Deprecated
このブログページはDeprecatedされました。もう修正も管理もしません。react-nativeのインストール方法に関しては新しいブログポストを確認してください。
インストール
リアクトネイティブ(React Native)をインストールしてプロジェクトが起動するか確認します。
create-react-native-app使ってプロジェクトを作れますが、ここでは react-native-cliを使って作ります。
react-nativeの公式サイトへインストール方法が詳しく載せてるのでご参考してください。
リアクトネイティブ(React Native)インストールする前
リアクトネイティブ(React Native)インストールする前(Mac)Node, Watchman / (Windows)Node, python2 jdk8をインストールする必要があります。また、iOSの開発のため、xcodeをAndroidを開発するためにはAndroid studioをインストールする必要があります。
ここではMacはxcodeでWindowsはAndroid studioで作って見ます。
Mac
- MacはHomebrewを使ってインストールします。
brew install node
brew install watchman
xcodeダウンロードやインストール: App store
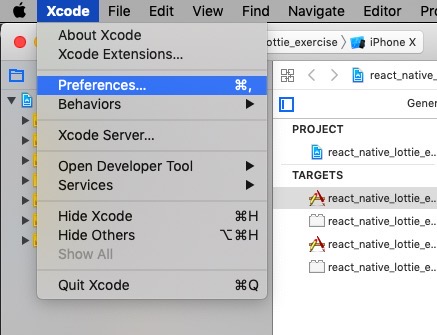
コマンドラインツール: Xcodeのコマンドラインツールを設定する必要があります。Xcodeを開いて、メニューの
Preferences...を選択します。

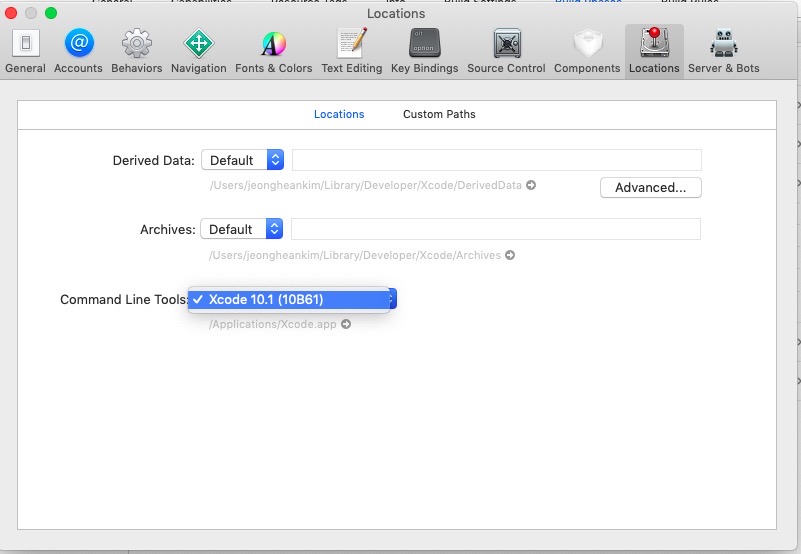
メニューでLocationsを選択して、下のCommand Line Toolsを最新版を選択します。

Windows
- WindowsはChocolateyを使ってインストールします。
choco install -y nodejs.install python2 jdk8
- Android studioダウンロードやインストール: Download
インストールする時Customオプションを選択して下記の項目をチェックしてインストールしてください。
- Android SDK
- Android SDK Platform
- Performance (Intel ® HAXM)
- Android Virtual Device
Android SDK
Android 8.0 (Oreo)バージョンをインストールしてください。Appearance & Behavior → System Settings → Android SDK.
- Android SDK Platform 26
Google APIs Intel x86 Atom_64 System Image
- Android SDK Build-Tools: 26.0.3
ANDROID_HOMEを環境変数へ追加
- Variable name: ANDROID_HOME
- Variable value: c:\Users\YOUR_USERNAME\AppData\Local\Android\Sdk
Android仮想デバイス生成: managing-avds参考
- “x86 Images” tab
- Release name: Oreo
- API Level: 26
- ABI: x86_64
- Target: Android 8.0
リアクトネイティブ(React Native)インストール
npmを使ってreact-native-cliをインストールします。
npm install -g react-native-cli
プロジェクト生成
react-native init project-name
プロジェクト確認
cd project-name
// ios
react-native run-ios
//android
react-native run-android
私のブログが役に立ちましたか?下にコメントを残してください。それは私にとって大きな大きな力になります!
アプリ広報
Dekuが開発したアプリを使ってみてください。Dekuが開発したアプリはFlutterで開発されています。興味がある方はアプリをダウンロードしてアプリを使ってくれると本当に助かります。







