目次
概要
react-nativeでアプリを開発するため、マック(Mac)に開発環境を設定する方法について説明します。ウィンドウ(Windows)に開発環境を設定する方法については下記のブログを参考してください。
マック(Mac)でreact-nativeアプリを開発する方法はExpo CLIとReact Native CLIがあります。
Expo CLIはreact-nativeでアプリを開発する時よく使うネイティブ機能(位置情報、カメラなど)をパッケージで提供してます。初めてreact-nativeで開発する時は楽かもしれないですが、使ってないネイティブ機能のモジュールのせいでファイルサイズが大きくなる問題とExpoが提供してないネイティブ機能を入れる時不便さなのがあって、このブログではExpoを使うことはお勧めしません。
このブログポストではReact Native CLIを使ってアプリを開発するため開発環境を設定する方法を説明します。また、インストールしたReact Native CLIを使ってプロジェクトを生成して見て、うまく起動するかも確認して見ます。
react-nativeでアプリを開発するためにはnodejs, Watchman, Xcodeなどをインストールする必要があります。各段階を一つ一つ詳しく見て見ます。
Homebrewインストール
Homebrewはマック(Mac)に必要なパッケージをインストールや管理をする時使うパッケージ管理者です。Homebrewを使うとマック(Mac)に簡単に必要なパッケージをインストールすることが出来ます。
- Homebrew: https://brew.sh/
まず、下記のコマンドを使ってマック(Mac)にHomebrewがインストールされたか確認します。
brew --version
もし、Homebrewがインストールされたら下記のようにHomebrewのバージョンが確認出来ます。
homebrew 2.1.7
homebrew/homebrew-core (git revision f487; last commit 2019-07-20)
