Deprecated
このブログポストで紹介するHITSはサービスが終了しました。もし、HITSと似たようなサービスを使いたいのであれば、次のサービスを使ってみてください。
Markdown文法では次のように使うことができます。
[](https://myhits.vercel.app)
HTML文法では次のように使うことができます。
<img src="https://myhits.vercel.app/api/hit/https%3A%2F%2Fdeku.posstree.com?color=blue&label=hits&size=small" alt="hits" />
私のようにJekyllを使っている方は、page.urlを次のように変更して使ってみてください。
<img style="width: inherit;" src="https://myhits.vercel.app/api/hit/https%3A%2F%2Fdeku.posstree.com{{ page.url | replace:'/', '%2F' }}?color=red&label=hits&size=medium" alt="hit count image"/>
概要
私は Jekyll と GitHub を使ってこのブログを作成しています。このような静的サイトに訪問者数を表示する方法がないか探してましたが、HITSというプロジェクトを見つけました。
- HITS: GitHub
HITS とは
HITS は本来 GitHub のプロジェクトの訪問者数を表示するためのプロジェクトです。

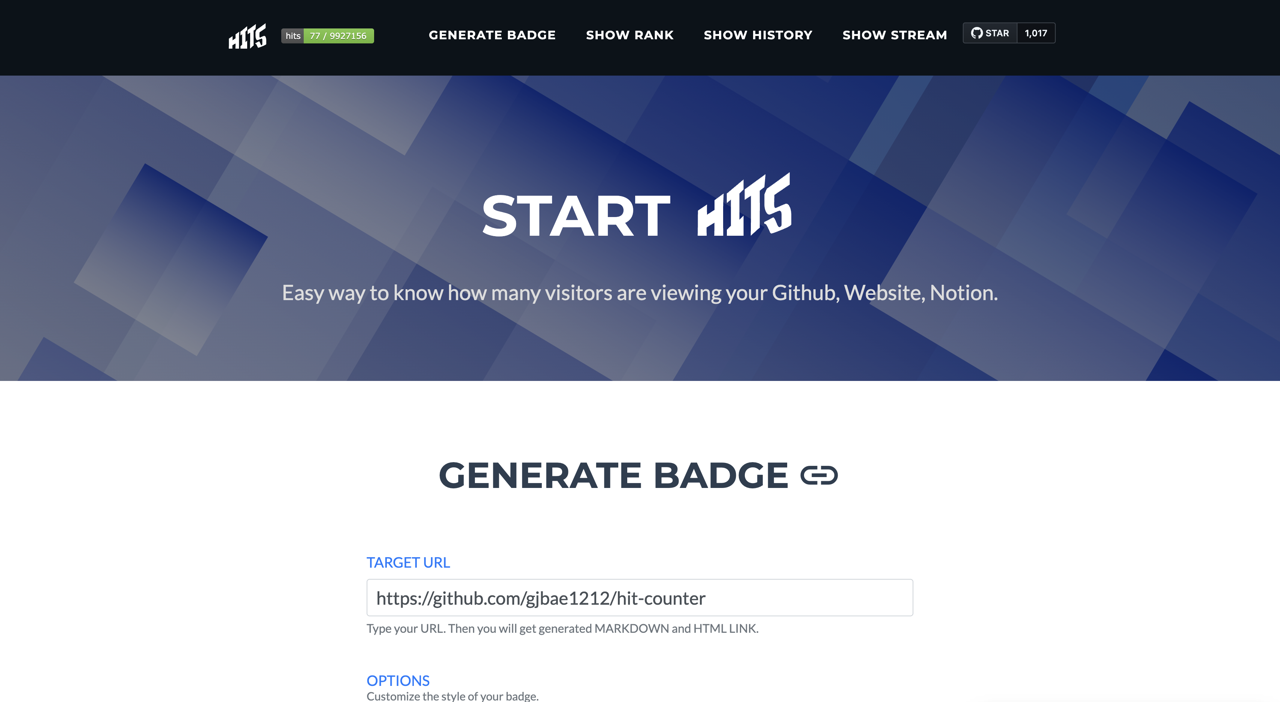
HITS を使うためには下記のサイトへ移動します。
移動したら、下記のような画面が見えます。

