概要
以前のブログFirebase Admobでreact-native-firebaseを設定する方法を説明しました。以前のブログでも話ししましたが、ファイアベースアナリティクス(Firebase Analytics)はreact-native-firebaseを設定するだけで自動に分析をしてくれます。しかし、私たちが実際ファイアベースアナリティクス(Firebase Analytics)で分析結果を見た結果、自動で分析されたものでは足りないところが多くて今回のブログを作成することにしました。
今回のブログではreact-native-firebaseを使ってファイアベースアナリティクス(Firebase Analytics)でもっと詳しく分析するための方法について説明します。
ライブラリ設定
ここで説明する内容はreact-native-firebaseライブラリを使ってファイアベースアナリティクス(Firebase Analytics)です。したがって、基本的にreact-native-firebaseを設定する必要があります。react-native-firebaseを設定する方法は以前のブログFirebase Admobを参考してください。このブログではreact-native-firebaseライブラリ設定については省略します。
デバッグビュー(DebugView)
ファイアベースアナリティクス(Firebase Analytics)はアプリが記録するイベントを約1時間の間に収集した後、一括アップロードします。したがって、分析されたデータを見るためには約1時間の時間を待てる必要があります。しかし、開発する時、テストする時こんな時間を待てる時間がないです。だから、ファイアベースアナリティクス(Firebase Analytics)はデバッグが可能なデバッグビュー(DebugView)を提供してます。デバッグビュー(DebugView)を利用したら収集したデータのアップロード時間を最小化してほぼリアルタイムで分析をすることができます。
今後react-native-firebaseライブラリの機能を使ってファイアベースアナリティクス(Firebase Analytics)で追加する分析機能たちをすぐに確認できるようにデバッグビュー(DebugView)を設定して進めます。
