概要
以前のプロジェクトでは一人でRN(React Native)を使ってアプリを最初から最後まで作ってみました。今回は別の人と協業してプロジェクトを進めてたいので、以前のプロジェクトで一番時間が掛かったデザインを担当してくれる友達と一緒にプロジェクトを進めてみました。以前のプロジェクトが気になる方は下記のリンクを押して以前のプロジェクトを開発した時のエピソードをみてください。
くもんちょ(Kumoncho)とは?
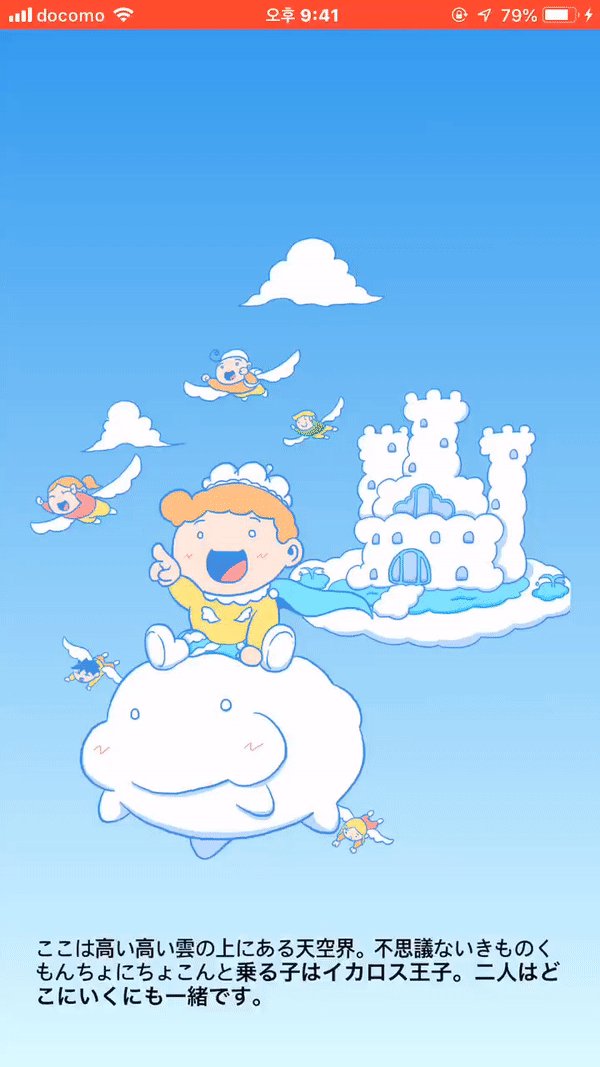
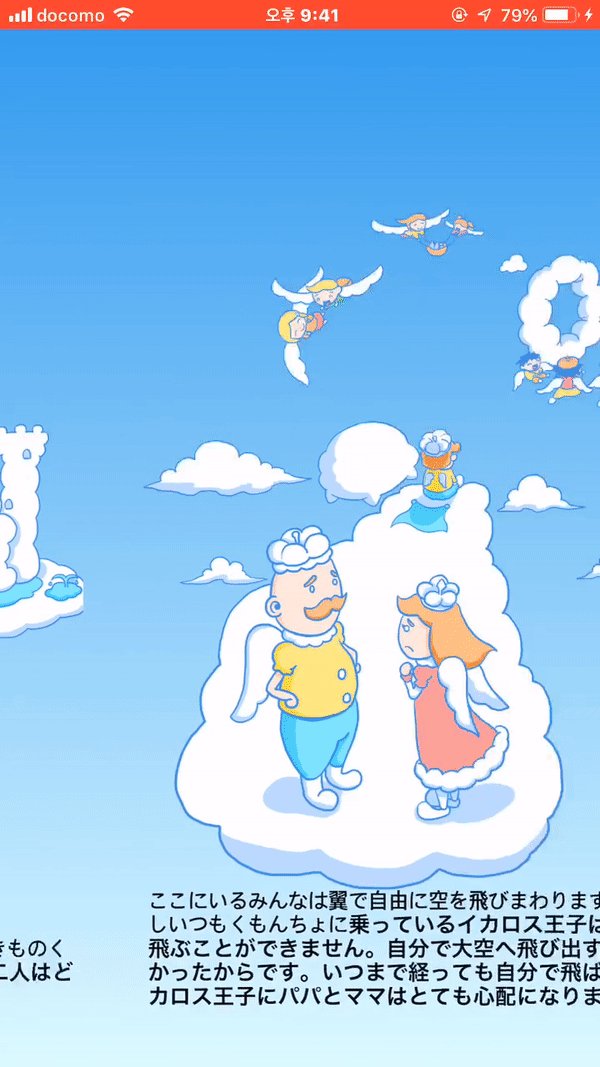
くもんちょ(Kumoncho)は雲の国のイカロス王子と彼の雲の友達、くもんちょの友情と容器に関する子供向け絵本アプリです。
- Kumoncho紹介ページ: Kumoncho
下記はアプリのダウンロードリンクです。
なぜ作るようになったか?