Homebrewのバージョンが表示されない時は、下記のコマンドを実行してHomebrewをインストールします。
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
インストールが終わったら、下記のコマンドを実行してインストールが出来たか確認します。
brew --version
インストールが出来たら、下記のようにHomebrewのバージョンが確認出来ます。
homebrew 2.1.7
homebrew/homebrew-core (git revision f487; last commit 2019-07-20)
rbenvインストール
react-nativeはRubyの2.7.5バージョンが必要です。rbenvはRubyをバージョンことインストールして管理できるように助けてくれるツールです。macOSでは基本的Rubyの2.6.8がインストールされてますので、rbenvを使ってバージョン2.7.5のRubyをインストールする必要があります。
次のコマンドを実行してrbenvをインストールします。
brew install rbenv
rbenvがインストールされたら、次のコマンドを実行してバージョン2.7.5のRubyをインストールします。
rbenv install 2.7.5
Ruby 2.7.5をインストールしたら次のコマンドを使って2.7.5バージョンのRubyを基本バージョンで設定します。
rbenv global 2.7.5
rbenv rehash
また、次のコマンドを使ってRubyのパッケージマネージャであるbundlerをインストールします。
gem install bundler
Nodejsインストール
react-nativeはJavascriptなのでJavascriptのRuntimeであるNodejsが必要です。
- Nodejs: https://nodejs.org/
下記のHomebrewコマンドでNodejsをインストールします。
brew install node
インストールが終わったら、下記のコマンドでNodejsがうまくインストールされたか確認します。
