概要
リアクトネイティブ(React Native)でアプリを開発する時、ローカルデータベース(DB)を使う場合があります。例えば、私が開発した韓国人向けの日本語単語勉強アプリ(일단공부(일본어 단어 공부) - JLPT 단어 공부)は単語をサーバから貰うじゃなく、アプリと一緒に配布してます。このブログではこのようにアプリ内でデータベース(DB)を使う方法について説明します。
ここで紹介するDBはsqliteです。リアクトネイティブ(React Native)でreact-native-sqlite-storageライブラリでDBを使う方法について説明します。
- react-native-sqlite-storage公式サイト: https://github.com/andpor/react-native-sqlite-storage
DB準備
リアクトネイティブ(React Native)で使うDBを準備します。ここにはサンプルDBを作成する方法も説明します。すでにSqlite DBを持っている方はこのセクションをスキップして構いません。
下記は私が使ってるsqliteツールのリンクです。リンクを押して自分のOSに合うツールをダウンロードします。
- sqliteツールダウンロード: https://sqlitebrowser.org/dl/
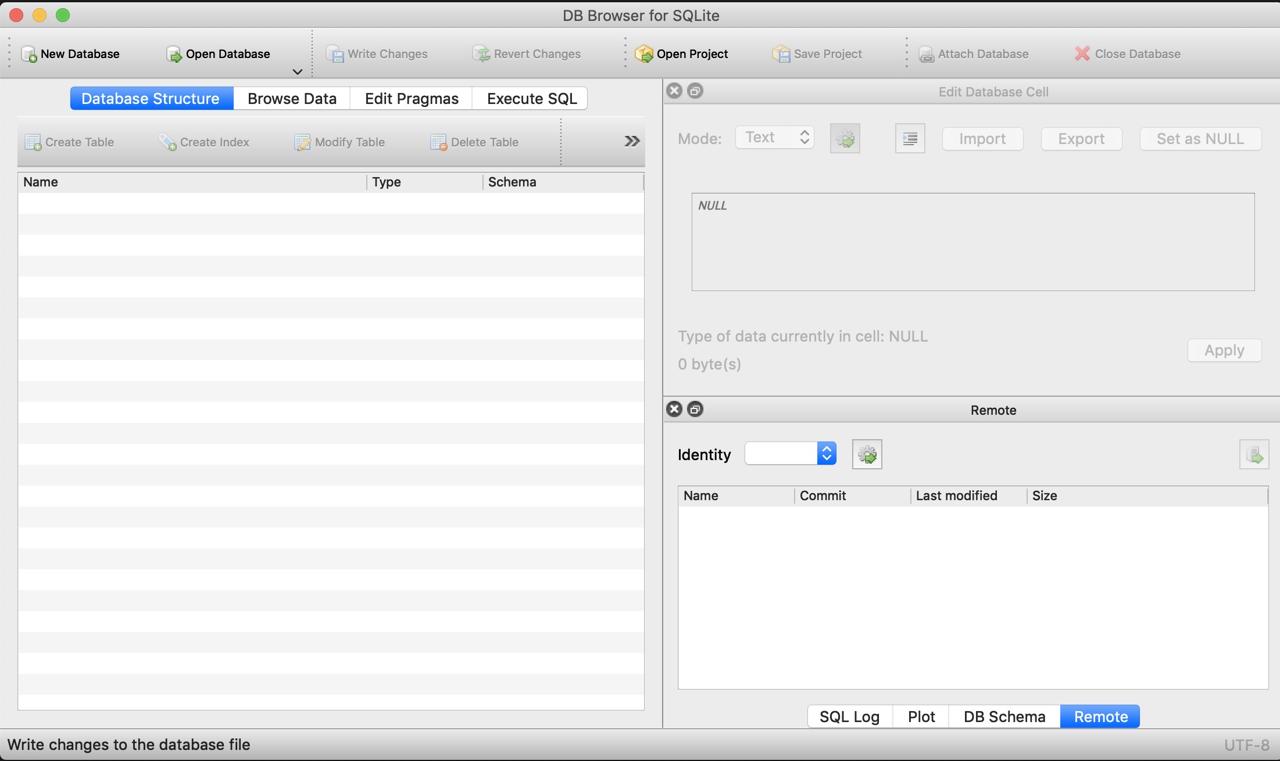
ダウンロードやインストールが終わったらツールを実行します。

