概要
グーグルは広告プラットフォームでアドセンス(Adsense: https://www.google.com/adsense/start/)とアドモブ(Admob: https://www.google.com/admob/)を持ってます。ここではアプリケーションへグーグルアドモブ(google admob)を使って広告を表示させる方法について話します。
グーグルのアドセンス(google adsense)とアドモブ(google admob)の違いはアドセンスはウェブサイト用のプラットホームでアドモブはスマホ用のフラットフォームのことです。私たちはブログ用の広告ですでにアドセンス(google adsense)を使ってます。ウェブへアドセンス(google adsense)を使う方法が気になる方はgoogle serviceを確認してください。
案内
現在、私はreact-native-admobを使ってないです。react-native-firebaseでグーグルアドモブ(Google Admob)を使っています。したがって、このブログポストは最新情報が含まれてない可能性があります。このブログではアドモブを登録する方法だけ参考して、下記のリンクでreact-native-firebaseを使うことをお勧めします。
ライブラリインストール
グーグルのアドモブ(google admob)をリアクトネイティブ(React Native)へ使うためにはreact-native-admobライブラリをインストールする必要があります。
npm install react-native-admob@next --save
インストールが完了されたら下記のコマンドでreact-native-admobライブラリとリアクトネイティブ(React Native)のプロジェクトをリンクさせます。
react-native link react-native-admob
iOS SDK インストール
グーグルアドモブ(Google admob)をiOS上で使うためにはGoogle Mobile Ads SDKをインストールする必要があります。下のリンクを押してインストールする方法を確認してください。
- Google Mobile Ads SDK: https://developers.google.com/admob/ios/quick-start
このブログではファイルダウンロード形式を説明します。
上記のリンクを押してダウンロードサイトへ遷移してGoogle Mobile Ads SDKをダウンロードします。ダウンロードが完了されたら圧縮を解除します。
リアクトネイティブ(React Native)プロジェクトフォルドへ移動してプロジェクト名.xcodeprojファイl流を実行します。

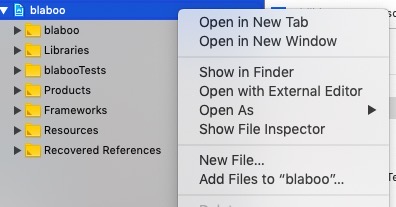
xcodeが実行されたら左上のプロジェクト名を右クリックしてAdd Files to [プロジェクト名]を押します。上記でダウンロードしたGoogle Mobile Ads SDKフォルダへ移動してGoogleMobileAds.frameworkファイルを選択します。下にあるCopy items if neededを洗濯してaddを押してGoogle Mobile Ads SDKライブラリを追加します。
グーグルアドモブ会員登録