iOS
ファイアベースアナリティクス(Firebase Analytics)でデバッグビュー(DebugView)機能を使うためにiOSで下記のような設定をします。
- リアクトネイティブ(React Native)プロジェクトフォルダで
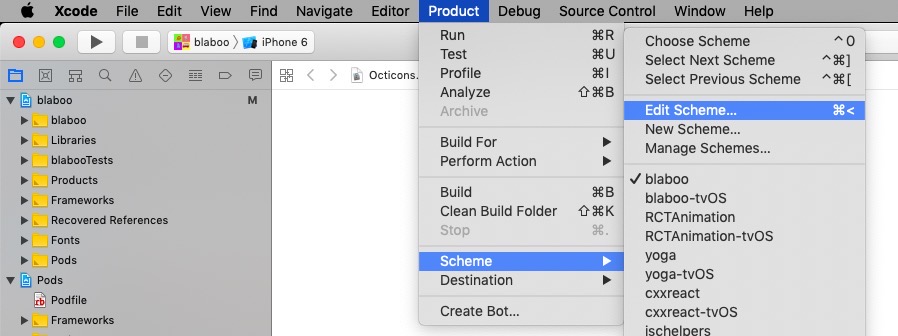
ios/[project].xcworkspaceファイルを開いてxcodeを実行します。 - 上部のメニューの
Product>Scheme>Edit Scheme...を選択します。
</picture>
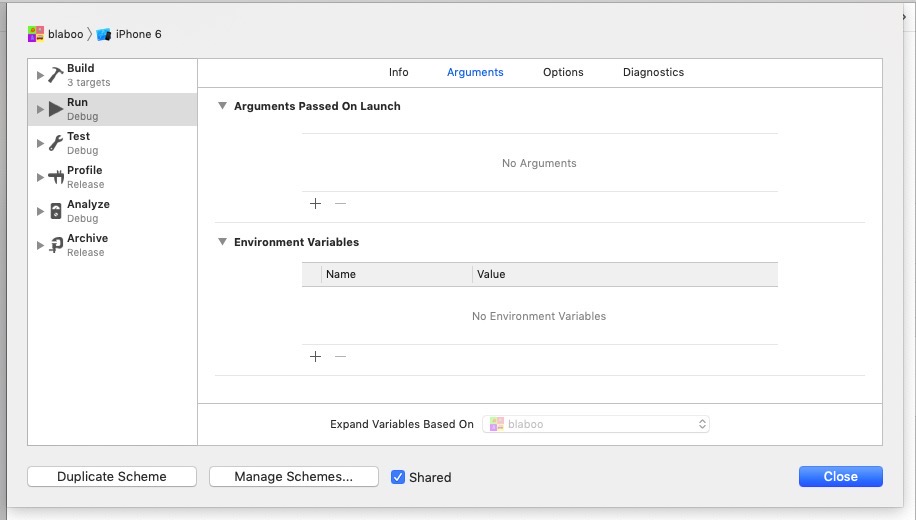
- アクティブされた
Edit schema...ウィンドウの左メニュー中でRunを選択して右のArgumentsタブを選択します。
</picture>
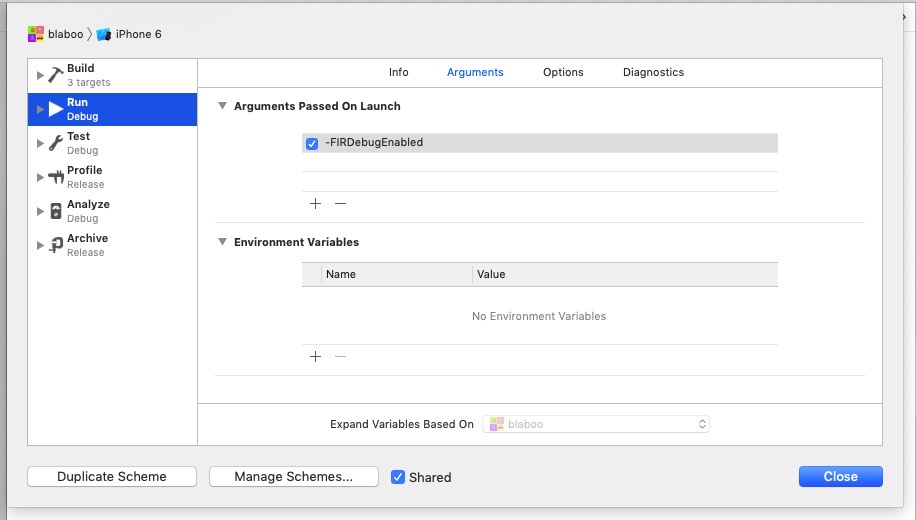
- 選択した
Argumentsタブ中にあるArguments Passed On Launchの+ボタンを押して下の内容を追加します。(マイナス(-)符号も一緒にコピペします。)-FIRDebugEnabled
</picture>
Android
アンドロイドはiOSよりもっとシンプルです。アンドロイドエミュレータ(Android Emulator)やデバイス(Device)を起動して下記のコマンドを実行します。
adb shell setprop debug.firebase.analytics.app <package_name>
ファイアベースアナリティクス(Firebase Analytics)のDebugViewを中止したいときは下のコマンドを実行します。
adb shell setprop debug.firebase.analytics.app .none.
テスト
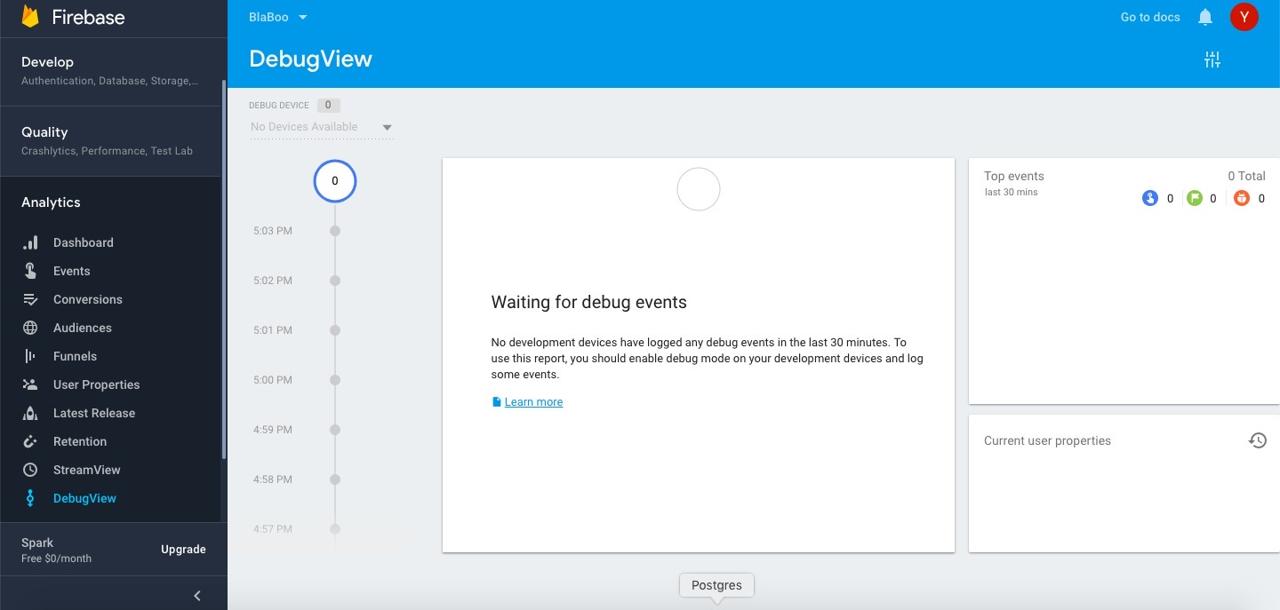
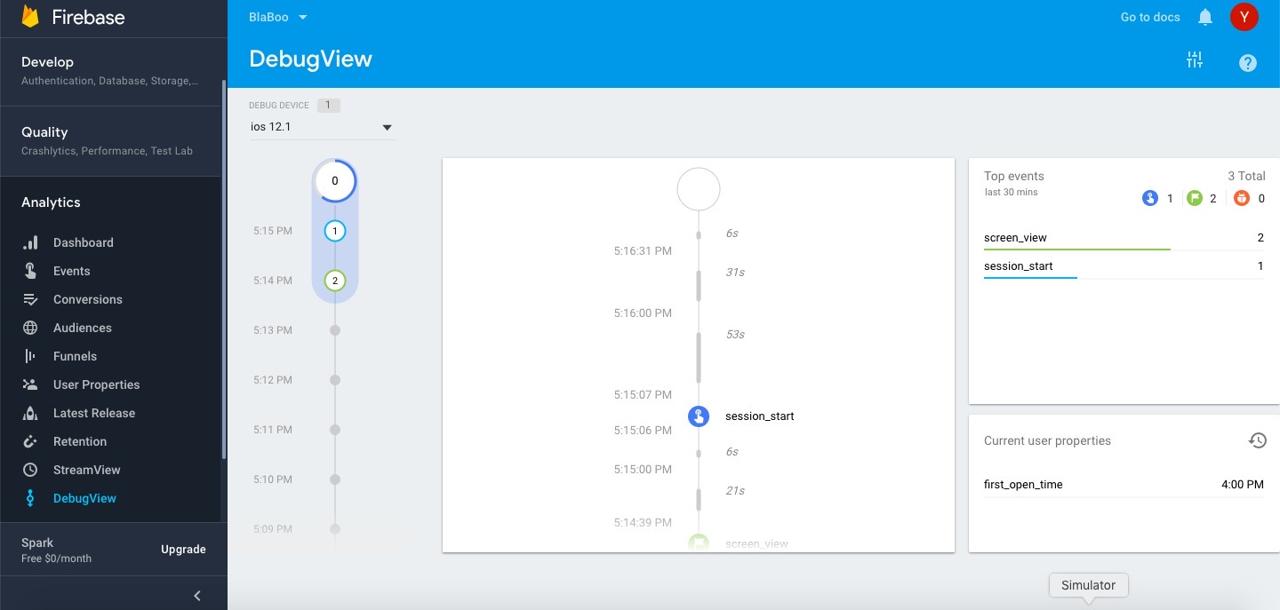
まずファイアベースコンソル(Firebase Console)のファイアベースアナリティクス(Firebase Analytics)のDebugViewメニューへ移動します。