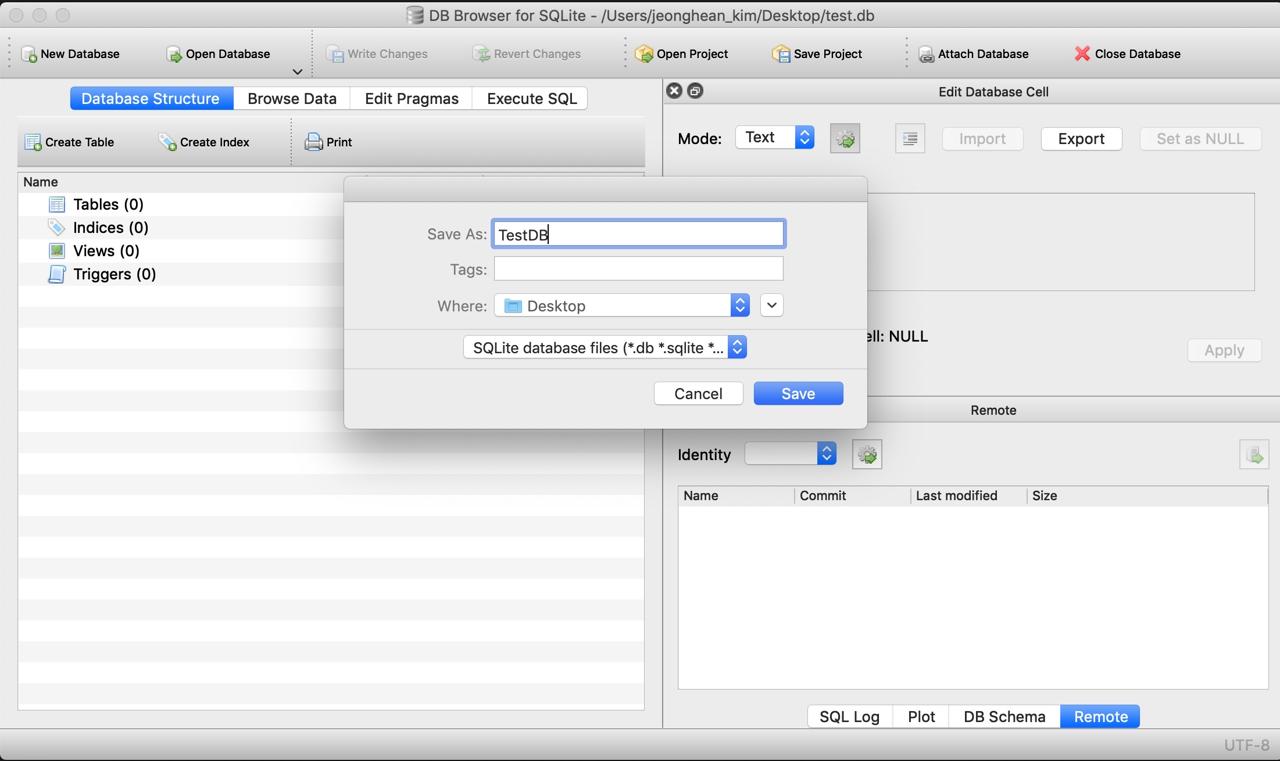
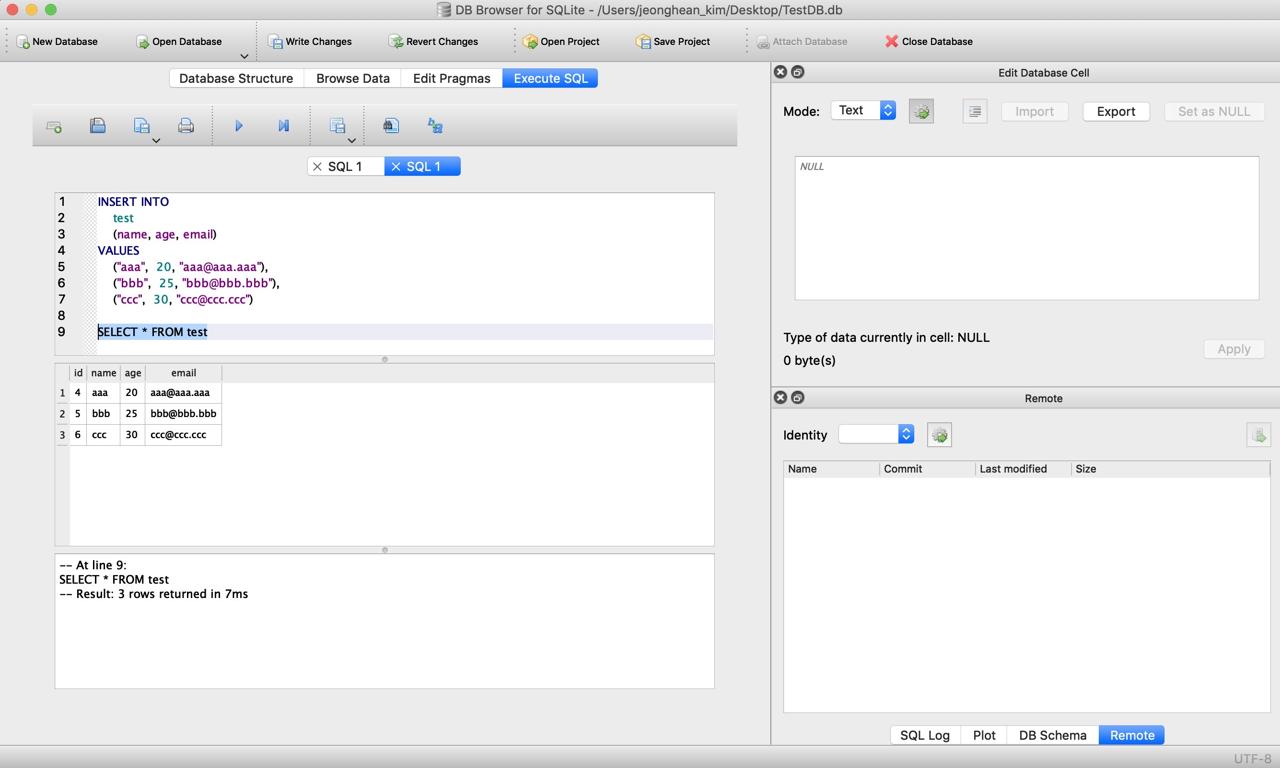
左上のNew Databaseを選択して新しいTestDBと言う名前のデータベースを生成します。

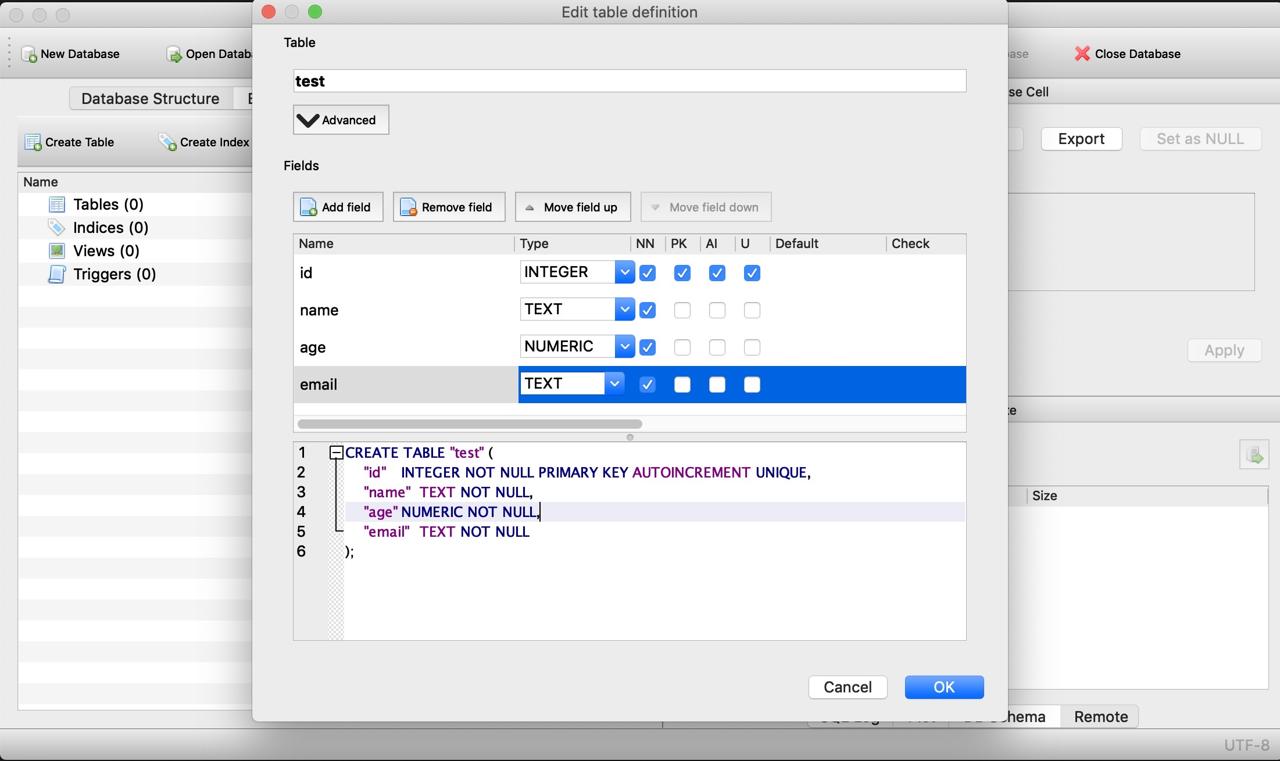
下記のようにtestと言う名前でテーブルを生成してid, name, age, emailフィルドを追加します。

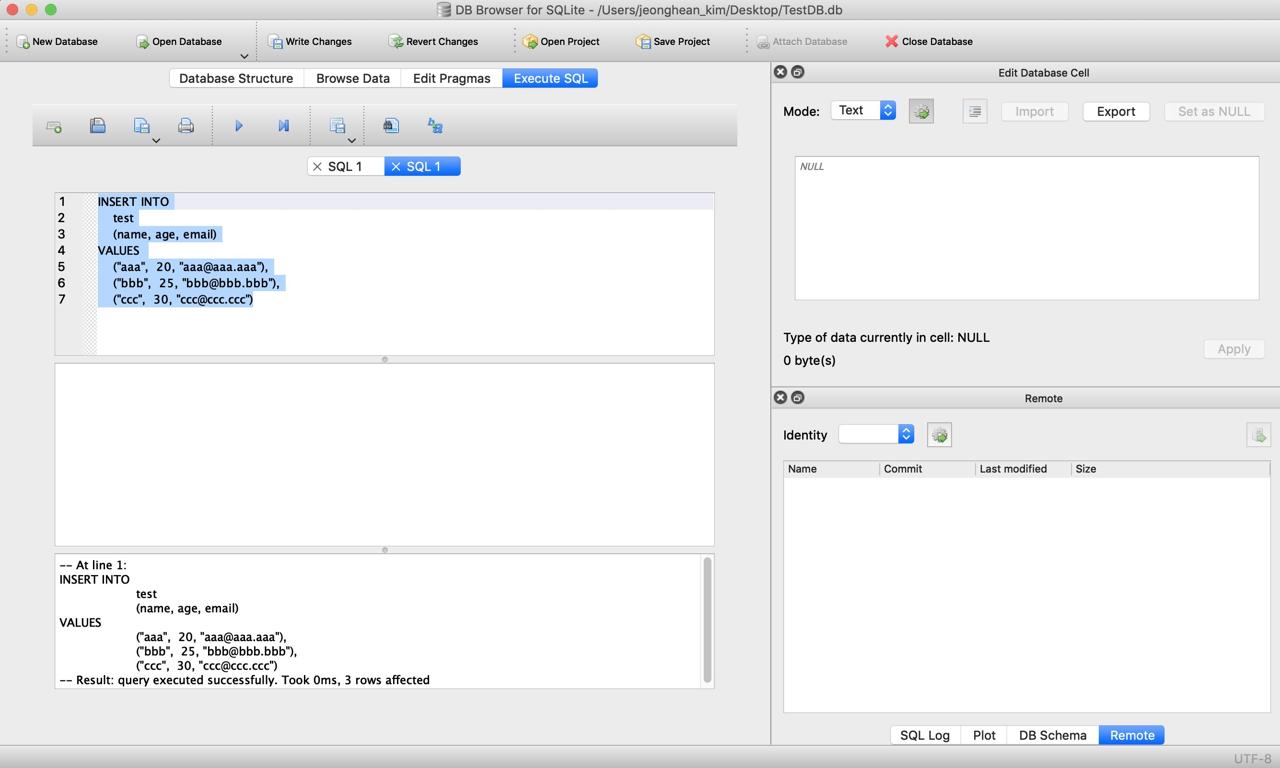
下のsqlでダミーデータを追加します。
INSERT INTO
test
(name, age, email)
VALUES
("aaa", 20, "[email protected]"),
("bbb", 25, "[email protected]"),
("ccc", 30, "[email protected]")

データが上手く追加されたか下記のsqlで確認します。
SELECT * FROM test

データベースが用意できました。リアクトネイティブ(React Native)で使ってみましょう。
react-native-sqlite-storageライブラリインストール
sqliteを使いたいリアクトネイティブ(React Native)プロジェクトで下記のコマンドでreact-native-sqlite-storageをインストールします。
