目次
概要
最近アプリに躍動感を入れるためマイクロインタラクション(Micro-interactions)をたくさん使っています。このブログではアドビのアフターエフェクト(Adobe After Effects)で作ったアニメーションをAirbnbが作ったlottieライブラリを使ってリアクトネイティブ(React Native)に適用する方法について説明します。
- lottie公式サイト: https://airbnb.design/lottie/
インストール
リアクトネイティブ(React Native)でlottieライブラリを使うため下のコマンドを実行してlottie-react-nativeライブラリをインストールします。
0.60 以上
npm install --save lottie-react-native lottie-ios
ライブラリ連動
インストールが完了したら、下記のコマンドを実行してiOSに必要なライブラリを連動します。
cd ios
pod install
cd ..
0.59 以下
npm install --save lottie-react-native
ライブラリ連結
リアクトネイティブ(React Native)でlottieライブラリを使うためlottie-react-nativeライブラリをインストールを完了したら下記の方法でOSに合わせてライブラリを接続します。
- iOS
リアクトネイティブ(React Native)でlottieライブラリをiOSで使うため下記のようにlottie-react-nativeライブラリをリアクトネイティブ(React Native)プロジェクトと連結します。
react-native link lottie-ios
react-native link lottie-react-native
そしてios/[project_name].xcodeprojかios/[project_name].xcworkspaceファイルを開いてxcodeを実行します。その後、下のように追加設定をしてください。

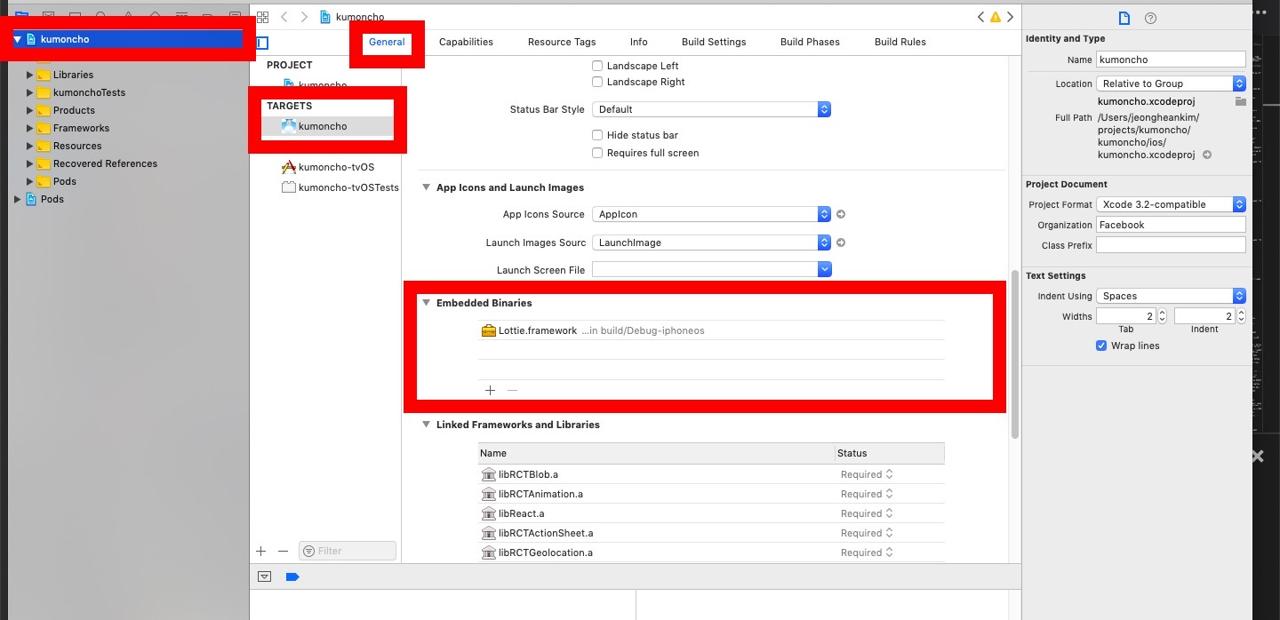
- 下のメニューでプロジェクト名を選択
TARGETSでプロジェクト名を選択- 上部にあるメニューで
Generalを選択 - スクロールして下に行くと
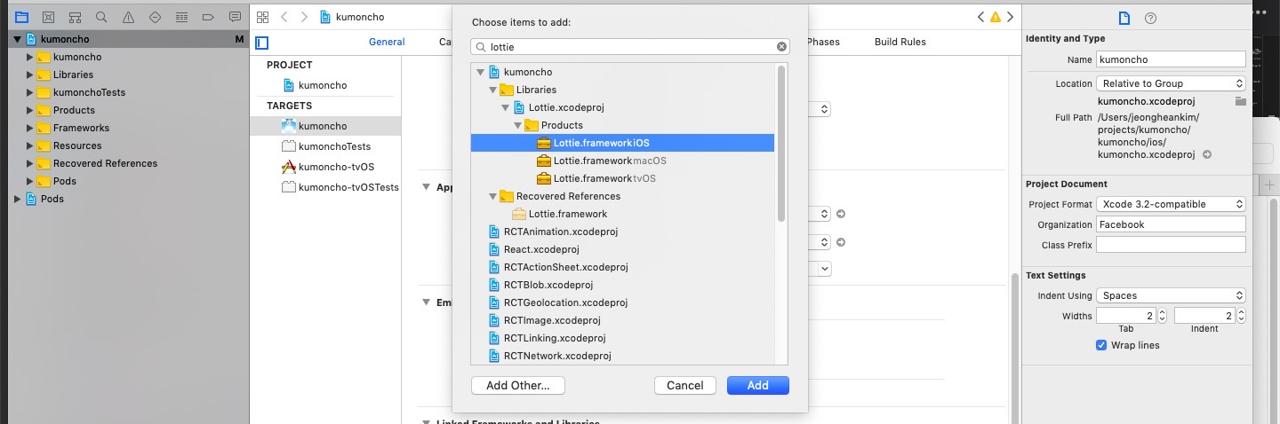
Embedded Binaries項目が見える。+ボタンを押してLottie.frameworkを検索、ios用を選択して追加します。

