概要
以前のブログ(iOS App crash 分析)でアプリ審査の拒絶(reject)にあるApp crash logを分析してみました。しかし、審査中ではなくユーザーが使ってる環境でCrashが発生したら私たちは分からないです。それでファイアベース(Firebase)のCrashlyticsを使ってアプリのCrashを収集して分析してみます。このブログではreact-native-firebaseライブラリを使う予定です。react-native-firebaseライブラリのインストールや設定は以前のブログを確認してください。
iOS設定
ファイアベース(Firebase)のCrashlyticsを使うためreact-native-firebaseを設定します。
ファイアベース(Firebase)設定
下のリンクを押してファイアベースコンソール(Firebase Console)に移動して自分のプロジェクトを選択します。
- ファイアベースコンソール(Firebase Console): https://console.firebase.google.com/
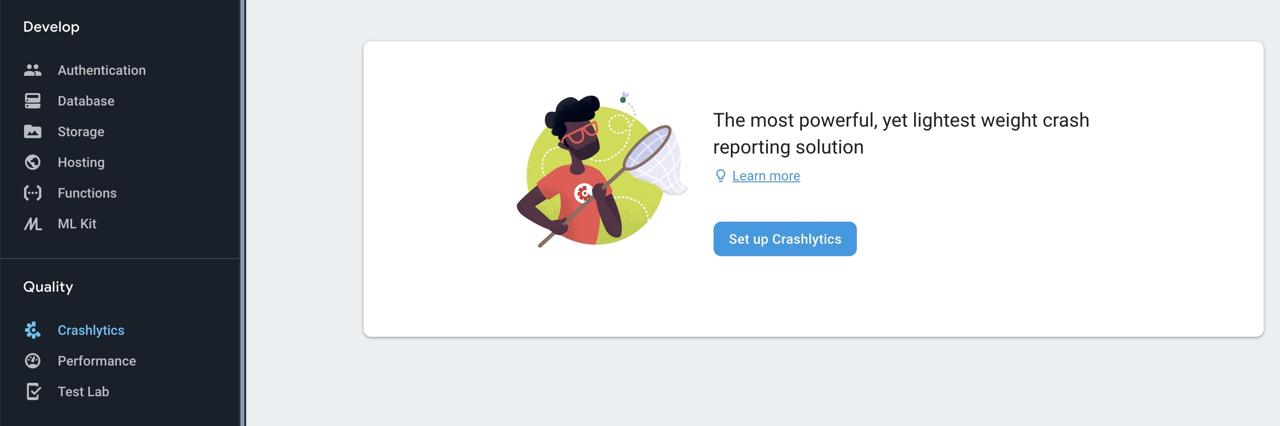
左メニューでCrashlyticsを選択します。

