概要
iOSは開発したアプリをリリースする前自分のテスターまたはテストバージョンの公開URLを使ってテストができるTestFlightシステムを持ってます。ここではTestFlightを使って開発したアプリをテストする方法について話します。
このブログはシリーズです。下記のブログも確認してください。
アップル開発者プログラムApple Developer Program)の登録や証明書(Certification)の設定が出来てない方は上のブログを参考してください。
リリース用アプリ生成
アップルが提供してるTestFlightを使ってアプリをテストする場合アプリストアコネクト(Apple Store Connect)にリリース用アプリを生成する必要があります。下記のリンクを押してアプリストアコネクト(App Store Connect)へ移動します。
- アプリストアコネクト(App Store Connect): https://appstoreconnect.apple.com/

アプル開発者プログラム(Apple Developer Program)へ登録した開発者アイディでログインします。アプル開発者プログラム(Apple Developer Program)へ登録してない方はiOS開発者登録のブログを参考して登録してください。
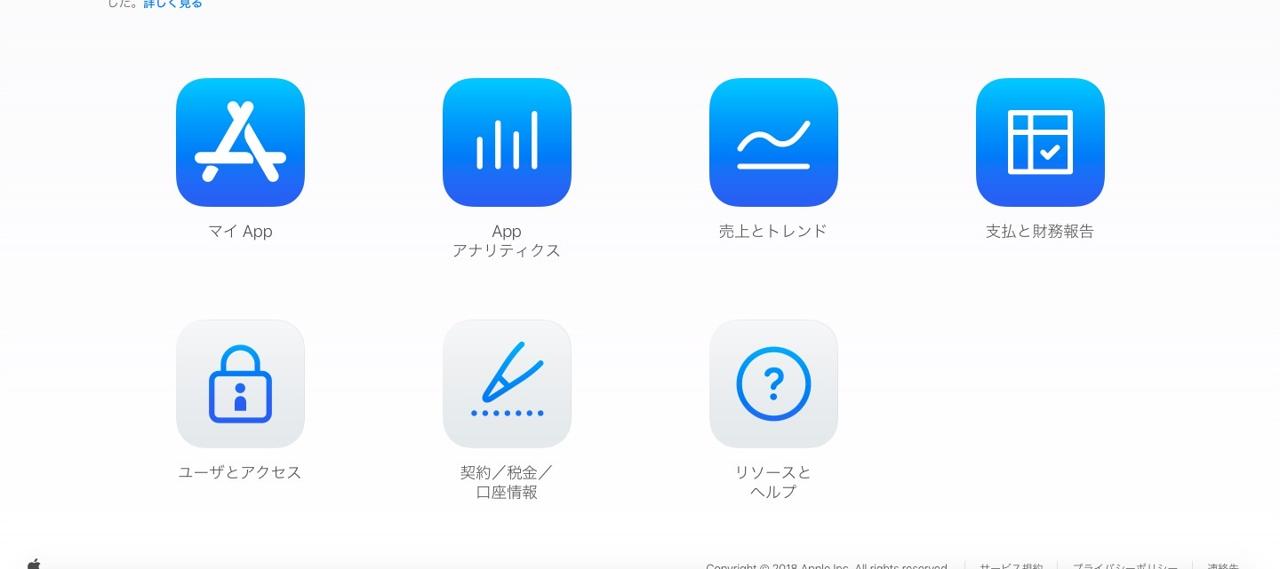
ログインをしたら下記のような画面が見えます。マイAppAppを押してアプリ管理ページへ移動します。