グーグルのアドモブ(Google admob)のサイトへ移動して会員登録をします。一般的な会員登録/ログインのプロセスなのでここでは省略します。
- グーグルアドモブ(Google admob)のサイト: https://www.google.com/admob/
グーグルアドモブ設定
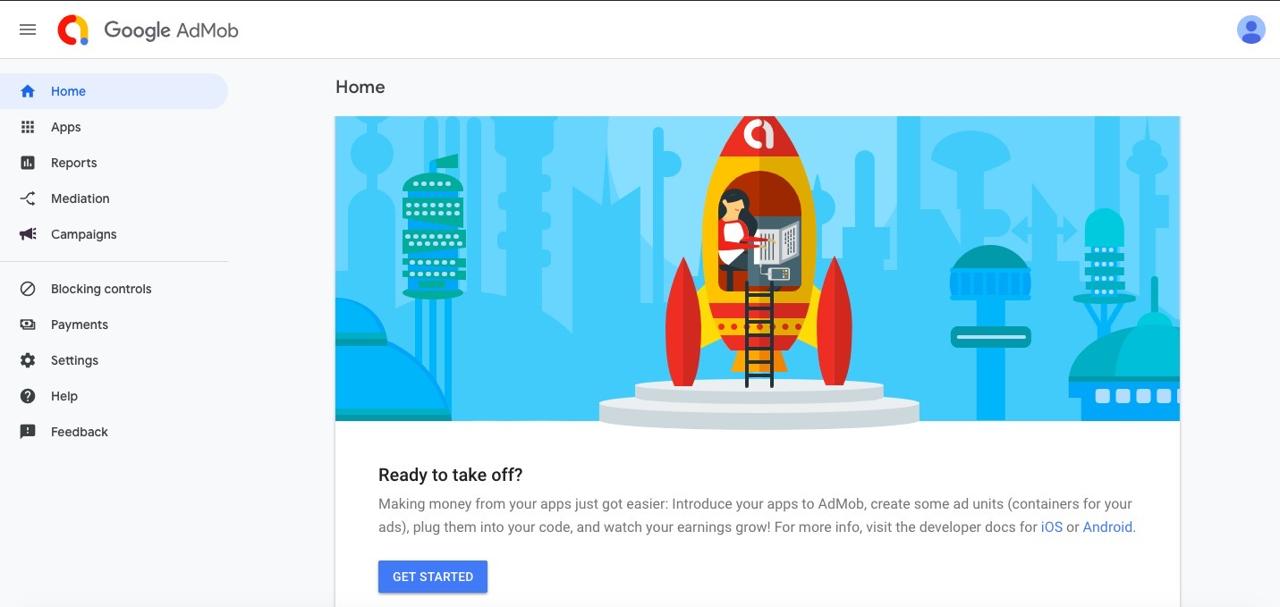
グーグルアドモブ(Google admob)の使用法について見てみましょう。グーグルアドモブ(Google admob)を使うためにはグーグルアドモブ(Google admob)サイトに会員登録してログインしたら下のような画面が見えます。

下の所にあるGET STARTEDボタンを押してグーグルアドモブ(Google admob)の利用を始めます。

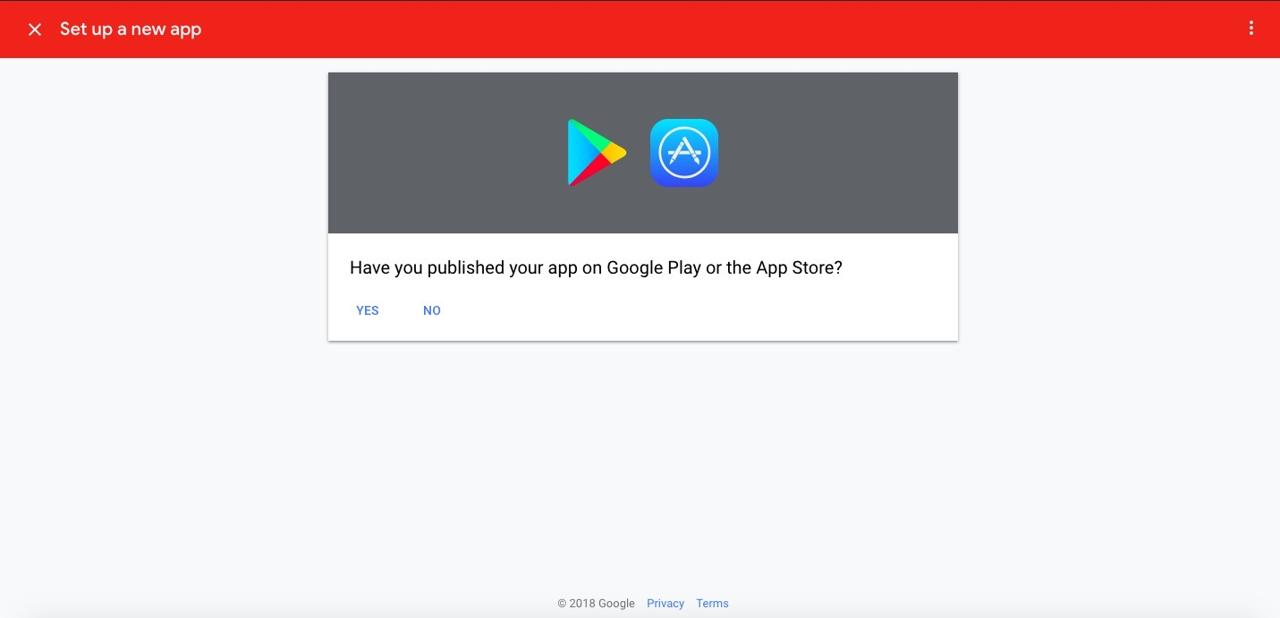
すでにアプリがマーケットへ登録されたかどうかを選択します。私たちはまだアプリを登録してないのでNOを選択します。

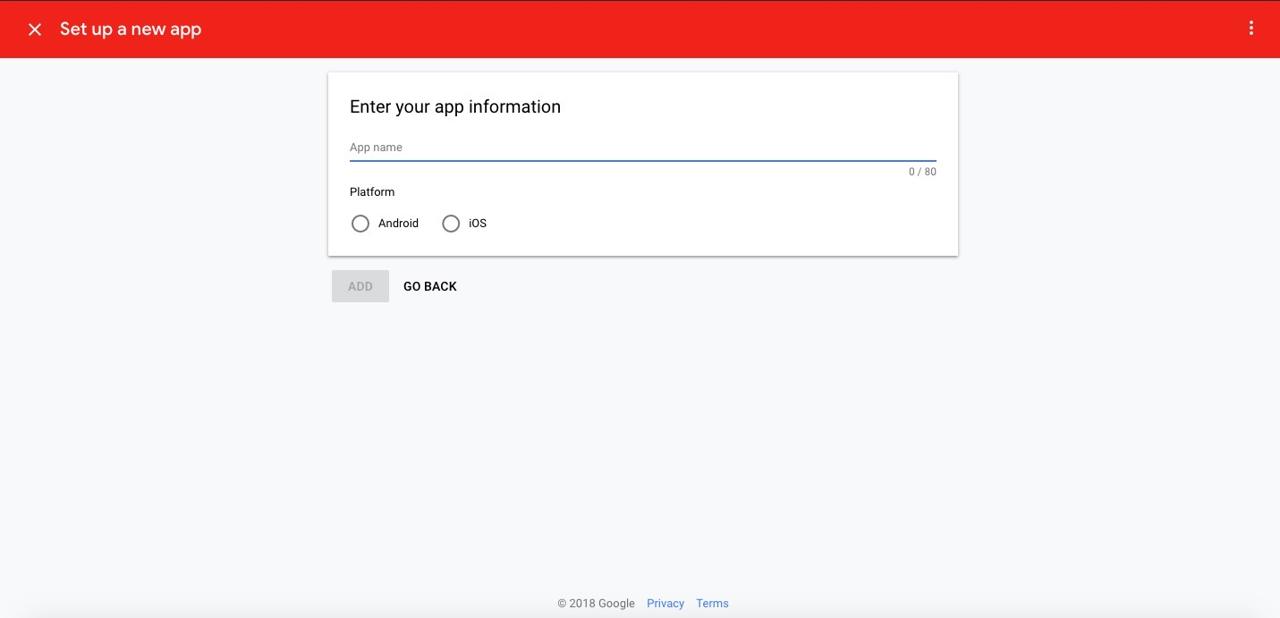
グーグルアドモブ(Google admob)を使うためにアプリの名前を作成して広告を表示させたいプラットフォームを選択します。私たちはまずiOSを選択して進めます。

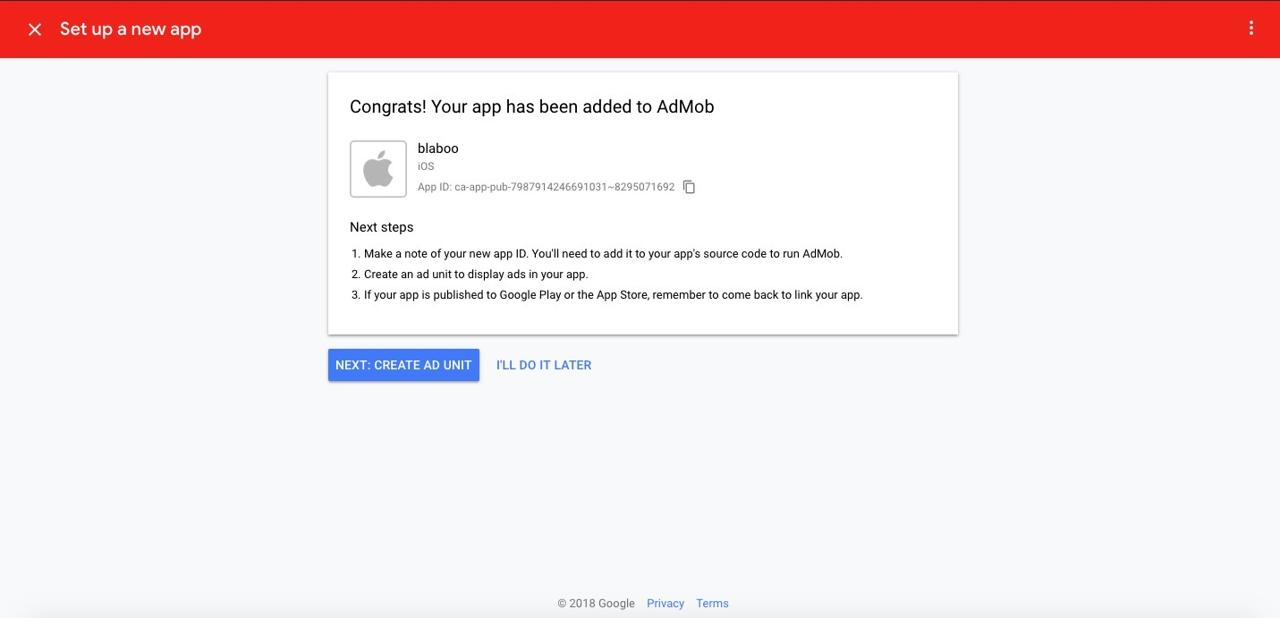
グーグルアドモブ(Google admob)の登録が終わりました。次は何をすればいいかが親切に書いております。
- まず、react-native-admobを設定する時必要な