以前のプロジェクトは一人でRN(React Native)でアプリを最初から最後まで開発することを中心にしました。
それで今回のプロジェクトは他の人と協業することを焦点にしたかったです。また、以前のプロジェクトで一番時間が掛かったデザインの部分を協業で時間を短縮してもっと早くアプリを作成したかったです。
最後は、漫画家になりたかったけど、その夢を達成できなくってデザイナで仕事してる友達が一人いました。けれど、その才能がもったいないと思ってこのプロジェクトに誘いました。漫画家は数万ページ、数万ストーリーを作らなければならないですが、子供向け絵本は短いテーマで作れるので今の業務をしながら、趣味で作れるじゃない?と言えながら一緒に作ってみようと説得しました。

- Shu: [email protected]
幸いに一緒に作ることになって、この友達が絵とストーリーを、私がプロジェクトのディレクティングと開発を担当して進めることになりました。
このプロジェクトをはじめ、この友達とは続けて子供向けの絵本アプリを作成する予定であり、絵本を出版することを最終目標として設定しました。くもんちょをリリースしながら、既に2番目の子供向け絵本アプリを準備しています。
お互いに仕事してる会社が違うので、フィードバックは主にラインのメッセージでやりとりで、必要な時ランチでテレビ会議をしました。担当してるパートが重ならなくはっきり分かれてるので、協業には大きな問題なく進めることができました。
アプリの企画
今回のプロジェクトは子供向け絵本アプリですが、作者の友達は絵本のストーリーや絵を書いたことがないし、私も絵本アプリを作ったことなかったです。それで一旦資料調査をはじめました。
最終目標は絵本の出版なので現在の子供向け絵本の基準を調査しました。
子供向け絵本は16、24、48ページの本がありますが、32ページが業界標準です。(もし間違ったらコメントください。)
{:rel="nofollow noreferrer" target="_blank"})](/assets/images/category/kumoncho/development-journal/picture_book.jpg)