現在はiOS, Android両方起動してない状態ですのでDebugViewが待機状態であります。iOSやアンドロイドを起動します。

しばらくして上のようなほぼリアルタイムで分析される画面が見えます。
画面分析
ファイアベースアナリティクス(Firebase Analytics)でユーザがどんな画面を見たかを記録してくれるscreen_viewと呼ぶイベント(Event)があります。
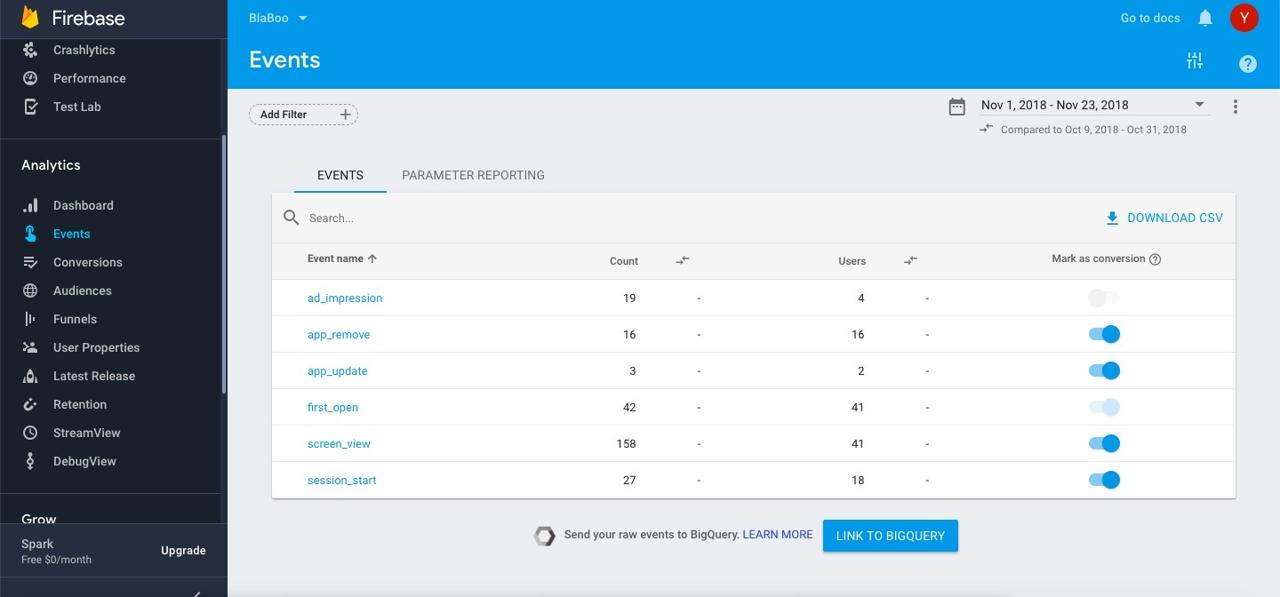
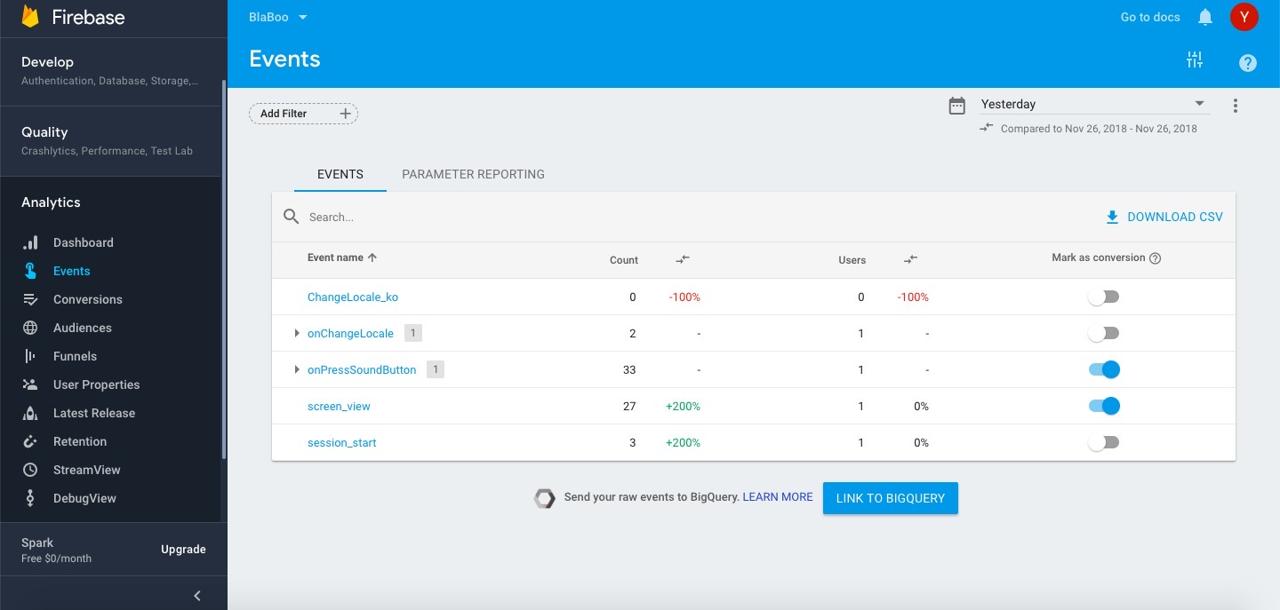
ファイアベースコンソル(Firebase Console)でAnalyticsのEventsメニューを選択したら下のような画面が見えます。