App IDをコピーします。 - 広告のタイプ(ad unit)をグーグルアドモブ(Google admob)に設定します。
- アプリをマーケットへ登録したらグーグルアドモブ(Google admob)へ連携する必要があります。
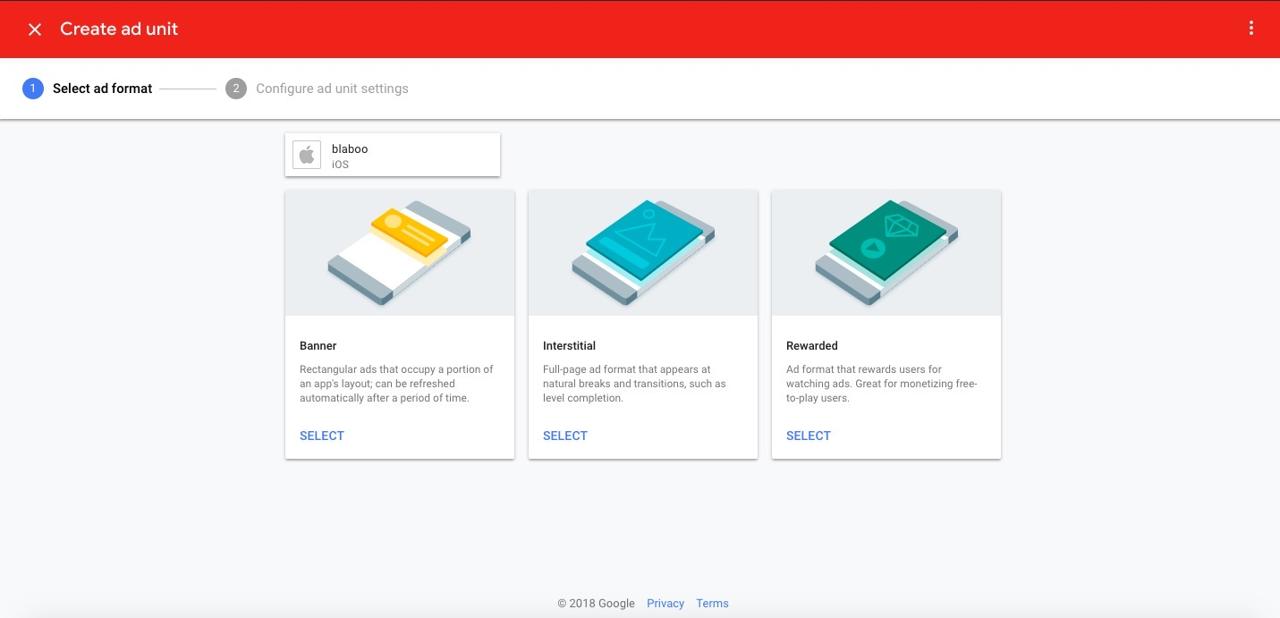
下にあるNEXT: CREATE AD UNITを押したら広告のタイプを設定する画面へ遷移します。

私たちはまずバナー広告をしてみます。Bannerの下にあるSELECTボタンを押します。

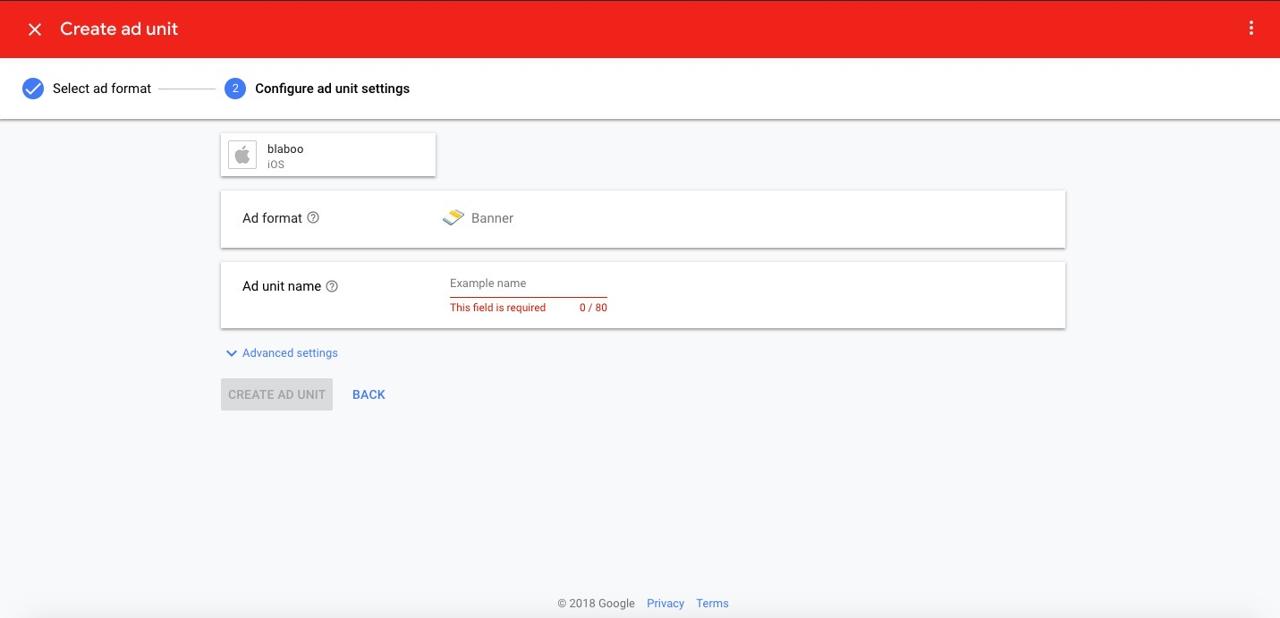
バナーの名前を設定します。グーグルアドモブ(Google admob)サービスでこのバナーを探すための名前ですので自分が認識できる名前で設定します。入力が終わったらCREATE AD UNITを押して設定を終了します。

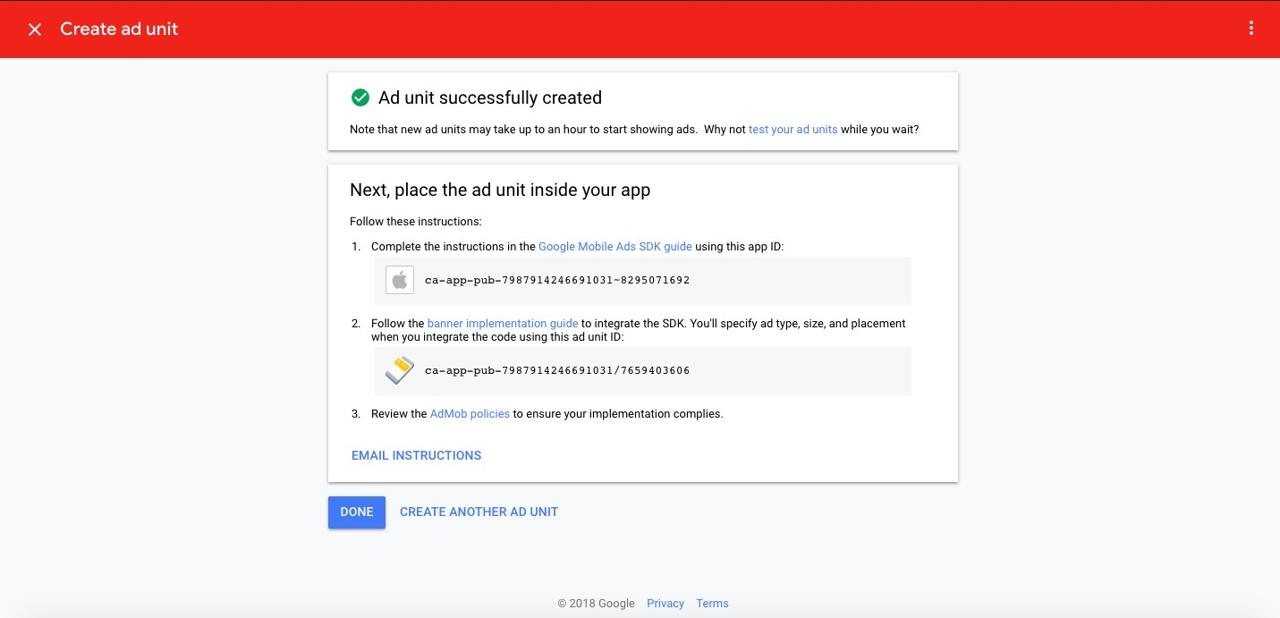
グーグルアドモブ(Google admob)のバナー設定が終わりました。また、出たApp IDとバナーのad unit IDをコピーします。
react-native-admob
グーグルアドモブ(Google admob)へ設定したバナーをリアクトネイティブ(React Native)で使うためにreact-native-admobの使う方法をみてみましょう。
iOS設定
グーグルアドモブ(Google admob)をiOSで使うためにはios/プロジェクト名/AppDelegate.mのファイルを修正する必要があります。
#import <React/RCTRootView.h>
