ブログシリーズ
このブログはシリーズで作成されております。次はブログシリーズのリストです。
- [React] Prettier
- [React] ESLint
- [React] Husky, lint-staged
- [React] GitHub Actions
概要
一人でサービスを開発するときはコードフォーマット(スペース、タブ、クォーテーションなど)は特に問題にはなりません。しかし、他の人と一緒にサービスを開発するときは、各開発者が使ってるコードフォーマットが違う可能性があります。このようにコードフォーマットが違うとコードが読みづらくなったり、予想できないバーグなどが発生します。
Prettierはコードフォーマッタ(Code formatter)で事前にコードフォーマットを定義して、そのフォーマットに合わせてコードを直す役割をします。
今回のブログポストではReactでPrettierを使ってコードフォーマットを同一する方法について説明します。
プロジェクト準備
ReactでPrettierを使うため、create-react-appでプロジェクトを生成します。create-react-appをよく知らない方は下記のリンクを参考してください。
そしたら、次のコマンドを使ってPrettierを使うReactプロジェクトを生成します。
npx create-react-app prettier_example
Prettierのインストール
ReactでPrettierを使うためにはPrettierライブラリをインストールする必要があります。下記のコマンドを使ってPrettierライブラリをインストールします。
# cd prettier_example
npm install --save-dev prettier
Prettierの設定
ReactでPrettierを使うためには使うコードフォーマットを事前に定義する必要があります。コードフォーマットを事前に定義するため、.prettierrc.jsファイルを生成して下記のように修正します。
module.exports = {
singleQuote: true,
trailingComma: 'all',
printWidth: 100,
};
Prettierの公式サイトで設定可能な他のオプションを確認することができます。
- Prettierの公式サイト: Options
上のオプションを確認して、各プロジェクトに合わせてオプションを設定してみてください。
フォーマットチェック
次のコマンドを使って私たちが定義したPrettierのオプションを守ってないファイルを探すことができます。
npx prettier --check ./src
コマンドを実行すると下記のように定義したオプションを守ってないファイルリストが表示されます。
[warn] public/index.html
[warn] src/App.js
[warn] src/index.css
[warn] src/index.js
[warn] src/reportWebVitals.js
[warn] Code style issues found in the above file(s). Forgot to run Prettier?
フォーマッティング
次のコマンドを使って私たちが定義したPrettierのオプションを使ってコードフォーマッティングをすることができます。
npx prettier --write ./src
上のコマンドを実行すると次のようにフォーマッティングされたファイルリストが表示されます。
.prettierrc.js 40ms
package-lock.json 441ms
package.json 25ms
public/index.html 55ms
public/manifest.json 4ms
README.md 49ms
src/App.css 44ms
src/App.js 17ms
src/App.test.js 10ms
src/index.css 7ms
src/index.js 6ms
src/reportWebVitals.js 8ms
src/setupTests.js 3ms
このようにファイルをフォーマッティングした後、再び次のコマンドを実行してコードのフォーマットを確認すると、
npx prettier --check ./src
次のように全てのファイルがうまくフォーマッティングされたことが確認できます。
Checking formatting...
All matched files use Prettier code style!
package.jsonの設定
上で使ったcheckコアマンドとwriteコマンドをもっと簡単に使えるようにするためpackage.jsonファイルを開いて下記のように修正します。
"scripts": {
...
"format": "prettier --check ./src",
"format:fix": "prettier --write ./src"
},
このようにpackage.jsonファイルを修正すると、次のコマンドを使ってPrettierを使うことができます。
npm run format
npm run format:fix
エディターの設定
Prettierは色んなエディターで使うことができます。Prettierの公式サイトでPrettierが使えるエディターを確認することができます。
- Prettierの公式サイト: Editor Integration
ここではVSCodeで設定する方法を簡単に見てみます。次のリンクを使ってVSCodeのPrettierプラグインをインストールします。
- VSCodeのプラグイン: Prettier - Code formatter
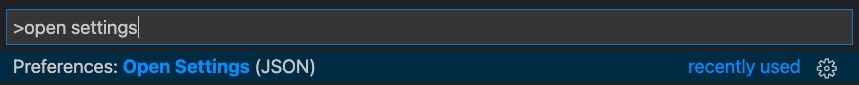
インストールされたら、VSCodeを開いて(macOS) cmd + shift + pまたは(windows) ctrl + shift + pキーを押して、open settingsを検索します。

Preference: Open Setting(JSON)を選択して当該ファイルを次のように修正します。
{
...
"editor.formatOnSave": true,
"[typescriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
}
または簡単に次のように設定します。
{
...
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
このように設定したら、VSCodeでファイルを修正して保存すると、自動でコードがフォーマットされることが確認できます。
完了
これでReactプロジェクトでPrettierを設定する方法について説明しました。Prettierを使って上手くフォーマティングされたコードを管理してみてください。
私のブログが役に立ちましたか?下にコメントを残してください。それは私にとって大きな大きな力になります!
アプリ広報
Dekuが開発したアプリを使ってみてください。Dekuが開発したアプリはFlutterで開発されています。興味がある方はアプリをダウンロードしてアプリを使ってくれると本当に助かります。







