목차
개요
이번 블로그 포스트에서는 TypeScript를 기반으로 하는 Next.js 프로젝트에서 next-translate을 사용하여 다국어를 지원하는 방법에 대해서 알아보도록 하겠습니다.
여기서 소개한 소스코드는 아래에 링크를 통해 확인할 수 있습니다.
블로그 리스트
이 블로그 포스트는 시리즈로 제작되었습니다. 다음은 Next.js의 시리즈 리스트입니다.
- [Next.js] 시작하기
- [Next.js] TypeScript
- [Next.js] Prettier
- [Next.js] 절대 경로로 컴포넌트 추가
- [Next.js] 테스트
- [Next.js] Storybook
- [Next.js] Storybook 배경색 변경
- [Next.js] 다국어 지원
- [Next.js] MUI
TypeScript 기반 Next.js 프로젝트 생성
TypeScript가 적용된 Next.js 프로젝트에서 next-translate을 사용하여 다국어를 지원하는 방법을 확인하기 위해, 다음 명령어를 실행하여 TypeScript가 적용된 Next.js 프로젝트를 생성합니다.
npx create-next-app --typescript my-app
next-translate 설치
Next.js 프로젝트에서 next-translate을 사용하여 다국어를 지원하기 위해서, next-translate를 설치할 필요가 있습니다. 다음 명령어를 사용하여 next-translate을 설치합니다.
npm install --save next-translate
next-translate 설정
이렇게 설치한 next-translate을 사용하기 위해서는 next-translate를 설정할 필요가 있습니다. 우선, ./next.config.js 파일을 열고 다음과 같이 수정합니다.
const nextTranslate = require('next-translate');
module.exports = nextTranslate();
그리고 ./i18n.json 파일을 생성하고 다음과 같이 수정합니다.
{
"locales": ["ja", "en", "ko"],
"defaultLocale": "en",
"localeDetection": false,
"pages": {
"*": ["common"]
}
}
이번 블로그 포스트에서는 ja(Japanese), en(English), ko(Korean)을 지원할 예정이고, 기본 언어는 en을 설정하였습니다.
{
"locales": ["ja", "en", "ko"],
"defaultLocale": "en",
...
}
Next.js가 자동으로 브라우저의 언어를 감지하여 해당 언어를 표시하는 것을 방지하기 위해 localeDetection을 false로 설정하였습니다.
{
...
"localeDetection": false,
...
}
next-translate는 모든 페이지에서 사용되는 공통 언어 세트와 특정 페이지에서만 사용되는 언어 세트를 나누어서 제공할 수 있습니다.
{
...
"pages": {
"*": ["common"]
}
}
이번 블로그에서는 모든 페이지(*)에서 공통으로 사용되는 언어 세트를 common에 저장하여 제공할 예정입니다.
언어 파일
이제 다국어를 지원하기 위해 언어 파일을 생성해 봅시다. ./locales/en/common.json 파일을 생성하고 다음과 같이 수정합니다.
{
"Japanese": "Japanese",
"English": "English",
"Korean": "Korean"
}
그리고 ./locales/ja/common.json 파일을 생성하고 다음과 같이 수정합니다.
{
"Japanese": "日本語",
"English": "英語",
"Korean": "韓国語"
}
마지막으로, ./locales/ko/common.json 파일을 생성하고 다음과 같이 수정합니다.
{
"Japanese": "일본어",
"English": "영어",
"Korean": "한국어"
}
Next.js에서 다국어 지원
이렇게 설정한 next-translate를 사용하여 Next.js 프로젝트에서 다국어를 지원하는 방법에 대해서 알아봅시다. ./pages/index.tsx 파일을 열고 다음과 같이 수정합니다.
...
import useTranslation from 'next-translate/useTranslation';
const Home: NextPage = () => {
const { t } = useTranslation();
return (
<div className={styles.container}>
...
<main className={styles.main}>
...
<h2>{t('common:Japanese')}</h2>
<h2>{t('common:English')}</h2>
<h2>{t('common:Korean')}</h2>
...
</main>
...
</div>
);
};
next-translate에서 제공하는 useTranslation훅의 t 함수를 사용하면 다국어를 지원할 수 있습니다.
t('common:Japanese')
t함수를 사용할 때에는 어떤 언어 파일(common)의 어떤 단어(Japanese)를 사용할지 전달해야 합니다.
다국어 확인
Next.js에 적용한 next-translate가 제대로 동작하는지 확인하기 위해 다음 명령어를 사용하여 Next.js 프로젝트를 실행합니다.