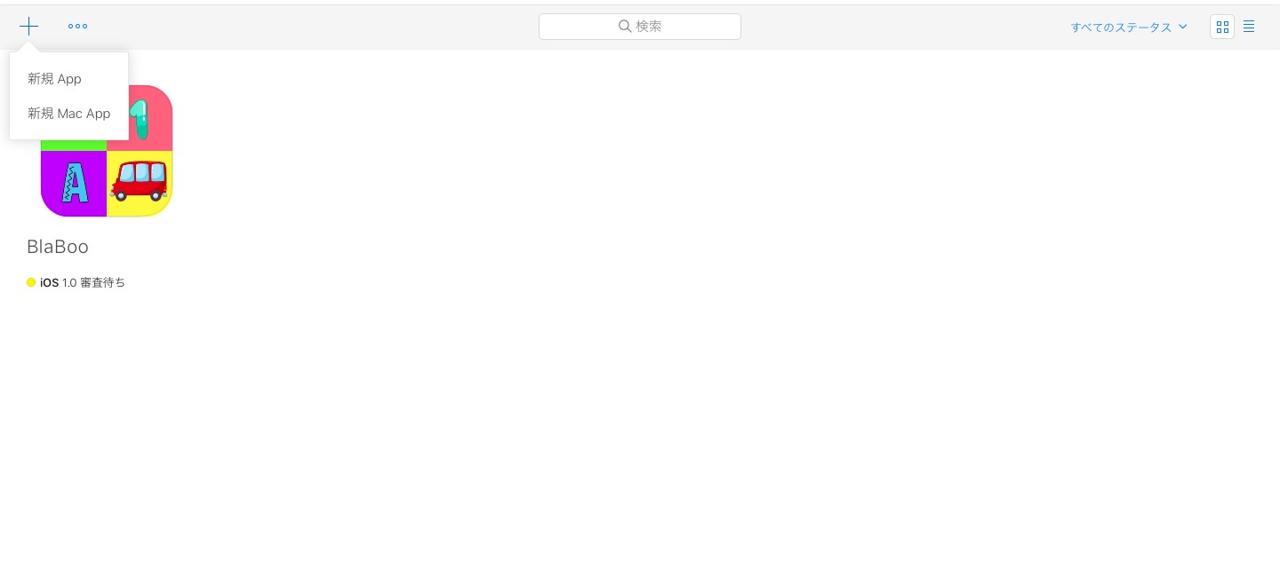
左上の+ボタンを押して新規Appメニューを選択します。

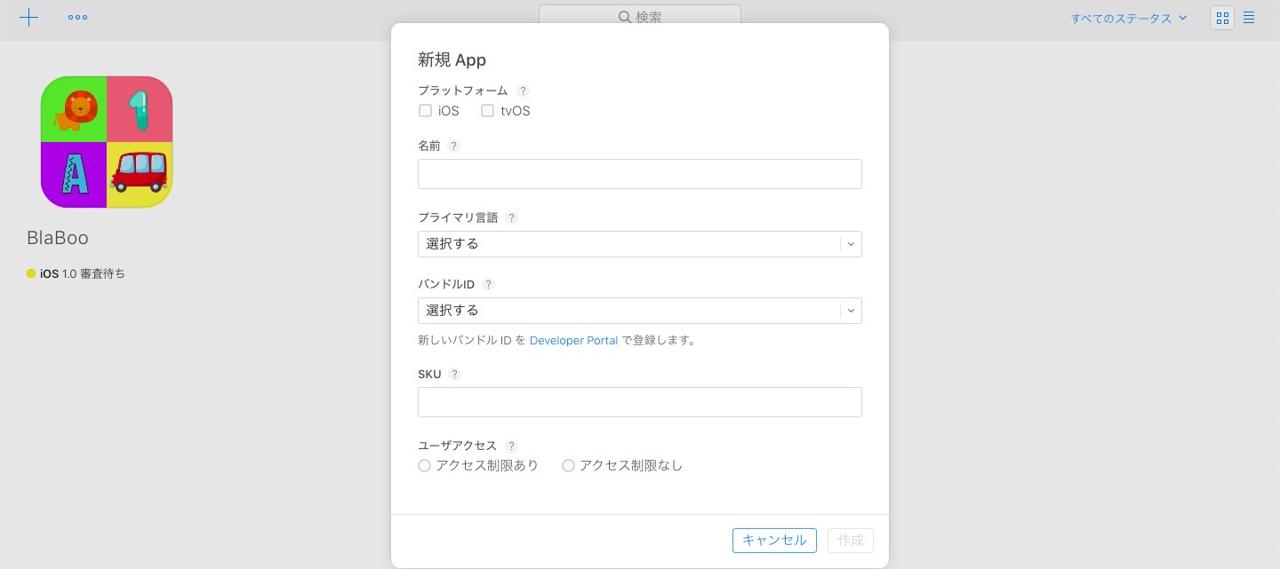
アプリ登録画面が出たら、自分のアプリの情報を入力します。よくわからない部分があったら項目の左にある?マークを押して内容を確認します。名前とプライマ言語(アプリの多言語で対応してない国からアプリを起動した時表示する言語)は後でも帰れます。

- バンドルID: アプリを開発する時使った
bundle IDです。これが何か分からない方はiOSデバイステストを見てください。 - SKU: App Storeには表示しないアプリユニークIDです。仏はURL形式で作成します。(ex> io.github.dev-yakuza.blaboo)

アプリを生成したら上の画面ようにメニューが見えます。メニュー中TestFlightメニューを選択します。
開発したアプリをTestFlightを使ってテストするためにはリリース用ビルドが必要になりそのビルドがアプリストアコネクト(App Store Connect)へアップロードする必要があります。
アプリビルド
開発したアプリをビルドしてアプリストアコネクト(App Store Connect)へアップロードする方法について説明します。すでにビルドしたアプリがある方はこの部分はスキップしても大丈夫です。
リアクトネイティブ(React Native)プロジェクトフォルダへios/プロジェクト名.xcodeprojファイルを実行します。