- アンドロイド
上のようにiOSを連結したらlottieライブラリをアンドロイドで使うため他にすることはありません。下記のコマンドが実行された時、アンドロイドはlottie-react-nativeと連結されました。
react-native link lottie-react-native
使い方
リアクトネイティブ(React Native)でlottieを使うためにはアドビのアフターエフェクト(Adobe After Effects)で作ったアニメーションファイルが必要になりますアドビのアフターエフェクト(Adobe After Effects)でlottieに必要なアニメーションファイルを作る方法についてはこのブログでは説明しません。下記のリンクを参考してアドビのアフターエフェクト(Adobe After Effects)からlottieのアニメーションファイルを生成してください。
または下記のサイトで必要なマイクロインタラクション(Micro-interactions)ファイルを検索してください。
アドビのアフターエフェクト(Adobe After Effects)や上のサイトからダウンロードしたファイルはjson形式になっております。
リアクトネイティブ(React Native)でlottieを利用してマイクロインタラクション(Micro-interactions)を適用するため下記のようにコードを作成します。
...
import LottieView from 'lottie-react-native';
...
export default class BasicExample extends React.Component {
render() {
return (
<LottieView
source={require('./animation.json')}
autoPlay
loop
/>
);
}
}
...
アニメーションファイルへイメージがある場合
アドビのアフターエフェクト(AEF)を使ってアニメーションを作る際、アニメーションへイメージを含める場合が発生します。
イメージを含めたアニメーションをlottie用でエクスポートしたら、下記のようにイメージが含めてあるdata.jsonを確認することができます。
// data.json
{
...
"assets": [
{
"id": "image_0",
"w": 588,
"h": 792,
"u": "images/",
"p": "main_character.jpg",
"e": 0
}
]
...
