概要
ユーザーのデバイス情報を取得するためリアクトネイティブ(React Native)プロジェクトへreact-native-device-infoライブラリを使ってみmしょう。
react-native-device-infoライブラリインストール
下記のコマンドでreact-native-device-infoをインストールします。
npm install --save react-native-device-info
インストールが終わったら下記のコマンドでreact-native-device-infoライブラリをRNプロジェクトへリンクさせます。
cd ios
pod install
使い方
私たちは基本的使ったことがある場合、ブログを作成します。したがってここには私たちが実際使って分かった内容を追加する予定です。
使い方を詳しく知りたい方は公式サイトを見てください。
- 公式サイト: react-native-device-info
Unique ID
アプリのUnique IDを取得する。
...
import DeviceInfo from 'react-native-device-info';
...
export default class Home extends React.Component<Props, State> {
render() {
const uniqueID = DeviceInfo.getUniqueID();
// E98948E4-498D-447B-A750-D632C30461A3
...
}
}
デバイス区分
下記のコードでアプリがスマホで起動中か、タブレットで起動中か確認できます。
...
import DeviceInfo from 'react-native-device-info';
...
export default class Home extends React.Component<Props, State> {
render() {
const isTablet = DeviceInfo.isTablet();
// tablet: true / phone: false
...
}
}
エラー対応
よく開発してきましたがデバイスでランダムでcrashが発生する問題が出ました。シミュレータでも下のメッセージが表示してきました。
RCTBridge required dispatch_sync to load RCTDevLoadingView. This may lead to deadlocks
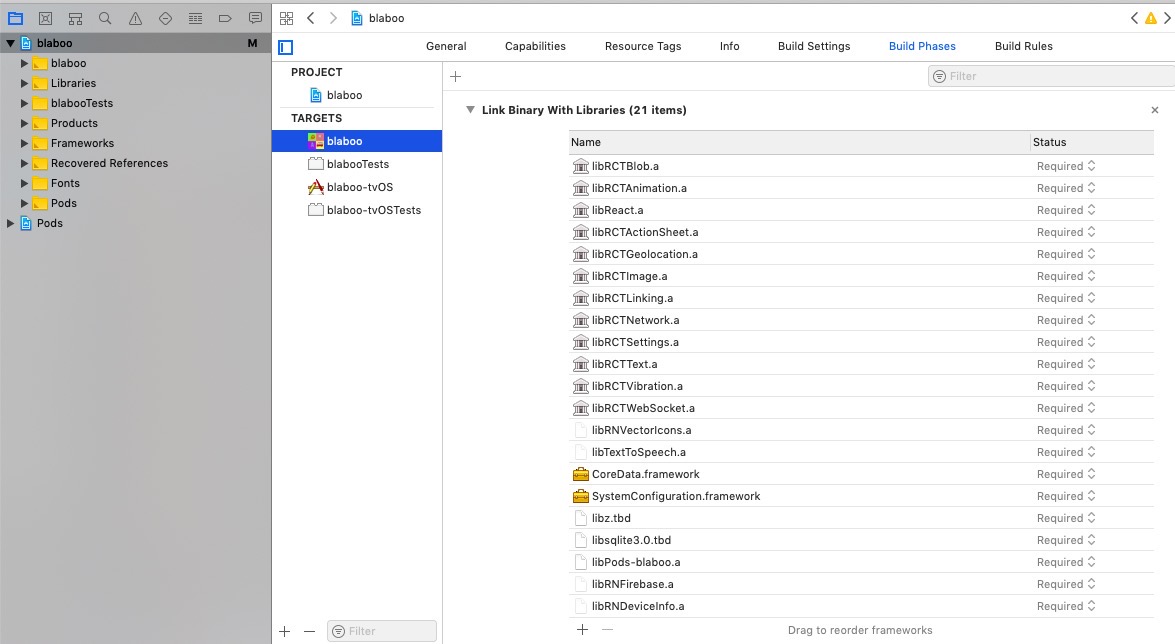
上の問題を直すために下記のようにlibRNDeviceInfo.aを一番下に移動しまして解決しました。

下のリンクはエラーを直す時参考した内容です。
参考
- 公式サイト: react-native-device-info
私のブログが役に立ちましたか?下にコメントを残してください。それは私にとって大きな大きな力になります!
アプリ広報
今見てるブログを作成た
興味がある方はアプリをダウンロードしてアプリを使ってくれると本当に助かります。
Dekuが開発したアプリを使ってみてください。Dekuが開発したアプリはFlutterで開発されています。興味がある方はアプリをダウンロードしてアプリを使ってくれると本当に助かります。