node -–version
Nodejsが問題なくインストールされたら、下記のようにNodejsバージョンが確認できます。
v12.6.0
Nodejsをインストールすると、基本的Nodejsのパッケージマネージャーであるnpm(Node Package Manager)も一緒にインストールされます。npmもインストールされたか確認するため下記のコマンドを実行して見ます。
npm --version
npmも問題なくインストールされたら、下記のようにnpmのバージョンが確認できます。
6.9.0
Watchmanインストール
Watchmanは特定フォルダやファイルを監視して変化があったら、特定なアクションを実行するように設定する役割をします。react-nativeはソースコードの追加、変更が発生したら、再ビルドするためWatchmanを使っています。
- Watchman: https://facebook.github.io/watchman/
Watchmanをインストールするため下記のHomebrewコマンドを実行します。
brew install watchman
インストールが完了されたら、下記のコマンドを実行してWatchmanがうあくインストールされたか確認します。
watchman –version
Watchmanが問題なくインストールされたら、下記のようにWatchmanのバージョンを確認することできます。
4.9.0
React Native CLIインストール
react-nativeでアプリを開発するため必要なReact Native CLIをインストールして見ましょう。下記のnpmのコマンドを使ってReact Native CLIをインストールします。
npm install -g react-native-cli
インストールが終わったら、下記のコマンドを実行してReact Native CLIがうまくインストールされたか確認します。
npx react-native --version