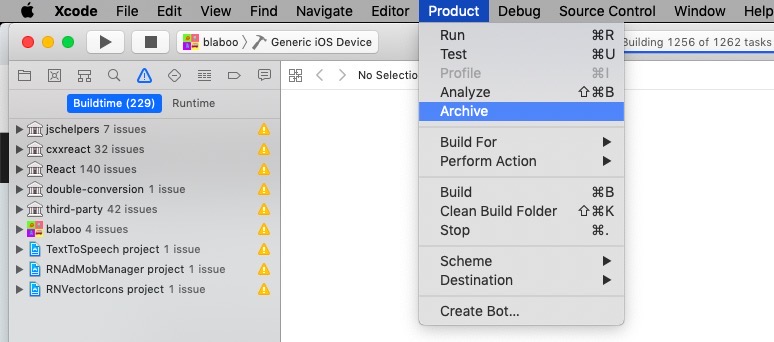
xcodeが実行されたら上部にあるメニューでProduct > Archiveを選択します。アプリ開発者プログラム(Apple Developer Program)へ登録されてない方や証明書を連携してない方は以前のブログを確認してください。(iOS開発者登録, iOS 証明書(Certification))
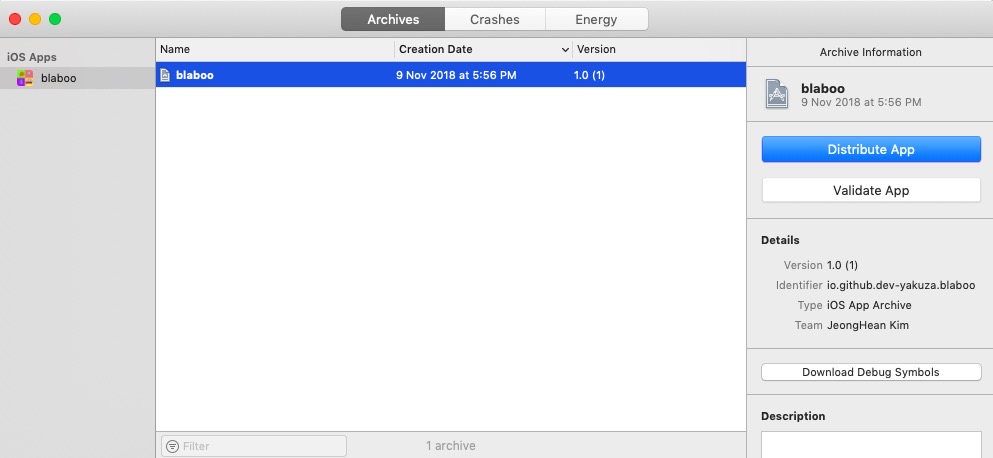
ビルドが無事に終わったら下のような画面が出ます。

アプリアップロード
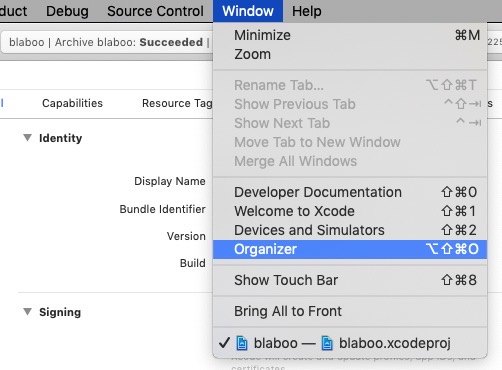
ビルド完了後、見える画面を閉じた方やすでにビルドしたファイルを持ってる方はxcodeの上部にあるメニューでWindow > Organizerを選択します。

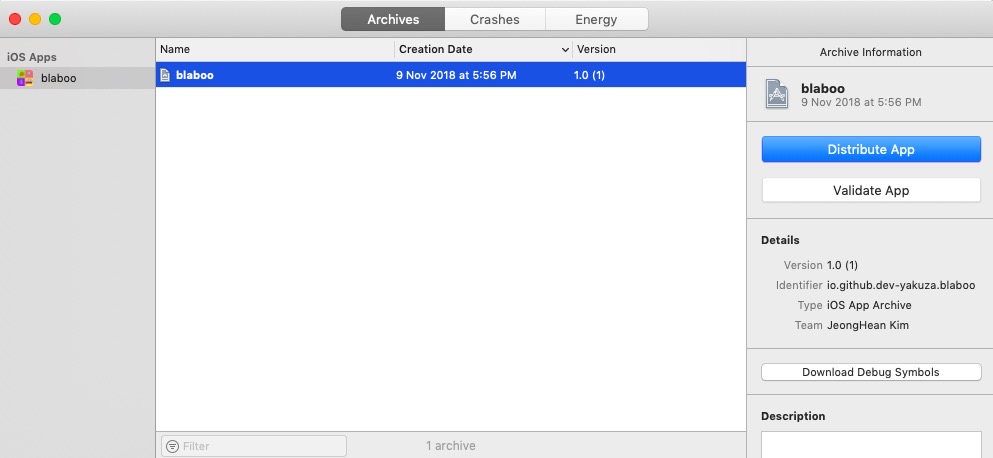
メニューまたはビルドを完了したら下の画面が見えます。

右にあるDistribute Appを選択します。アプリをリリースするではなくアプリをアプリストアコネクト(App Store Connect)へアップロードする機能です。