また、私たちは出版する本(本当に出版できるか分からないけど)とアプリの違いを作って、アプリを既に見た方も本を購買出来るように企画しました。それで結論出したページが9ページ。あまり長くも短くもないページを設定しました。(絵本の出版は32ページを想定しています。)
これでページを決定したら作者の友達は簡単にストーリーとイラストのレイアウトを構成することができました。
ストーリーとイラスト
作者の友達と私は子供向け絵本アプリは初めて作るので、最初のストーリーは無難なストーリーで決定しました。アプリをダウンロードして内容を見たら分かると思いますが、どこかで見た気がする、どこかにある気がする内容を初ストーリーで決定しました。
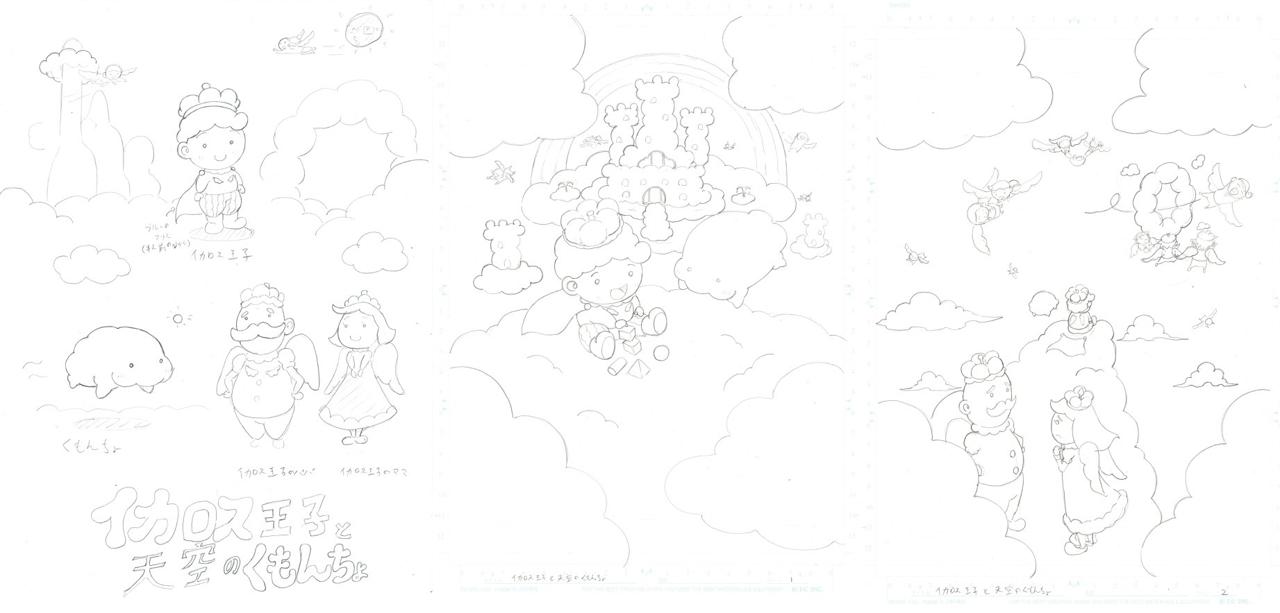
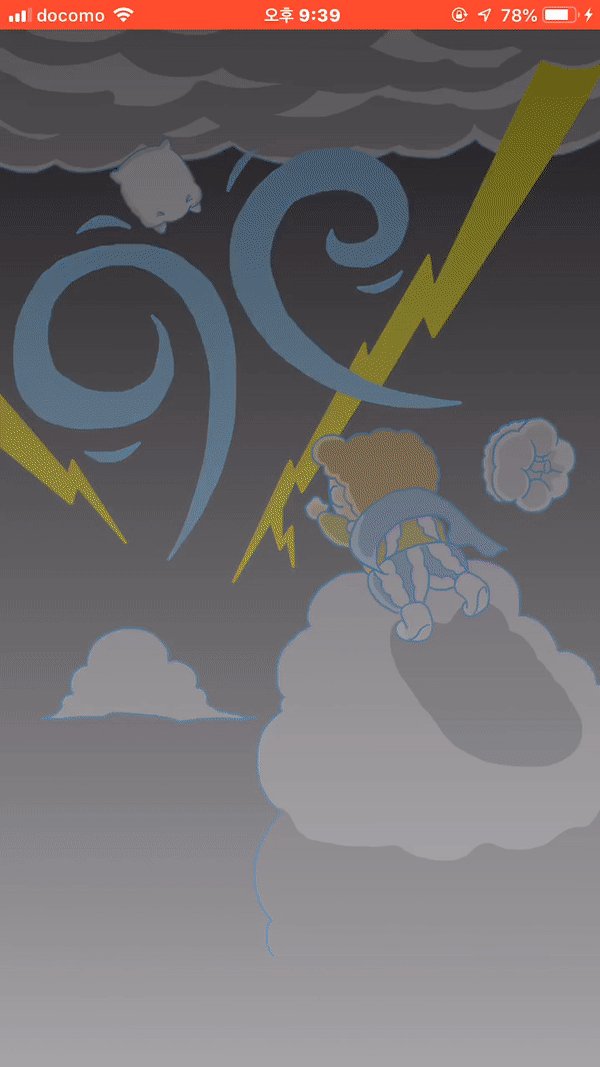
ストーリーが決まると、作者の友達はスケッチで人物と背景を躯体化しました。

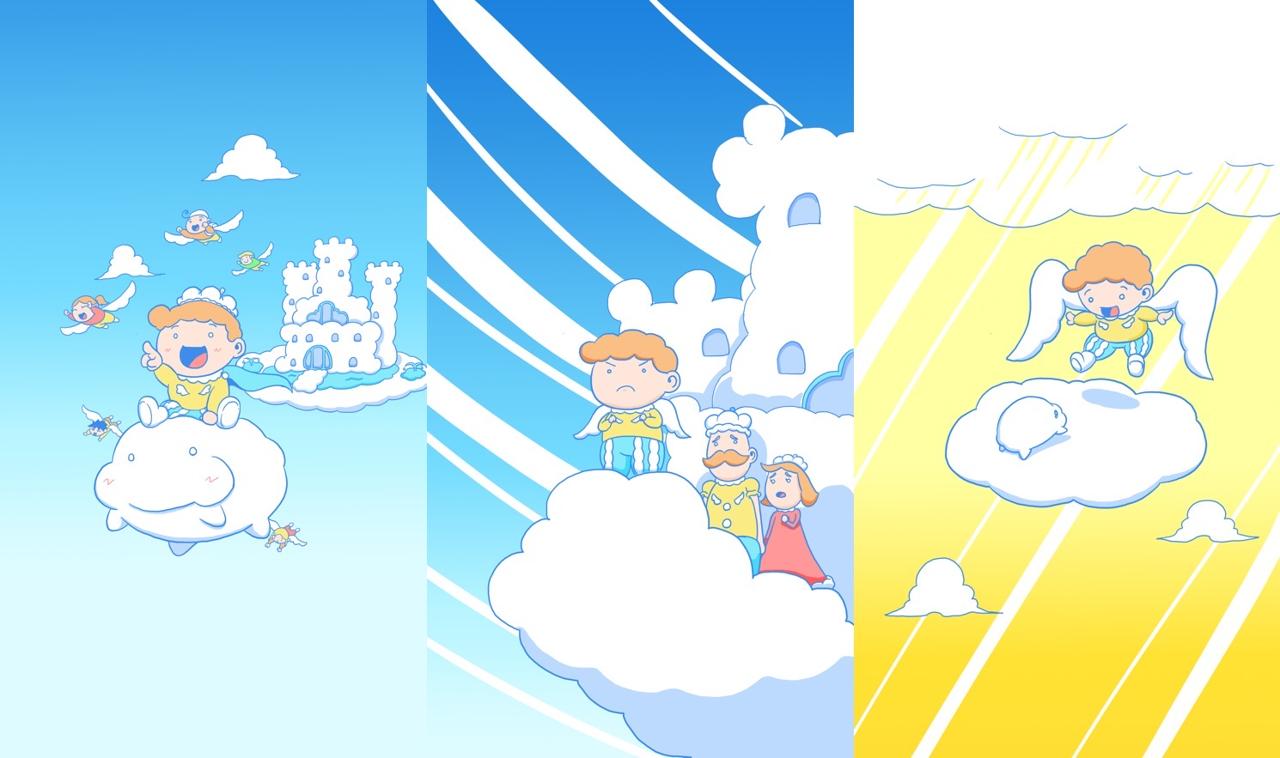
そしてストーリーを磨き、そのストーリーと合わせてイラストを描き出しました。

私の友達だからではなく、本当に絵とストーリーには才能があるのではないかなと思います。
アプリ開発
アプリ開発はもちろんRN(React Native)を使いました。くもんちょは基本的RN(React Native)とタイプスクリプト(typescript)を使ってます。
- RN(React Native)インストール方法: RNインストール
- RN(React Native)にtypescriptタイプスクリプト適用: typescript
また、RN(React Native)の基本スタイルはstyled-componentsを使いました。
- RN(React Native)でstyled-components使い方: styled-components
ページの背景にはreact-native-linear-gradientを使ってグラデーションの効果を入れました。
- RN(React Native)でグラデーション(Gradient)を使う方法: react-native-linear-gradient
初めて開発した時は、ページ転換を下記のようにスクロールを使いました。

