目次
Deprecated
create-react-appはDeprecatedがしない話がありましたが、結局Deprecatedされました。
Reactを簡単に開発するためにはViteなどを使うことを推奨します。
Deprecated イシュー
現在create-react-appの管理が不足しているため、Reactの公式ドキュメントからcreate-react-appが削除されています。
しかし、create-react-appの公式 GitHub リポジトリはまだDeprecatedになっていません。
- create-react-app: https://github.com/facebook/create-react-app
create-react-appのDeprecatedに関する活発な議論がありました。
結論的にcreate-react-appがどのような別の形で変更しようとして準備中であるようです。
しかし、管理がされていないことは事実であるため、新しく React プロジェクトを開始するときはViteを使用することをお勧めします。次のリンクを通じてViteを使用して React プロジェクトを開始する方法を確認できます。
create-react-appシリーズ
このブログポストはシリーズで作成しております。次はcreate-react-appのシリーズのリストです。
- Reactとは
- create-react-app
- create-react-appでTypeScriptを使う方法
- [TypeScript] create-react-appで絶対パスのimport
- create-react-appでstyled-componentsの使い方
- Jest
- create-react-appでreact-testing-libraryを使ってテストする
概要
Reactプロジェクトを開発して実行するためにはBabel、Webpackなどたくさんの設定をする必要があります。このようにたくさんの設定はReactプロジェクトを簡単に始めれないようにします。
Reactを開発して管理してるふFacebookもこのような問題を把握して、たくさんの人がもっと簡単にReactを始めるようにするため、create-react-appと言うツールを提供してます。
- create-react-app: https://github.com/facebook/create-react-app
このブログポストではcreate-react-appを使ってReactプロジェクトを始める方法について説明します。
ここに紹介してるソースコードは下記のリンクで確認できます。
Nodeのインストール
create-react-appを使ってReactプロジェクトを開発するためにはNodeのインストールが必要です。各OSに合わせてNodeをインストールします。
macOS
Homebrewはマックにパッケージをインストールしたり、管理するマック専用のパッケージ管理者です。Homebrewを使ってマックに必要なパッケージを簡単にインストールすることができます。次のコマンドを実行してHomebrewをインストールします。
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
インストールしたら、次のコマンドを実行してうまくインストールされたか確認します。
brew --version
もし、バージョンが見えない場合、ターミナルを終了して、再び起動して実行してみます。すでにHomebrewがインストールされた方は下記のコマンドを実行してNodeをインストールします。
brew install node
Windows
ウィンドウズではChocolateyと言うパッケージマネージャーを使います。管理者権限でCMDまたはPowershellを開いて、下記のコマンドを実行してChocolateyをインストールします。
Set-ExecutionPolicy Bypass -Scope Process -Force; [System.Net.ServicePointManager]::SecurityProtocol = [System.Net.ServicePointManager]::SecurityProtocol -bor 3072; iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))
インストールが完了されたら、次のコマンドを実行してインストールができたか確認します。
choco –version
Chocolateyのバージョンが表示されない場合は、CMDまたはPowershellを終了して再び実行します。Chocolateyがインストールされたら下記のコマンドを実行してNodeをインストールします。
choco install -y nodejs.install
create-react-appのインストール
Facebookが提供したcreate-react-appを使ってReactプロジェクトを始めるためにはcreate-react-appをインストールする必要があります。次のコマンドを実行してcreate-react-appをインストールします。
npm install -g create-react-app
インストールが終わったら、下記のコマンドを実行してcreate-react-appがうまくインストールされたか確認します。
create-react-app --version
問題なくインストールされたら、次のようにcreate-react-appのバージョンが表示されます。
4.0.0
Reactプロジェクト生成
インストールしたcreate-react-appを使ってReactプロジェクトを作って見ましょう。
npx create-react-app my-app
上のコマンドを実行すると次のようにReactプロジェクトが生成されることが確認できます。
|-- public
|-- src
|-- package-lock.json
|-- package.json
このようにcreate-react-appを使って生成したReactプロジェクトのフォルダとファイルを説明すると下記のようです。
- public: create-react-appで開発するReactプロジェクトのStaticファイル(index.htmlなど)が入ってるフォルダ
- public/index.html: 開発したReactプロジェクトが表示されるファリル
- src: 実際Reactを使って開発するコードが入ってるフォルダ
- src/index.js: 開発したReactプロジェクトをindex.htmlファイルへ表示するためのファリル
- src/App.js: 基本的提供されるReactコンポーネントの例
- src/App.css: Appコンポーネントが使うCSSファイル
- src/App.test.js: Appコンポーネントをテストするためのファイル
- src/reportWebVitals.js: Reactの性能をを測定するためのファイル
- src/setupTests.js: Reactでテストを実行するための設定ファリル
- package.json: 開発に必要なファイルを管理するファイル
プロジェクト実行
create-react-appで生成したReactプロジェクトのpackage.jsonファイルを開くと下記の内容が確認できます。
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
下記はcreate-react-appで生成したReactプロジェクトで使えるスクリプトです。
- start: Reactプロジェクトを開発するとき使います。
- build: 開発したReactプロジェクトをデプロイするため使います。
- test: Reactプロジェクトをテストするとき使います。
- eject: create-react-appで管理してるReactプロジェクトを一般プロジェクトに変更します。
新しく生成したReactプロジェクトを実行するため次のコマンドを実行してみます。
npm start
上のコマンドが問題なく実行されたらブラウザでhttp://localhost:3000が自動でき開いて下記のような画面が表示されます。

Rendering
create-react-appで生成したReactプロジェクトで私たちが開発したReactが画面にどうやって表示されるか説明します。
まず、public/index.htmlファイルを開いてみると下記のような部分を探すことができます。
<!DOCTYPE html>
<html lang="en">
<head>
...