問題なくインストールしたら、下記のようにReact Native CLIのバージョンが確認できます。
react-native-cli: 2.0.1
react-native: n/a - not inside a React Native project
Xcodeインストール
react-nativeでiOSアプリを開発するためにはiOSの開発ツールであるXcodeをインストールする必要があります。下記のリンクを押してアプリストアでXcodeをダウンロードします。
- Xcodeのダウンロードリンク: https://apps.apple.com/us/app/xcode/id497799835?mt=12
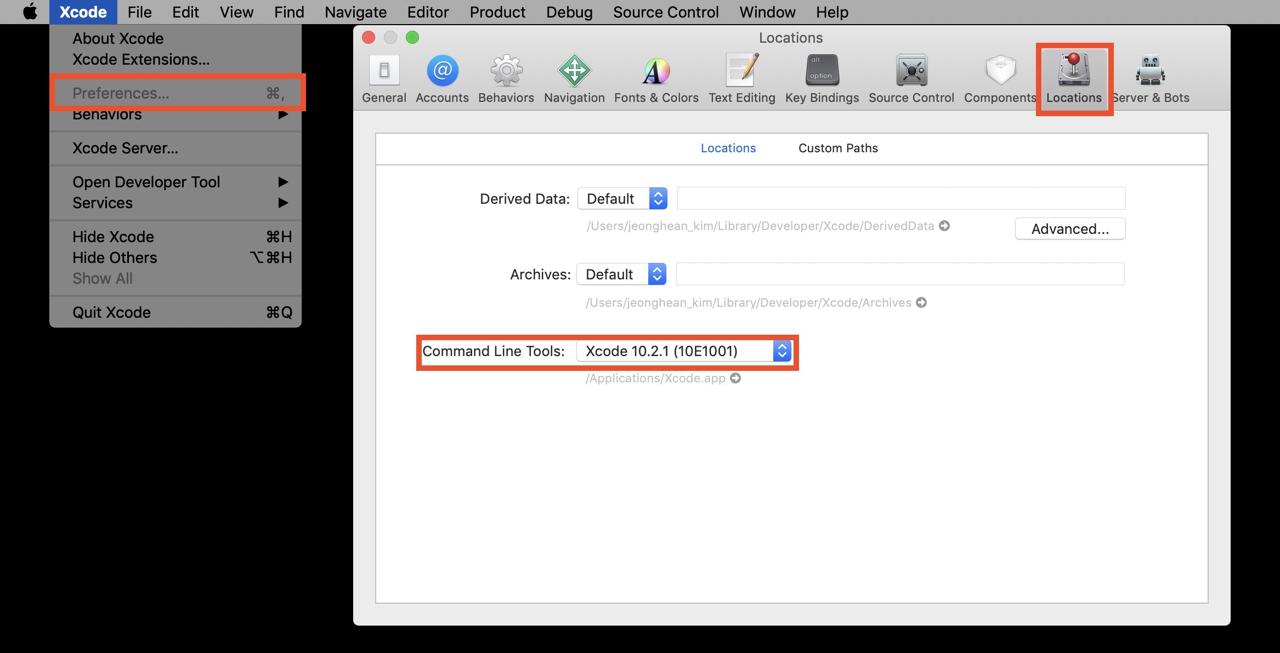
Xcodeをインストールしたら、Command Line Toolsを設定する必要があります。Xcodeを実行して上部のメニューでXcode > Preferences... > Locationsを押してCommand Line Toolsが設定されたか確認します。

もし上のように設定されてないときは、dropdownメニューを選択して一番最新のCommand Line Toolを選択して設定します。
Cocoapodsインストール
CocoapodsはiOSの開発で使える依存性管理者です。
- Cocoapods: https://cocoapods.org/
react-nativeでiOSアプリを開発する時、必ず必要なので下記のコマンドでCocoapodsをインストールします。
sudo gem install cocoapods
インストールが終わったら、下記のコマンドでCocoapodsがうまくインストールされたか確認します。
pod --version
問題なくインストールされたら、下記のようにCocoapodsのバージョンが確認できます。
1.7.5
JDKインストール
react-nativeでアンドロイドアプリを開発するためにはJDK(Java Development Kit)をインストールする必要があります。下記のHomebrewコマンドを実行してJDKをインストールします。