しかし、自然なページ転換を演出したくてreact-native-linear-gradientで紹介したグラデーションのアニメーションを適用して背景を変更しました。それとreact-native-animatableのfade-in/fadeoutでイメージの登場効果を入れました。

ページの転換にはユーザのスワイプのイベントを検知するようにしました。
- RN(React Native)でスワイプ検知: react-native-swipe-gestures
最後にはアプリの広告と分析のためグーグルのファイアベース(Google Firebase)とグーグルアドモブ(Google Admob)を使ってます。これを実装するためreact-native-firebaseを使ってます。
- react-native-firebase admobの使い方: react-native-firebase-admob
- react-native-firebase analyticsの使い方: react-native-firebase-analytics
- react-native-firebase Crashlyticsの使い方: firebase-crashlytics
下記のリストは付加的な機能を実装するため使ったライブラリです。
- RN(React Native)でメール発信: react-native-mail
- RN(React Native)でレビュー案内: react-native-rate
- RN(React Native)でsplashイメージコントロール: react-native-splash-screen
- RN(React Native)でTTS(Text To Speech)を使う方法: react-native-tts
アプリ登録
以前のプロジェクトではアプリ登録する時結構大変でした。(BlaBooアプリ開発日誌(RN, React Native)) その時の経験のお陰で、今回のプロジェクトのアプリ登録は問題なく進めることができました。
