Deprecated
이 블로그 포스트에서 소개하는 HITS는 서비스가 종료되었습니다. 만약, HITS와 비슷한 서비스를 사용하고 싶으시다면, 다음 서비스를 사용해 보시기 바랍니다.
Markdown 문법으로는 다음과 같이 사용할 수 있습니다.
[](https://myhits.vercel.app)
HTML 문법으로는 다음과 같이 사용할 수 있습니다.
<img src="https://myhits.vercel.app/api/hit/https%3A%2F%2Fdeku.posstree.com?color=blue&label=hits&size=small" alt="hits" />
저처럼 Jekyll을 사용하신다면, page.url을 다음과 같이 변경하여 사용해 보시기 바랍니다.
<img style="width: inherit;" src="https://myhits.vercel.app/api/hit/https%3A%2F%2Fdeku.posstree.com{{ page.url | replace:'/', '%2F' }}?color=red&label=hits&size=medium" alt="hit count image"/>
개요
저는 Jekyll과 GitHub을 이용하여 이 블로그를 작성하고 있습니다. 이런 정적 사이트에 방문자 수를 표시하는 방법이 없나 찾아보다가, HITS라는 프로젝트를 발견했습니다.
- HITS: GitHub
HITS란
HITS는 원래 GitHub 프로젝트의 방문자 수를 표시하기 위한 프로젝트입니다.

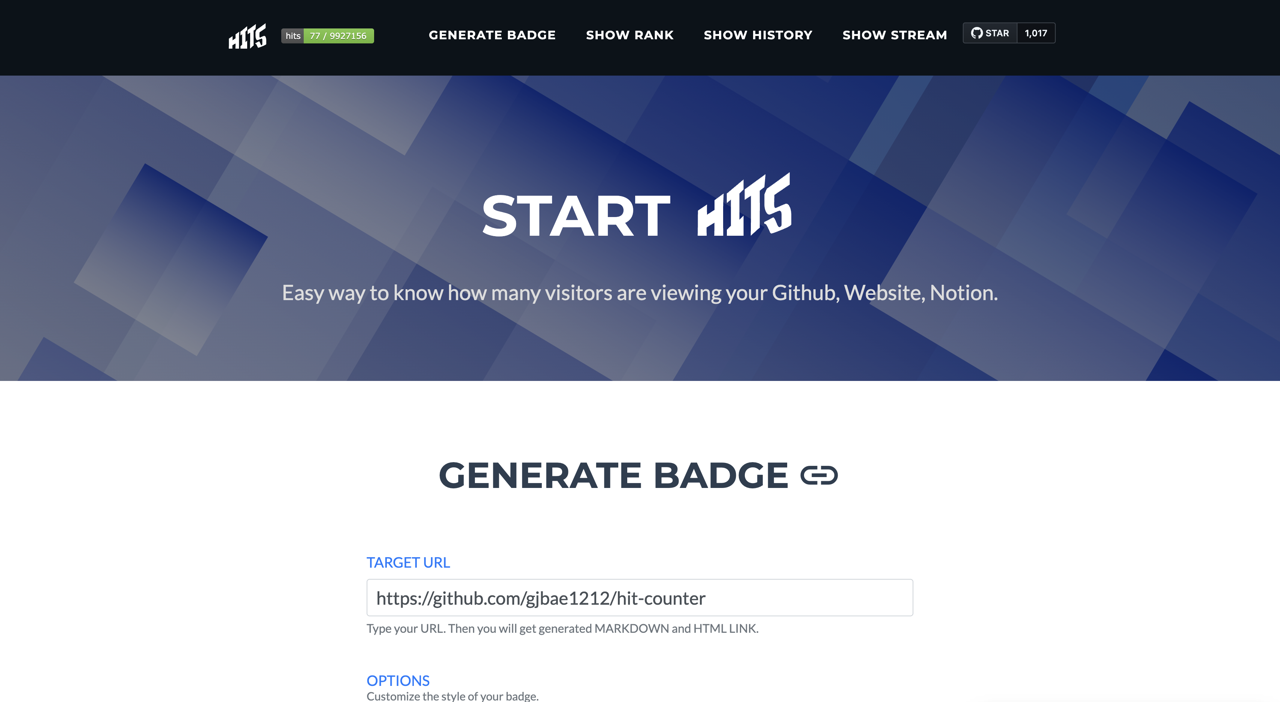
HITS를 사용하기 위해서 아래에 사이트를 방문하면
아래와 같은 화면을 볼 수 있습니다.