brew tap AdoptOpenJDK/openjdk
brew cask install adoptopenjdk8
インストールが完了されたら、下記のコマンドでJavaがインストールされたか確認します。
java -version
JDKでJavaがインストールされたら、下記のようにJavaのバージョンが確認できます。
openjdk version "1.8.0_222"
OpenJDK Runtime Environment (AdoptOpenJDK)(build 1.8.0_222-b10)
OpenJDK 64-Bit Server VM (AdoptOpenJDK)(build 25.222-b10, mixed mode)
JDKをインストールするとJavaのコンパイラーもインストールされます。下記のコマンドでJavaのコンパイラーもインストールされたか確認します。
javac -version
JDKのインストールでJavaのコンパイラーもインストールされたら、下記のようにJavaのコンパイラーのバージョンが確認されます。
javac 1.8.0_222
アンドロイドスタジオインストール
react-nativeでアンドロイドアプリを開発するため、アンドロイドスタジオをインストールする必要があります。下記のリンクを押してアンドロイドスタジオのサイトに移動して、インストールファイルをダウンロードします。
- アンドロイドスタジオ: https://developer.android.com/studio
ダウンロードが完了されたら、インストールファイルを実行してアンドロイドスタジオを実行します。
アンドロイドスタジオ設定
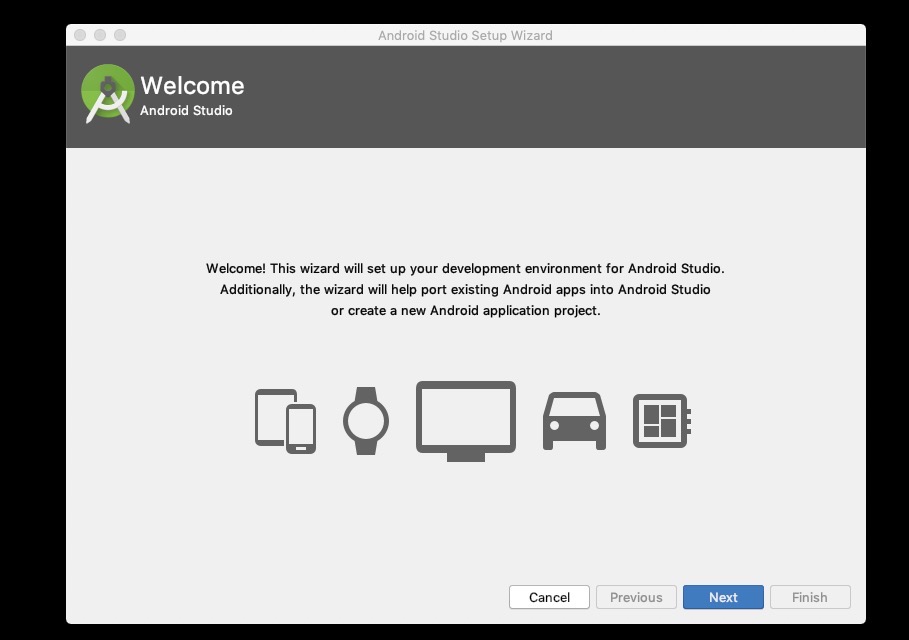
アンドロイドスタジオを実行したら下記のような画面が確認できます。

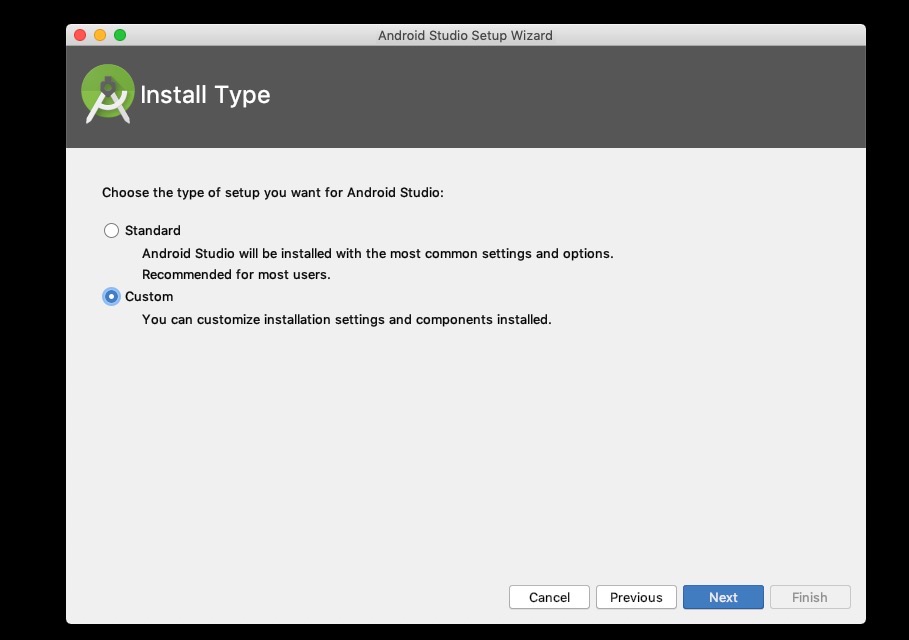
Nextボタンを押して次の画面に移動します。次の画面に移動したら下記のようにInstall Typeを設定する画面が出ます。Customを洗濯してNextボタンを押して次の画面に移動します。