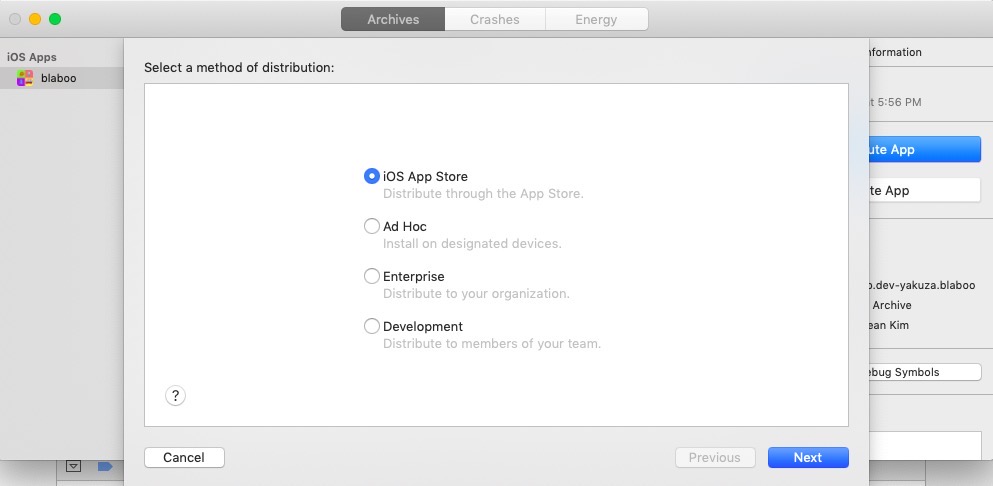
開発したアプリをリリースするプラットフォームを選択します。私たちはiOS App Storeを選択します。

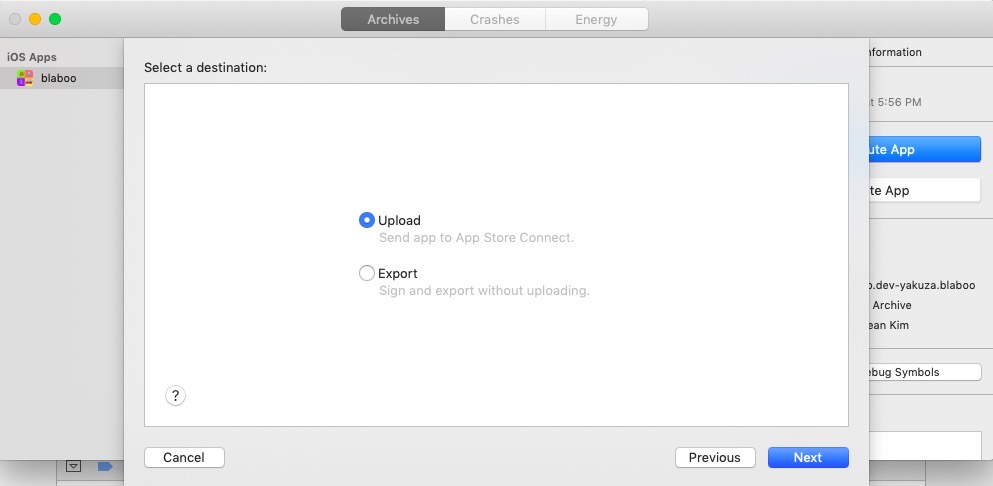
最後の目的地がアプリストアコネクト(App Store Connect)へアップロードするかipaファイルを出す(export)かを決める画面です。私たちはアプリストアコネクト(App Store Connect)へアップロードする予定ですのでUploadを選択します。

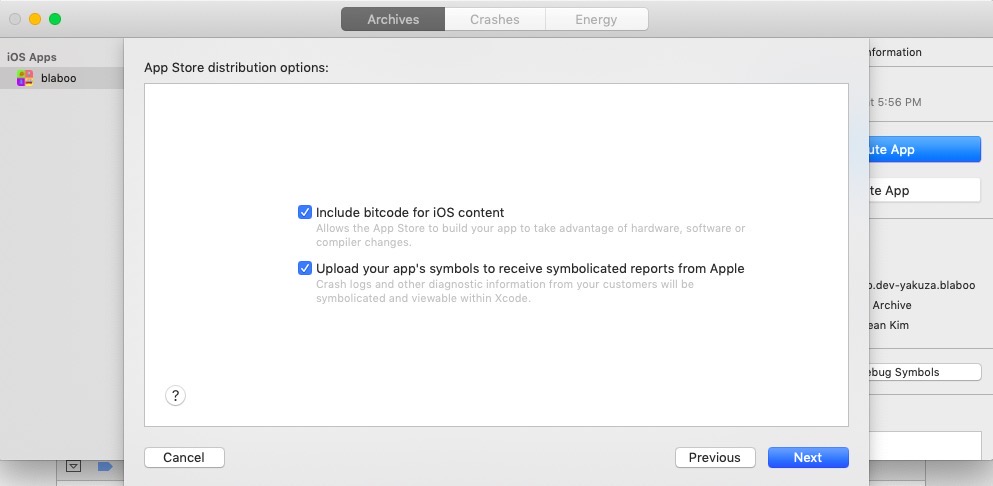
オプション選択画面です。全てのオプションがチェックされてる状態でNextを押します。次の画面で生成した証明書とプロビジョニングプロファイル(Provisioning Profile)を選択します。証明書、プロビジョニングプロファイル(Provisioning Profile)生成は以前のブログ(iOS証明書(Certification))を確認してください。
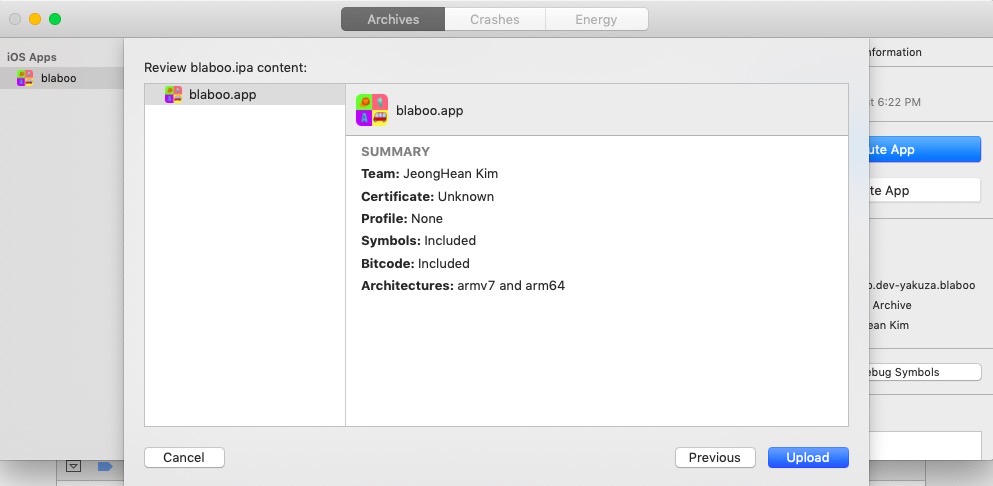
アップロードの準備がおわたら下の画面が見えます。Uploadボタンを押して準備出来たファイルをアプリストアコネクト(App Store Connect)へアップロードしてください。

