概要
GitHub PagesはGitHubが提供してる機能中で1つで、無料で静的なファイルでWebページを作れるようにしてくれるサービスです。今回のブログポストではcreate-react-appで開発したReactプロジェクトをGitHub Pagesにデプロイする方法について説明します。
- Reactの公式サイト: Deployment
ここで紹介するコードは下記のリンクで確認できます。
- GitHub: Todo
プロジェクト準備
今回のブログポストでGitHub PagesにデプロイするReactプロジェクトはcreate-react-appとreact-routerが提供されております。create-react-appとreact-routerについては下記のブログを参考してください。
GitHub Pagesを使ってReactプロジェクトをデプロイするためにはGitHubにPublicリポジトリが必要です。既存のPrivate Repositoryを持ってる方は新しくPublicリポジトリを生成してください。GitHub PagesでデプロイしたいReactプロジェクトがPublicリポジトリの場合、そのプロジェクトをそのまま使ってください。
Build
create-react-appで生成したReactプロジェクトをデプロイするためにはReactプロジェクトをbuildする必要があります。次のコマンドを実行してReactプロジェクトをbuildします。
npm run build
アップロード
このようにビルドしたReactプロジェクトをGitHubにアップロードする必要があります。
Public repository
すでにReactプロジェクトがPublicリポジトリの場合、buildコマンドで生成されたbuildフォルダをGitHubにアップロードする必要があります。.gitignoreファイルを開いて下記のように修正します。
# production
# /build
.gitignoreファイルを修正したら、次のコマンドを実行してbuildフォルダをGitHubにアップロードします。
git commit -am 'Add build folder'
git push origin main
GitHub Pagesは特定なBranchを使って静的なファイルをサービスします。したがってbuildフォルダのためだけのBranchを作る必要があります。次のコマンドを実行してbuildフォルダだけ新しいBranchにアップロードします。
git subtree push --prefix build/ origin gh-pages
Private Repository
GitHub PagesはPublicリポジトリの特定Branchを使って静的なファイルをサービスします。したがって、GitHub PagesにデプロイするためにはReactプロジェクトがPrivateリポジトリの場合、buildフォルダの内容をPublicリポジトリにアップロードする必要があります。
次のコマンドを実行してbuildフォルダをPublicリポジトリにアップロードします。
cd build
git init
git remote add origin GITHUB_PUBLIC_REPOSITORY_URL
git commit -am 'Add build folder'
git push origin main
GitHub Pagesの設定
GitHub Pagesの機能を使って静的なファイルを使ってウェブサービスをするため、GitHubでGitHub Pagesの機能を活性かする必要があります。buildフォルダをアップロードしたGitHubのページに移動します。

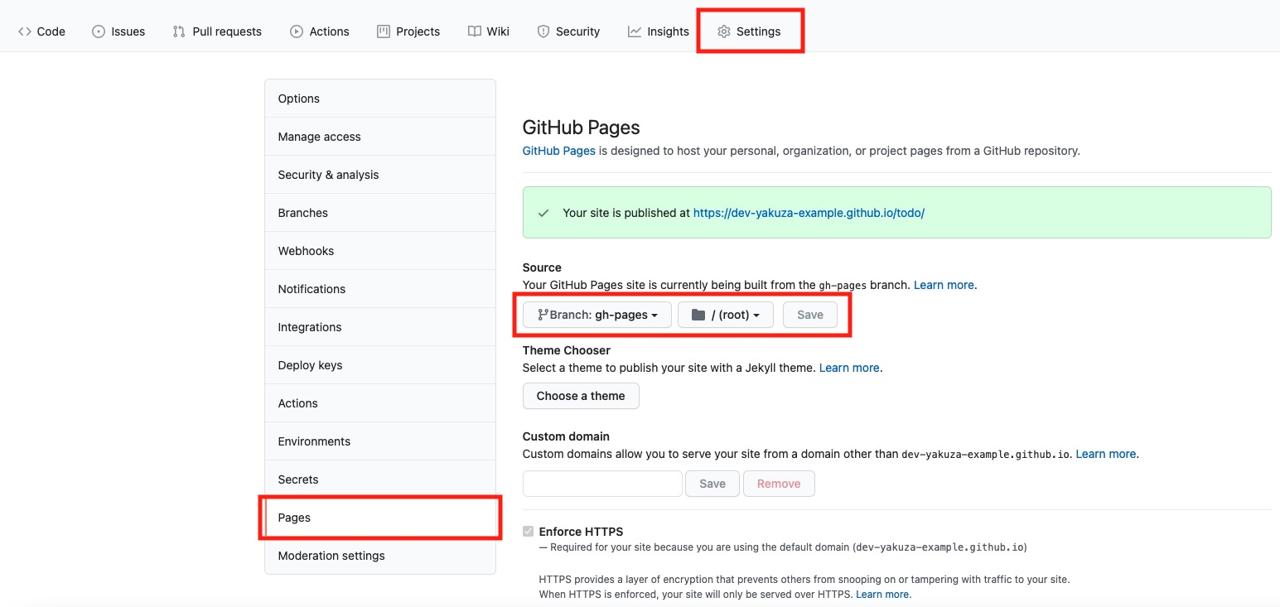
GitHubページに移動したら、Settings > Pagesを選択してGitHub Pagesの設定画面に移動します。そして、GitHub PagesでサービスするBranchを設定して保存します。
GitHubは基本的にgh-pagesの名前のBranchをGitHub Pages用で認識します。したがって、gh-pagesのBranchでbuildフォルダをアップロードしたら、特に設定することがありません。
このように設定した後、表示されたURLを開くと、またReactプロジェクトが画面に表示されないことが確認できます。
問題解決
create-react-appとreact-routerで作成したReactプロジェクトをGitHub Pagesでサービスするためにはいくつかの問題を解決する必要があります。
PUBLIC_URL
create-react-appで開発したReactプロジェクトは基本的ルート(/)URLを基準にしてプロジェクトを生成します。しかし、私たちがアップロードしたGitHub PagesはURLにリポジトリの名前を持ってます。したがって、ReactプロジェクトにルートのURLではなくリポジトリの名前を持つURLを使えるように修正する必要があります。
