概要
リアクトネイティブ(React Native)で開発したプロジェクトをシミュレータでテストすることは大変ですね。今まで開発したリアクトネイティブ(React Native)プロジェkとをシミュレータではなくデバイスでテストしてみましょう。
このブログはシリーズです。下記のブログも確認してください。
リアクトネイティブ(React Native)をアンドロイド(Android)デバイスでテストする方法が知りたい方はアンドロイドデバイステストを確認してください。
iOS / Mac
アイホンでテストするためにはMacが必要です。Mac、iOSデバイス(アイホン)とテストしたいプロジェクトを準備します。

PCでリアクトネイティブ(React Native)の開発環境を設定する方法が知りたい方は以前のブログリアクトネイティブ(React Native)インストールを参考してください。
開発アカウント生成
デバイスでテストするためにはアップル開発者アカウント(Apple developer account)が必要です。開発者登録じゃなくアカウントの生成なので無料で使うことが可能です。アップル開発者アカウントがある方はこの項目はスキップしても構わないです。
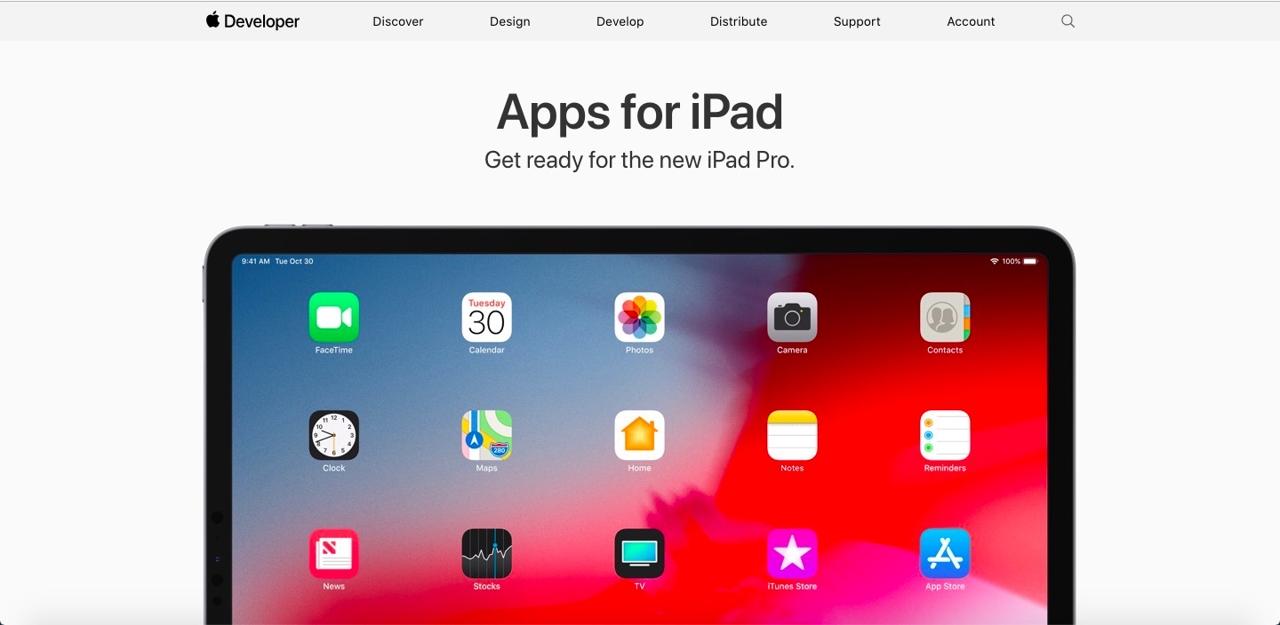
下のリンクを押してアップル開発者アカウント(Apple developer account)生成サイトに行きます。
- アップル開発者アカウント(Apple developer account): https://developer.apple.com/

右上のaccountメニューを押します。

