概要
アプリを開発する時、フォントを適用する場合があります。ここにはリアクトネイティブ(React Native)ではどうやってフォントを適用して使うかを紹介します。私は普通グーグルのNoto Sansフォントを使っています。
- グーグルのNoto JPフォント: https://fonts.google.com/specimen/Noto+Sans+JP
- グーグルのNoto KRフォント: https://fonts.google.com/specimen/Noto+Sans+KR
このブログではフォントが適用されたかはっきりするため、下記のフォントを適用して使う方法を説明します。
- Dancing Script: https://fonts.google.com/specimen/Dancing+Script
フォントダウンロード
リアクトネイティブ(React Native)で使いたいフォントをダウンロードします。ここでは概要でも紹介したDancing Scriptフォントを使います。下記のリンクを押してダウンロードページに移動します。
- Dancing Script: https://fonts.google.com/specimen/Dancing+Script
上のリンクを選択したら下記のような画面が見えます。

右上のSELECT THIS FONTを選択します

そしたら上のように右下にFamily Selectedが表示されます。Family Selectedをクリックします。

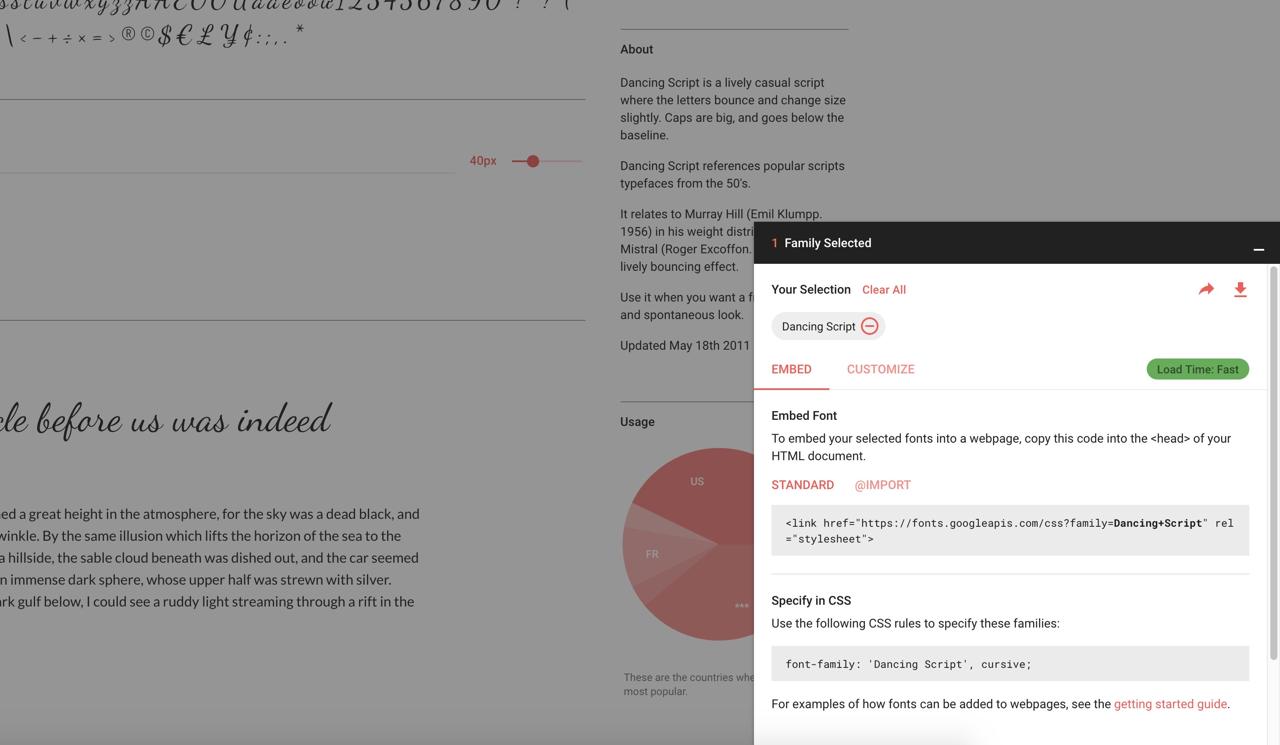
上のような画面が見えたら、右上にあるダウンロードボタンを押してフォントをダウンロードします。
フォント適用
ダウンロードしたフォントを各OSに合わせて設定する必要があります。その前、共通であるJSソースから修正します。
javascriptソース修正
フォントを適用するため下記のようにソースコードを修正します。
import * as React from 'react';
import { Platform } from 'react-native';