画面に見えるEventリストでscreen_viewを選択します。

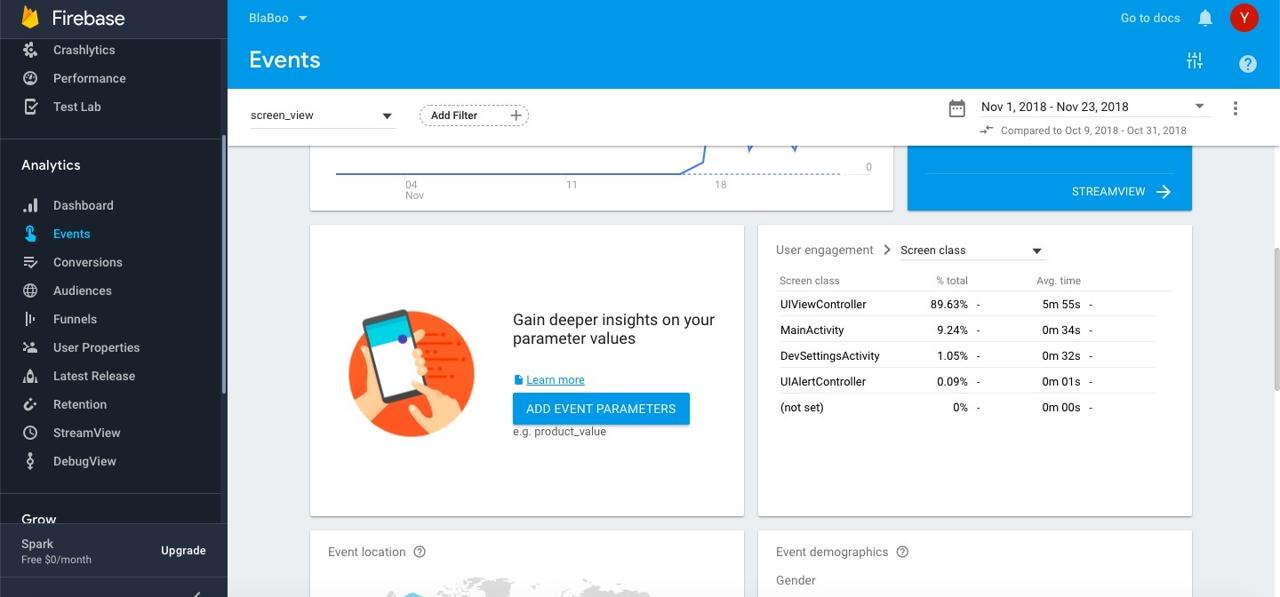
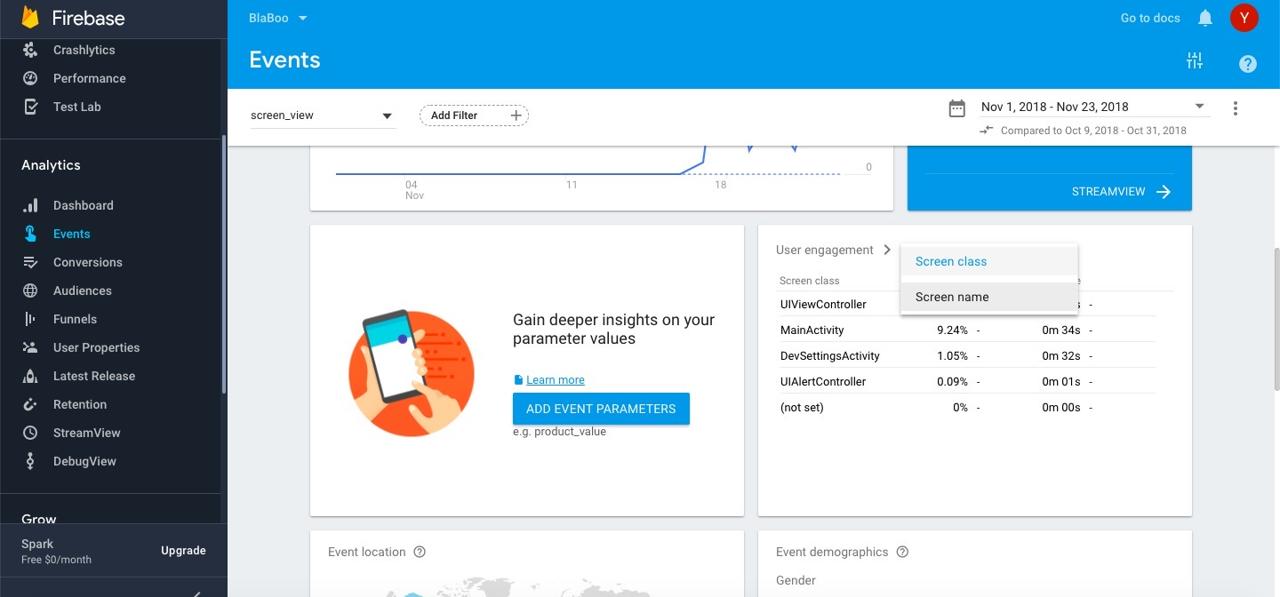
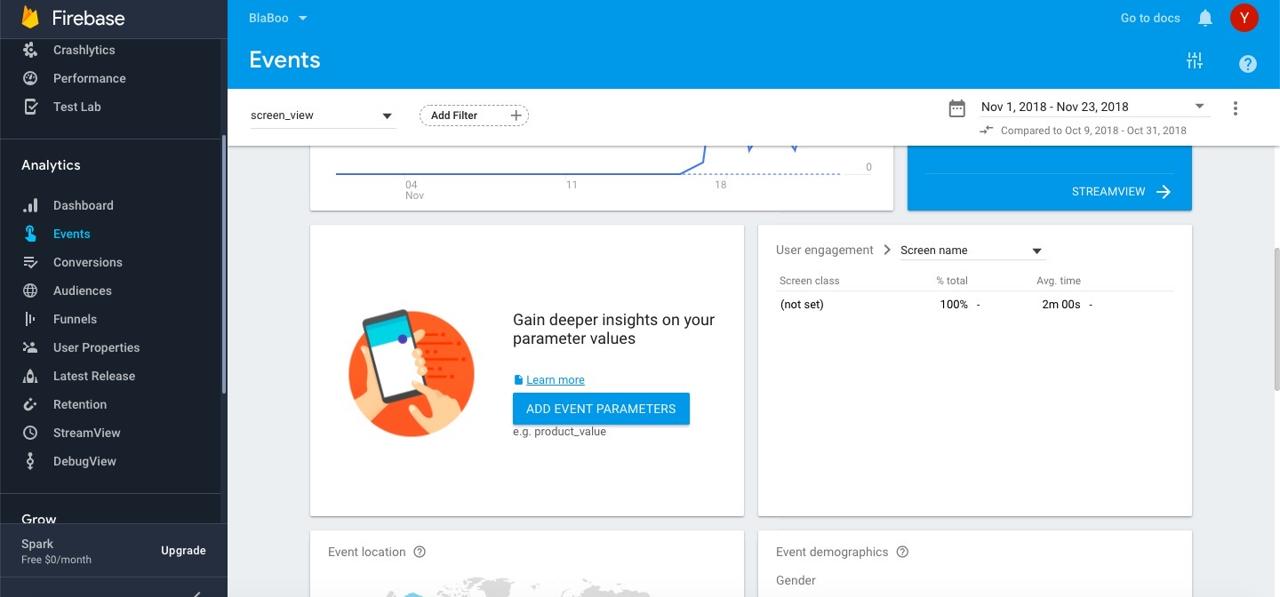
少しスクロールして下に行ったらUser engagement > Screen classの項目が見えます。