まず、./package.jsonファイルを開いて下記のようにhomepageを追加します。
{
...,
"homepage": "https://dev-yakuza-org.github.io/todo"
}
homepageに追加したURLはGitHub PagesのフールURLで最後の/を消したURLを入力します。
そしてreact-routerのBrowserRouterを使う部分を探して下記のように修正します。私は./src/index.tsxファイルでBrowserRouterを使ってます。
...
import { BrowserRouter as Router } from 'react-router-dom';
ReactDOM.render(
<React.StrictMode>
<Router basename={process.env.PUBLIC_URL}>
<App />
</Router>
</React.StrictMode>,
document.getElementById('root'),
);
...
BrowserRouterのbasenameにPUBLIC_URLを設定します。ここで設定したPUBLIC_URLはpackage.jsonに設定したURLが適用されます。
このように全て修正したら、次のコマンドを実行してReactプロジェクトをデプロイします。
npm run build
git commit -am 'Add homepage'
git push origin main
git subtree push --prefix build/ origin gh-pages
Privateのリポジトリの場合、
npm run build
cd build
git init
git remote add origin GITHUB_PUBLIC_REPOSITORY_URL
git commit -am 'Add homepage'
git push origin main
そしてGitHub PagesのURLに再び接続してみると、以前と違ってReactプロジェクトがうまく表示されることが確認できます。
404ページ
ReactはSPA(Single Page Application)で、1つのページ(index.html)を使って全てのページをサービスします。したがって、Reactプロジェクトをデプロイしたら、全てのURLがindex.htmlページに移動するようにする必要があります。しかし、GitHub Pagesにはそのような機能がありません。
この問題を解決するためには少しトリックを使う必要があります。GitHub Pagesで間違ったURLを入力する場合、全て404ページが表示されます。GitHub Pagesではこの404ページをカスタム化することができます。これを使うと1つのページを使えるようにすることができます。
そしたら、この問題を解決するため./build/index.htmlファイルをコピーして./build/404.htmlファイルを生成します。そしてこのようにコピーしたファイルをGitHub Pagesにデプロイします。
このようにGitHub Pagesにデプロイにデプロイすると、GitHub PagesのルートURLにアクセスすると、./build/index.htmlファイルが開くようになって、私たちが期待する動きをしてくれます。もし、ルートURLではなく他のURLに接続すると、ページが存在しないので./build/404.htmlファイルが開きます。しかし、404.htmlのページ内容はindex.htmlと同じなので、私たちが設定した動きを実行するようになります。
これを自動化するため、./package.jsonファイルを開いて下記のように修正します。
...
"scripts": {
...
"build": "react-scripts build",
"postbuild": "cp build/index.html build/404.html",
...
},
...
このようにスクリプトを修正すると、ビルドが終わった後、index.htmlファイルをコピーして404.htmlページを生成するようになります。
完了
今回のブログポストではcreate-react-appとreact-routerで作られたReactプロジェクトをGItHub Pagesにデプロイする方法について説明しました。これで皆さんはReactプロジェクトで作られたポートフォリオを無料でサービスすることができます。
このように無料でポートフォリオをサービスできるようにするGitHub Pagesを提供してるGitHubとMicrosoftに感謝します。
私のブログが役に立ちましたか?下にコメントを残してください。それは私にとって大きな大きな力になります!
アプリ広報
Dekuが開発したアプリを使ってみてください。Dekuが開発したアプリはFlutterで開発されています。興味がある方はアプリをダウンロードしてアプリを使ってくれると本当に助かります。