npm install --save react-native-sqlite-storage
# for typescript
npm install --save-dev @types/react-native-sqlite-storage
そして、下記のコマンドでインストールしたreact-native-sqlite-storageをリアクトネイティブ(React Native)プロジェクトと連結します。
react-native link react-native-sqlite-storage
podを使っている方は手動でライブラリを連結することをお勧めします。手動でライブラリを連携する方法は公式サイトを参考してください。
- react-native-sqlite-storage公式サイト: https://github.com/andpor/react-native-sqlite-storage
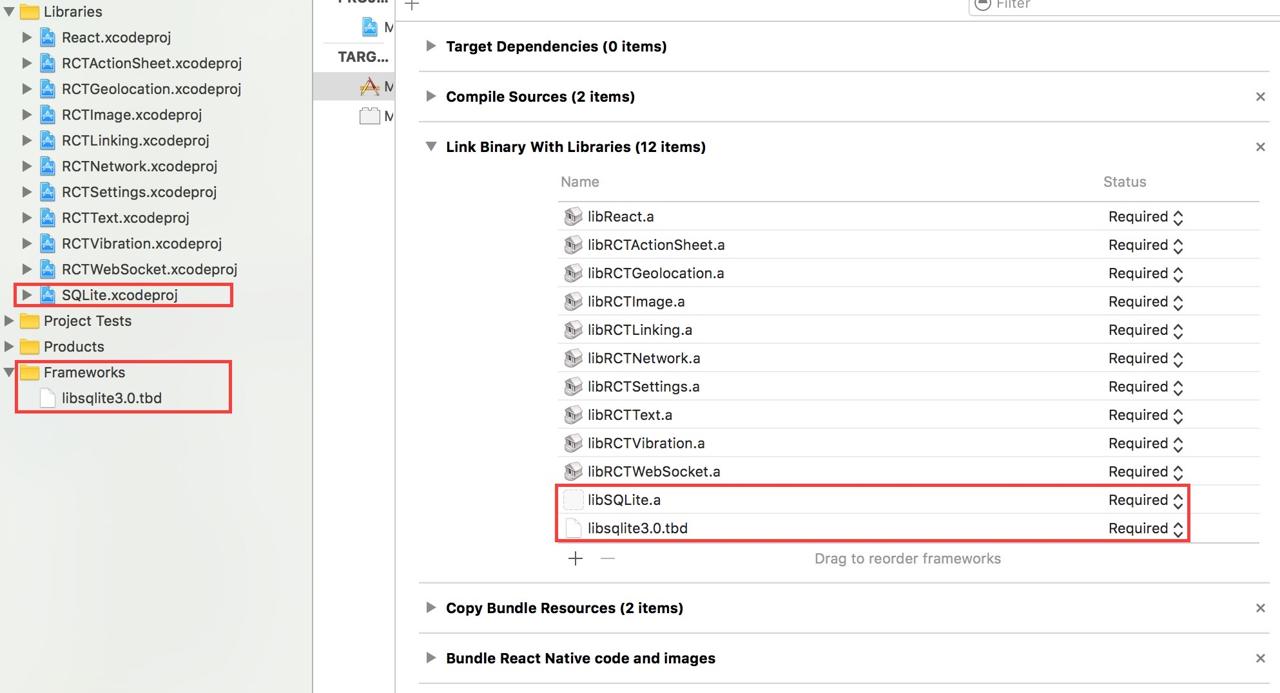
結果的には下記のような設定ができたらreact-native-sqlite-storageライブラリを使えます。

DB追加
上で作ったDBをアプリ中で使えように角OSに合わせてDBを追加します。
iOS
iOSですでに作ったsqlite DBを使えたい時、下記の手続きをする必要があります。
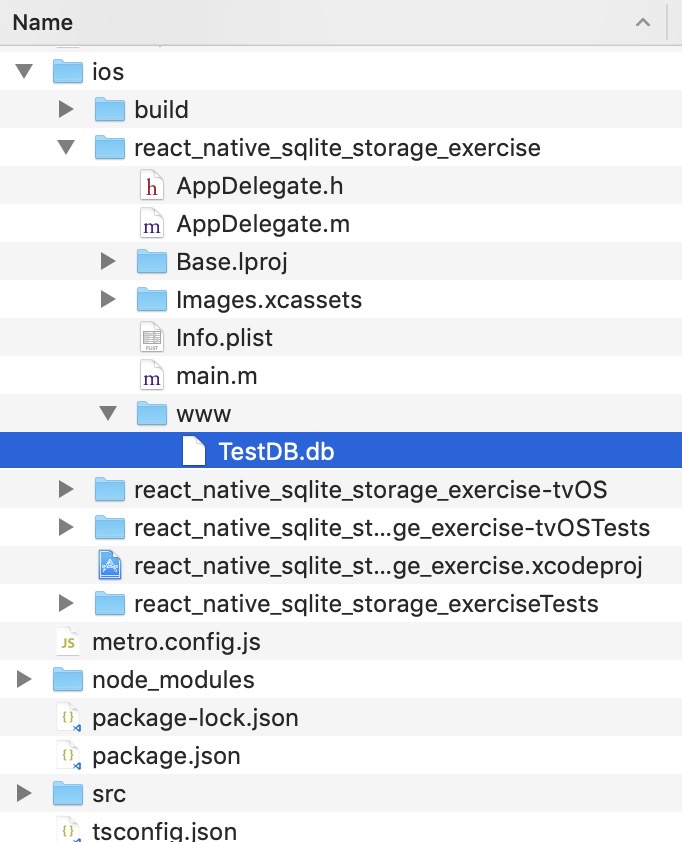
ios/[project name]/wwwのフォルダを作って持っているsqlite DBをコピーします。