イメージを含めてるアニメーションファイルは普通のファイルと違ってイメージを追加する作業が必要になります。
- iOS
リアクトネイティブ(React Native)プロジェクトフォルダでios/[project name].xcworkspace(またはios/xcodeproj)を選択してxcodeを実行します。

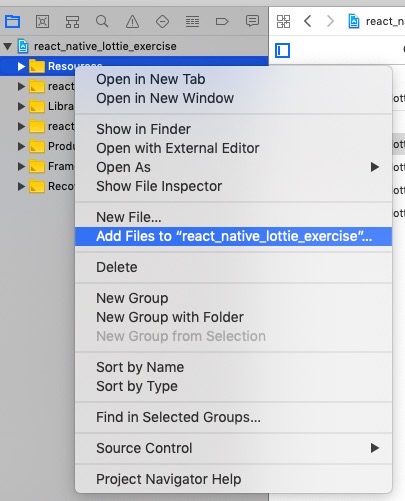
上のように左でプロジェクトを選択してResourcesフォルダを右クリくしてAdd Files to [project name]を選択します。

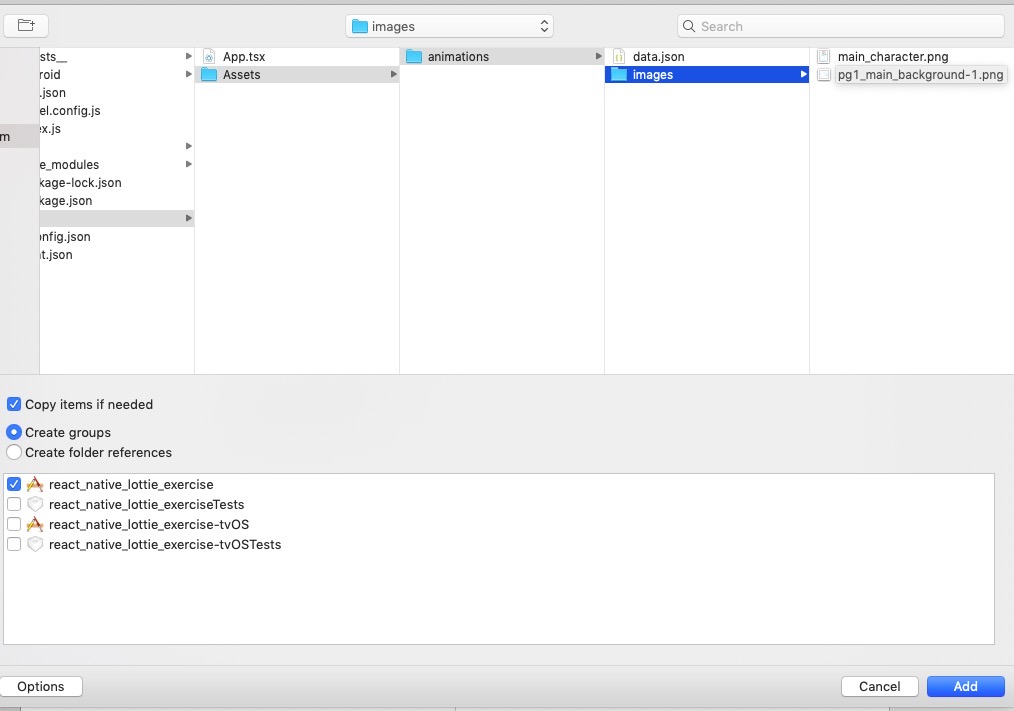
追加したいファイルを選択して、下にあるCopy items if neededオプションを選択して追加します。
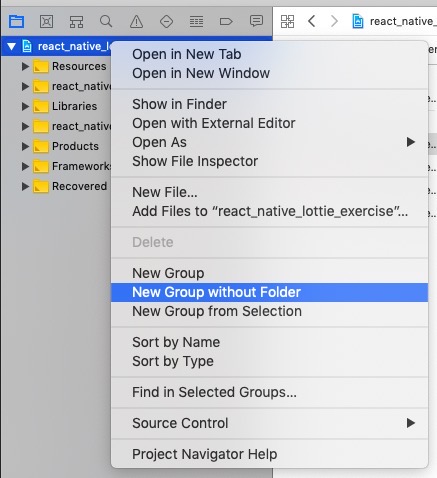
上記のようにResourcesフォルダが見えない場合、左メニューでプロジェクト名を右クリくしてNew Group without Folderを洗濯した後、追加されたグループ名をResourcesで修正します。

- アンドロイド
アンドロイドはiOSより簡単です。リアクトネイティブ(React Native)プロジェクトのandroid/app/src/main/assetsへアニメーションに含めてるイメージを入れるフォルダを生成します。ここではimagesフォルダを生成しました。そしてそのフォルダにイメージをコピーします。(android/app/src/main/assets/images)
コピーが完了したら、下のようにソースコードへimageAssetsFolder={'images'}を追加します。