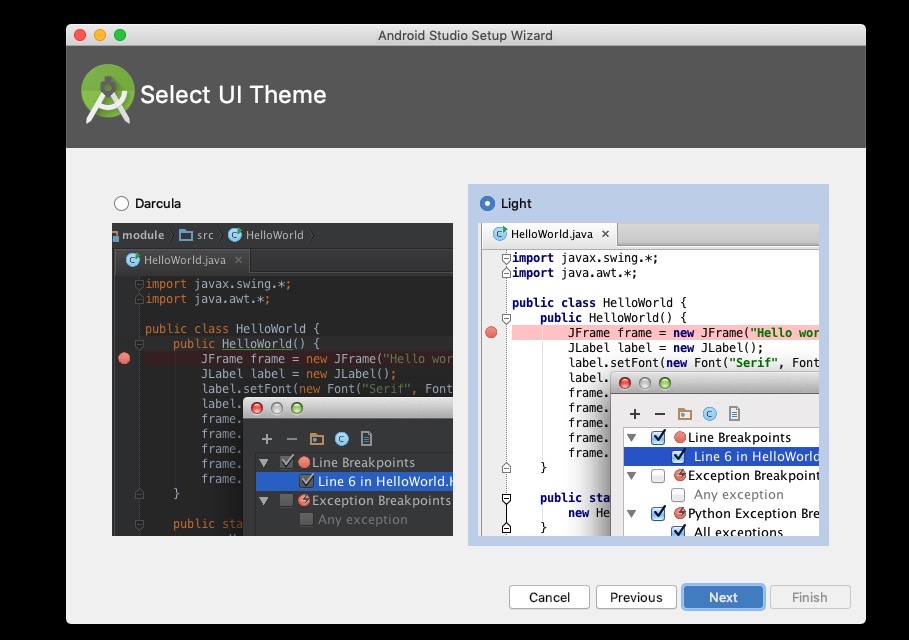
次の画面に移動したら、下記のようにSelect UI Theme画面が確認できます。自分が好きなテーマを選択してNextボタンを押して次に進めます。

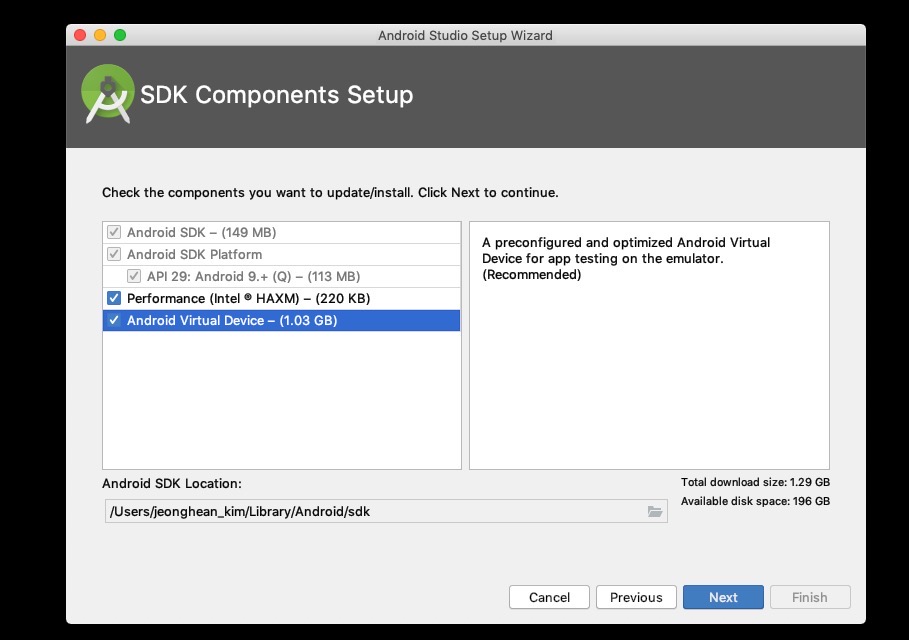
次の画面に移動したら、下記のようにSDK Components Setup画面が表示されます。Performance (Intel ® HAXM)とAndroid Virtual Deviceを選択してNextボタンを押してインストールを進めます。

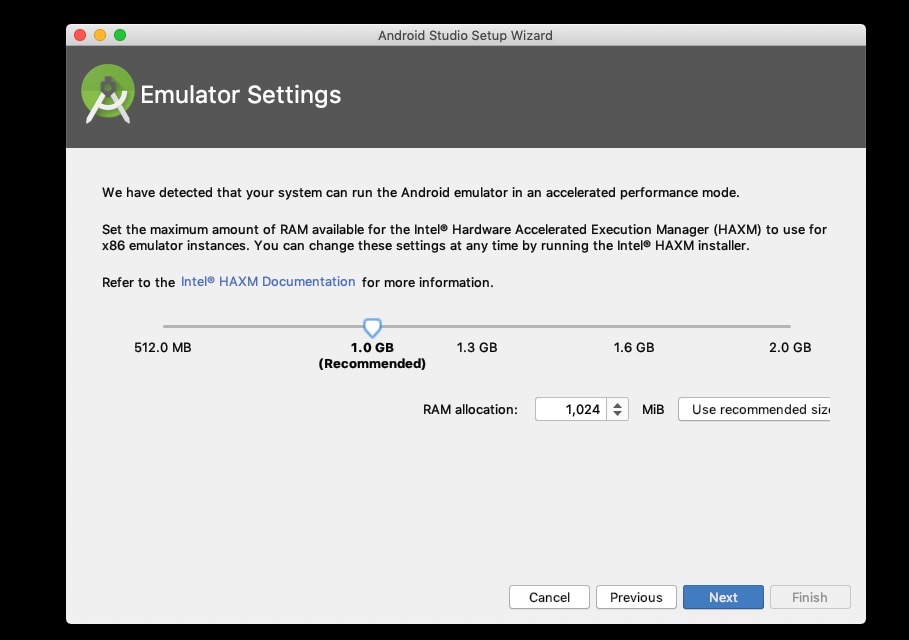
次の画面に移動したら、下記のようにEmulator Settings画面が見えます。特に修正することなくNextボタンを押して次の画面に進めます。

次の画面からは一般的なプログラムをインストールする方法と同じなので説明を省略します。Finishボタンを押して進めるとアンドロイドスタジオの設定が終わります。
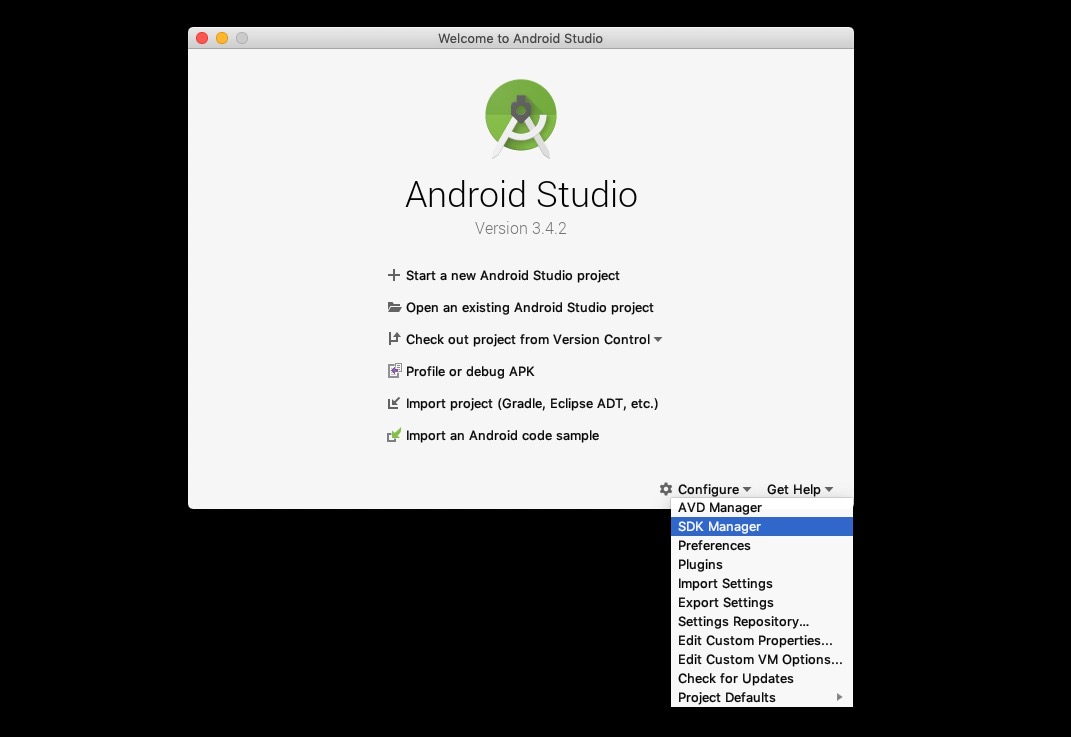
アンドロイドスタジオのインストールが終わったら下記のようにアンドロイドスタジオが実行されることが確認できます。

アンドロイドスタジオSDK設定
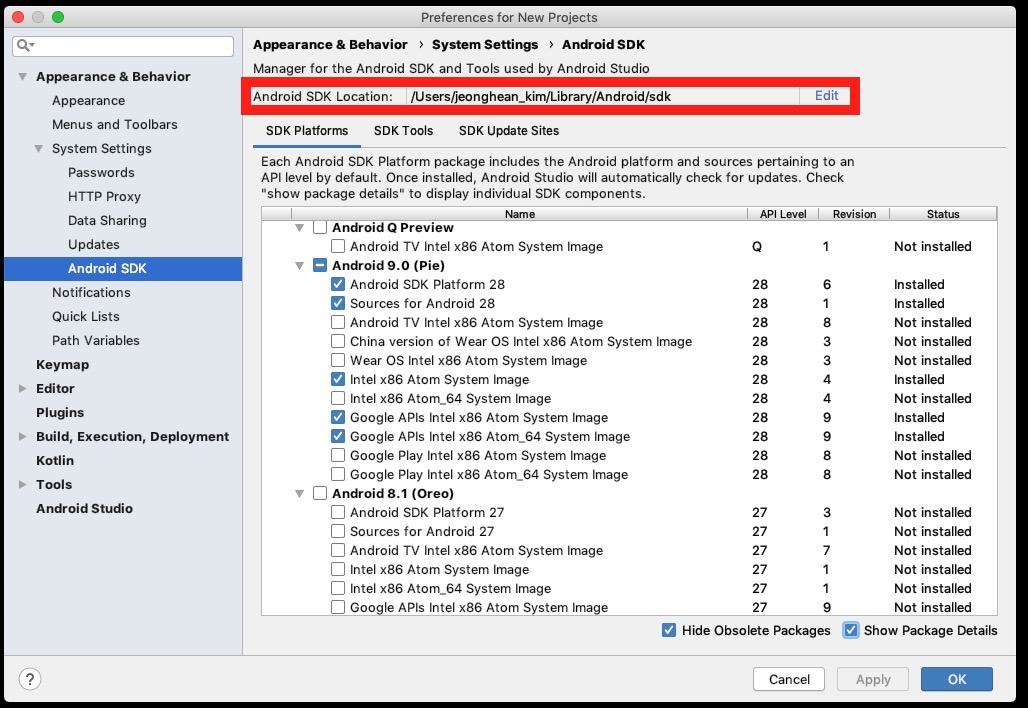
右下のConfigure > SDK Mangerを選択してアンドロイドSDK設定画面に移動します。

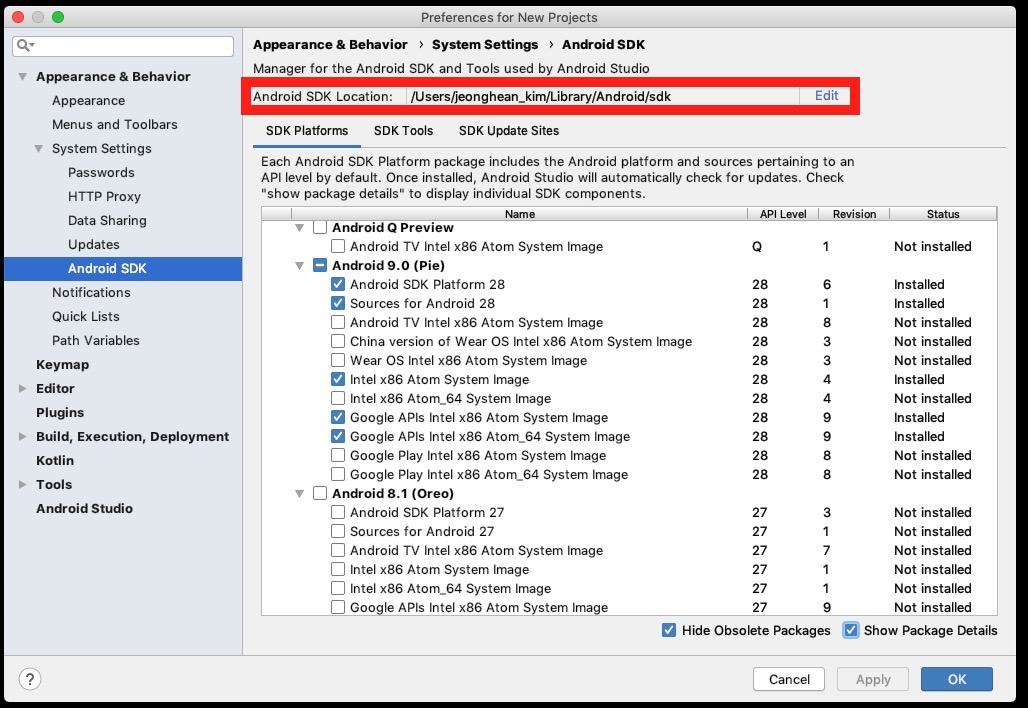
上のような画面が見えたら、右下のShow Package Detailsを選択します。そしてリストで下記の内容を探して選択します。
- Android SDK Platform 29
- Intel x86 Atom System Image
- Google APIs Intel x86 Atom System Image