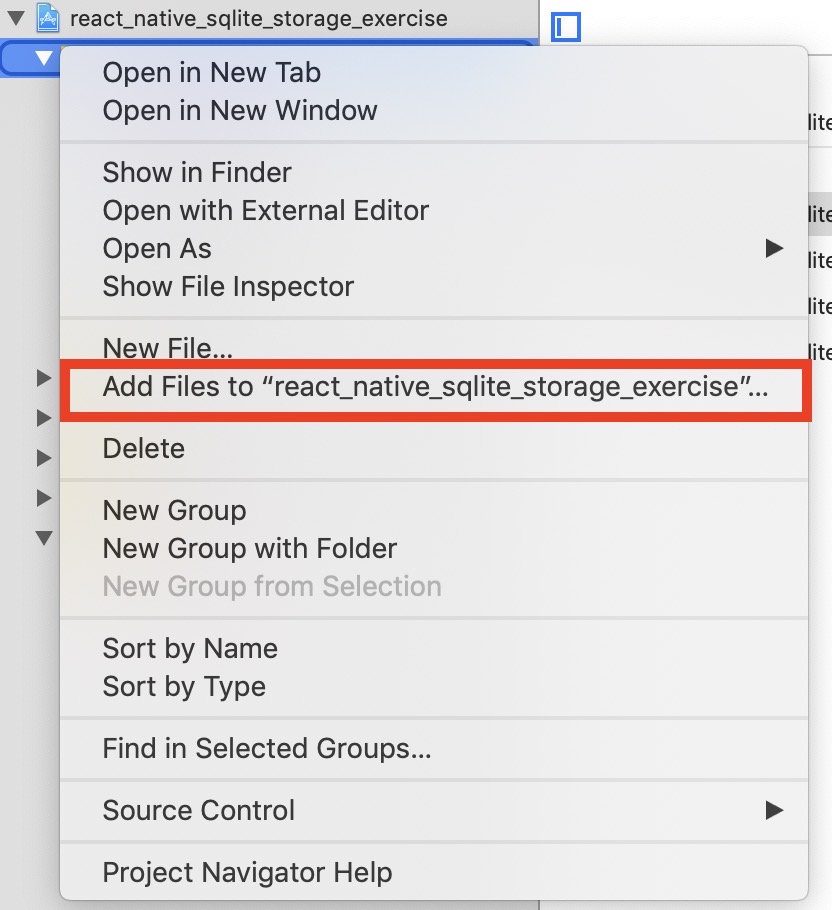
[project name].xcodeprojまたは[project name].xcworkspaceファイルを実行してxcodeを実行します。左上の
[project name]の下にある[project name]フォルダを右クリックして、Add Files to [project name]を選択します。

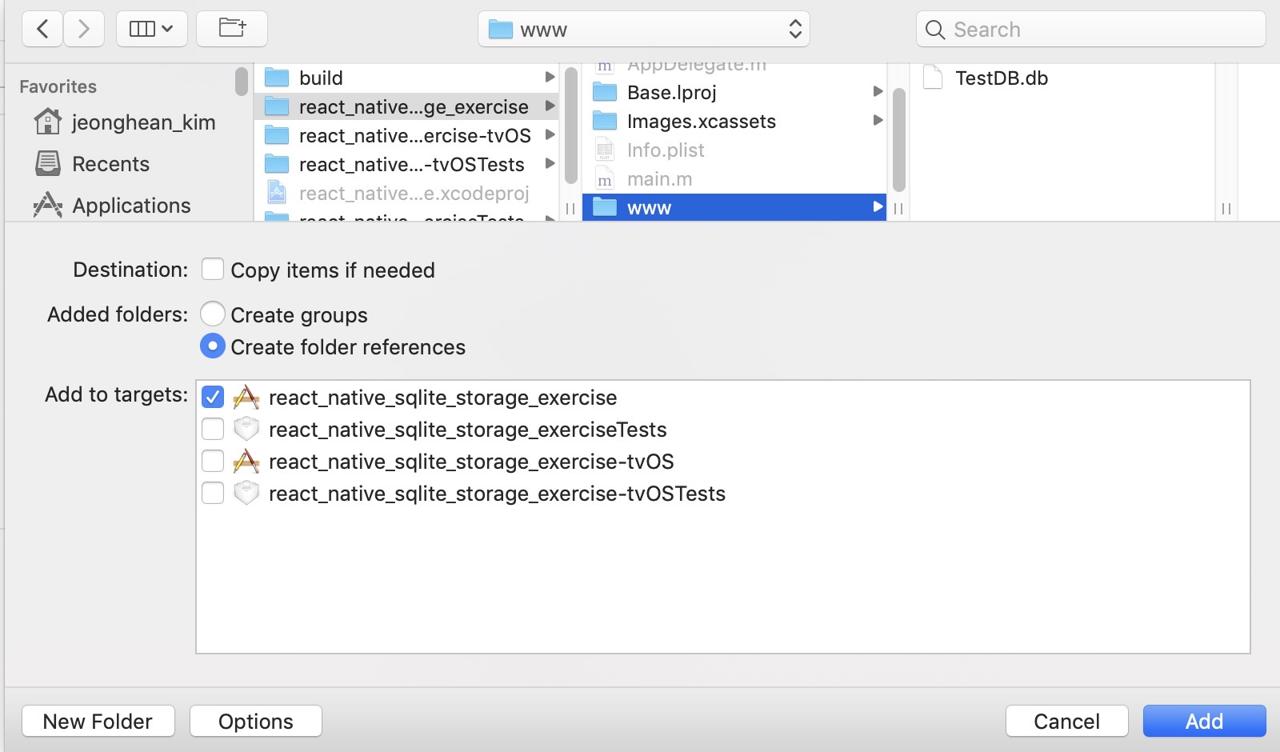
- ファイル選択ダイアローグが表示されたら
(1)で作ったwwwフォルダを選択してCreate folder referencesを選択した後Addのボタンを押して追加します。

アンドロイド
アンドロイドではすでに作ったsqlite DBを使うために下記の手続きをする必要があります。
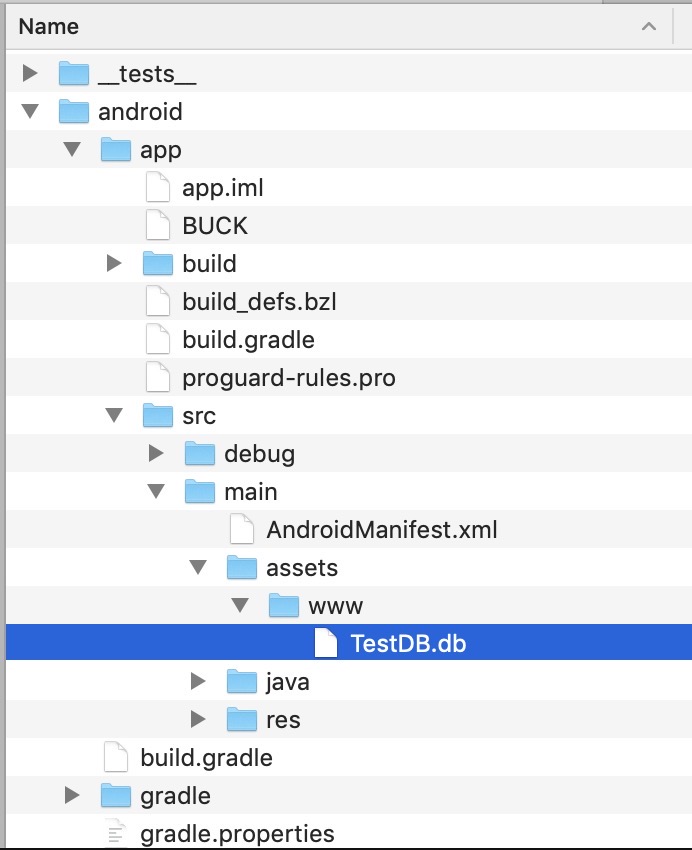
android/settings.gradleファイルを開いて下記のように修正します。rootProject.name = 'react_native_sqlite_storage_exercise' ... include ':react-native-sqlite-storage' project(':react-native-sqlite-storage').