上のような画面が見えたら、Set up Crashlyticsを選択します。

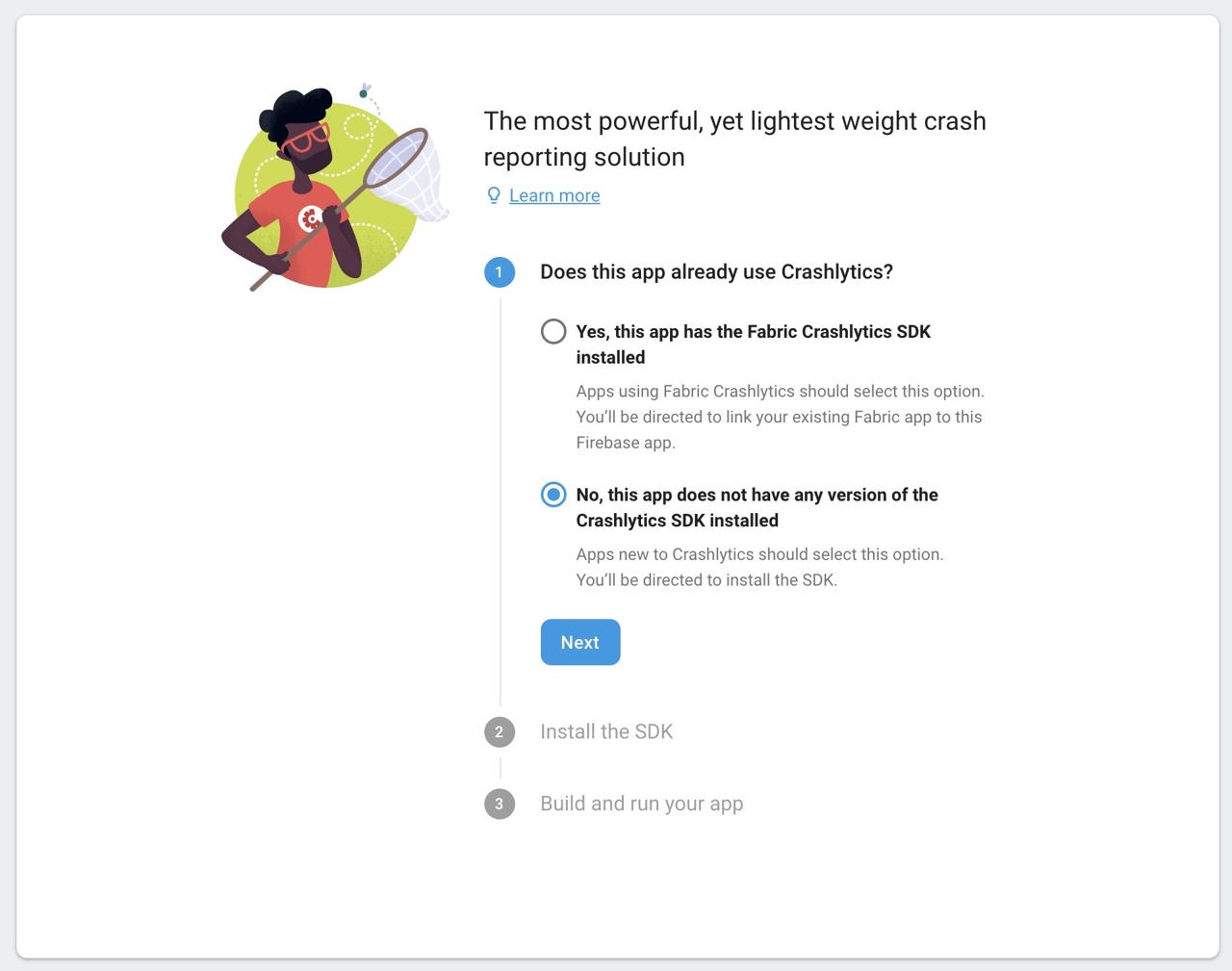
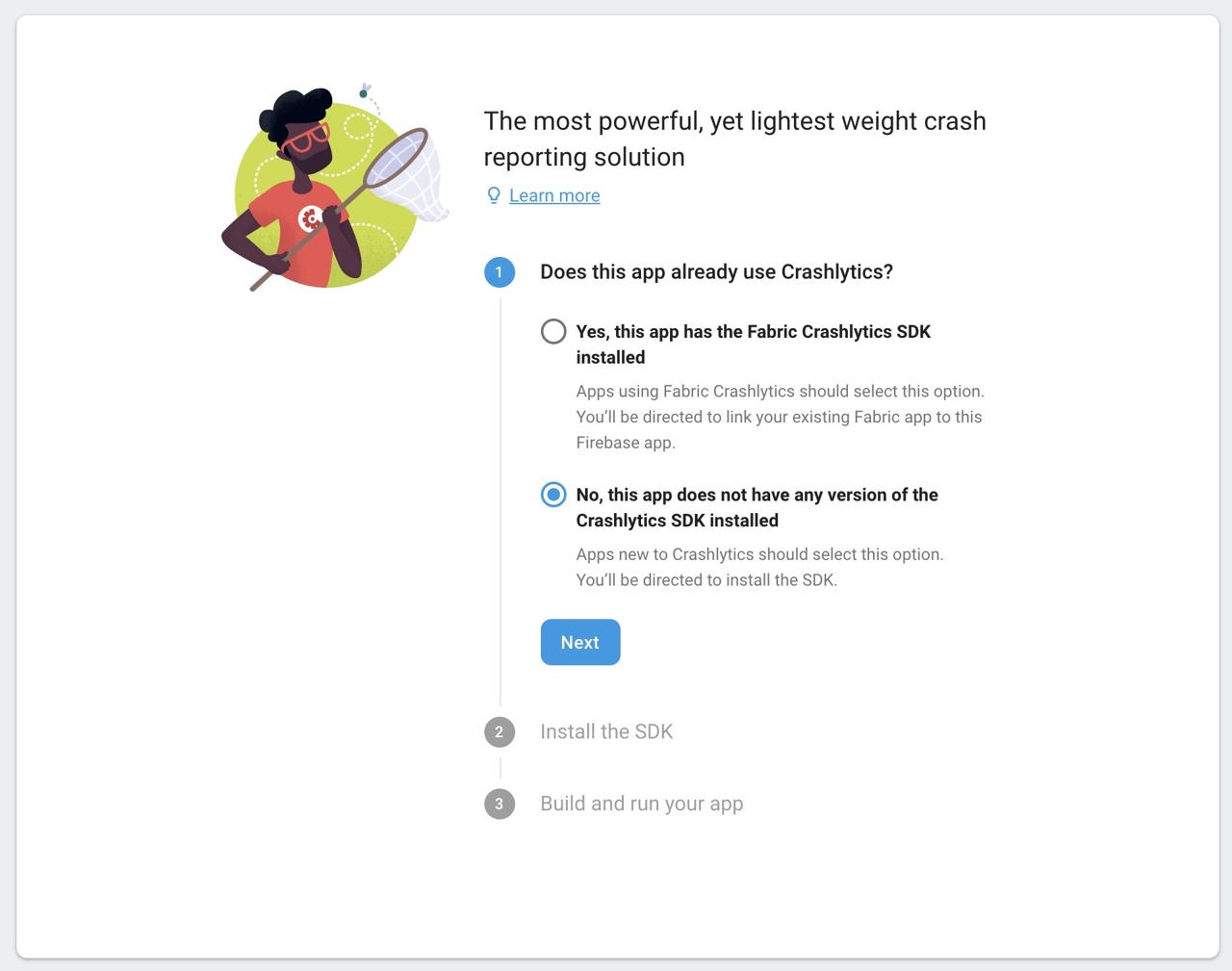
上のような画面が見えたら、No, this app does not have any version of the Crashlytics SDK installedを選択してNextを選択します。