<LottieView
source={require('./animation.json')}
autoPlay
loop
imageAssetsFolder={'images'}
/>
Git リポジトリ
アニメーションへイメージが含まれてある場合、Lottieを使う方法についてgitリポジトリ(Repository)を作りました。下記のリンクで例題を確認することができます。
- git リポジトリ: react_native_lottie_exercise
エラー対応
(0.60 / iOS) ld: warning: Could not find or use auto-linked library
0.60に下記のコマンドでiOSを実行すると
react-native run-ios
下記のようなエラーが発生しました。
ld: warning: Could not find or use auto-linked library ‘swiftCoreFoundation’
ld: warning: Could not find or use auto-linked library ‘swiftCompatibility50’
ld: warning: Could not find or use auto-linked library ‘swiftSwiftOnoneSupport’
ld: warning: Could not find or use auto-linked library ‘swiftObjectiveC’
ld: warning: Could not find or use auto-linked library ‘swiftQuartzCore’
ld: warning: Could not find or use auto-linked library ‘swiftCore’
ld: warning: Could not find or use auto-linked library ‘swiftCoreGraphics’
ld: warning: Could not find or use auto-linked library ‘swiftDispatch’
ld: warning: Could not find or use auto-linked library ‘swiftDarwin’
ld: warning: Could not find or use auto-linked library ‘swiftUIKit’
ld: warning: Could not find or use auto-linked library ‘swiftCompatibilityDynamicReplacements’
ld: warning: Could not find or use auto-linked library ‘swiftCoreImage’
ld: warning: Could not find or use auto-linked library ‘swiftFoundation’
ld: warning: Could not find or use auto-linked library ‘swiftMetal’
これを解決するため、/ios/[project name].xcworkspaceファイルを実行してXcodeを実行します。

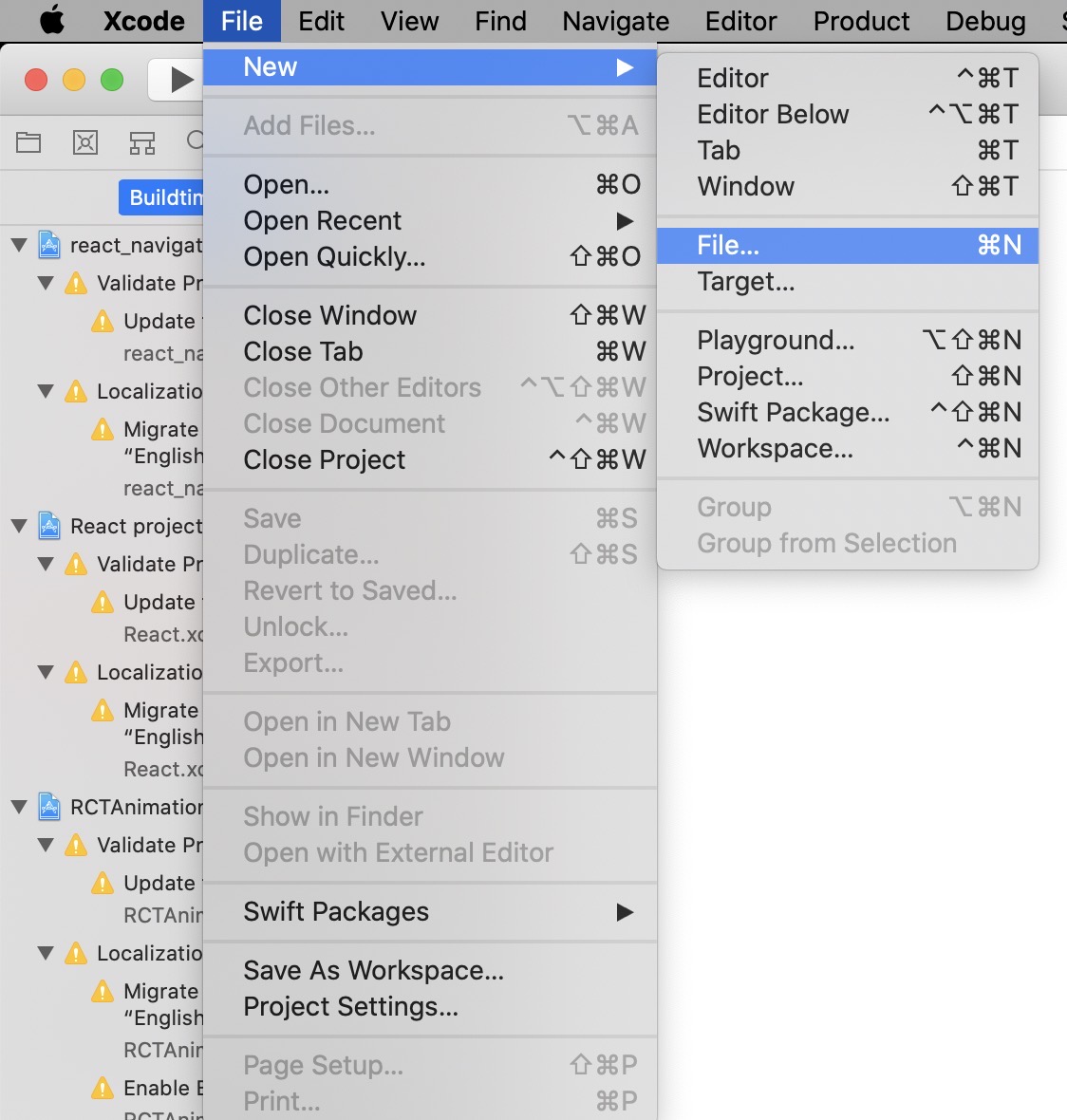
