개요
이번 블로그 포스트에서는 TypeScript를 기반으로 하는 Next.js 프로젝트에서 UI 라이브러리인 MUI(Material UI)를 설치하고 사용하는 방법에 대해서 알아보록 하겠습니다.
여기서 소개한 소스코드는 아래에 링크를 통해 확인할 수 있습니다.
블로그 리스트
이 블로그 포스트는 시리즈로 제작되었습니다. 다음은 Next.js의 시리즈 리스트입니다.
- [Next.js] 시작하기
- [Next.js] TypeScript
- [Next.js] Prettier
- [Next.js] 절대 경로로 컴포넌트 추가
- [Next.js] 테스트
- [Next.js] Storybook
- [Next.js] Storybook 배경색 변경
- [Next.js] 다국어 지원
- [Next.js] MUI
TypeScript 기반 Next.js 프로젝트 생성
TypeScript가 적용된 Next.js 프로젝트에서 MUI를 사용하는 벙법에 대해서 확인하기 위해, 다음 명령어를 실행하여 TypeScript가 적용된 Next.js 프로젝트를 생성합니다.
npx create-next-app --typescript my-app
MUI 설치
Next.js 프로젝트에서 MUI을 사용하는 방법에 대해서 알아보기 위해서는, MUI와 Emotion을 설치할 필요가 있습니다.
Emotion은 CSS-in-JS 라이브러리로써, MUI는 Emotion 기반으로 개발이 되었기 때문에 함께 설치할 필요가 있습니다. 그럼 다음 명령어를 사용하여 MUI와 Emotion을 설치합니다.
npm install --save @emotion/react @emotion/styled @mui/icons-material @mui/material
사용법
간단히 MUI가 제공하는 버튼 컴포넌트를 화면에 표시해 봄으로써, MUI의 사용법에 대해서 알아보도록 하겠습니다. ./pages/index.tsx 파일을 열고 다음과 같이 수정합니다.
...
import { Stack, Button } from '@mui/material'
const Home: NextPage = () => {
return (
<div className={styles.container}>
...
<main className={styles.main}>
<h1 className={styles.title}>
Welcome to <a href="https://nextjs.org">Next.js!</a>
</h1>
<Stack spacing={2} direction="row">
<Button variant="text">Text</Button>
<Button variant="contained">Contained</Button>
<Button variant="outlined">Outlined</Button>
</Stack>
...
</main>
...
</div>
)
}
export default Home
그리고 다음 명령어를 실행하여 Next.js 프로젝트를 실행해 봅니다.
npm run dev
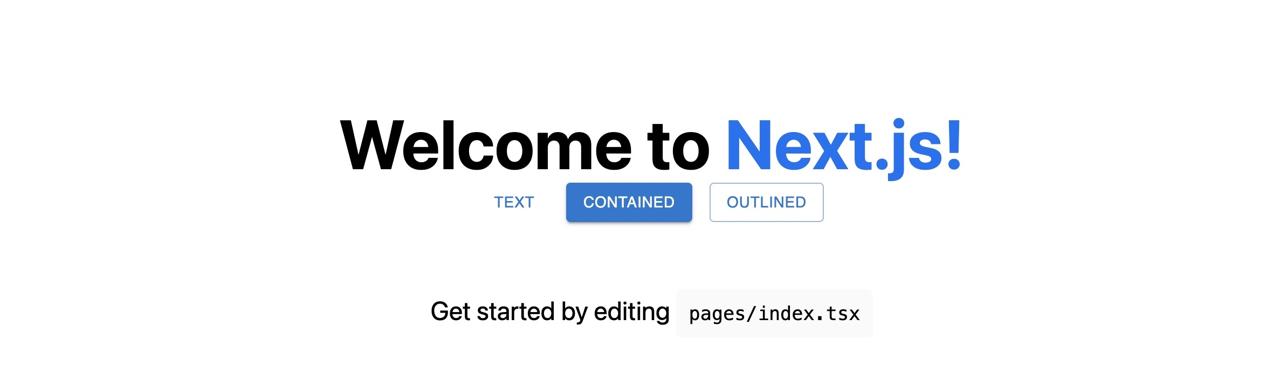
프로젝트가 실행되었다면, 웹 브라우저에 http://localhost:3000를 열면 다음과 같이 우리가 추가한 버튼이 표시되는 것을 확인할 수 있습니다.