- Google APIs Intel x86 Atom_64 System Image
全て選択したら右下のOKボタンを押して選択した内容をインストールします。
アンドロイドスタジオ環境変数設定
これでアンドロイドスタジオのインストールと設定が終わりました。次はアンドロイドスタジオを環境変数に登録します。環境変数を追加するため~/.bash_profileファイルまたは、~/.zshrcファイルを開いて下記の内容を追加します。
# export ANDROID_HOME=$HOME/Library/Android/sdk
export ANDROID_HOME=自分のアンドロイドSDKのディレクトリ/Android/sdk
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/tools/bin
export PATH=$PATH:$ANDROID_HOME/platform-tools
もし.bash_profileを使う場合、下記のコマンドを実行してください。
source ~/.bash_profile
# or
source ~/.zshrc
上のコードで自分のアンドロイドSDKのディレクトリを自分の環境に合わせて修正します。自分のアンドロイドSDKのディレクトリが分からない場合、アンドロイドスタジオSDKを設定する画面に移動します。

アンドロイドスタジオSDKを設定する画面の一番上部を見るとAndroid SDK Locationの項目で自分のアンドロイドSDKのディレクトリが確認できます。
このように環境変数を設定したら、ターミナルを再起動して下記のコマンドを実行して見ます。
adb
環境変数にアンドロイドSDKがうまく設定されたら、下記のような結果が確認できます。
Android Debug Bridge version 1.0.41
Version 29.0.1-5644136
Installed as /自分のアンドロイドSDKのディレクトリ/platform-tools/adb
react-nativeプロジェクト生成や確認