User engagementをScreen classからScreen nameで変更します。

ここまで来たらなんか足りないことを感じると思います。Screen classでは本当に基本になるclassだけ確認されてScreen nameには何もデータがなくユーザがどんな画面を見たかが分析出来ないです。
それで私たちはreact-native-firebaseが提供してるsetCurrentScreenを使ってユーザが見た画面を分析することにしました。
私たちは分析したいアプリの画面へ下記のようなコードを追加しました。
render() {
firebase.analytics().setCurrentScreen('HOME');
...
return (
...
);
}
react-native-firebaseが提供するsetCurrentScreenでアプリの画面の名前を入力します。
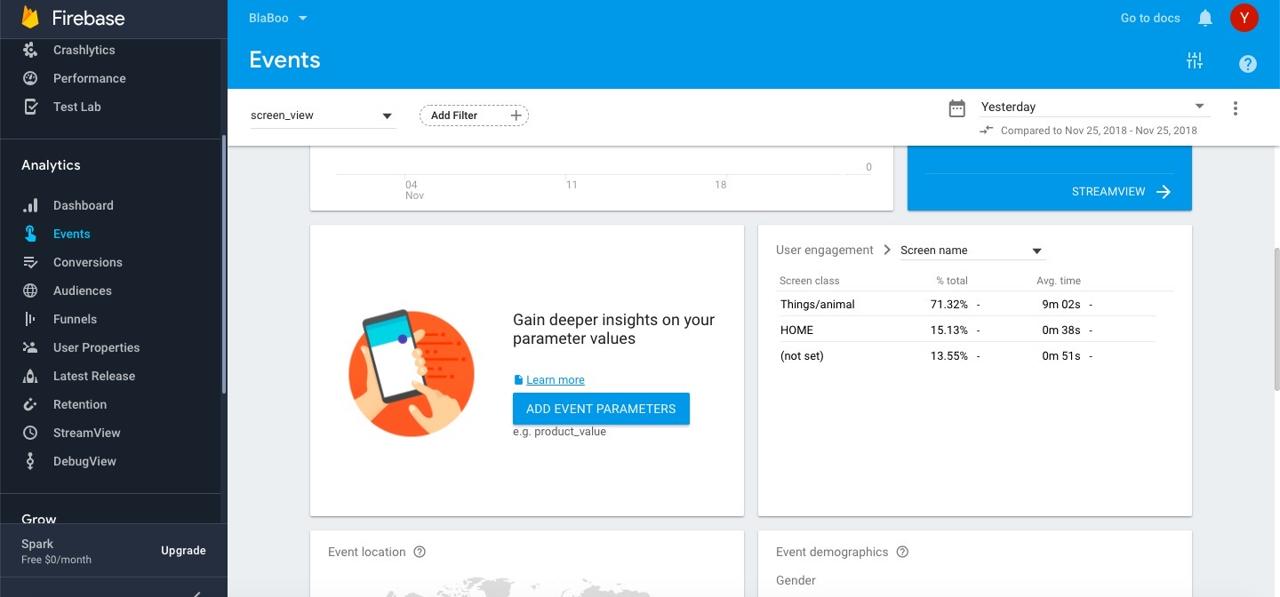
そしてテストして分析されたら下記のように私たちがsetCurrentScreenで入力したアプリの画面の名前を確認することができます。