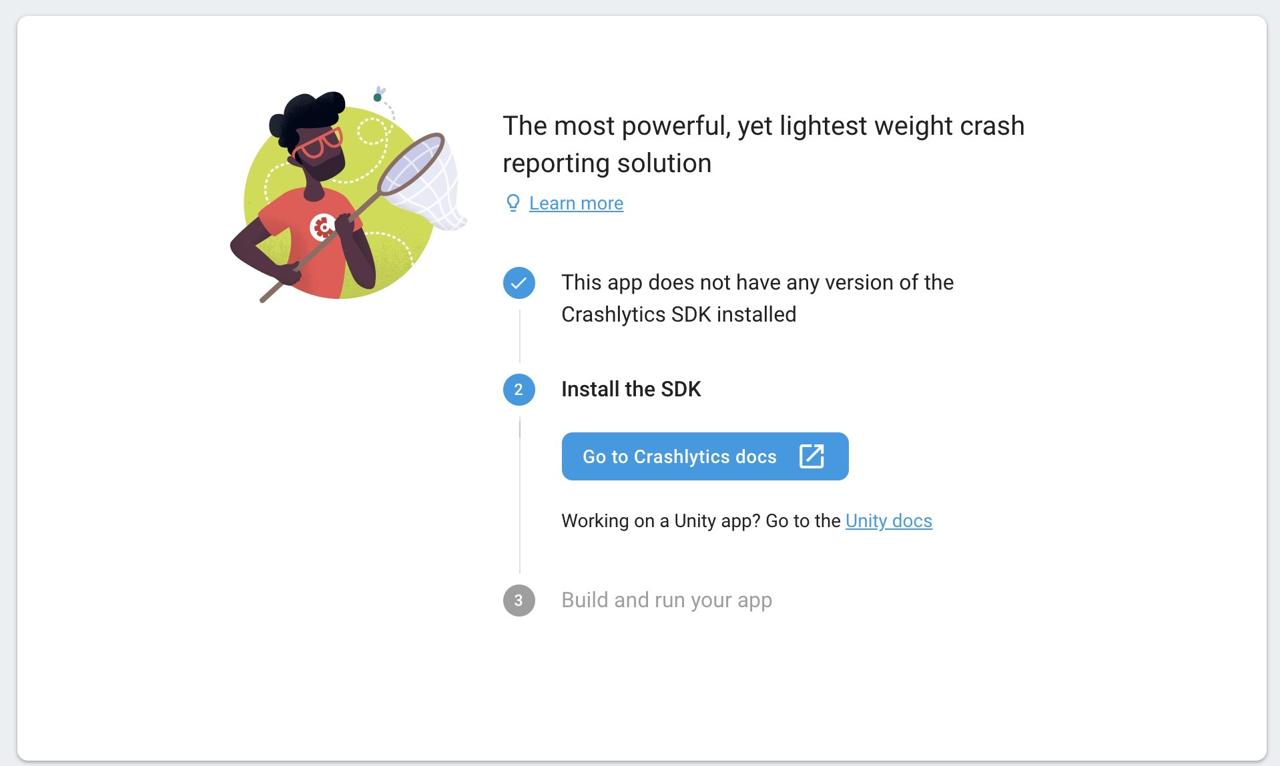
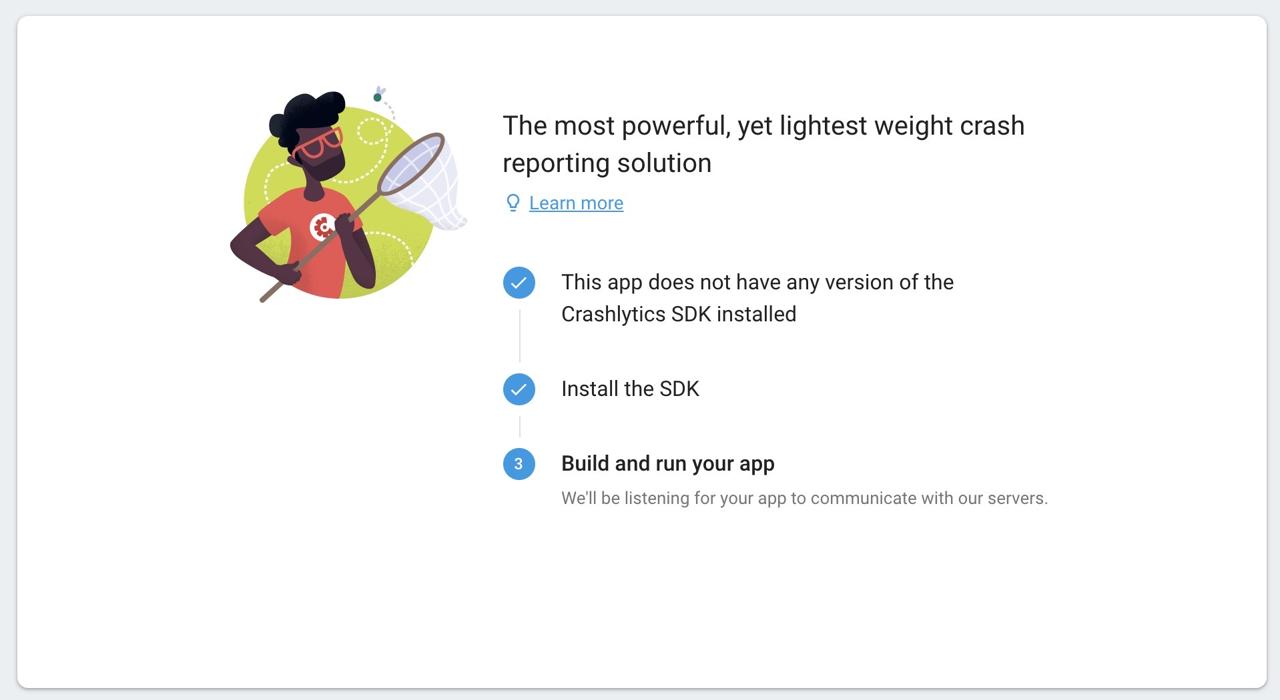
上のような画面が見えたらGo to Crashlytics docsを選択します。そしたら新しいタブにCrashlyticsのインストール方法を説明するサイトがひらけます。そのサイトのタブは閉じます。まだ、ファイアベースコンソール(Firebase Console)で戻ってきたら下のような画面が見えます。