次は下記のReact Native CLIコマンドでreact-nativeプロジェクトを生成します。
npx react-native init SampleApp
iOSで確認
生成が完了されたら、下記のコマンドでreact-nativeアプリをiOSで起動させて見ます。
cd SampleApp
# react-native run-ios
npm run ios
うまく実行出来ない場合、ios/SampleApp.xcworkspaceファイルを実行して左上のシミュレータを設定するメニューでシミュレータを設定して矢印ボタンを押してシミュレータを実行します。
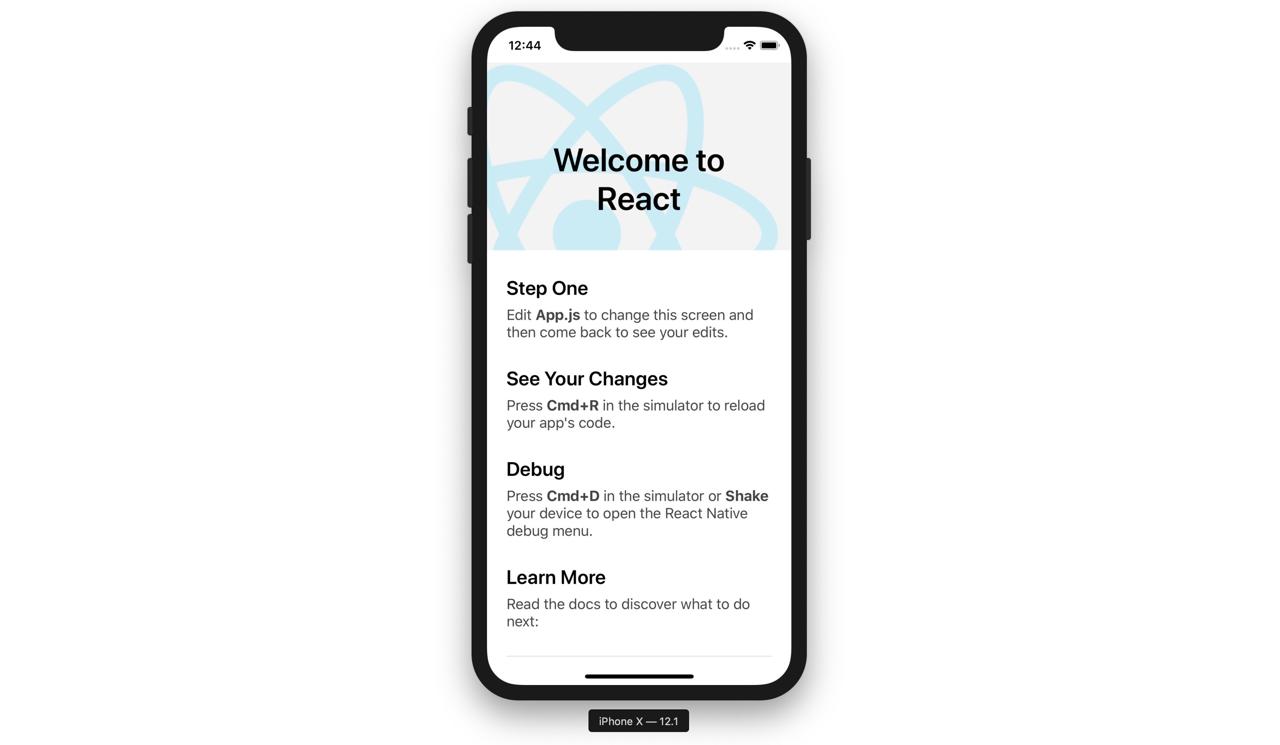
うまく実行されたら、下記のような画面が見えます。

アンドロイドで確認
アンドロイドの場合、開発モードがアクティブされたデバイスをUSBで繋げた状態または、アンドロイドスタジオを実行してエミュレータを実行した状態で下記のコマンドを実行します。
cd SampleApp
# react-native run-android
npm run android
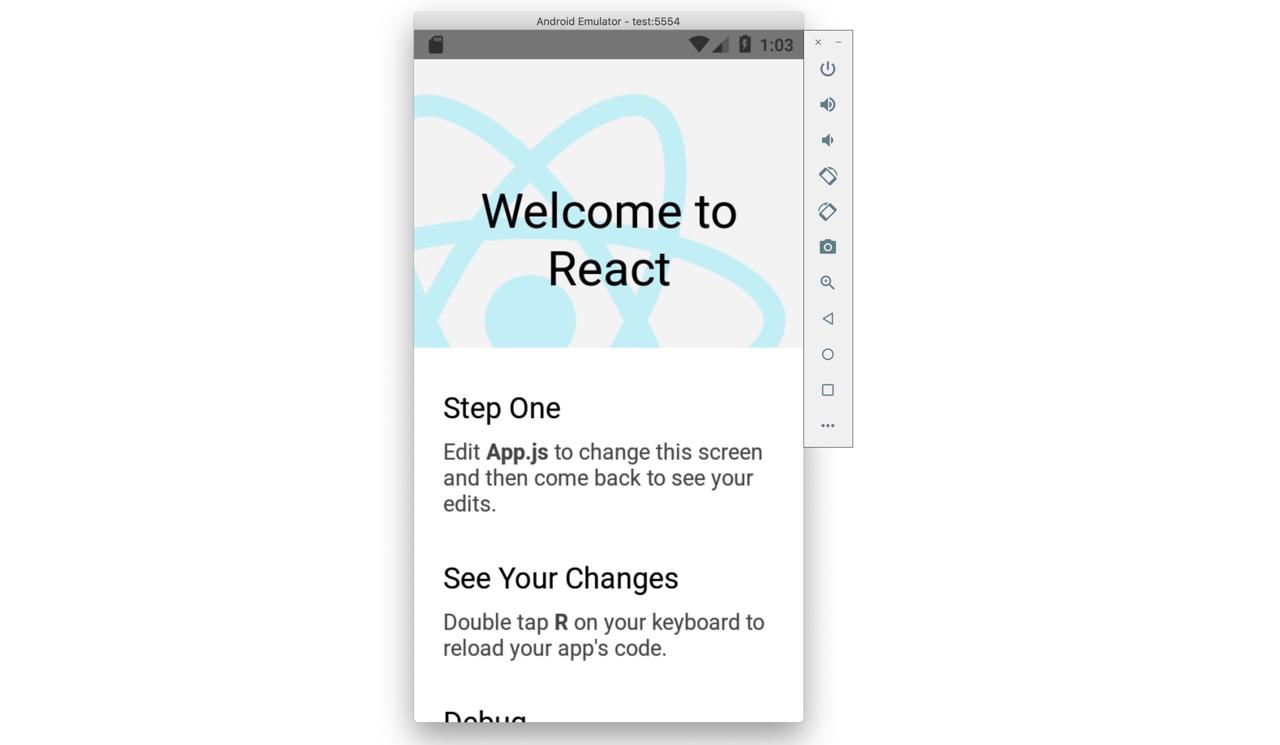
問題なく実行されたら、下記のような画面が確認出来ます。

完了
これでマック(Mac)でreact-nativeでアプリを開発するため開発環境を設定する方法を見て見ました。また、開発環境の設定がうまく出来たか確認するため、React Native CLIを使ってアプリを生成して実行して見ました。
react-nativeでアプリを開発する準備が終わりました。react-nativeでアプリを開発する世界にどっぷり浸かってみましょう!
私のブログが役に立ちましたか?下にコメントを残してください。それは私にとって大きな大きな力になります!
アプリ広報
Dekuが開発したアプリを使ってみてください。Dekuが開発したアプリはFlutterで開発されています。興味がある方はアプリをダウンロードしてアプリを使ってくれると本当に助かります。