import Styled from 'styled-components/native';
const instructions = Platform.select({
ios: 'Press Cmd+R to reload,\n' + 'Cmd+D or shake for dev menu',
android:
'Double tap R on your keyboard to reload,\n' +
'Shake or press menu button for dev menu',
});
const Container = Styled.View`
flex: 1;
justify-content: center;
align-items: center;
background-color: #F5FCFF;
`;
const Welcome = Styled.Text`
font-size: 20px;
text-align: center;
margin: 10px;
font-family: 'DancingScript-Bold'; // <<<<<<<<<<<<< Add here
`;
const Instructions = Styled.Text`
text-align: center;
color: #333333;
margin-bottom: 5px;
font-family: 'DancingScript-Regular'; // <<<<<<<<<<<<< Add here
`;
interface Props {}
interface State {}
export default class App extends React.Component<Props, State> {
render() {
return (
<Container>
<Welcome>Welcome to React Native!</Welcome>
<Instructions>To get started, edit App.js</Instructions>
<Instructions>{instructions}</Instructions>
</Container>
);
}
}
私は普通RN(React Native)プロジェクトにtypescriptとstyled-componentsを使って開発しています。それでソースの形がちょっと違うかも知れないです。リアクトネイティブ(React Native)プロジェクトにtypescriptとstyled-componentsを適用する方法に関しては下記のブログを参考してください。
iOS
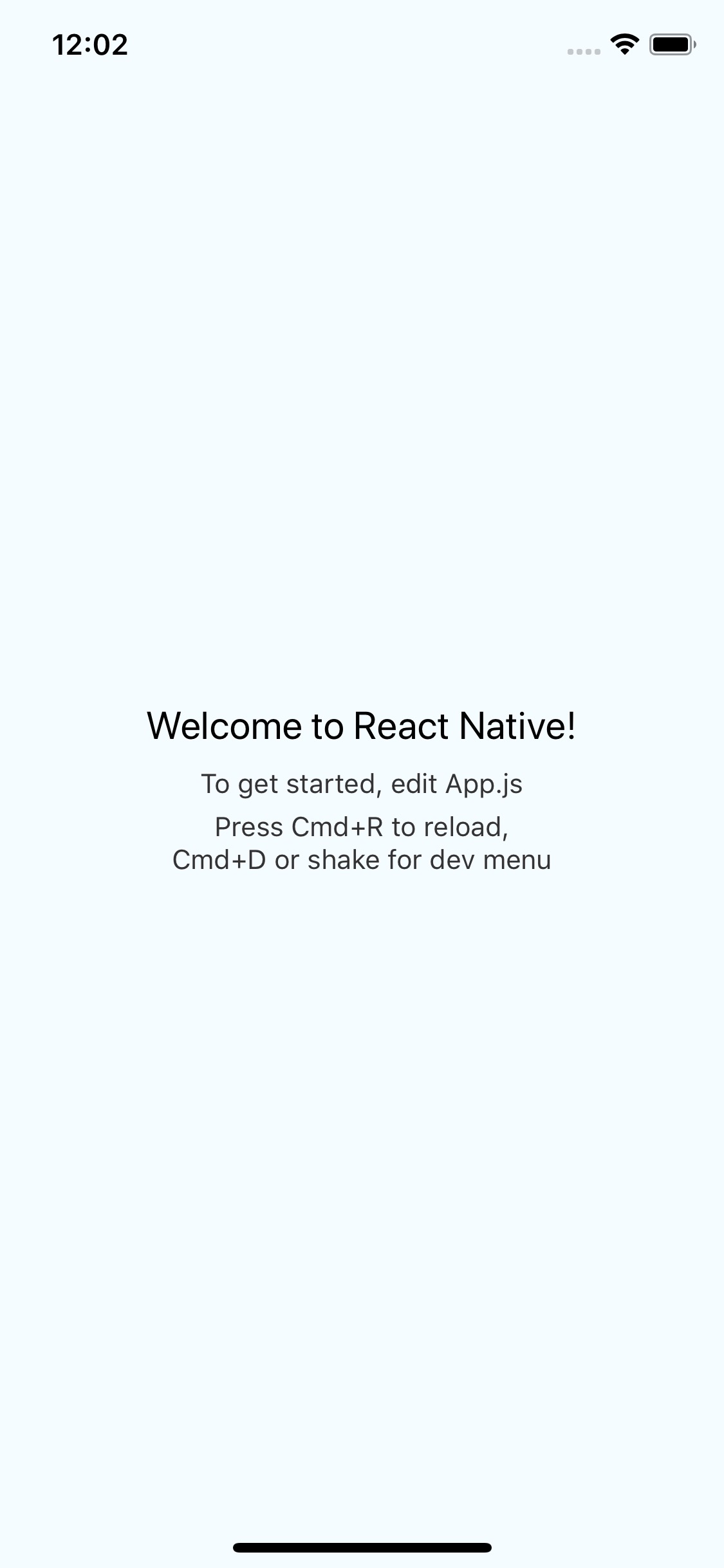
リアクトネイティブ(React Native)プロジェクトを実行したら下記のように基本フォントが適用された画面が見えます。(またはフォントが見つからないのでエラーが発生します。)

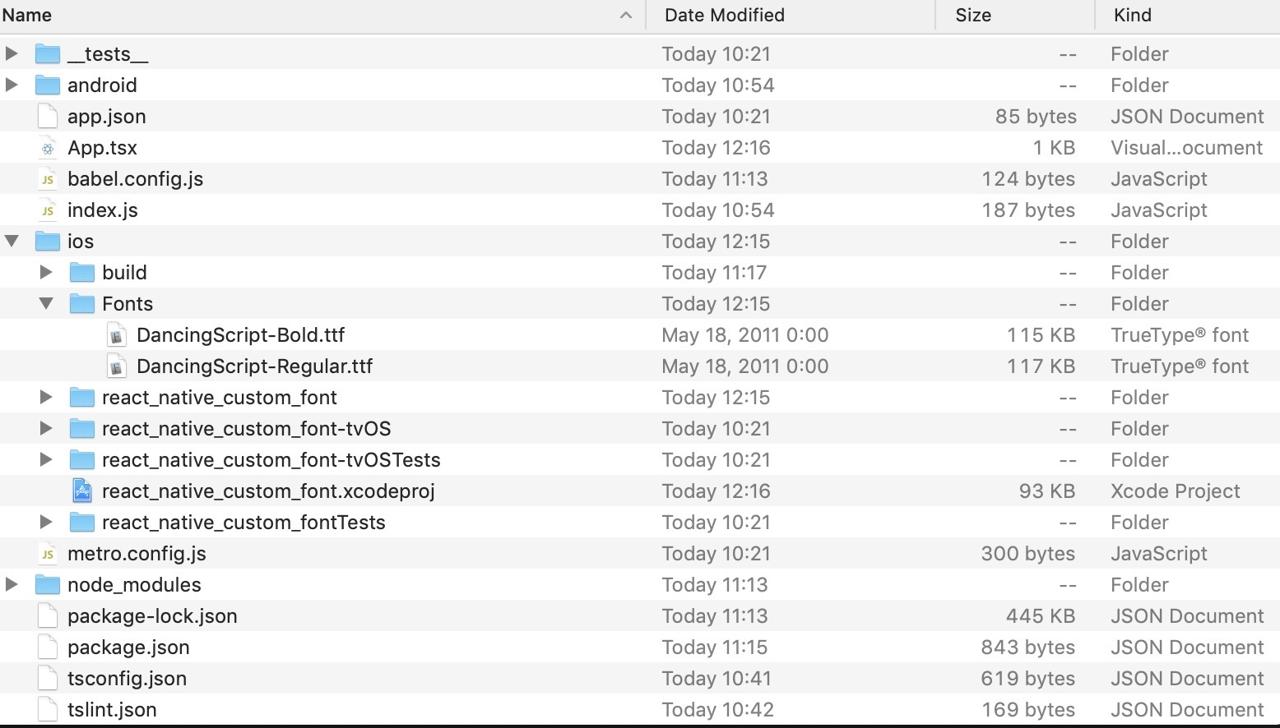
ダウンロードしたフォントファイルをios/Fontsフォルダを作ってその中にコピーします。