ファイアベースアナリティクス(Firebase Analytics)のDebugViewでもリアルタイムで分析されることを確認することができます。

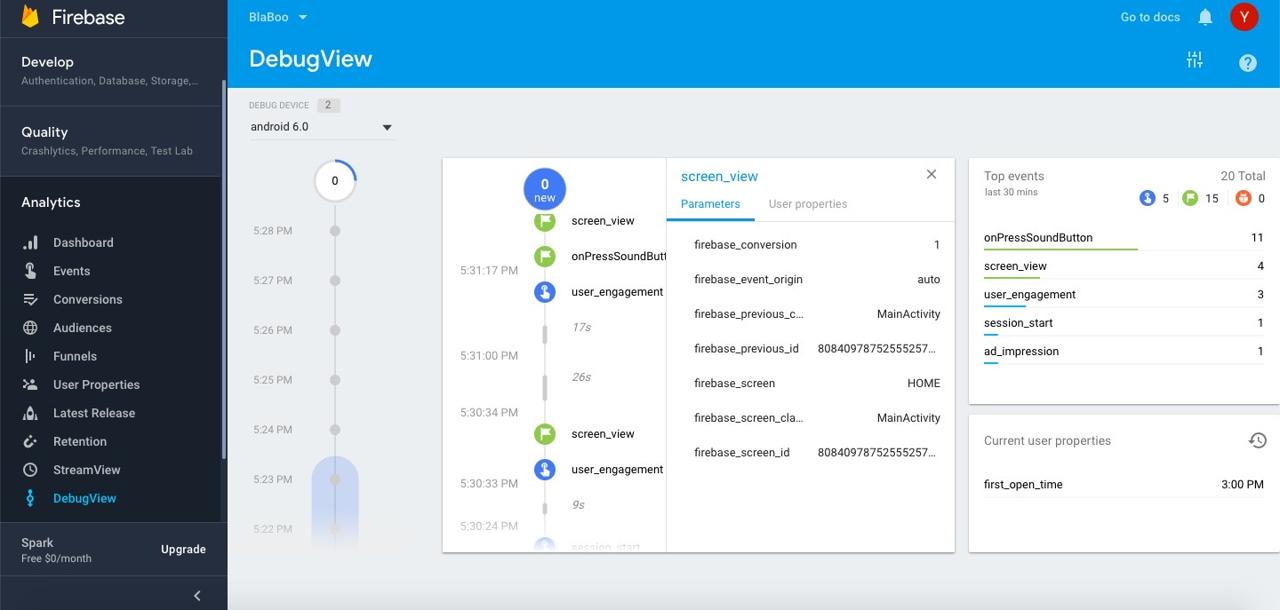
DebugViewでそのイベント(screen_view)を選択したら上のような詳細画面が見えます。
カスタムイベント分析
上に紹介ししたsetCurrentScreenではユーザが見た画面の分析はできますが、その画面でユーザが何のアクションをしたかはわかりません。今回はlogEventを使ってファイアベースアナリティクス(Firebase Analytics)でカスタムイベント(Custom Event)を分析する方法を説明します。
私たちはファイアベースアナリティクス(Firebase Analytics)で分析したいカスタムイベント(Custom Event)を下のコードを使って追加しました。
private _onSpeech = (Tts, text: string) => {
firebase.analytics().logEvent('onPressSoundButton', { target: text });
...
}
logEventは最初パラメータは英語100文字と特殊文字アンダーバー(_)のみで使えます。(up to 100 characters is the maximum character length supported for event parameters.)しかし、私たちのアプリは多言語を提供してますのでどの言語でどんなアクションをしたかを分析したくなりました。そして2つ目のパラメータを使ってカスタムイベント(Custom Event)でカスタムパラメータ(Custom Parameter)を追加しました。2つ目のパラメータはオブジェクト(Object)タイプですので自由にカスタムパラメータ(Custom Parameter)を作って分析に活用することができます
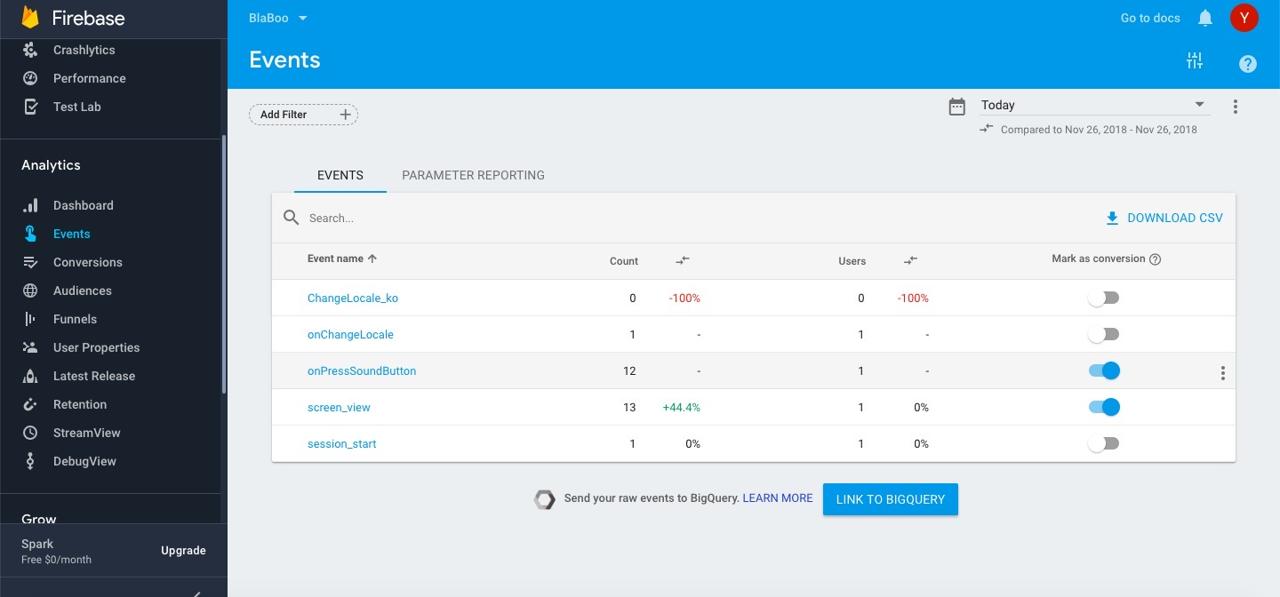
上のようにカスタムイベント(Custom Event)へカスタムパラメータ(Custom Parameter)を追加したらファイアベースコンソル(Firebase Console)でも追加する必要があります。

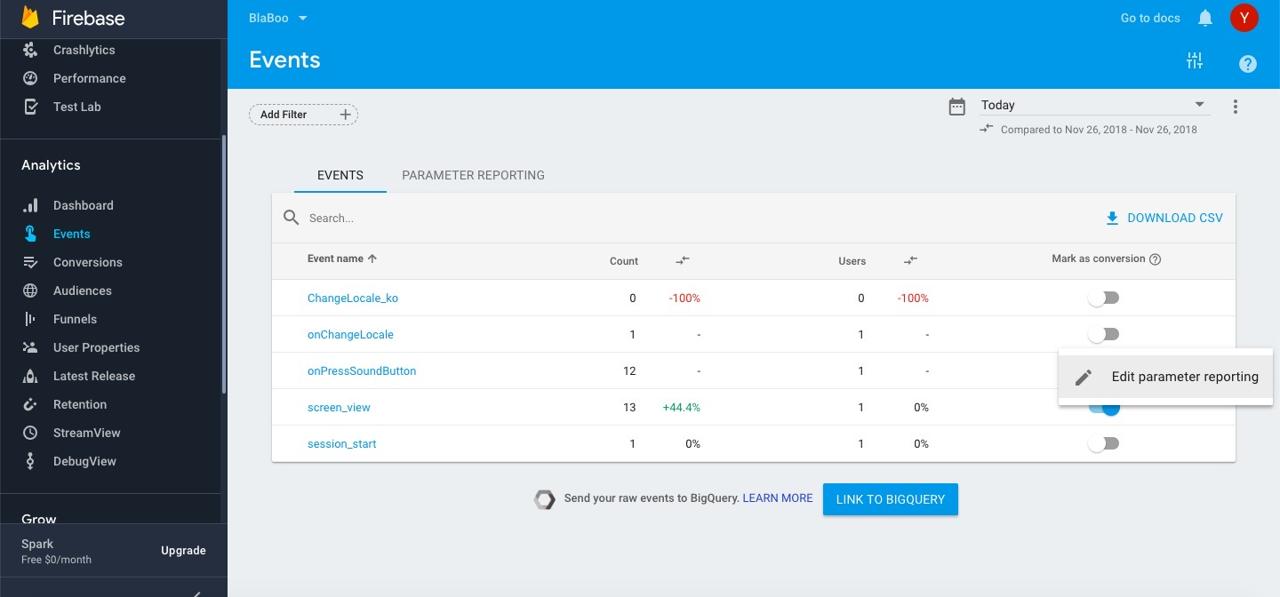
上のようにAnalyticsメニューのEventsへ移動してイベント(Event)リスト中で追加したカスタムイベント(Custom Event)へマウスを移動します。