上の画像ようにFile > New > File...を選択します。

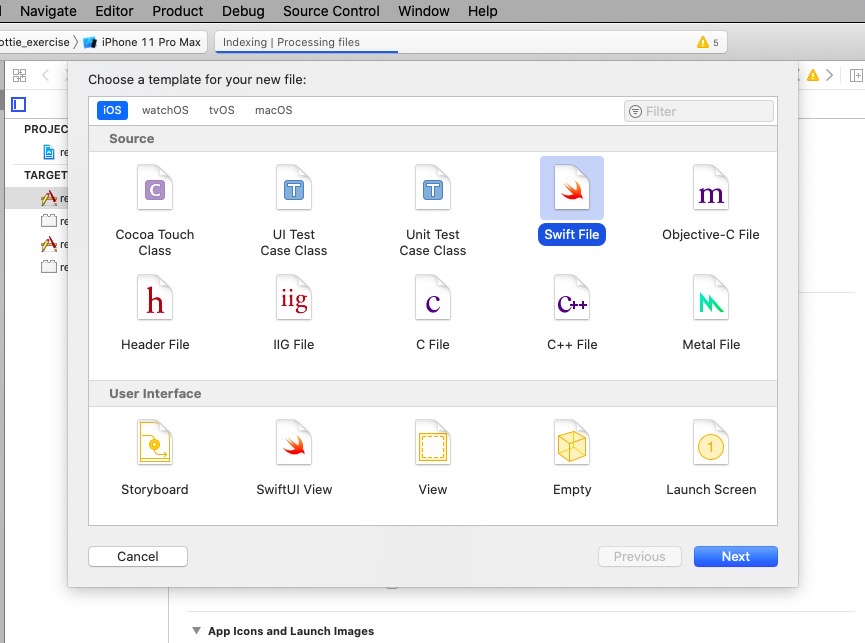
上の画像ようにSwift Fileを選択して右下のNextボタンを押します。

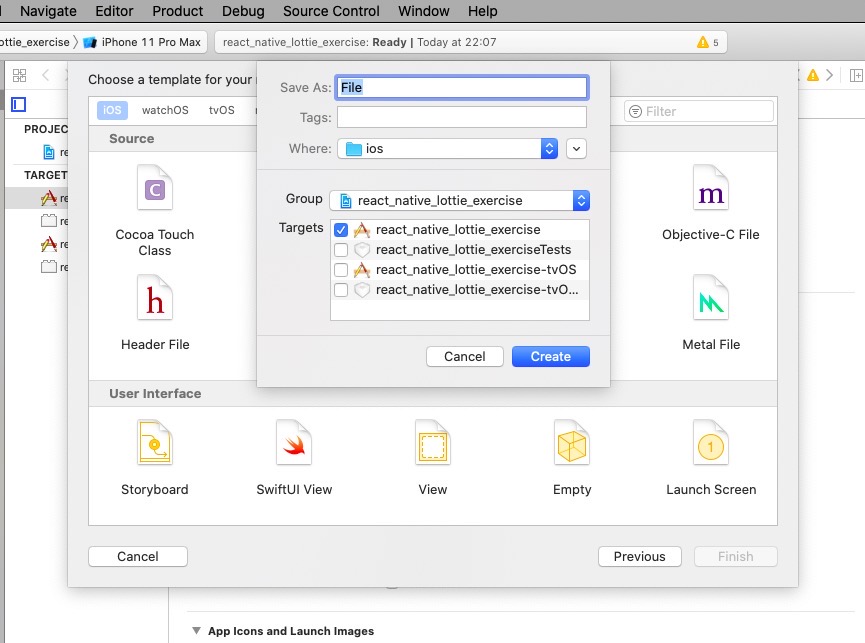
上のように新しファイルを生成する画面が出たら、右下のCreateを押します。

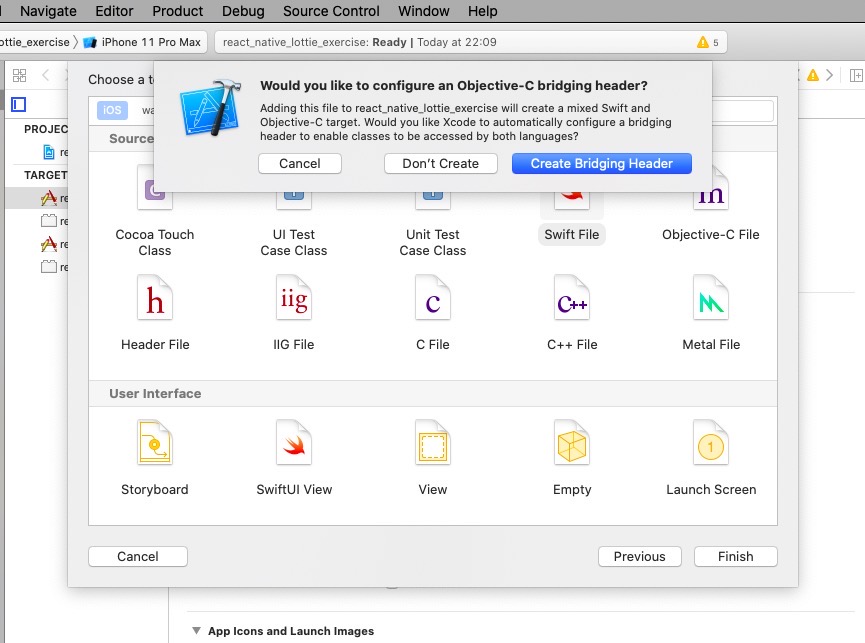
上のような画面が出たら、右下のCreate Bridging Headerを選択します。
そして下記のコマンドで実行して、以前実行したプロジェクトをiOSのシミュレータから削除します。
rm -rf ~/Library/Developer/Xcode/DerivedData/*
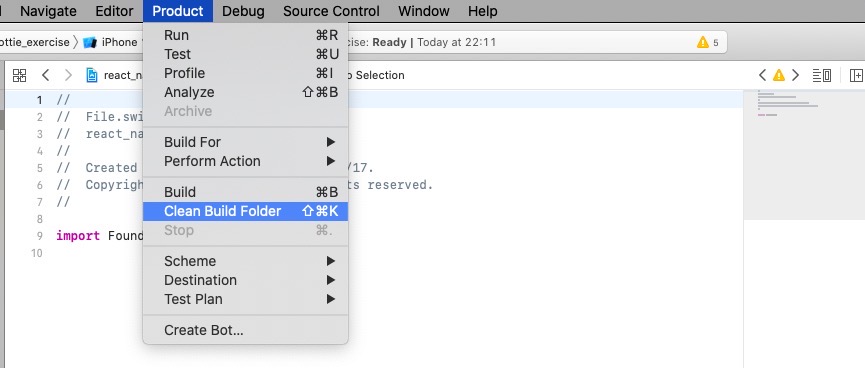
最後に、下記のようにProduct > Clean Build Folderを選択します。

次は、下記のコマンドを実行してiOSを実行します。
react-native run-ios
error: Cycle in dependencies between targets
リアクトネイティブ(React Native)プロジェクトでreact-native-lottieを実装してよく使いましたが、別のライブラリを入れった後ビルドする時、下記のようなエラーが発生しました。
Build system information
