ブログシリーズ
このブログはシリーズで作成されております。次はブログシリーズのリストです。
- [React] Prettier
- [React] ESLint
- [React] Husky, lint-staged
- [React] GitHub Actions
概要
今までcreate-react-appで生成したReactプロジェクトにPrettierとESLintを設定して、huskyとlint-stagedを使ってPrettierとESLintを自動で実行されるようにしてみました。今回のブログポストではGitHub Actionsを使ってPull Requestが作られた時、PrettierとESLintを実行する予定です。
- GitHubの公式サイト: Actions
ここで紹介するコードは下記のリンクでい確認できます。
- GitHub: Todo
GitHub Actions
そしたらGitHub Actionsを使うため、GitHub Actionsの設定ファイルを作ってみましょう。./.github/workflows/main.ymlファイルを生成して下記のように修正します。
name: Check the source code
on:
pull_request:
branches:
- main
jobs:
test:
name: Check the source code
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v4
- name: Install packages
run: npm ci
- name: Prettier
run: npm run format
- name: Lint
run: npm run lint
コードをもっと詳しくみてみましょう。
このGitHub Actionsの名前はCheck the source codeです。
name: Check the source code
...
このGitHub ActionsはmainブランチにPull Requestが生成されると実行されます。
...
on:
pull_request:
branches:
- main
...
このGitHub ActionはCheck the source codeと言うFlowを持っていて、ubuntuの上で実行されます。
...
jobs:
test:
name: Check the source code
runs-on: ubuntu-latest
...
まず、現在Repositoryのソースコードを持ってきます。
...
jobs:
test:
...
steps:
- uses: actions/checkout@v4
...
持ってきたソースコードでNodeのパッケージをインストールして、すでに定義されたPrettierとESLintのnpmスクリプトを実行します。
...
jobs:
test:
...
steps:
...
- name: Install packages
run: npm ci
- name: Prettier
run: npm run format
- name: Lint
run: npm run lint
このように全ての内容を修正したら、次のコマンドを実行して当該内容をGitHubにアップロードします。
git add .
git commit -m 'Add GitHub Actions'
git push origin main
確認
このように作ったGitHub Actionsを確認してみましょう。次のコマンドを実行して新しいブランチを作ります。
git checkout -b test-pr
そして./src/App.tsxファイルを開いて下記のように修正します。
const App = (): JSX.Element => {
console.log('test!');
return (
...
);
};
その後、次のコマンドを実行して当該内容をGitHubにアップロードします。
git add .
git commit -m 'Add test code' --no-verify
git push origin test-pr
Gitでcommitをする際に、--no-verifyを使うとhuskyとlint-stagedをスキップしてcommitをすることができます。
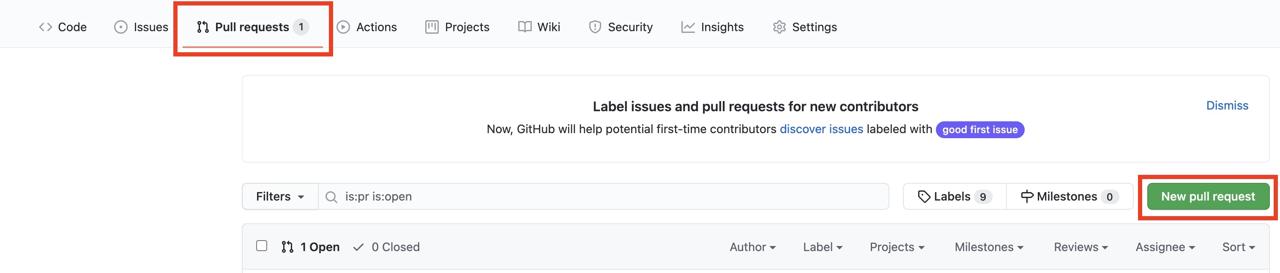
このようにGitHubへ修正した内容をアップロードしたら、GitHubサイトに移動した後、Pull requestsのタブを選択して、New pull requestを押して新しいPull Requestを生成します。