iOSは子供のカテゴリーを選べて登録を試しましたが、アプリ中に外部リンクがあって審査はリジェクト(Reject)されました。子供のカテゴリーの場合、Parental Gateの機能で外部リンクを保護する義務がありますが、私のアプリはこれを無視して問題になりました。Parental Gateに関していいライブラリを見つけれなかったので、子供のカテゴリーを放棄して登録申請をして登録しました。
最後に
今回の子供向け絵本アプリプロジェクトは企画段階でもっとベンチマーキングと競争社(絵本)を分析するべきでした。私たちはページ数が決定された瞬間ストーリーとイラストに集中したので1ページへ入る内容、つまり文字数を決定しなかったミスをしました。ストーリーとイラストセクションでイラストを見たと思いますが、最初のイラストには絵しかありませんでした。アプリを開発する段階でイラストに関する内容を伝えるため、あとで内容を入れました。そのせいで、イラストの求道とストーリーの伝達力が落ちる問題が発生しました。
また、絵本を基準にして作業したので、アプリで絵本を読む部分、つまりUXを深く考えなかったです。今も途中でアプリを終了してアプリを再起動した場合、いつも最初から全て見ないとダメです。中間ページに飛べる機能もないです。UXに関しては完全に失敗したプロジェクトと思います。
開発にも問題はありました。アプリをリリースした後、作者の友達からタブレットも対応して欲しい話がありました。RN(React Native)はそもそもクロスプラットフォームなので簡単に転換できると思いました。実際以前のプロジェクト(BlaBooアプリ開発日誌(RN, React Native))は簡単なアプリなので簡単に転換できました。しかし、今回のプロジェクトはイメージが多いし、そのイメージを設定する部分でタブレットを考慮しなくて設計したのでタブレットの転換に失敗しました。時間があったら設計を直してタブレットも対応する予定ですが最初からうまく作るべきでした。
最後の最後ですが、出版業界いらっしゃる方中で私たちのアプリを絵本に出版したい方がいたら連絡してください!!
私のブログが役に立ちましたか?下にコメントを残してください。それは私にとって大きな大きな力になります!
アプリ広報
Dekuが開発したアプリを使ってみてください。Dekuが開発したアプリはFlutterで開発されています。興味がある方はアプリをダウンロードしてアプリを使ってくれると本当に助かります。









