개요
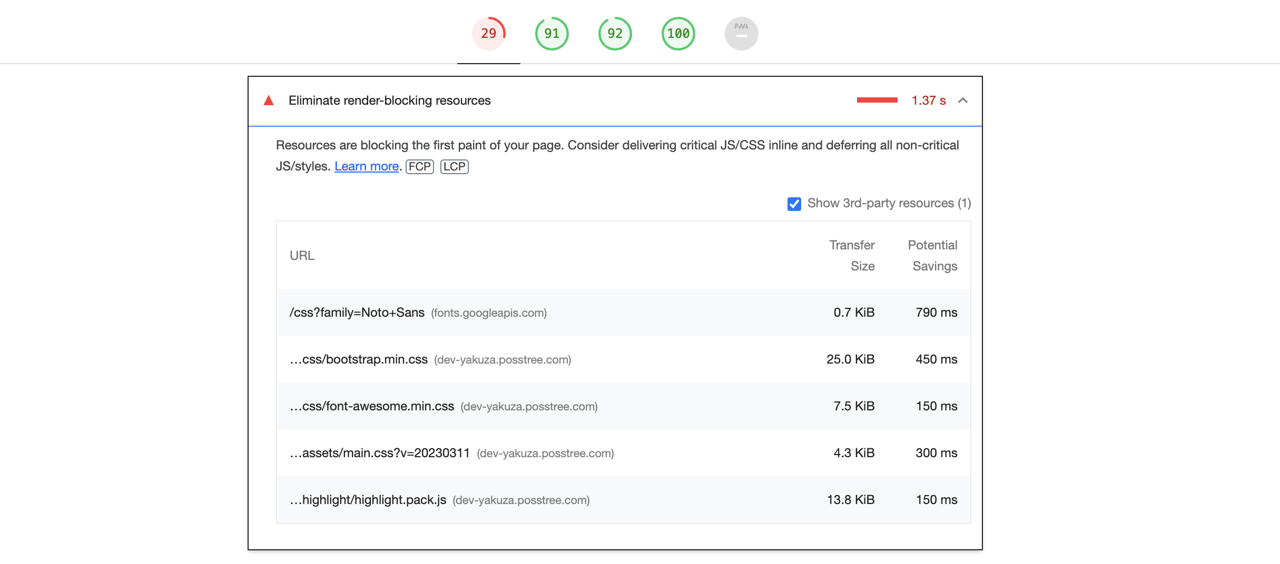
Google의 Chrome 브라우저에서는 웹 페이지의 성능을 측정할 수 있는 Lighthouse라는 기능을 제공하고 있습니다. 이 기능을 사용하면 웹 페이지의 전반적인 성능을 확인할 수 있고, 다음과 같이 문제점도 확인할 수 있습니다.

이번 블로그 포스트에서는 Google Web Font의 로딩을 최적화하여 Eliminate render-blocking resources 문제를 해결하는 방법에 대해서 알아보겠습니다.
Preconnect
Preconnect는 현재 페이지에서 외부 도메인의 리소스를 가져올 때, 웹 브라우저에 미리 외부 도메인과 연결을 하도록 도와줍니다.
Preconnect는 다음과 같이 사용할 수 있습니다.
<link rel="preconnect" href="https://example.com">
이를 활용하여 Google Web Font를 가져오는 속도를 향상시킬 수 있습니다. Google Web Font를 가져오는 속도를 향상시키기 위해 <head />에 Google Web Font를 불러오는 코드보다 상위에 다음과 같이 추가합니다.
<head>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
...
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Noto+Sans" />
</head>
Preload
Preload는 현재 웹 페이지에서 사용할 리소스들을 웹 브라우저에게 페이지를 렌더링하기 전에 미리 불러오도록 알려줍니다.
Preload는 다음과 같이 사용할 수 있습니다.
<link rel="preload" as="script" href="example.js" />
<link rel="preload" as="style" href="example.css" />
이를 활용하여 Google Web Font를 가져오는 속도를 향상시킬 수 있으며, 웹 페이지의 렌더링전에 미리 가져오므로 페이지 렌더링시 미리 준비된 폰트를 사용할 수 있게 됩니다. Google Web Font를 가져오는 속도를 향상시키기 위해 Google Web Font를 가져오는 코드를 다음과 같이 수정합니다.
<head>
...
<link
rel="preload"
as="style"
href="https://fonts.googleapis.com/css?family=Noto+Sans"
/>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Noto+Sans" />
</head>
완료
이것으로 웹 페이지 성능 향상을 위해 Google Web Font의 로딩을 최적화하는 방법에 대해서 알아보았습니다. Lighthouse에서 자주 발생하는 지적 사항이므로 이번 기회에 잘 기억해 두면 좋을 거 같습니다. 혹시 브라우저가 아닌 로컬이나 CI 환경에서 Lighthouse를 실행시키는 방법에 대해 궁금하신 분들은 아래 링크를 참고하시기 바랍니다.
제 블로그가 도움이 되셨나요? 하단의 댓글을 달아주시면 저에게 큰 힘이 됩니다!
앱 홍보
Deku가 개발한 앱을 한번 사용해보세요.Deku가 개발한 앱은 Flutter로 개발되었습니다.관심있으신 분들은 앱을 다운로드하여 사용해 주시면 정말 감사하겠습니다.















![[심통]현장에서 바로 써먹는 리액트 with 타입스크립트 : 리액트와 스토리북으로 배우는 컴포넌트 주도 개발, 심통](https://img1c.coupangcdn.com/image/affiliate/banner/7cba8cb0601eebaf88a17a0c3cf65a63@2x.jpg)