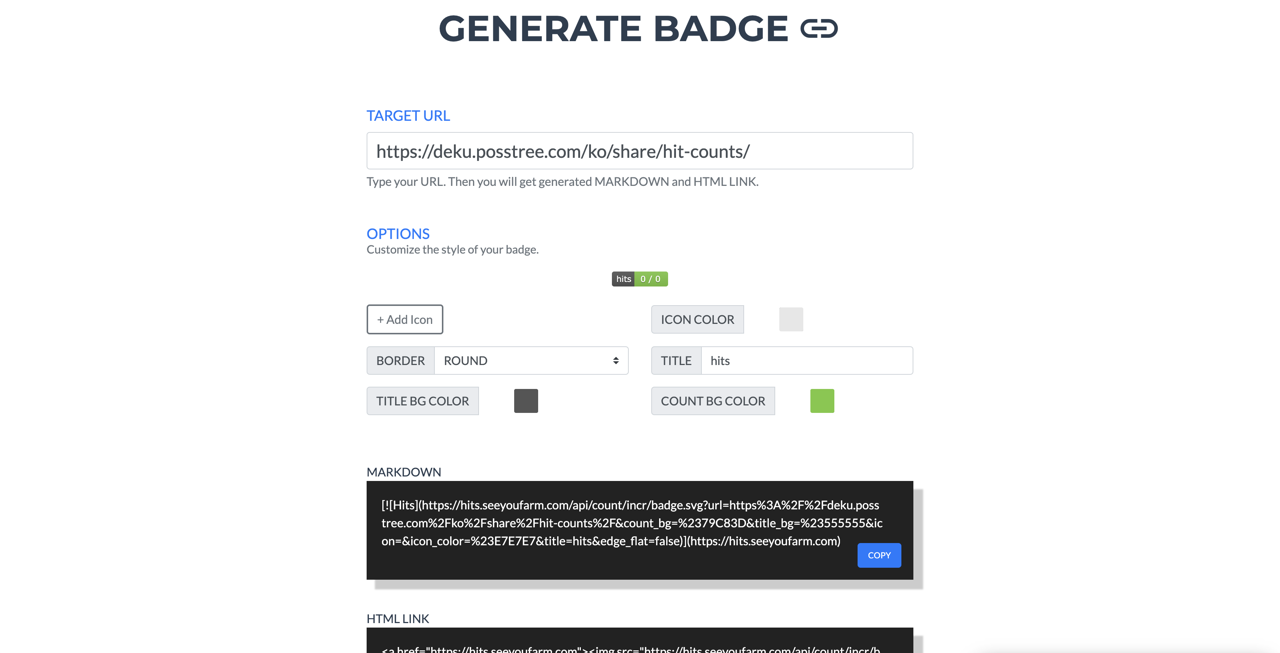
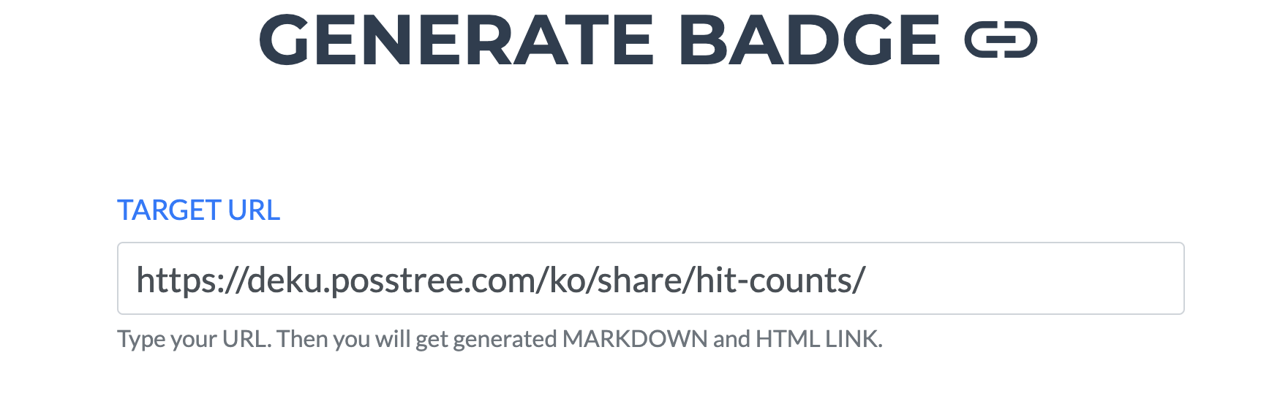
위와 같은 화면에서 HITS를 사용하고 싶은 사이트의 URL을 입력하면,

아래와 같은 URL을 얻을 수 있습니다.
[](https://hits.seeyoufarm.com)
이 링크를 GitHub의 README에 붙이면 아래와 같이 동적으로 방문자 수를 표시할 수 있습니다.
새로고침을 하면 위에 숫자가 변경되는 걸 확인할 수 있습니다.
Jekyll 블로그
저는 HITS를 사용하여 Jekyll 블로그의 방문자 수를 표시하고 있습니다.

이렇게 표시하기 위해 아래와 같은 코드를 _layouts/post.html에서 사용하고 있습니다.
<img
style="width: inherit;"
src="https://hits.seeyoufarm.com/api/count/incr/badge.svg?url=https%3A%2F%2Fgithub.com%2Fdev-yakuza.github.io%2F{{ page.url }}&count_bg=%2379C83D&title_bg=%23555555&icon=&icon_color=%23E7E7E7&title=hits&edge_flat=false"
alt="hit count image"
/>
완료
여러분도 Jekyll을 사용하거나, 정적 사이트 생성기로 블로그를 사용하고 계신다면, HITS를 사용해서 사이트의 방문자를 표시해 보시면 어떨까요?
제 블로그가 도움이 되셨나요? 하단의 댓글을 달아주시면 저에게 큰 힘이 됩니다!
앱 홍보
Deku가 개발한 앱을 한번 사용해보세요.Deku가 개발한 앱은 Flutter로 개발되었습니다.관심있으신 분들은 앱을 다운로드하여 사용해 주시면 정말 감사하겠습니다.















![[심통]현장에서 바로 써먹는 리액트 with 타입스크립트 : 리액트와 스토리북으로 배우는 컴포넌트 주도 개발, 심통](https://img1c.coupangcdn.com/image/affiliate/banner/7cba8cb0601eebaf88a17a0c3cf65a63@2x.jpg)