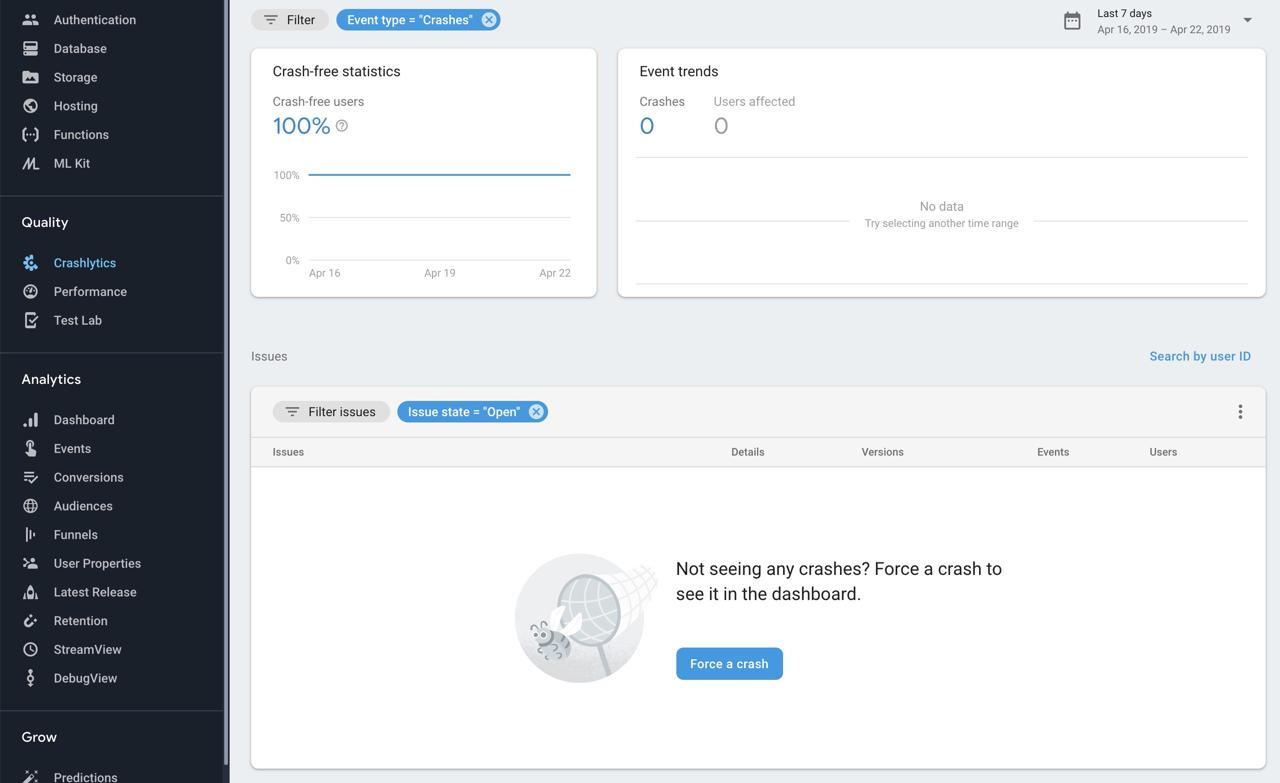
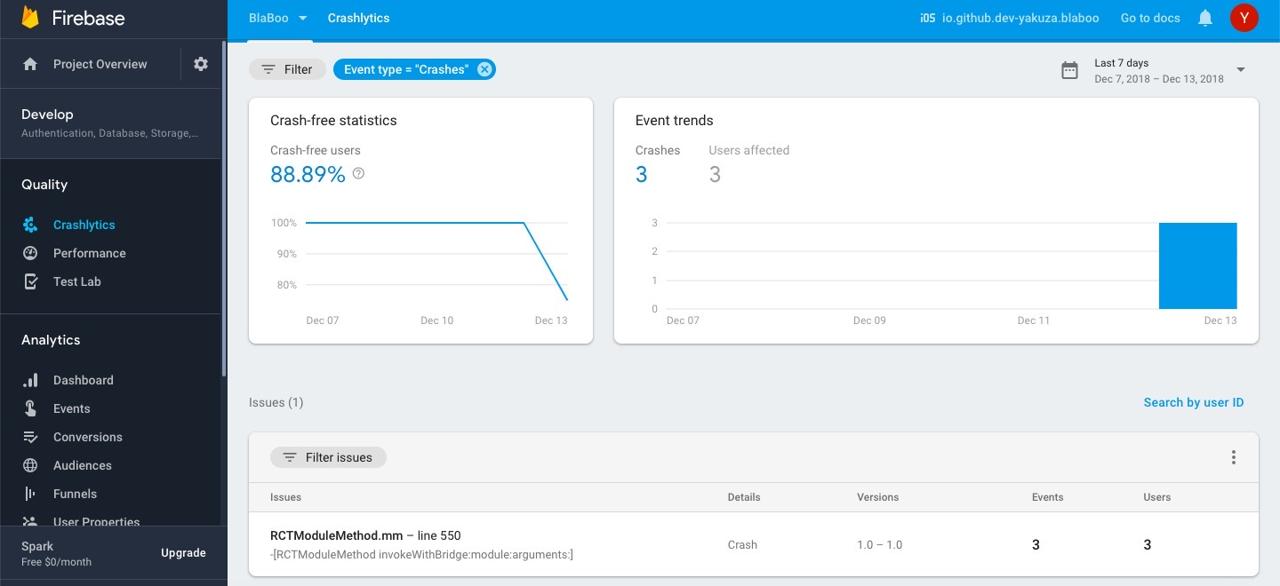
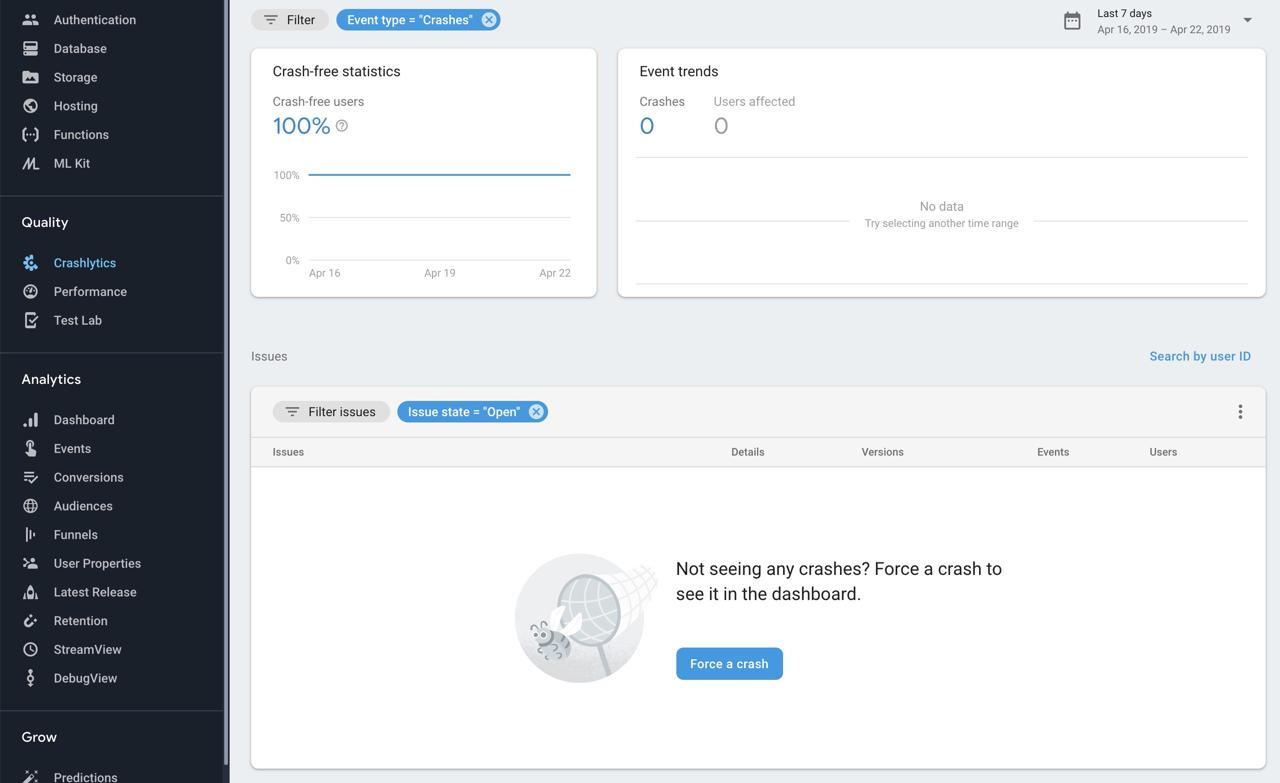
この状態で下記の内容を進めます。アプリに既に設定をした方はこの画面まで進めて、Crashlyticsが設定された状態でシミュレータを実行します。そしたら下記のようなダッシュボードが見えます。