@import GoogleMobileAds;
上でダウンロードしてxcodeへ追加したGoogle Mobile Ads SDKライブラリをインポートします。
self.window.rootViewController = rootViewController;
[GADMobileAds configureWithApplicationID:@"ca-app-pub-7987914246691031~8295071692"];
[self.window makeKeyAndVisible];
グーグルアドモブ(Google admob)を生成する時コピーしたApp Idを入れた[GADMobileAds configureWithApplicationID:@"グーグルアドモブアプリID"];コードを上記のような位置へ入れます。
これでiOSでグーグルアドモブ(Google admob)を使う準備ができました。
react-native-admob使う
グーグルアドモブ(Google admob)へ設定したバナーを使うためバナーを表示したいファイルでreact-native-admobライブラリのAdMobBannerをインポーとします。
import { AdMobBanner } from 'react-native-admob';
グーグルアドモブ(Google admob)バナーを表示したい位置へ下記のコードをコピペします。
<AdMobBanner
adSize="fullBanner"
adUnitID="ad unit ID"
testDevices={[AdMobBanner.simulatorId]}
onAdFailedToLoad={error => console.log(error)}
/>
- adSize: 広告のサイズを決定します。サイズについては公式サイトを参考してください。(react-native-admob banner size)
- adUnitID: グーグルアドモブ(Google admob)で生成したバナーユニットのアイディ(ad unit ID)をコピペします。
- testDevices: テスト用の端末のアイディを入れます。ここにはシミュレータのアイディを設定します。
- onAdFailedToLoad: 広告のローディングが失敗した時の処理を入れる部分です。
これで設定が終わりました。プロジェクトを実行して広告が上手く表示されるかを確認します。
アンドロイド(Android)
アンドロイド(Android)の部分は実際開発する時、このブログへ追加します。 現在react-native-admobライブラリを使うことをやめました。したがって、アンドロイド(Android)部分は追加されません。
お知らせ
私たちはreact-native-firebaseを使ってグーグルアドモブ(Google Admob)を表示することになりました。詳しく内容はFirebase Admobのブログを参考してください。
私のブログが役に立ちましたか?下にコメントを残してください。それは私にとって大きな大きな力になります!
アプリ広報
Dekuが開発したアプリを使ってみてください。Dekuが開発したアプリはFlutterで開発されています。興味がある方はアプリをダウンロードしてアプリを使ってくれると本当に助かります。