マウスを移動したらその項目の右へ...ボタンが表示されます。そのボタンを押して見えるメニューのEdit parameter reportingを選択します。

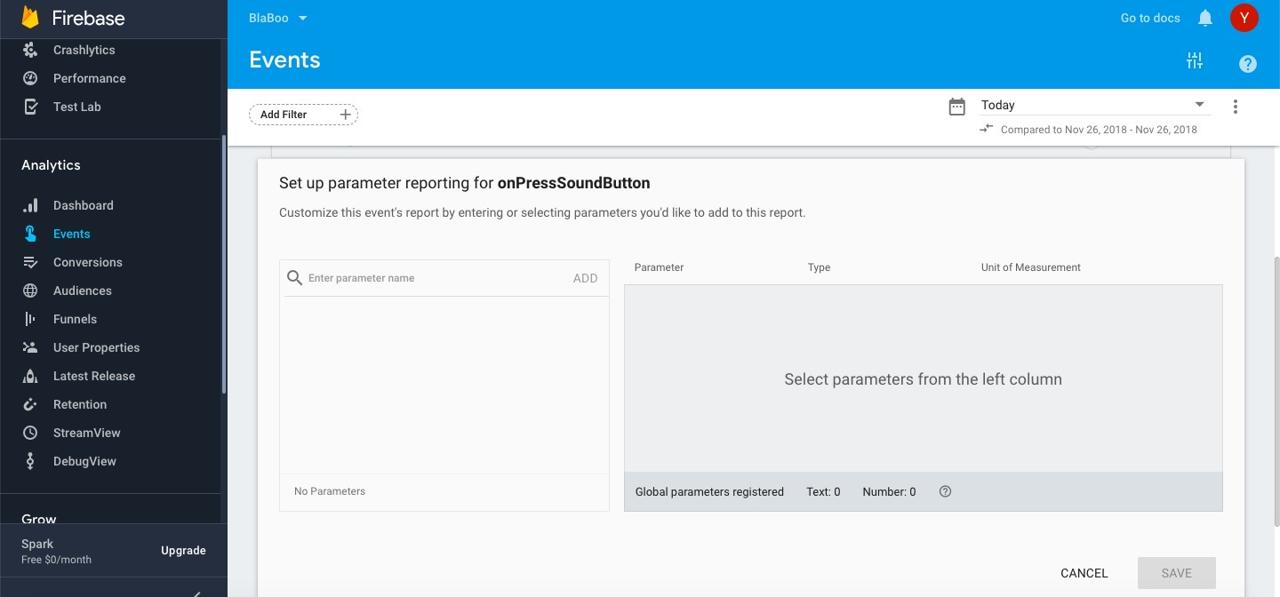
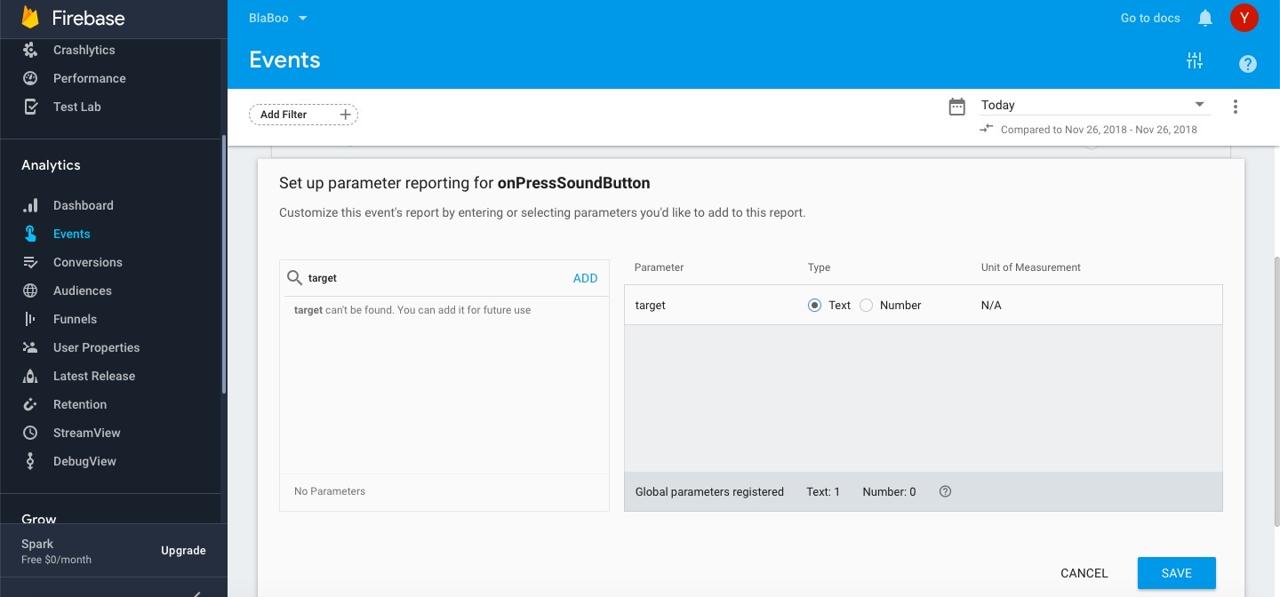
左にある検索バーへ分析したいカスタムイベント(Custom Event)のカスタムパラメータ(Custom Parameter)を入力してADDを押してカスタムパラメータ(Custom Parameter)を追加します。