必要なライブラリ設定やインストール
iOSへ必要なライブラリを下記のようにPodfileに追加します。
...
pod 'Firebase/Core'
pod 'Firebase/AdMob'
pod 'Fabric'
pod 'Crashlytics'
...
追加したライブラリを下のpodコマンドでインストールします。
# cd ios
pod install
# pod update
Crashlytics実行スクリプト追加
ファイアベース(Firebase)のCrashlyticsを使うためCrashlytics実効スクリプトを追加する必要があります。
リアクトネイティブ(React Native)プロジェクトフォルダにあるios/[AppName].xcworkspaceを選択してXcodeを実効します。

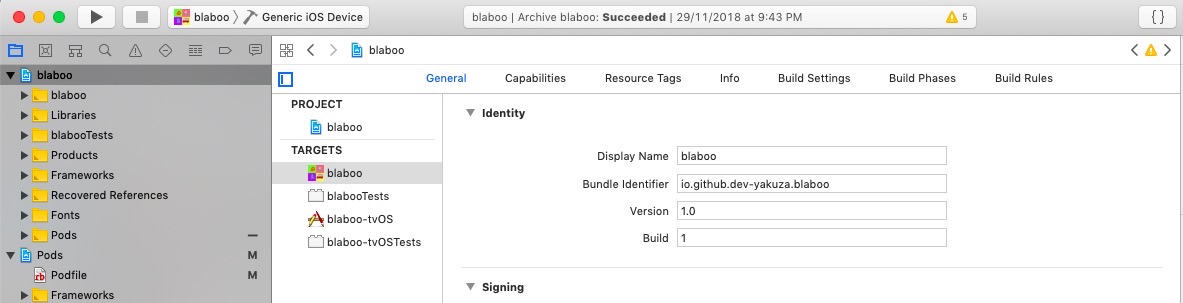
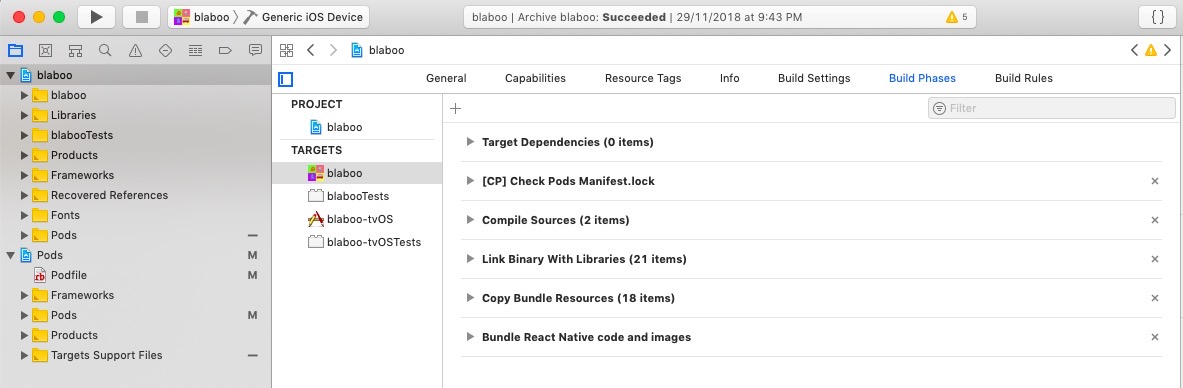
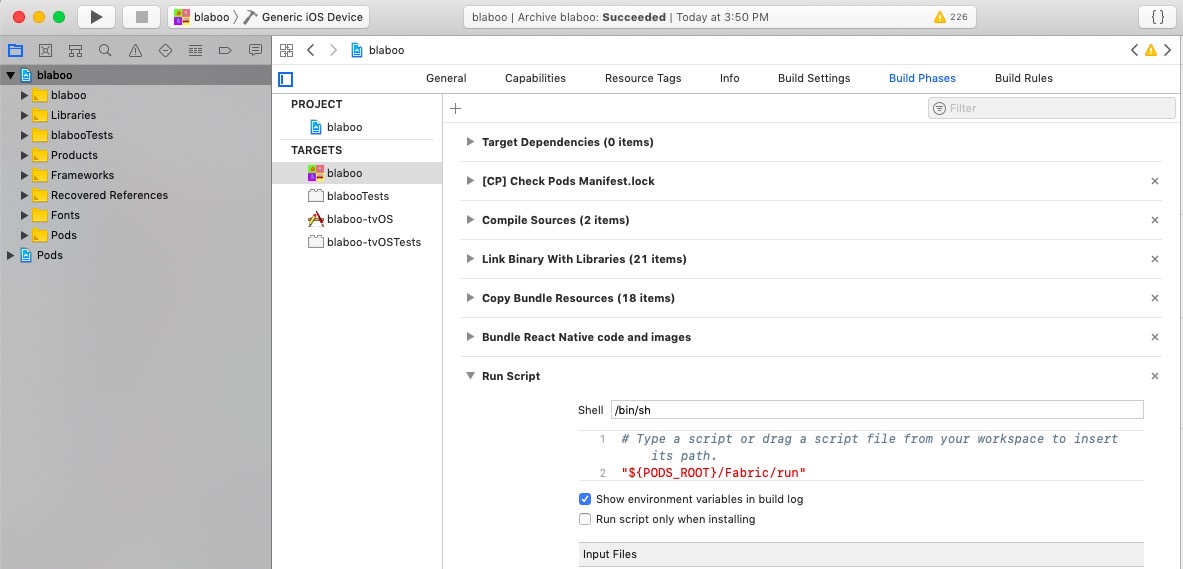
左にあるファイルエクスプローラとTARGETSで自分のプロジェクトを選択します。そして上のメニューでBuild Phasesを選択します。