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-sqlite-storage/src/android') ... include ':app'android/app/build.gradleファイルを開いて下記のように修正します。... dependencies { implementation fileTree(dir: "libs", include: ["*.jar"]) implementation "com.android.support:appcompat-v7:${rootProject.ext.supportLibVersion}" implementation "com.facebook.react:react-native:+" // From node_modules ... implementation project(':react-native-sqlite-storage') } ...MainApplication.javaファイルを開いて下記のように修正します。... import org.pgsqlite.SQLitePluginPackage; ... public class MainApplication extends Application implements ReactApplication { ... ... @Override protected List<ReactPackage> getPackages() { return Arrays.<ReactPackage>asList( ... new SQLitePluginPackage(), ... new MainReactPackage() ); } }android/app/src/main/assets/wwwフォルダを作ってすでに生成したsqlite DBをコピーします。

DBを使う方法
角OSの設定が終わったら、sqlite DBを使うために下記のようにソースを修正します。
import * as React from 'react';
import Styled from 'styled-components/native';
import SQLite from 'react-native-sqlite-storage';
const Container = Styled.View`
flex: 1;
justify-content: center;
align-items: center;
background-color: #F5FCFF;
`;
const UserContainer = Styled.View`
flex-direction: row;
`;
const UserInfo = Styled.Text`
padding: 8px;
`;
interface Props {}
interface State {
db: SQLite.SQLiteDatabase;
users: Array<IUser>;
}
export default class App extends React.Component<Props, State> {
