概要
リアクトネイティブ(React Native)で作成したアプリへPCにあるファイルをiTunesを使って入れたい場合があります。例えばOPlayerやGomPlayerみたいにビデオアプリはビデオファイルをiTunesを使ってアプリへ入れることができます。
このブログではこのようにPCにあるファイルをiTunesを使ってアプリへ入れる機能を説明します。
機能説明
どのような機能か分からない方のため追加する機能についてもうちょっと説明します。使ってるiOSのデバイスをUSBを使ってPCと連結したらiTunesが実行されます。

iOSデバイスとPCが上手く連結されたら、iTunes上に携帯形のアイコンが出ます。このアイコンを洗濯します。

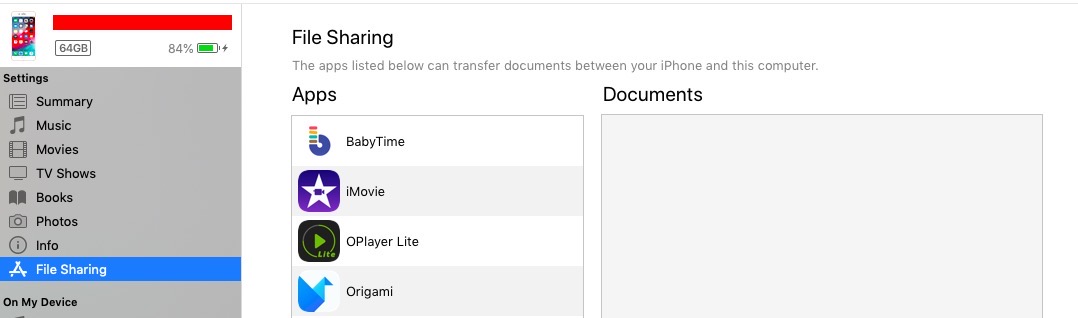
iOSデバイスの情報が見えたら、左メニューのFile Sharingを選択します。そしたらiTunesを使ってファイルを共有することができるアプリのリストが見えます。

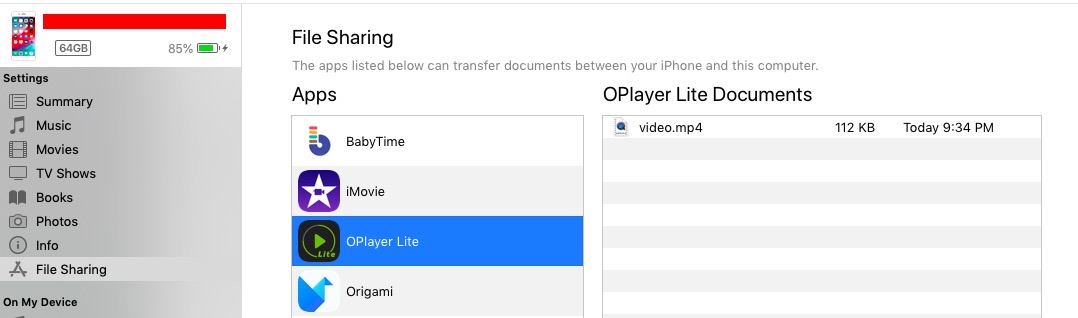
ここではOPlayerを選択して、PCにあるvideo.mp4ファイルをドラッグしてアップロードしました。
このブログではこのようにアプリ中で使うファイルをユーザがiTunesを使ってPCからアップロードできる機能を紹介します。
デバイス準備
この機能をテストするためにはアプリをデバイスにインストールする必要があります。iOSデバイスにアプリをインストールする方法については下記のブログを参考してください。
info.plist修正
この機能は特にソースコードを修正する必要がありません。info.plistを修正することで簡単にiTunesファイルシェア機能を追加することができます。
リアクトネイティブ(React Native)のios/[project name]/info.plistを開いて下記の内容を追加します。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
...
<key>UIFileSharingEnabled</key>
<true/>
...
</dict>
</plist>
ファイル活用
上記のようにinfo.plistを修正するだけで、iTunesを使ってファイルアップロードする機能を実装できます。また、react-native-fsを活用したらiTunesを使ってアップロードしたファイルを活用することができます。
iTunesを使ってアップロードしたフォルダはreact-native-fsのDocumentDirectoryPathを使ってアクセスすることができます。
シミュレータ
上で説明した内容はリアクトネイティブ(React Native)をデバイスへインストールしてiTunesを使ってファイルをアップロードしなければならないです。そしたら、この機能を持ってるアプリはいつもデバイスでテストしなければならないみたいですが、実際はシミュレータでもテストが可能です。
一旦下記のコマンドで現在のプロジェクトを実行します。
react-native run-ios
現在のプロジェクトがインストールされたシミュレータが実行されたら下記のコマンドを使ってシミュレータのidを取得します。
xcrun simctl list | egrep '(Booted)'
そしてreact-native-device-infoライブラリを使ってアプリのunique idを取得します。
このようにシミュレータのidアプリのunique idを取得したら、/Users/[user name]/Library/Developer/CoreSimulator/Devices/[simulator id]/data/Container/Data/Application/[app id]/Documents/のフォルダへファイルをアップロードしたらデバイスにiTunesを使ってファイルアップロードした時と同じように動作します。
完了
音楽アプリや、動画アプリなど、ユーザが特定ファイルをアプリにiTunesを使って入れる場合、どう実装するかを説明しました。また、このようにアップロードしたファイルをアクセスする方法やシミュレータでテストする方法まで調べ見ました。皆さんも特定ファイルが必要ですが、サーバーがない場合、上の方法で解決してみたらどうでしょうか。
私のブログが役に立ちましたか?下にコメントを残してください。それは私にとって大きな大きな力になります!
アプリ広報
Dekuが開発したアプリを使ってみてください。Dekuが開発したアプリはFlutterで開発されています。興味がある方はアプリをダウンロードしてアプリを使ってくれると本当に助かります。