MUI가 제공하는 컴포넌트를 사용하는 방법은 일반적인 컴포넌트 사용법과 크게 다르지 않으므로 간단하게 사용할 수 있습니다. MUI에서 제공하는 모든 컴포넌트는 다음 링크에서 확인할 수 있습니다.
테마 설정
MUI를 사용할 때, 테마를 사용하여 앱 전체의 색상을 결정할 수 있습니다. MUI에서 사용할 수 있는 테마 리스트는 다음 링크에서 확인할 수 있습니다.
그럼 MUI의 테마를 사용하는 방법을 알아보기 위해, ./theme.tsx 파일을 생성하고 다음과 같이 수정합니다.
import { createTheme } from '@mui/material/styles';
export const theme = createTheme({
palette: {
primary: {
main: '#ff8e88',
},
},
});
이렇게 생성한 테마를 Next.js 프로젝트에 적용하기 위해 ./pages/_app.tsx 파일을 열고 다음과 같이 수정합니다.
...
import { ThemeProvider } from '@mui/material'
import { theme } from '../theme'
function MyApp({ Component, pageProps }: AppProps) {
return (
<ThemeProvider theme={theme}>
<Component {...pageProps} />
</ThemeProvider>
)
}
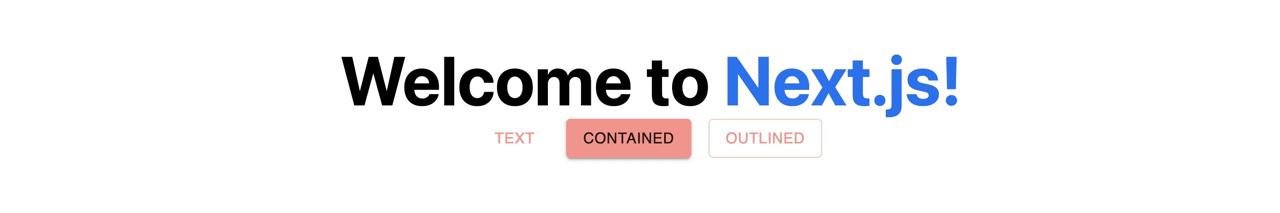
그리고 다시 http://localhost:3000을 웹 브라우저에서 확인해 보면 다음과 같이 테마가 잘 적용되는 것을 확인할 수 있습니다.

Storybook 설정
Storybook에서도 MUI의 테마를 적용하고 MUI의 컴포넌트를 사용하기 위해서는 Storybook을 설정할 필요가 있습니다. Storybook을 Next.js 프로젝트에 적용하는 방법은 이전 블로그 포스트를 참고하시기 바랍니다.
Storybook도 Emotion에 의존하고 있고, MUI도 Emotion에 의존하고 있습니다. 따라서, Storybook의 Emotion 기능을 사용하지 않도록 할 필요가 있습니다. ./.storybook/main.js 파일을 열고 다음과 같이 수정합니다.
module.exports = {
...
framework: '@storybook/react',
features: {
emotionAlias: false,
},
};
그리고 Storybook의 MUI 테마를 적용하기 위해 ./.storybook/preview.js 파일의 이름을 ./.storybook/preview.tsx로 변경한 후, 다음과 같이 수정합니다.
import { ThemeProvider } from '@mui/material'
import { theme } from '../theme'
export const decorators = [
(Story) => (
<ThemeProvider theme={theme}>
<Story />
</ThemeProvider>
),
]
export const parameters = {
...