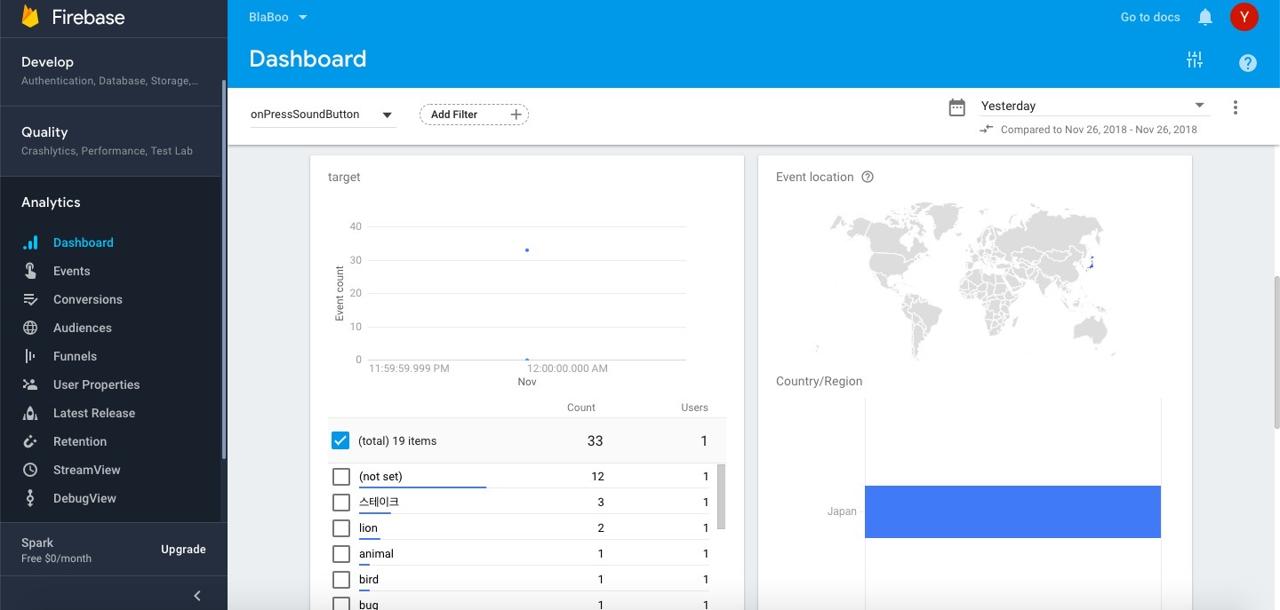
追加が完了されたらテストを進めます。データが溜まった後(約1日)、Eventsメニューで追加したカスタムイベント(Custom Event)を選択します。

少しスクロールして下に行くと私たちが追加したカスタムパラメータ(Custom Parameter)の分析結果を確認することができます。

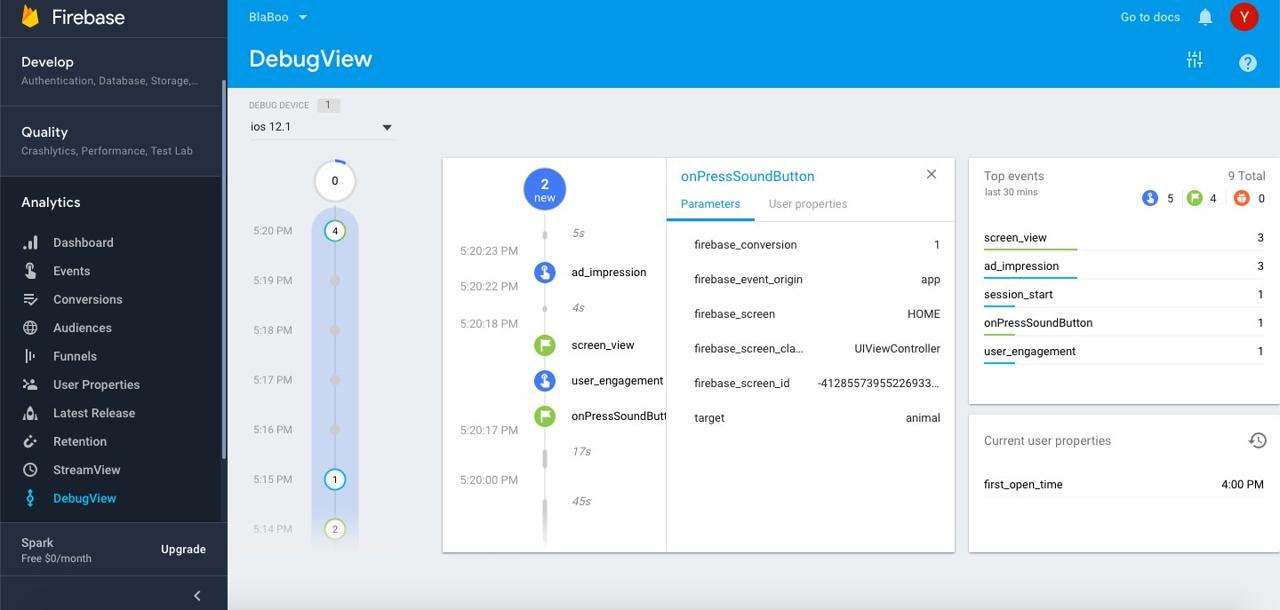
ファイアベースアナリティクス(Firebase Analytics)のDebugViewでもリアルタイムで分析されることが確認できます。

DebugViewでそのカスタムイベント(Custom Event)を選択したら上のように追加したカスタムパラメータ(Custom Parameter)が一緒に見える詳細画面が見えます。
参考
- ファイアベースデバッグイベント: https://firebase.google.com/docs/analytics/debugview
- react-native-firebase: https://rnfirebase.io/docs/v5.x.x/analytics/reference/analytics
私のブログが役に立ちましたか?下にコメントを残してください。それは私にとって大きな大きな力になります!
アプリ広報
Dekuが開発したアプリを使ってみてください。Dekuが開発したアプリはFlutterで開発されています。興味がある方はアプリをダウンロードしてアプリを使ってくれると本当に助かります。