error: Cycle in dependencies between targets 'LottieLibraryIOS' and 'LottieReactNative'; building could produce unreliable results.
Cycle path: LottieLibraryIOS → LottieReactNative → LottieLibraryIOS
Cycle details:
...
リアクトネイティブ(React Native)プロジェクトのPodsフォルダやnode_modulesを削除してまたインストールしても問題が続けて発生しました。
下にある説明で私のリアクトネイティブ(React Native)のプロジェクトは問題なくビルドされました。他の方も私と同じ問題が発生したら下記の方法を試してみてください。
リアクトネイティブ(React Native)プロジェクトのios/[project_name].xcworkspaceファイルを実行してxcodeを実行します。

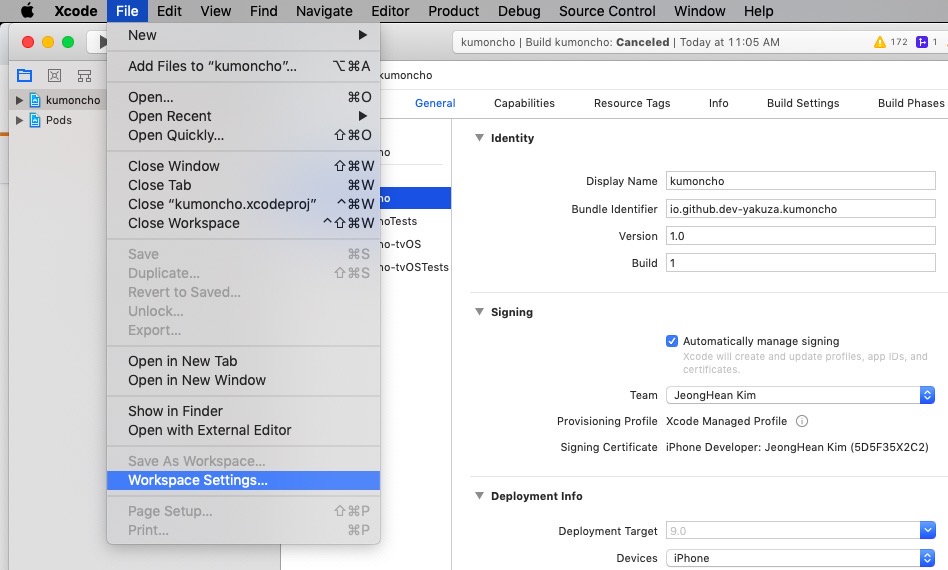
xcodeが実行されたら上のようにFile > Workspace Settings...を選択します。

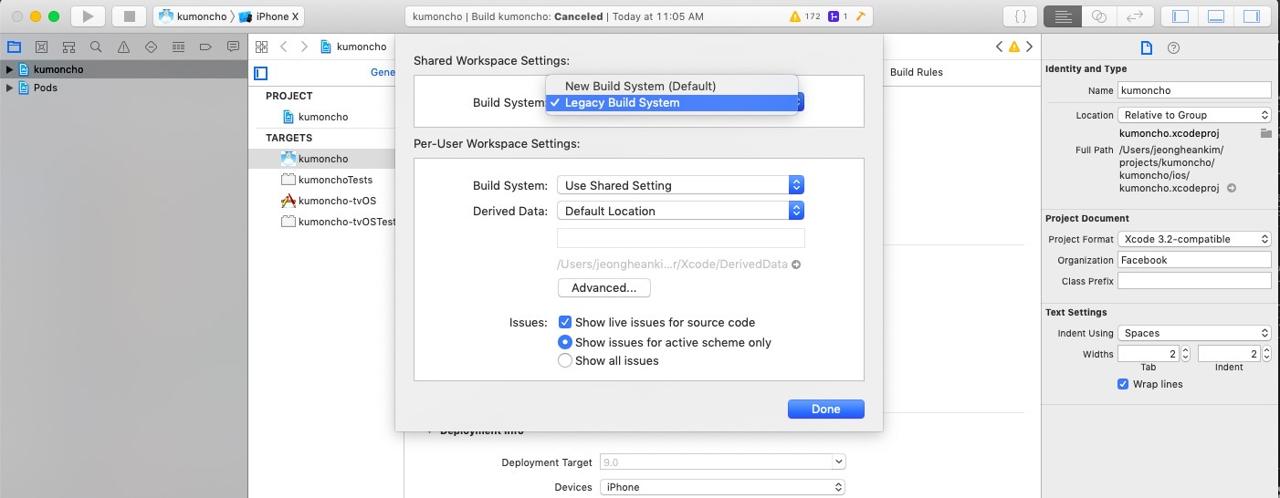
上のようにビルドシステム(Build System)をNew Build System (Default)から Legacy Build Systemに変更します。
私の場合はこのようにビルドシステム(Build System)を変更した後、リアクトネイティブ(React Native)をビルドしたら無事にビルドされることを確認しました。他の方もこの方法で解決されたらいいと思います。
アンドロイドビルドエラー
アンドロイドでビルドしたら下記のようにエラーが発生する場合があります。
Execution failed for task ':app:transformClassesWithDexBuilderForDevDebug'.
この場合、リアクトネイティブ(React Native)プロジェクトフォルダのandroid/app/build.gradleを開いて下記のように修正します。
android{
...
configurations.all {
resolutionStrategy {
force 'com.airbnb.android:lottie:2.5.5'
}
}
}
完了
これでリアクトネイティブ(React Native)でlottieを使ってマイクロインタラクション(Micro-interactions)を実装しました。簡単ですね?lottieでアニメーションを適用するよりアニメーションを作ることがもっと大変と思います。私はアフターエフェクト(After Effects)ができないのでhttps://lottiefiles.com/サイトを使ってます。lottieを使って皆さんも皆さんのアプリに面白いマイクロインタラクション(Micro-interactions)を入れってみてください。
参考
- lottie公式サイト: https://airbnb.design/lottie/
私のブログが役に立ちましたか?下にコメントを残してください。それは私にとって大きな大きな力になります!
アプリ広報
Dekuが開発したアプリを使ってみてください。Dekuが開発したアプリはFlutterで開発されています。興味がある方はアプリをダウンロードしてアプリを使ってくれると本当に助かります。