無事にアプリをアプリストアコネクト(App Store Connect)へアップロードしました。アップロードしたファイルを使える準備が出来たらアップルからメールが来ます。アップロードからメール来る時まだちょっと時間がかかります。
テストグループ生成
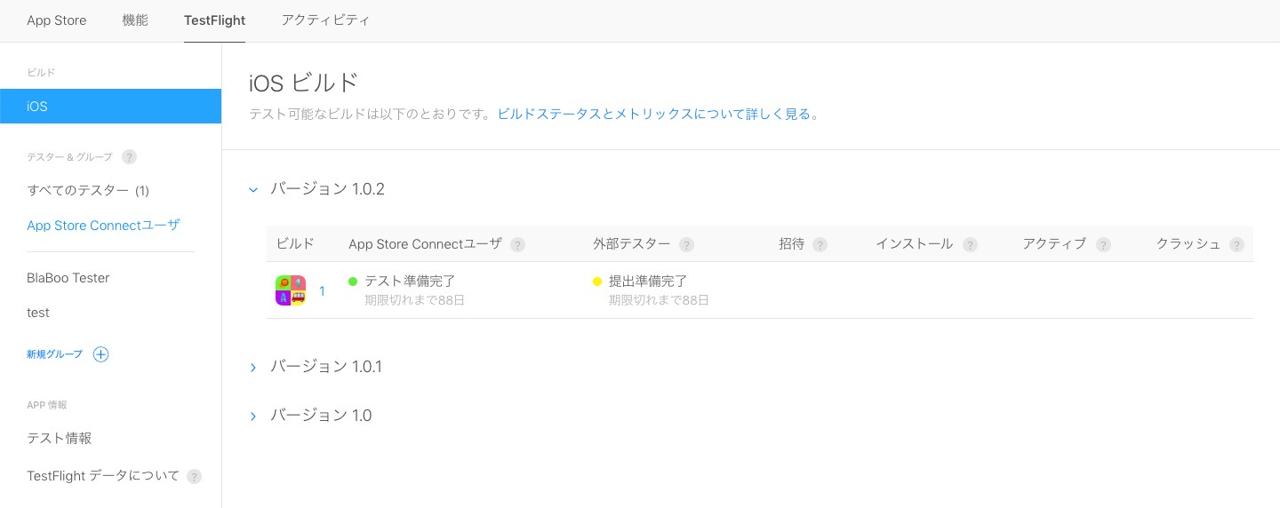
アップルからメールを貰った方はアプリストアコネクト 애플에서 메일을 받으신 분들은 앱 스토어 커넥트(App Store Connect)の TestFlightページに移動します。