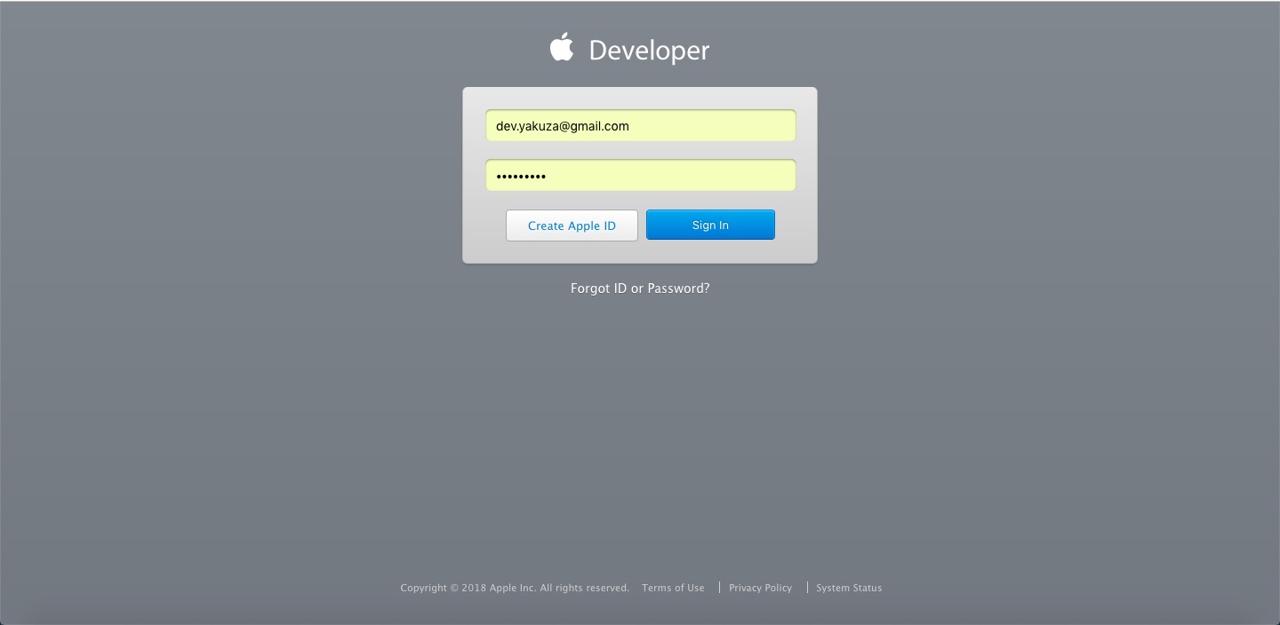
アップルアカウントがある方はログインしてください。アカウントがない方はCreate Apple IDでアップルアカウントを作ります。アップル開発者アカウントじゃなくアップルアカウントです。アイホンでアプリをダウンロードする時使ってるアカウントでログインすればいいです。

アップル開発者アカウントを使うための利用規約です。By checking this box I confirm that I have read and agree to be bound by the Agreement above.を押して同意してSubmitを押して次のページへ遷移します。

アップル開発者アカウント(Apple developer account)の生成が終わりました。
デバイステスト
公式サイト(react native)へ全ての内容が詳しく載せております。やってみましょう。
- USBを使ってテストしたいデバイスとMacを接続します。
- リアクトネイティブ(React Native)プロジェクトがあるフォルダへ
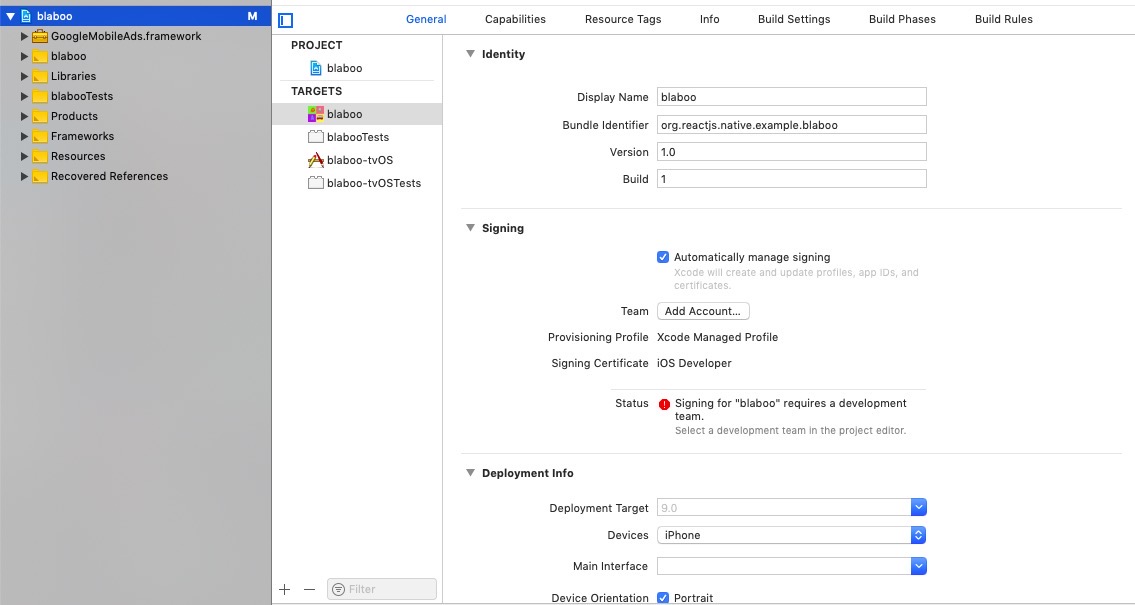
ios/[プロジェクト名].xcodeprojファイルを実行します。 xcodeが実行されたら左上のプロジェクト名を選択してプロジェクト名の右へある画面上の
Generalタブを選択します。スクロールしてちょっと下に行くとSigningの項目が見えます。Teamの項目の右へあるAdd an Account...ボタンを押します。
 </picture>