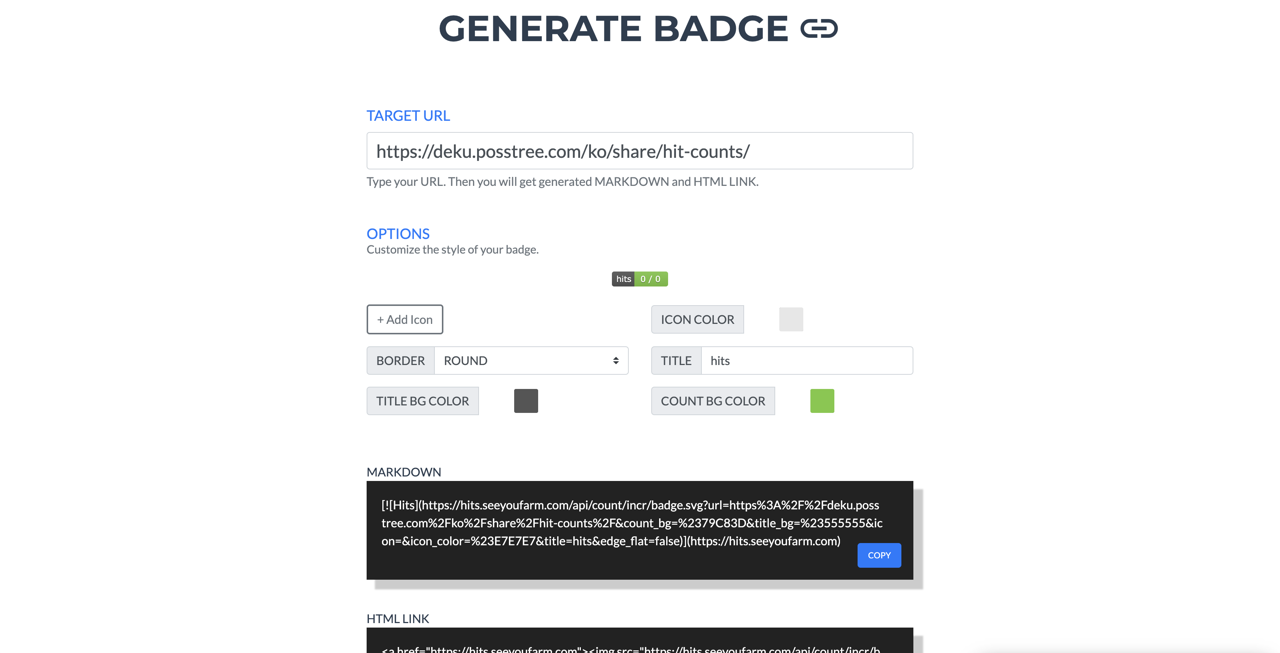
上のような画面で HITS を使いたいサイトのURLを入力すると、

下記のような URL が取得できます。
[](https://hits.seeyoufarm.com)
このリンクを GitHub の README へ入れると下記のように動的で変わる訪問者数を表示することができます。
リフレッシューすると上の数字が変わることが確認できます。
Jekyll ブログ
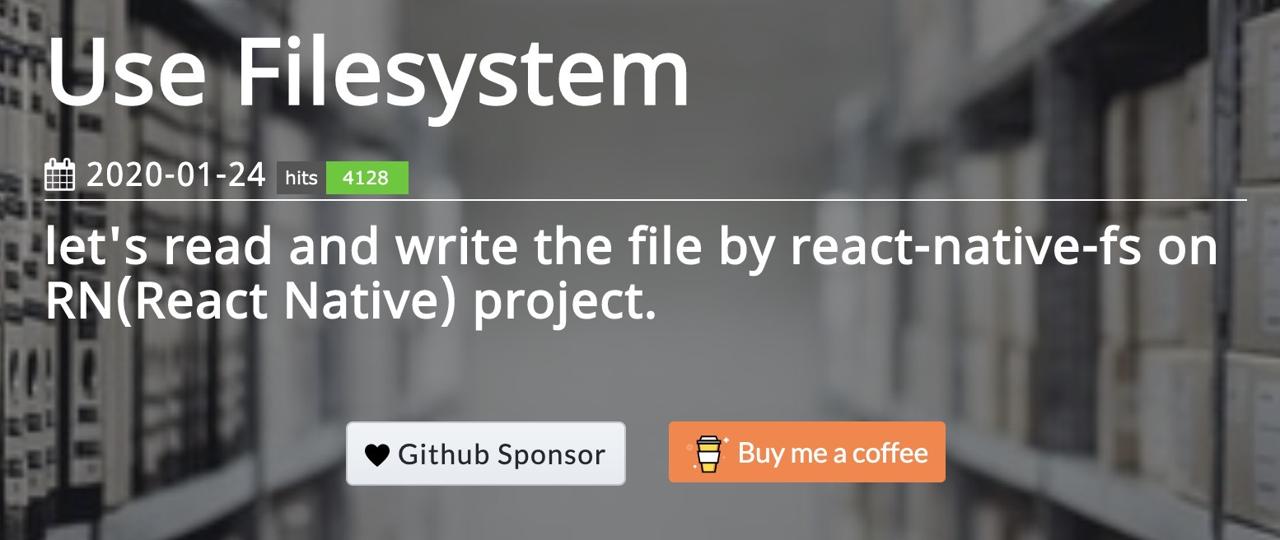
私はHITSを使って Jekyll ブログの訪問者数を表示しています。

このように表示するために下記のコードを_layouts/post.htmlへ入れって使ってます。
<img
style="width: inherit;"
src="https://hits.seeyoufarm.com/api/count/incr/badge.svg?url=https%3A%2F%2Fgithub.com%2Fdev-yakuza.github.io%2F{{ page.url }}&count_bg=%2379C83D&title_bg=%23555555&icon=&icon_color=%23E7E7E7&title=hits&edge_flat=false"
alt="hit count image"
/>
完了
皆さんも Jekyll を使う場合、最適サイト生成機でブログを使っている場合、HITSを使ってサイトの訪問者を表示してみたらどうですか?
私のブログが役に立ちましたか?下にコメントを残してください。それは私にとって大きな大きな力になります!
アプリ広報
今見てるブログを作成た
興味がある方はアプリをダウンロードしてアプリを使ってくれると本当に助かります。
Dekuが開発したアプリを使ってみてください。Dekuが開発したアプリはFlutterで開発されています。興味がある方はアプリをダウンロードしてアプリを使ってくれると本当に助かります。