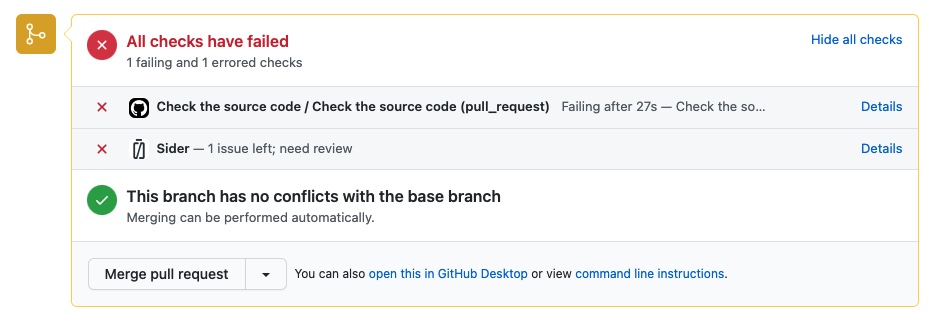
GitHub Actionsを上手く設定したら、先作ったPull requestの下に次のようにGitHub Actionsでエラーが発生することが確認できます。

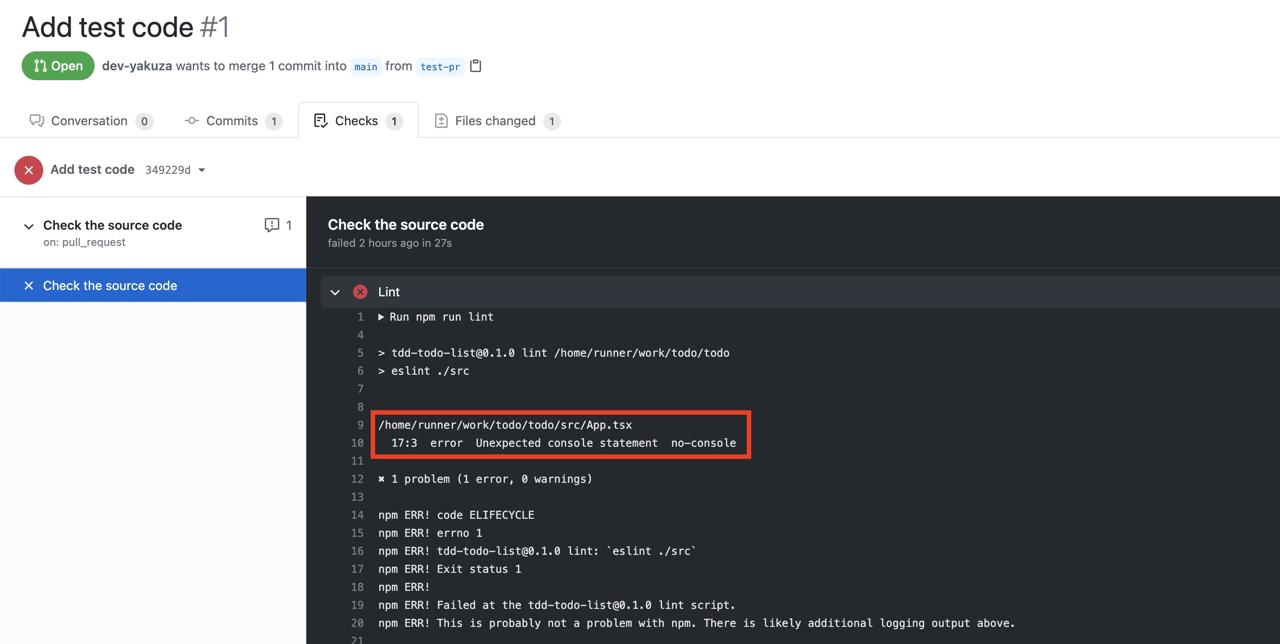
右にあるDetailsを選択したら、GitHub Actionsで発生したエラーの詳しい内容を確認することができます。

私たちが設定したESLintのルールを守ってない部分があり、そこでエラーが発生したことが確認できます。このように私たちが設定したGitHub Actionが上手く動いてることが確認できます。
完了
これでGitHub Actionsを使ってPrettierとESLintを実行する方法について説明しました。huskyとlint-stagedを設定したので、事前に問題を発見できますが、開発者全員が同じ環境ではないので、GitHub Actionsを作って同じ環境でPrettierとESLintでソースコードを解析することができます。
PrettierとESLint以外にもGitHub Actionsで色んな機能を実装することができます。皆さんもGitHub Actionsを使ってCI/CDを実装してみてください。
私のブログが役に立ちましたか?下にコメントを残してください。それは私にとって大きな大きな力になります!
アプリ広報
Dekuが開発したアプリを使ってみてください。Dekuが開発したアプリはFlutterで開発されています。興味がある方はアプリをダウンロードしてアプリを使ってくれると本当に助かります。