}
다음으로, ./stories/SampleButton.tsx 파일을 생성하고 다음과 같이 수정합니다.
import { Button } from '@mui/material';
interface Props {
readonly color?: 'primary' | 'secondary' | undefined
readonly backgroundColor?: string
readonly size?: 'small' | 'medium' | 'large'
readonly label: string
readonly onClick?: () => void
}
export const SampleButton = ({
color = 'primary',
size = 'medium',
backgroundColor,
label,
onClick,
}: Props) => {
return (
<Button
variant="contained"
color={color}
size={size}
style=
onClick={onClick}>
{label}
</Button>
)
}
마지막으로, ./stories/SampleButton.stories.tsx 파일을 생성하고 다음과 같이 수정합니다.
import React from 'react'
import { ComponentStory, ComponentMeta } from '@storybook/react'
import { SampleButton } from './SampleButton'
export default {
title: 'SampleButton',
component: SampleButton,
} as ComponentMeta<typeof SampleButton>
const Template: ComponentStory<typeof SampleButton> = (args) => (
<SampleButton {...args} />
)
export const Primary = Template.bind({})
Primary.args = {
color: 'primary',
label: 'Button',
}
export const Secondary = Template.bind({})
Secondary.args = {
color: 'secondary',
label: 'Button',
}
export const Large = Template.bind({})
Large.args = {
size: 'large',
label: 'Button',
}
export const Small = Template.bind({})
Small.args = {
size: 'small',
label: 'Button',
}
이제 다음 명령어를 사용하여 Storybook를 실행합니다.
npm run storybook
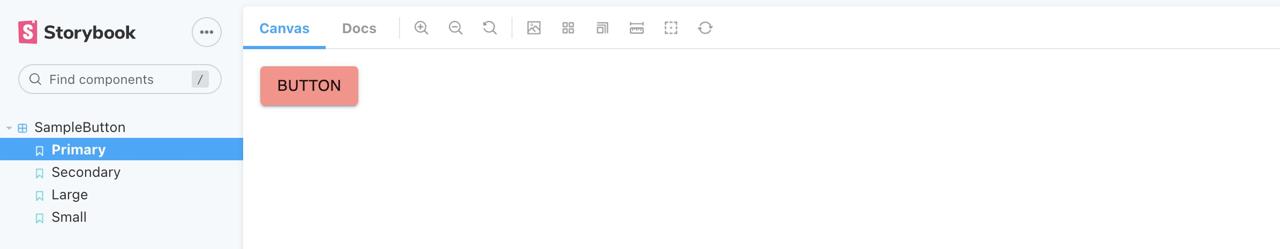
Storybook이 실행되면 http://localhost:6006/를 웹 브라우저에서 열면 다음과 같은 화면을 확인할 수 있습니다.

Storybook에서 우리가 만든 SampleButton을 선택하면 MUI의 테마가 잘 적용된 Button 컴포넌트를 확인할 수 있습니다.
완료
이번 블로그 포스트에서는 TypeScript를 기반으로 하는 Next.js 프로젝트에서 MUI를 설치하고 사용하는 방법에 대해서 알아보았습니다. 또한, Storybook에 MUI의 테마를 적용하는 방법에 대해서 알아보았습니다.
제 블로그가 도움이 되셨나요? 하단의 댓글을 달아주시면 저에게 큰 힘이 됩니다!
앱 홍보
Deku가 개발한 앱을 한번 사용해보세요.Deku가 개발한 앱은 Flutter로 개발되었습니다.관심있으신 분들은 앱을 다운로드하여 사용해 주시면 정말 감사하겠습니다.















![[심통]현장에서 바로 써먹는 리액트 with 타입스크립트 : 리액트와 스토리북으로 배우는 컴포넌트 주도 개발, 심통](https://img1c.coupangcdn.com/image/affiliate/banner/7cba8cb0601eebaf88a17a0c3cf65a63@2x.jpg)