</picture>
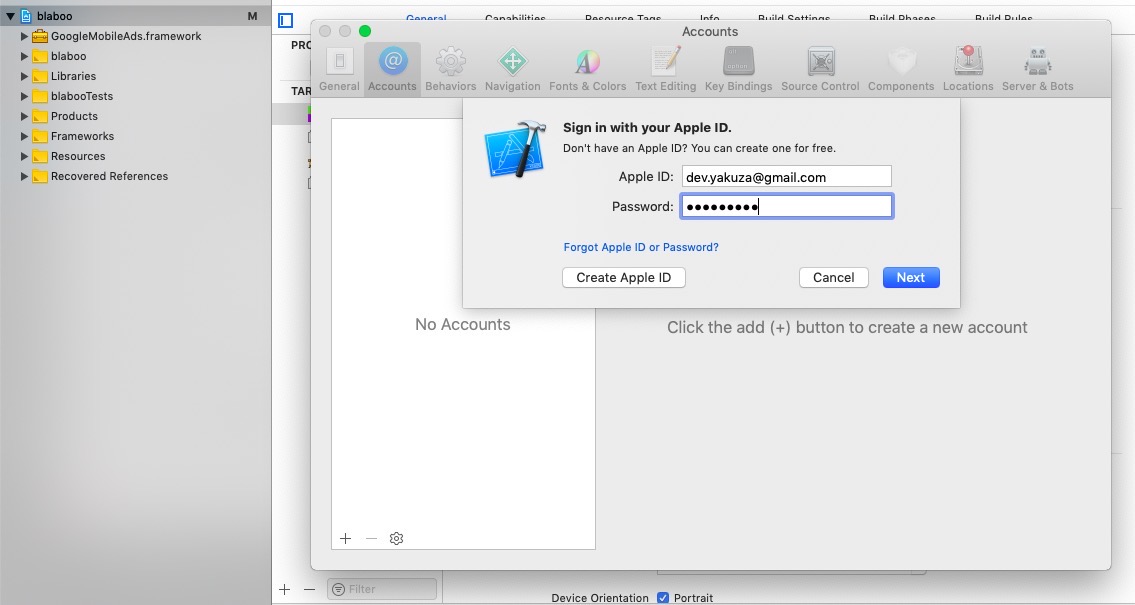
上部で作ったアップル開発者アカウント(Apple developer account)のID/PWを入力して```Next```ボタンを押します。
<picture>
 </picture>
</picture>
ログイン後に出る画面の下にある```Download Manual Profiles```ボタンを押して後ウィンドウを閉じます。そしたら```Team```の横にある項目がドロップダウンメニューになったことが分かります。ドロップダウンメニューを開いて上で追加したアイディを選択します。
<picture>
 </picture>
</picture>
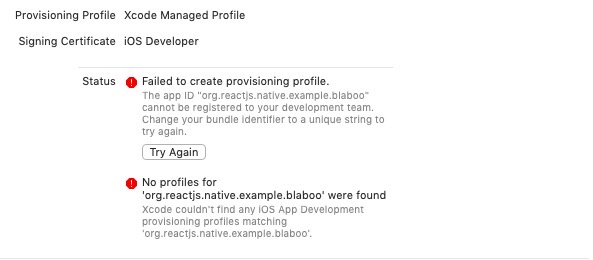
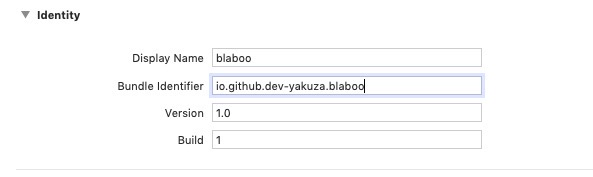
上のようなエラーが出る方はxcodeの同じ画面の上の所にある```Identity```の```Bundle Identifier```を変更てください。
<picture>
 </picture>
</picture>
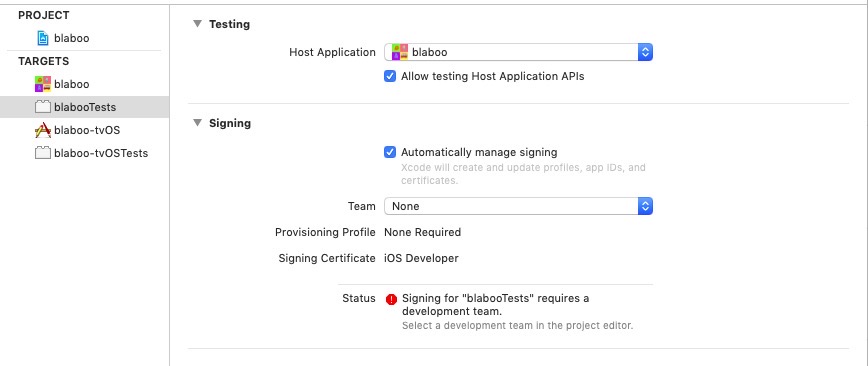
左にある```Targets```の項目で ```プロジェクト名Tests```を選択して```Team```横にあるドロップダウンメニューを押して```signing```(アイディを選択)をします。
<picture>
 </picture>
</picture>