フォントファイルをコピーしたらios/project_name.xcodeprojやios/project_name.xcworkspaceを実行してxcodeを実行します。

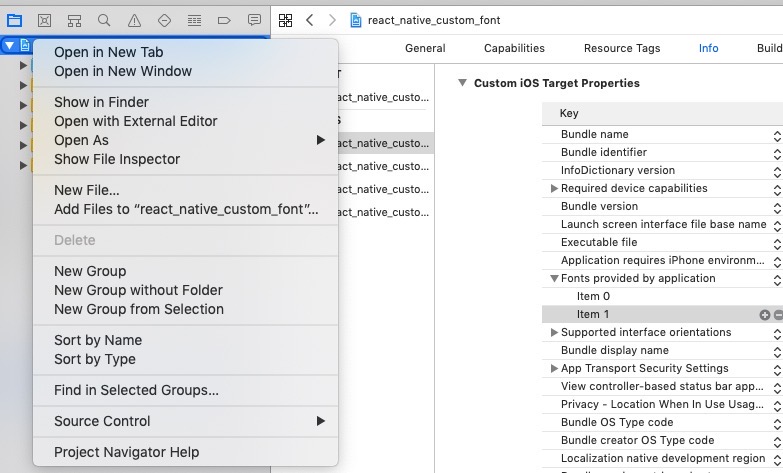
左上に自分のプロジェクト名を右クリックしてAdd Files to "project_name"...を選択します。

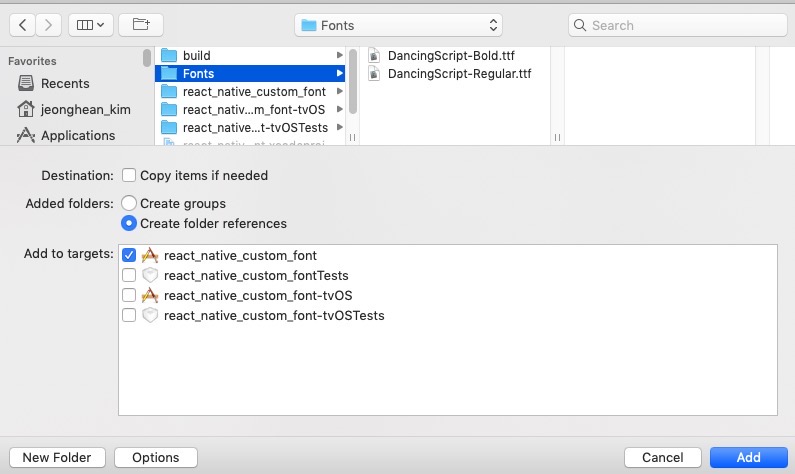
上のようなファイル選択画面が見えたら上で追加したios/Fontsフォルダを選択してCreate folder referencesを選択した後、Addを押してフォルダを追加します。

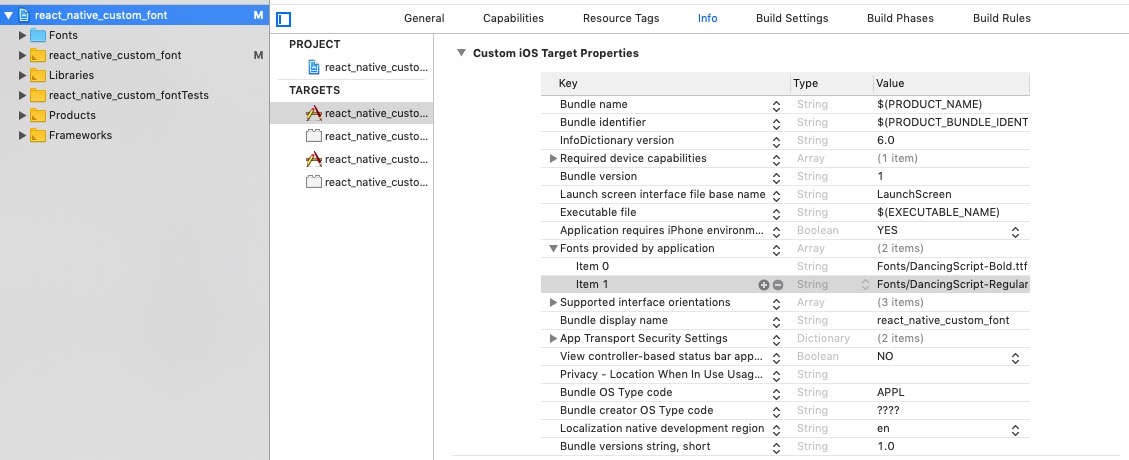
左上にあるプロジェクト名を選択してTARGETSも自分のプロジェクトを選択します。上部にあるメニューでInfoを選択してInfo.plistの内容を確認します。Info.plistにFonts provided by applicationを追加して上のようにフォントファイルを追加します。