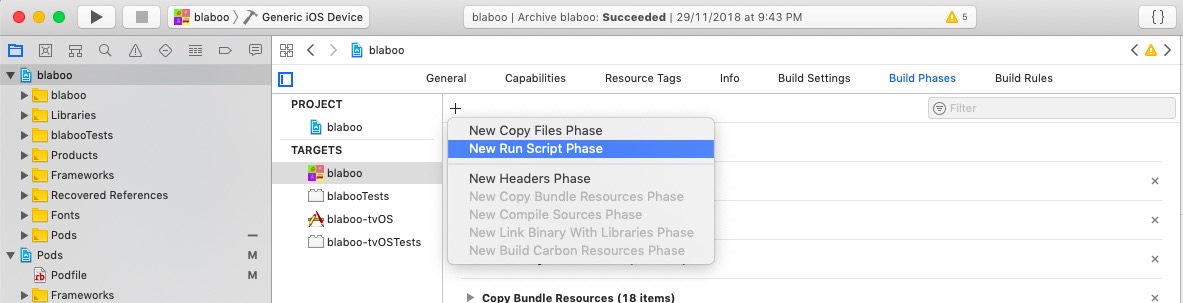
Build Phasesタブで左上の+ボタンを押してNew Run Script Phaseを選択します。

下記のコマンドをRun ScriptのShell下にある# Type a script..に入力します。
"${PODS_ROOT}/Fabric/run"

テスト
今まで設定したファイアベース(Firebase)のCrashlyticsをテストするため下記のコードをテストしたい位置に入れます。
firebase.crashlytics().crash();
この部分は強制的にアプリをCrashさせるコードです。アプリのCrashが発生して終了されたら、ファイアベース(Firebase)のCrashlyticsに報告できるようにアプリをもう一度起動します。
下記のコマンドまたはxcodeを使ってシミュレータを起動します。
react-native run-ios
xcodeを使ってシミュレータを起動した方はxcodeを終了してシミュレータでアプリを選択して再起動してください。xcodeが起動中にCrashが発生したらCrashlyticsまで報告が行かなく、xcodeがCrashを処理します。
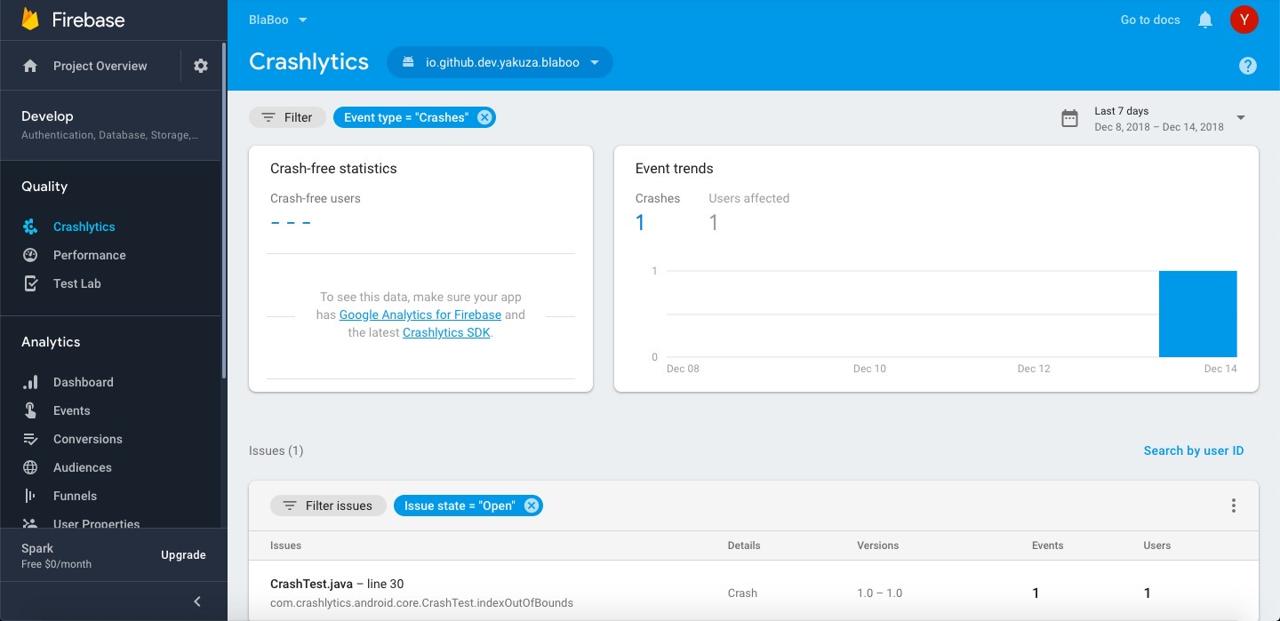
Crashが発生してアプリをまた起動します。少し時間がたったらファイアベースコンソル(Firebase Console)のCrashlyticsに下のような内容が確認できます。