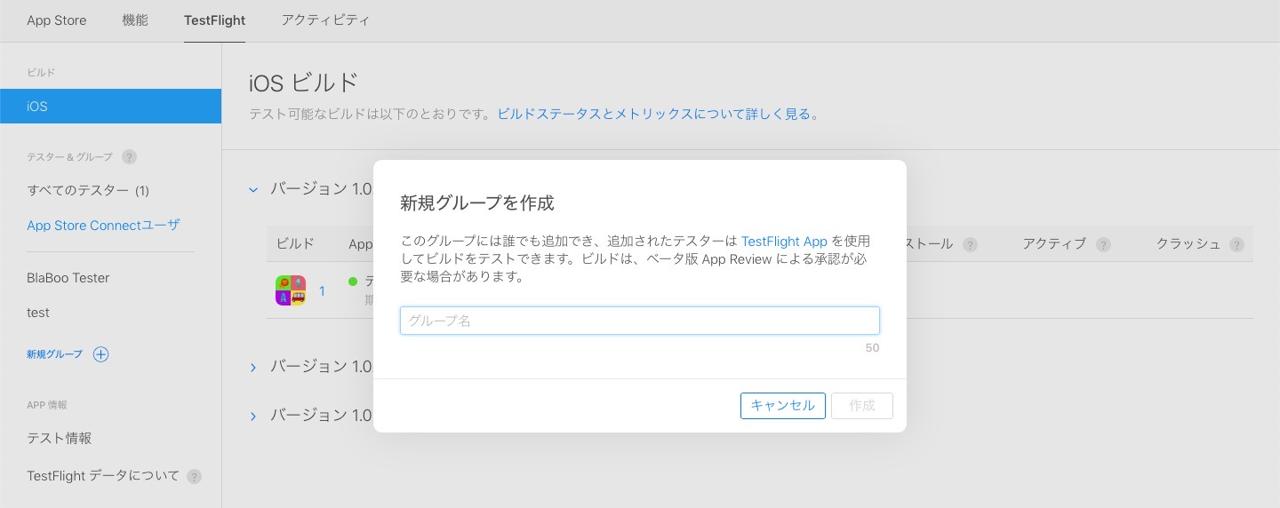
上のようなTestFlight画面でアップロードしたファイルが見えます。左下の新規グループ +を押してテストのためのグループを生成します。

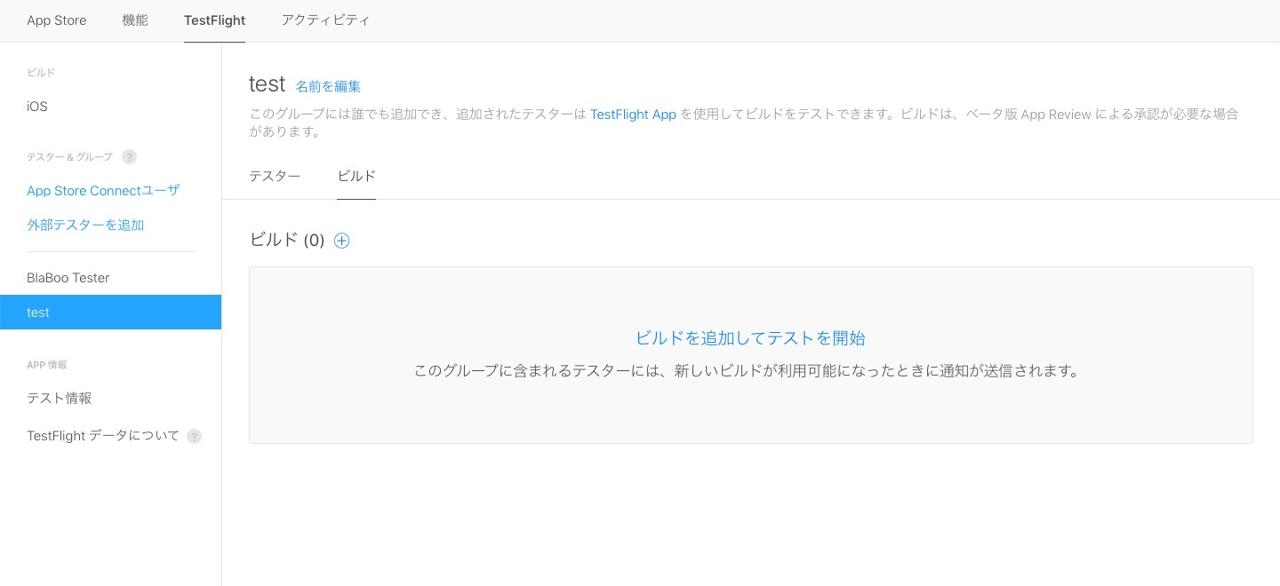
テストグループを生成したら左メニューへ生成する時使ったグループ名が追加されます。そのグループを選択します。

テストグループの生成を完了しました。今後はビルドファイル、テスターを追加してテストする方法を紹介します。
ビルド追加
テストグループを選択した画面で上部にあるビルドタブを選択します。