左上のシミュレータを選択するところでUSBで接続してるデバイスに変更して矢印を押してプロジェクトを実行します。
 </picture>
</picture>
注意:これはデバイスでテストするためのビルドです。したがって、シミュレータと同じようにPCへリアクトネイティブ(React Native)の開発サーバーが立ち上がってそのサーバーとデバイスが連動してテストが出来る仕組みです。したがって同じWifi/ネットワークの環境じゃないとデバイスがサーバーを見つかれないのでテストが出来ないです。
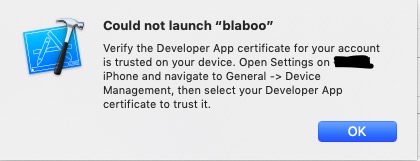
ビルドが無事に終わったら下記のようなメッセージが出ます。
 </picture>
</picture>
詳しく説明があるのでやってみましょう。デバイスの```設定```を実行します。```一般```を選択して ```プロファイルとデバイス管理```を選択します。```デベロッパAPP```項目にある自分のアップル開発アカウント(Apple developer account)を選択します。 ```APPを検証```を押します。その後xcodeに戻ってもう一回矢印を押してプロジェクトを実行して上手く起動することを確認します。
参考
- 公式サイト: react native
私のブログが役に立ちましたか?下にコメントを残してください。それは私にとって大きな大きな力になります!
アプリ広報
Dekuが開発したアプリを使ってみてください。Dekuが開発したアプリはFlutterで開発されています。興味がある方はアプリをダウンロードしてアプリを使ってくれると本当に助かります。