注意:テストコード(firebase.crashlytics().crash();)は確認が終わったら必ず削除してください。
アンドロイド設定
アンドロイド(Android)でファイアベース(Firebase)のCrashlyticsを使うためreact-native-firebaseを設定します。
ファイアベース(Firebase)設定
下のリンクを押してファイアベースコンソール(Firebase Console)に移動して自分のプロジェクトを選択します。
- ファイアベースコンソール(Firebase Console): https://console.firebase.google.com/
左メニューでCrashlyticsを選択します。

上のような画面が見えたら、Set up Crashlyticsを選択します。

上のような画面が見えたら、No, this app does not have any version of the Crashlytics SDK installedを選択してNextを選択します。

上のような画面が見えたらGo to Crashlytics docsを選択します。そしたら新しいタブにCrashlyticsのインストール方法を説明するサイトがひらけます。そのサイトのタブは閉じます。まだ、ファイアベースコンソール(Firebase Console)で戻ってきたら下のような画面が見えます。

この状態で下記の内容を進めます。アプリに既に設定をした方はこの画面まで進めて、Crashlyticsが設定された状態でシミュレータを実行します。そしたら下記のようなダッシュボードが見えます。

必要なライブラリ設定やインストール
下記のようにandroid/app/build.gradleファイルを修正します。
apply plugin: "com.android.application"
apply plugin: 'io.fabric'
...
dependencies {
...
implementation('com.crashlytics.sdk.android:crashlytics:2.9.5@aar') {
transitive = true
}
}
...
下記のようにandroid/build.gradleファイルを修正します。
...
buildscript {
...
dependencies {
...
classpath 'com.google.gms:google-services:4.0.1'
classpath 'io.fabric.tools:gradle:1.25.4'
}
...
repositories {
...
jcenter()
maven {
url 'https://maven.fabric.io/public'
}
}
...
}
...
下記のようにandroid/app/src/main/java/com/[app name]/MainApplication.javaファイルを修正します。
...
import io.invertase.firebase.RNFirebasePackage;
import io.invertase.firebase.fabric.crashlytics.RNFirebaseCrashlyticsPackage;
...
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
...
new RNFirebasePackage(),
new RNFirebaseCrashlyticsPackage(),
...
);
}
...
テスト
今まで設定したファイアベース(Firebase)のCrashlyticsをテストするため下記のコードをテストしたい位置へ追加します。
firebase.crashlytics().crash();
アンドロイド(Android)ではエミュレータを起動してreact-native run-androidを実効してCrashを 発生させたら赤いエラー画面がでって実際Crashが報告されませんでした。それで私たちはエミュレータへビルドしたファイルをインストールしてテストしました。アンドロイド(Android)ビルドやテストに関してはアンドロイドビルドやテストを参考してください。
react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle
上のコマンドを使ってjavascriptをビルドした後、下記のコマンドでエミュレータにビルドされたファイルをインストールしました。
react-native run-android --variant=release
それでテストしたら下記のようにアンドロイド(Android)でもCrash報告を見ることができました。

注意: テストコード(firebase.crashlytics().crash();)は確認が完了したら必ず削除してください。
参考
- https://firebase.google.com/docs/crashlytics/get-started
- https://rnfirebase.io/docs/v5.x.x/crashlytics/ios
私のブログが役に立ちましたか?下にコメントを残してください。それは私にとって大きな大きな力になります!
アプリ広報
Dekuが開発したアプリを使ってみてください。Dekuが開発したアプリはFlutterで開発されています。興味がある方はアプリをダウンロードしてアプリを使ってくれると本当に助かります。