ビルドタブでビルド(0)の横にある+ボタンを押してビルドファイルを選択する画面に移動します。テストしたいビルドを選択した下にある次へボタンを押します。

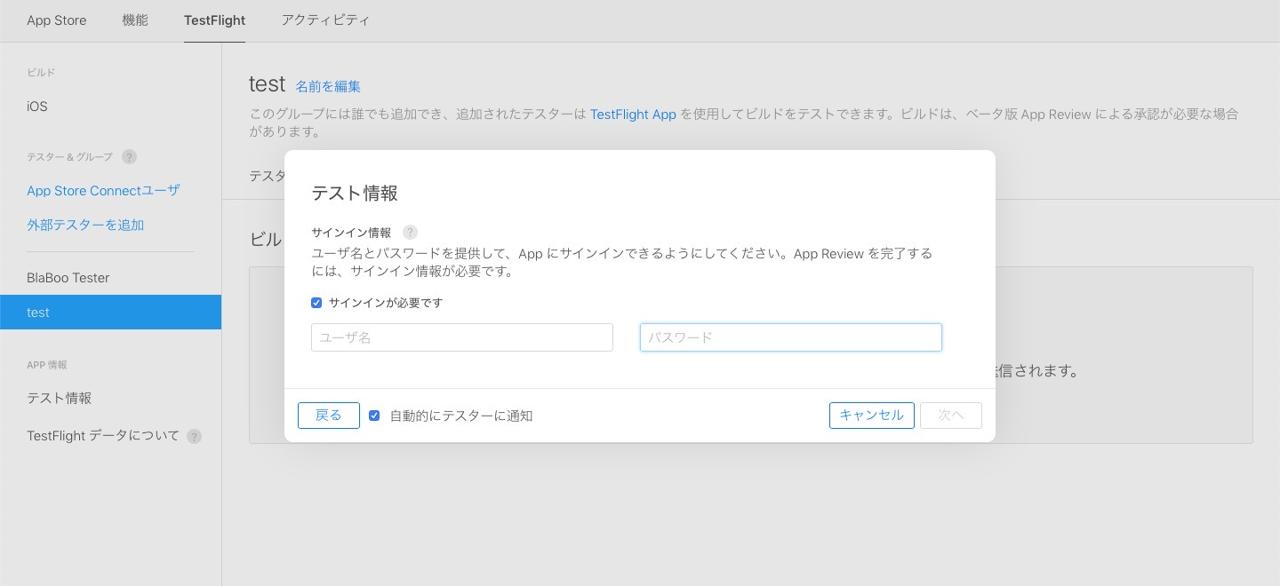
テストする時ログイン情報が必要かどうか選択する画面が出ます。アプリをテストするためにログイン情報が必要な場合、サインインが必要ですを選択してID/PWを入力して次へボタンを押します。

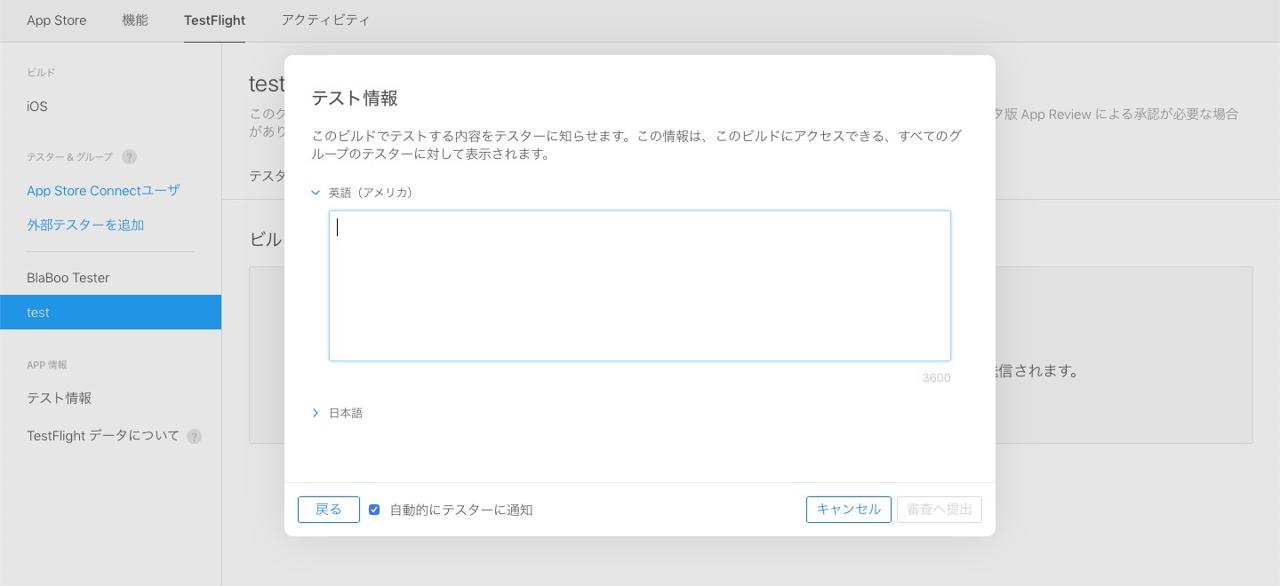
下の画面でテスターに送りたいメッセージやテストする方ほを作成して審査へ提出ボタンを押します。