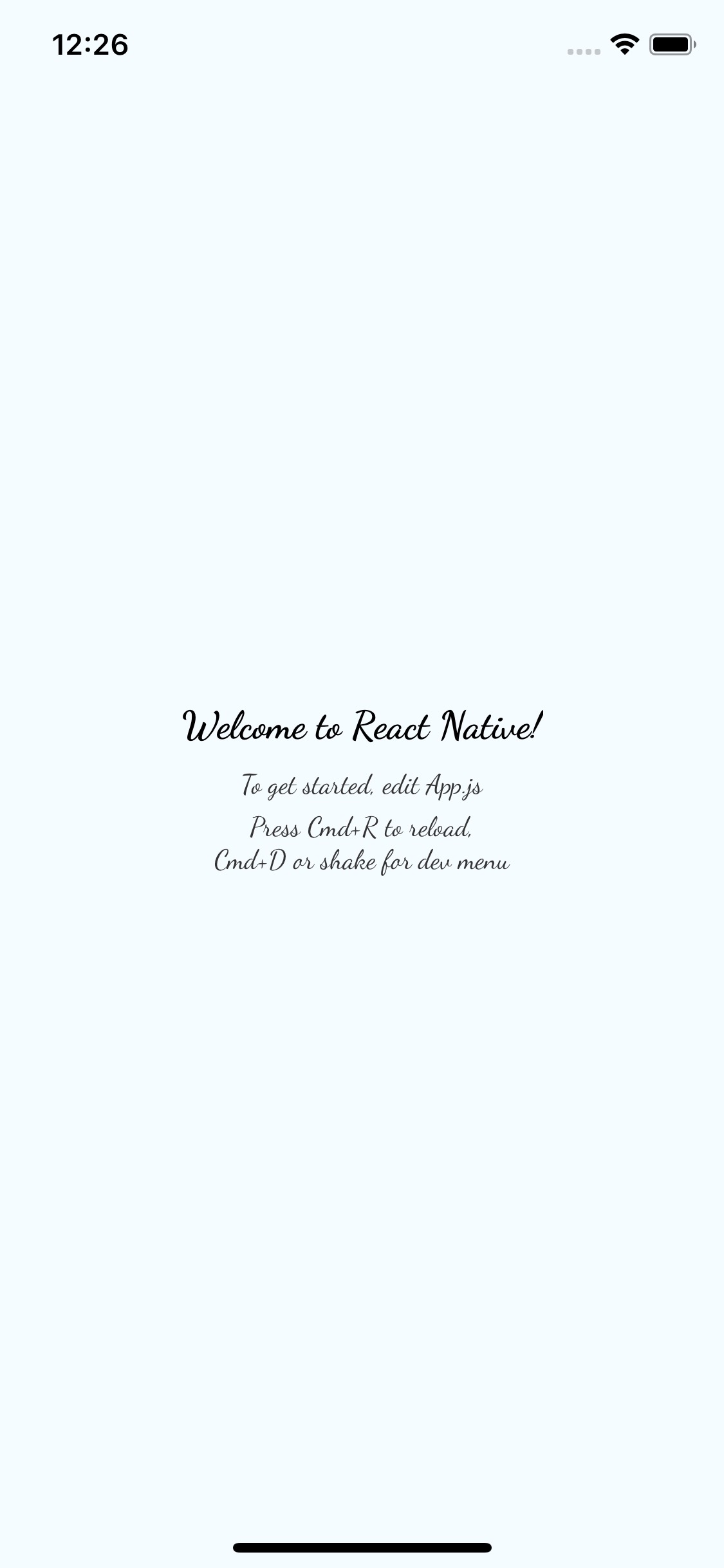
リアクトネイティブ(React Native)プロジェクトをまた実行したら下のようにフォントが適用されたことが確認できます。

アンドロイド
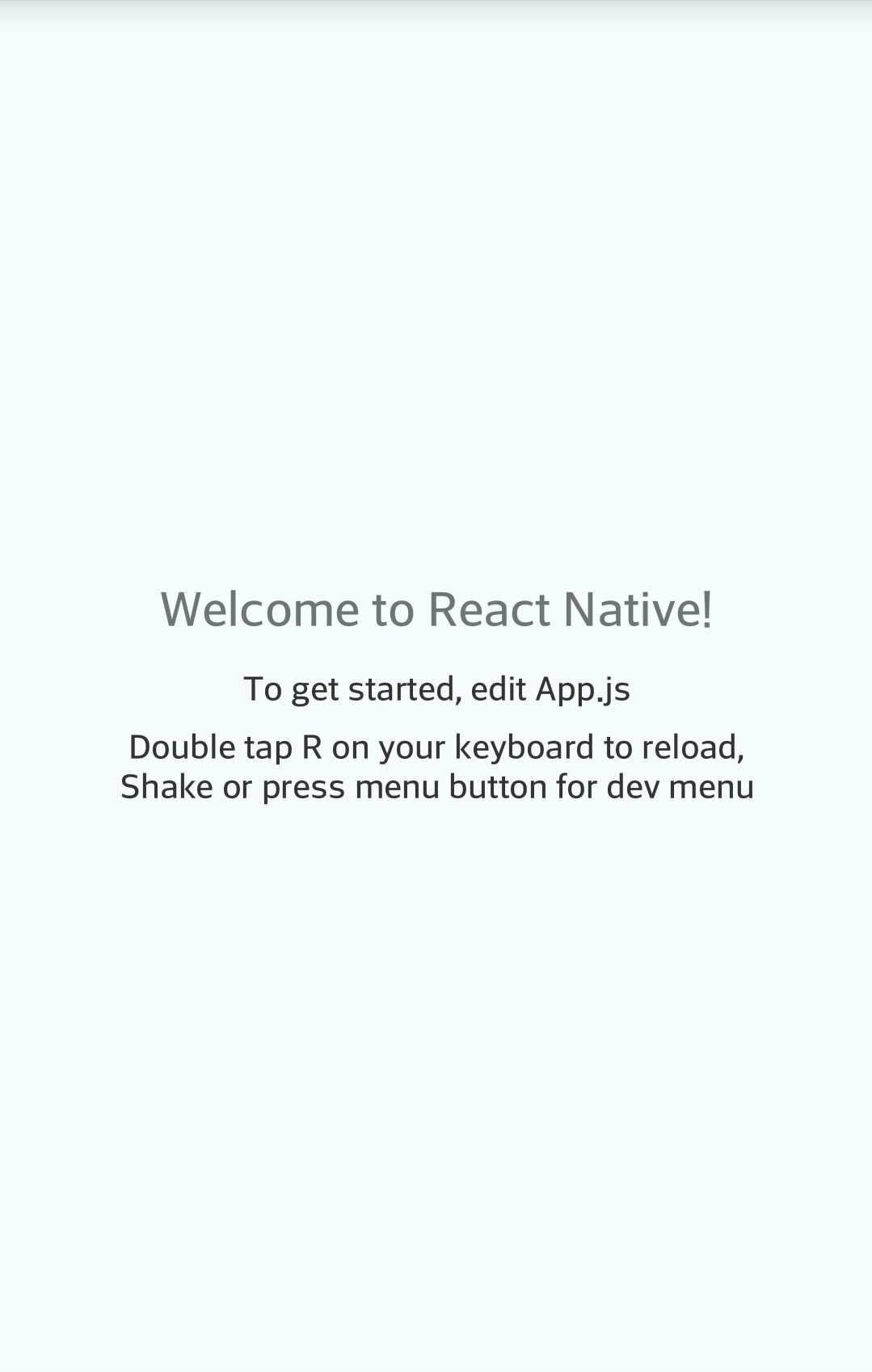
アンドロイドでリアクトネイティブ(React Native)プロジェクトを実行したら下記のように基本フォントが適用された画面が見えます。

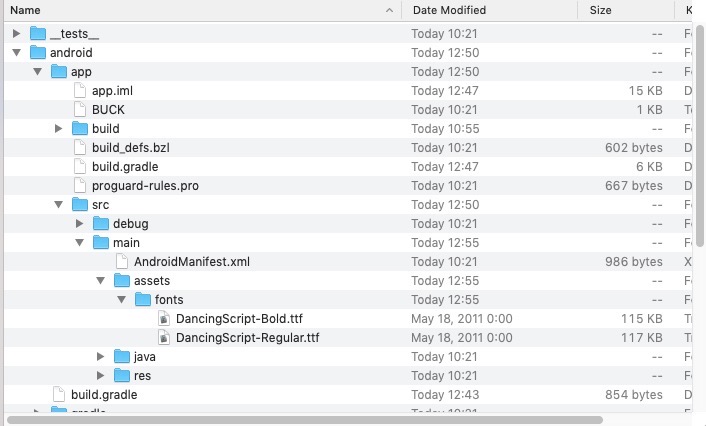
アンドロイドはiOSよりもっと簡単に適用できます。android/app/src/main/assets/fontsフォルダを生成した後ダウンロードしたフォントファイルをコピーします。

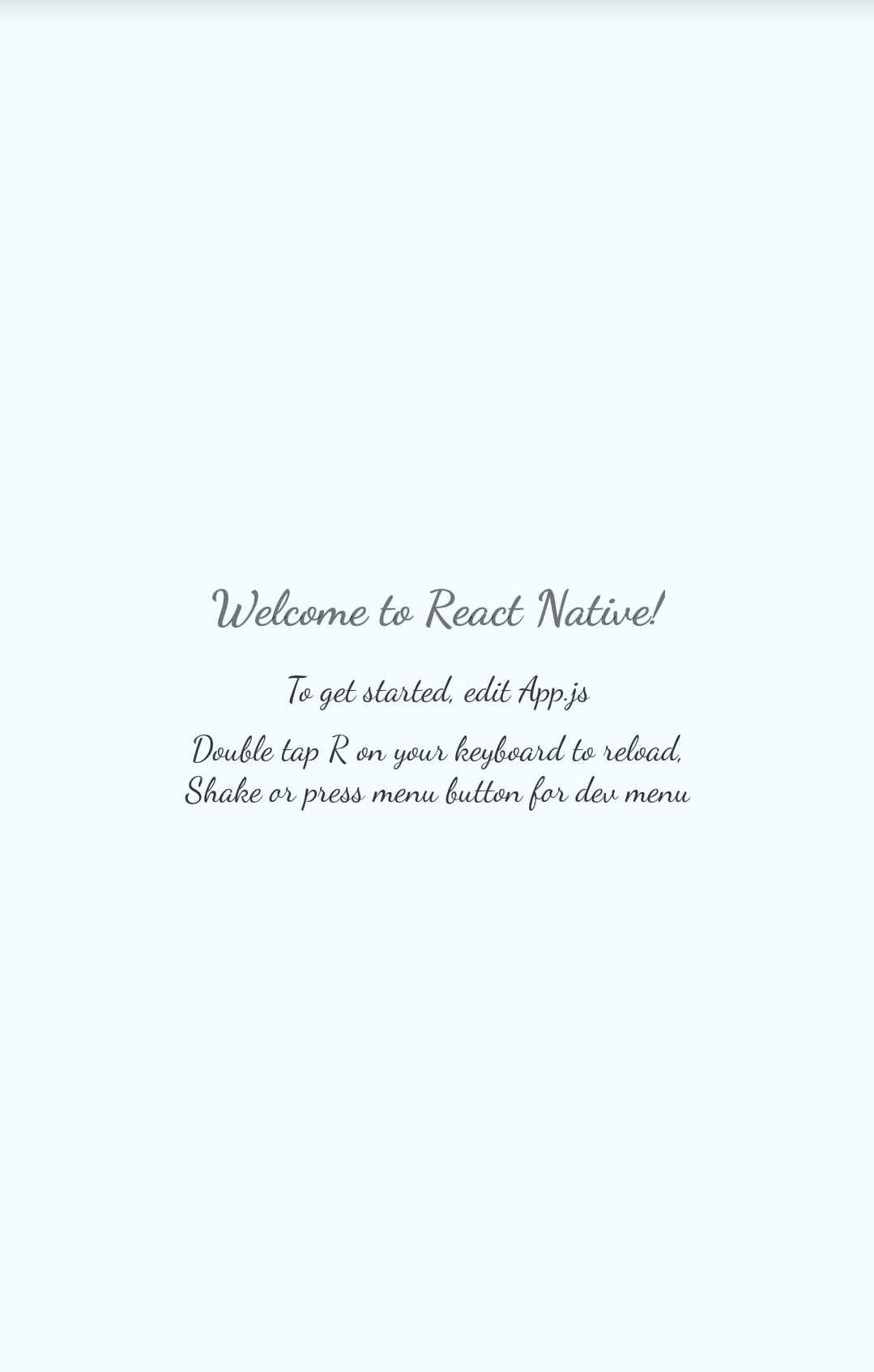
そしてリアクトネイティブ(React Native)プロジェクトを実行したら下記のようにフォントが適用されたことを確認できます。

Githubレポジトリ(Repository)
上の内容で作ったプロジェクトをgithubに公開しています。もし、うまく行かない方はレポジトリ(Repository)をコピー(Clone)して直接確認してみてください。
- githubレポジトリ(Repository): react_native_custom_font
完了
これでリアクトネイティブ(React Native)プロジェクトにカスタムフォントを適用する方法について見てみました。アプリを美しく表現するにはやはりフォントもとても重要と思います。皆さんもカスタムフォントを適用してアプリをもっと美しく作ってみてください。
私のブログが役に立ちましたか?下にコメントを残してください。それは私にとって大きな大きな力になります!
アプリ広報
Dekuが開発したアプリを使ってみてください。Dekuが開発したアプリはFlutterで開発されています。興味がある方はアプリをダウンロードしてアプリを使ってくれると本当に助かります。







