概要
以前のブログでリアクトネイティブ(React Native)で開発したプロジェクトをデバイスでテストしてみました。(デバイステスト) 皆さん、特に問題ありませんでしたか?今まで結構テストしたのでリアクトネイティブ(React Native)のプロジェクトをリリースするためビルドして実際のデバイスでテストしてみます。
このブログはシリーズです。下記のブログも確認してください。
ここではリアクトネイティブ(React Native)のプロジェクトをビルドする方法とビルドしたファイルをテストデバイスへアップして確認する方法について説明します。実際マーケットへアップロードする内容は含まれてないです。
iOS / Mac
開発者アカウント生成とデバイスとの連携は以前のブログを参考してください。(デバイステスト) ここにはリアクトネイティブ(React Native)のプロジェクトをリリースするためのビルド方法とビルドしたファイルをデバイスでテストする方法について紹介します。
リリースビルド準備
公式サイト(react-native)へ全ての説明があります。それを見ながらやってみます。
HTTPS通信の設定
アップルはアプリが外部のシステムとHTTP通信をする時HTTPSで通信しないとダメになる機能を入れました。しかし、リアクトネイティブ(React Native)を開発する時はPCに開発サーバーを立ち上げてそのサーバーと通信してアプリを起動するのでリアクトネイティブ(React Native)は基本この機能を無効化してます。実際ビルドしてリリースすると開発サーバーとは通信しないのでこの無効化してる部分を消す必要があります。リアクトネイティブ(React Native)のプロジェクトフォルダから/ios/プロジェクト名/info.plistのファイルを開いて下記の部分を探して消します。
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
<key>NSExceptionDomains</key>
<dict>
<key>localhost</key>
<dict>
<key>NSExceptionAllowsInsecureHTTPLoads</key>
<true/>
</dict>
</dict>
</dict>
注意:また開発する時はこの部分を復元する必要があります。上で説明したけど、開発する時は開発サーバー(localhost)との通信はHTTPでするからです。
アプリでHTTPSプロトコルじゃなくHTTPプロトコルで通信をする必要がある方は下記のようにlocalhostの部分だけ消します。
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>
Location権限説明追加
リアクトネイティブ(React Native)のinfo.plistを確認したら下記のようにLocationと関係ある設定があります。과 관련된 설정이 있습니다.
<key>NSLocationWhenInUseUsageDescription</key>
<string></string>
使ってない場合は削除しても良いですが、私は広告のため位置情報を使ってるので下記のように修正しました。
<key>NSLocationAlwaysAndWhenInUseUsageDescription</key>
<string>$(PRODUCT_NAME) needs Location access for useful advertisement</string>
<key>NSLocationAlwaysUsageDescription</key>
<string>$(PRODUCT_NAME) needs Location access for useful advertisement</string>
<key>NSLocationWhenInUseUsageDescription</key>
<string>$(PRODUCT_NAME) needs Location access for useful advertisement</string>
この部分を修正しないとアプリをアプリストアコネクト(App Store Connector)にアプローどする時問題が発生します。
ビルドスキマ変更
リアクトネイティブ(React Native)のプロジェクトをビルドするためにはビルドスキマ(build scheme)をDebugからReleaseで変更する必要があります。リアクトネイティブ(React Native)のプロジェクトがあるフォルダからios/プロジェクト名.xcodeprojファイルを実行します。
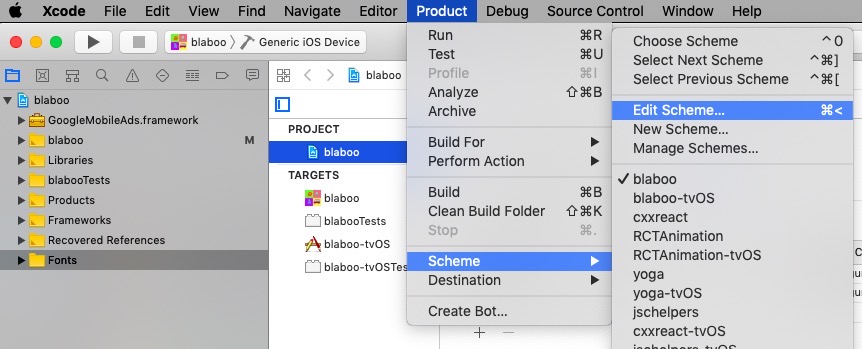
xcodeが実行されたら上部のメニューからProductメニューのSchemeメニューでEdit Schemeを選択します。

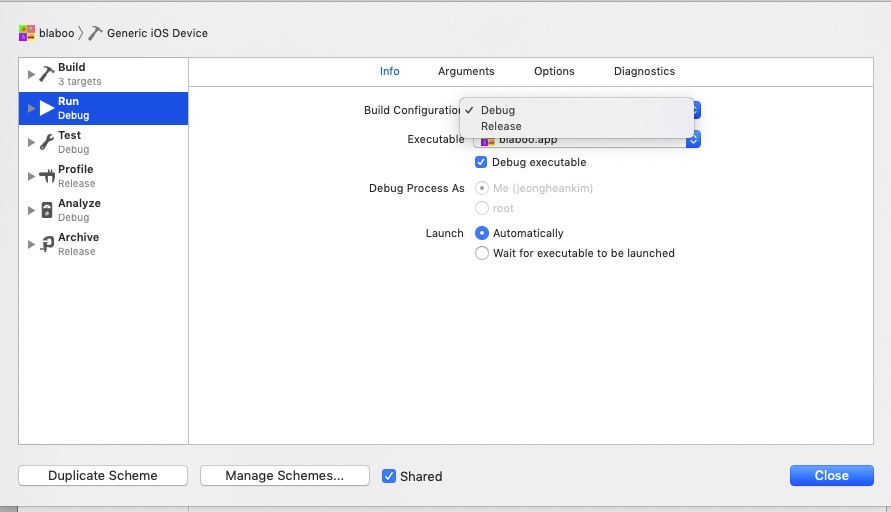
下記のような画面が表示されたら左のRunを選択して右のBuild ConfigurationをDebugからReleaseに変更して下のCloseボタンを押します。

注意:ここもまた開発する時はReleaseからDebugに戻せる必要があります。
デバイスで起動
全ての設定が終わりました。リアクトネイティブ(React Native)をビルドする前にデバイスで確認してみましょう。デバイスでテストした時と同じようにUSBでMacとアイホンを接続してビルドターゲットをデバイスで設定した後、矢印を押して実行します。

デバイステストとは違ってjs(javascript)がビルドされたbundleファイルを使うのでMacとアイホンが同じWifi/Network上へある必要とインストールした後デバイスがMacと接続してる必要がありません。しかし、正式にインストールではないので一定期間が経過すると、そのアプリを使うことが出来ません。
参考
- 公式サイト: react native
私のブログが役に立ちましたか?下にコメントを残してください。それは私にとって大きな大きな力になります!
アプリ広報
Dekuが開発したアプリを使ってみてください。Dekuが開発したアプリはFlutterで開発されています。興味がある方はアプリをダウンロードしてアプリを使ってくれると本当に助かります。