</head>
<body>
...
<div id="root"></div>
...
</body>
</html>
Reactはウェブアプリケーションなので画面に表示されるためにはHTMLファイルが必要です。public/index.htmlファイルがこの役割をして、私たちが開発するReactがこのindex.htmlファイルへ表示されます。
そしたら、Reactファイルがあるsrcフォルダでindex.jsファイルを開いてみると下記のような部分を探すことができます。
import React from 'react';
import ReactDOM from 'react-dom';
...
import App from './App';
...
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
...
このファイルでReactはReactDOMを使ってidがrootであるHTML elementへ<App />コンポーネントを表示することが確認できます。ここで表示されるAppコンポーネントはsrc/App.jsでimportを使ってコンポーネントを呼び出して画面に表示してることが分かります。
このように生成されたReactプロジェクトを次のコマンドを使って実行してみます。
npm start
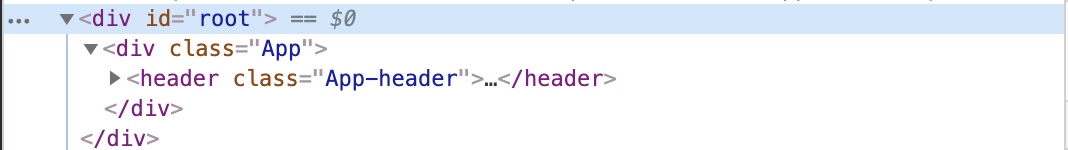
上のコマンドが実行されるとブラウザでhttp://localhost:3000が自動で開けて、生成されたReactプロジェクトが実行されることが確認できます。このようにブラウザで開いたReactプロジェクトを開発者モードで確認すると次のような画面を確認することができます。

このように私たちがsrc/index.jsファイルとpublic/index.htmlで確認した内容通りidがrootであるHTML elementへcreate-react-appで生成されたsrc/App.jsファイルの内容が表示されることが確認できます。
Fast refresh
私たちは下記のコマンドを使ってcreate-react-appを使って生成したReactプロジェクトを実行しました。
npm start
これはcreate-react-appが提供してるローカル開発サーバを使ってReactプロジェクトを実行したことです。create-react-appが提供してる開発サーバは基本的Fast refreshと言う機能を提供してます。
このFast refreshは私たちがReactプロジェクトを開発するためファイルを修正して保存すると変更されたファイルを認識して自動でブラウザを更新してくれるとても便利な機能です。
したがって、Reactプロジェクトを開発するためファイルを修正して保存すると、開発した内容を確認するためブラウザを毎回リフレッシュする必要がありません。
完了
今回のブログポストはcreate-react-appを使ってReactプロジェクトを実行する方法について見て見ました。皆さんも今度はcreate-react-appを使ってもっと簡単にReactプロジェクトを初めて見て下さい。
私のブログが役に立ちましたか?下にコメントを残してください。それは私にとって大きな大きな力になります!
アプリ広報
Dekuが開発したアプリを使ってみてください。Dekuが開発したアプリはFlutterで開発されています。興味がある方はアプリをダウンロードしてアプリを使ってくれると本当に助かります。