テスターへテストをお願いするためのTestFlightですが、基本的簡単な審査をするみたいです。したがった、テスターにすぐにファイルを送ることが出来ないです。審査がおわたらテストができる状態になります。
テスター追加
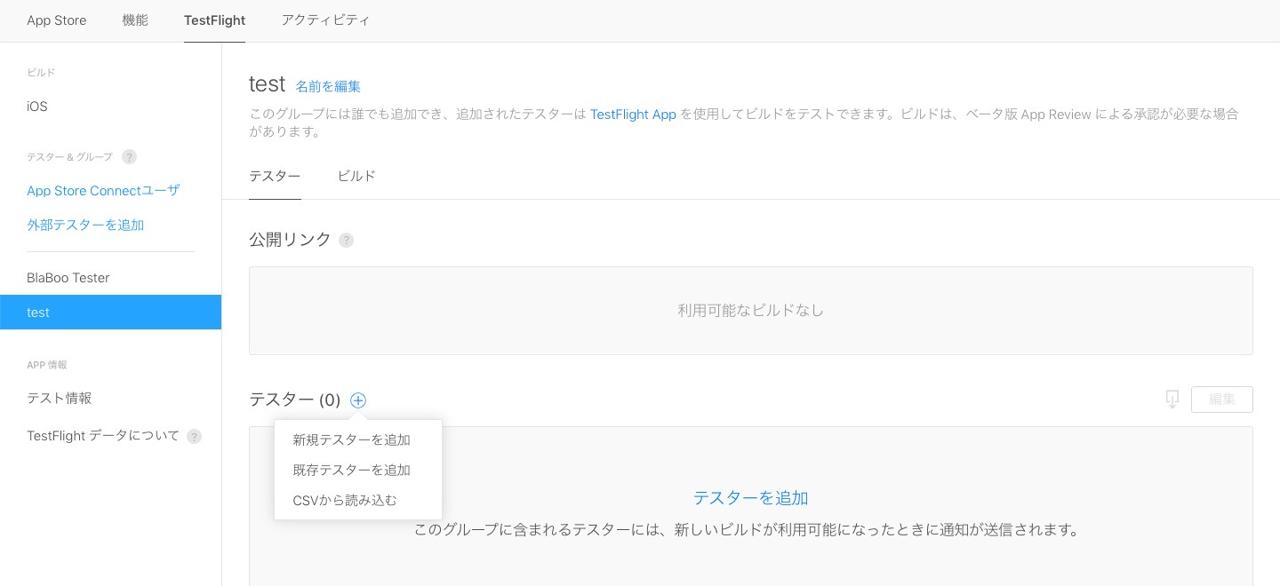
アップルが提供してるTestFlightは大きく二つ機能があります。自分がしてるテスターを追加する方法と公開URLを生成してこのリンクを配布する方法です。まずテスターを追加する方法について説明します。TestFlightメニューでテストグループを押してテスター(0)の横にある+ボタンを押して新規テスターを追加のメニューを選択します。

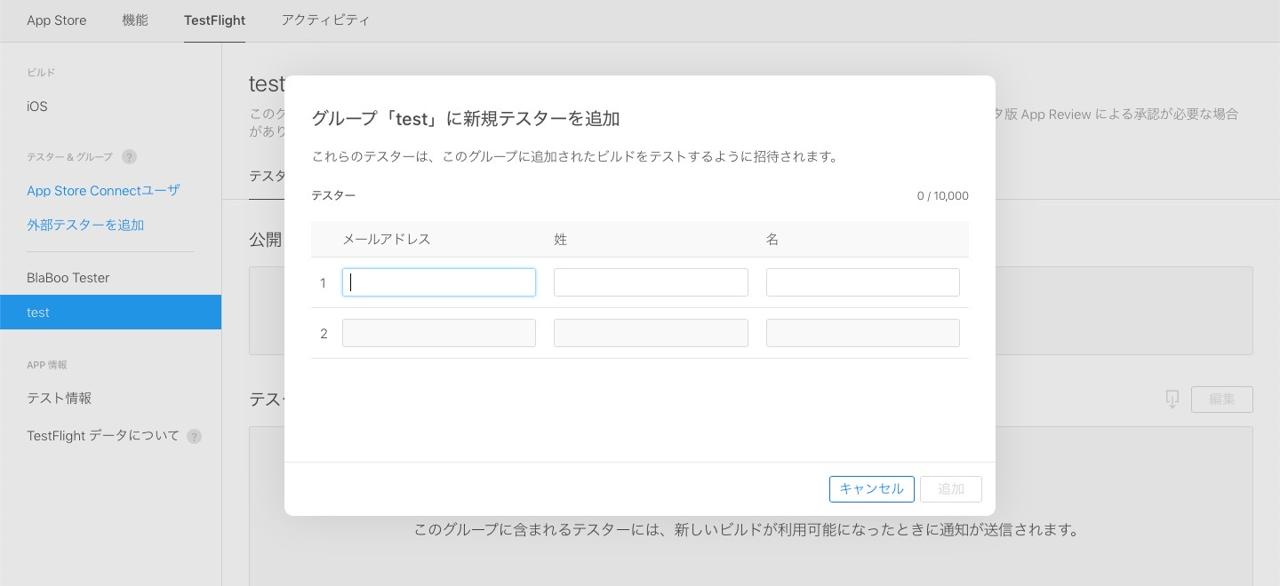
新しい追加するテスターのメール、名前を入力して追加ボタンを押します。追加するテスターのメールはアプリストア(App Store)でアプリをダウンロードする時使うメールです。

新しテスターが追加されました。新しく追加されたテスターにはTestFlightからメールが送信されます。

テスターはアプリストア(App store)からTestFlightを検索してダウンロードしたらアプリテストができます。
公開リンク
公開リンクを選択して登録を完了したら公開リンクが生成されます。そのリンクをコピーして共有したらテストへ参加することができます。
完了
これでTestFlightを使ってテストする方法を見ました。次のブログでは実際アップリをリリースする方法について紹介します。
私のブログが役に立ちましたか?下にコメントを残してください。それは私にとって大きな大きな力になります!
アプリ広報
Dekuが開発したアプリを使ってみてください。Dekuが開発したアプリはFlutterで開発されています。興味がある方はアプリをダウンロードしてアプリを使ってくれると本当に助かります。