constructor(props: Props) {
super(props);
const db = SQLite.openDatabase(
{
name: 'TestDB.db',
location: 'default',
createFromLocation: '~www/TestDB.db',
},
() => {},
error => {
console.log(error);
}
);
this.state = {
db,
users: [],
};
}
render() {
const { users } = this.state;
return (
<Container>
{users.map((user: IUser, index: number) => (
<UserContainer key={`user-info${index}`}>
<UserInfo>{user.id}</UserInfo>
<UserInfo>{user.name}</UserInfo>
<UserInfo>{user.age}</UserInfo>
<UserInfo>{user.email}</UserInfo>
</UserContainer>
))}
</Container>
);
}
componentDidMount() {
const { db } = this.state;
db.transaction(tx => {
tx.executeSql('SELECT * FROM test;', [], (tx, results) => {
const rows = results.rows;
let users = [];
for (let i = 0; i < rows.length; i++) {
users.push({
...rows.item(i),
});
}
this.setState({ users });
});
});
}
componentWillUnmount() {
const { db } = this.state;
db.close();
}
}
完了
これでreact-native-sqlite-storageライブラリを使ってsqlite DBを使う方法について説明しました。皆さんもDBを一緒に配布するアプリを作成する場合、sqliteを使うことを検討したらどうでしょうか?
下記のリンクは上で説明した内容のソースのgitレポジトリ(repository)です。ソースが木になる方は下のリンクを参考してください。
- gitレポジトリ(repository): react_native_sqlite_storage_exercise
私のブログが役に立ちましたか?下にコメントを残してください。それは私にとって大きな大きな力になります!
アプリ広報
Dekuが開発したアプリを使ってみてください。Dekuが開発したアプリはFlutterで開発されています。興味がある方はアプリをダウンロードしてアプリを使ってくれると本当に助かります。