npm run dev
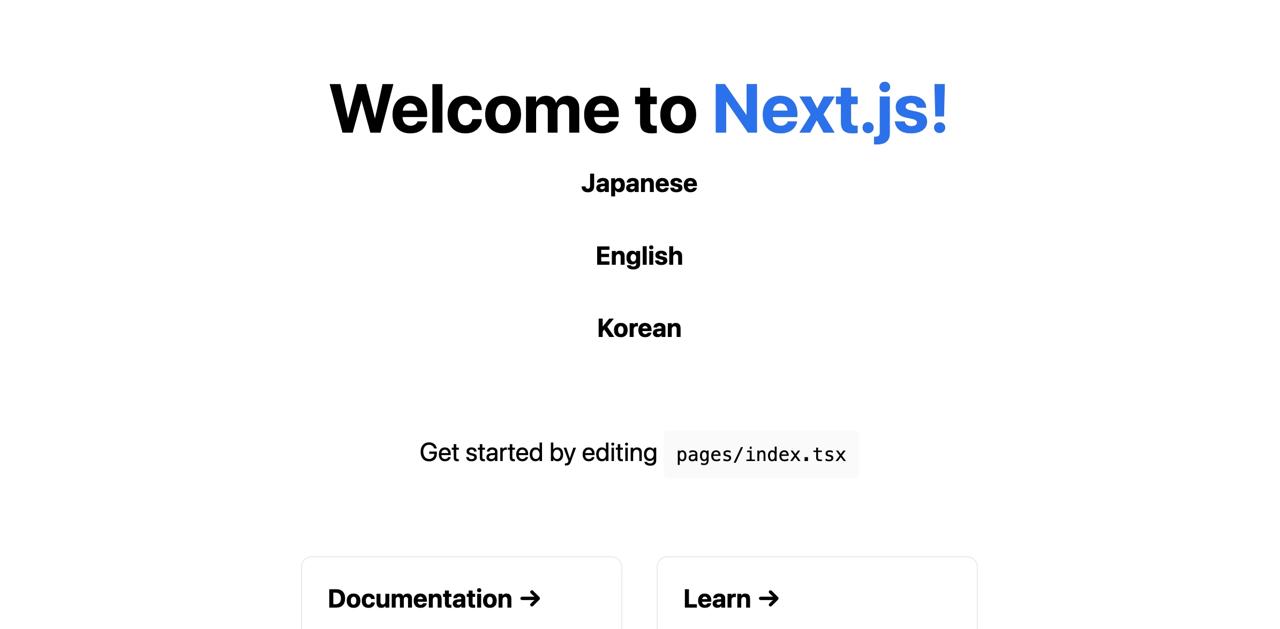
실행이 완료된 후, 브라우저에서 http://localhost:3000/을 열면 다음과 같이 다국어의 기본 언어인 en이 잘 표시되는 것을 확인할 수 있습니다.

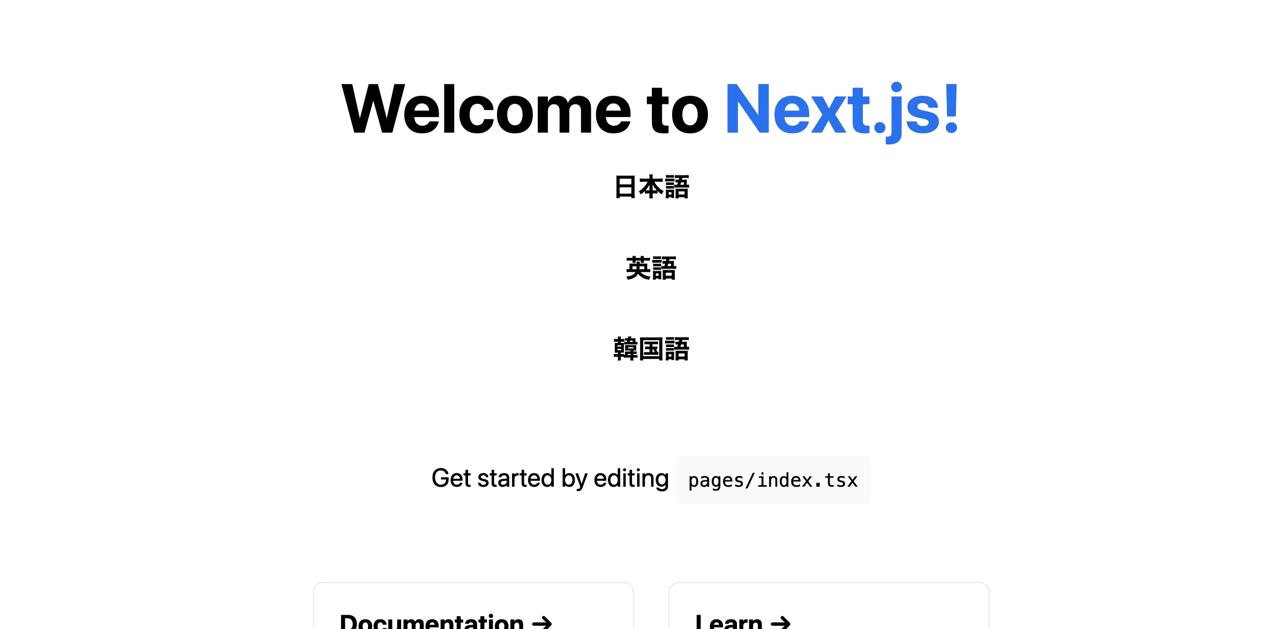
다른 언어도 잘 지원되는지 확인하기 위해 http://localhost:3000/ja를 열어보면 다음과 같이 ja 언어가 잘 표시되는 것을 확인할 수 있습니다.

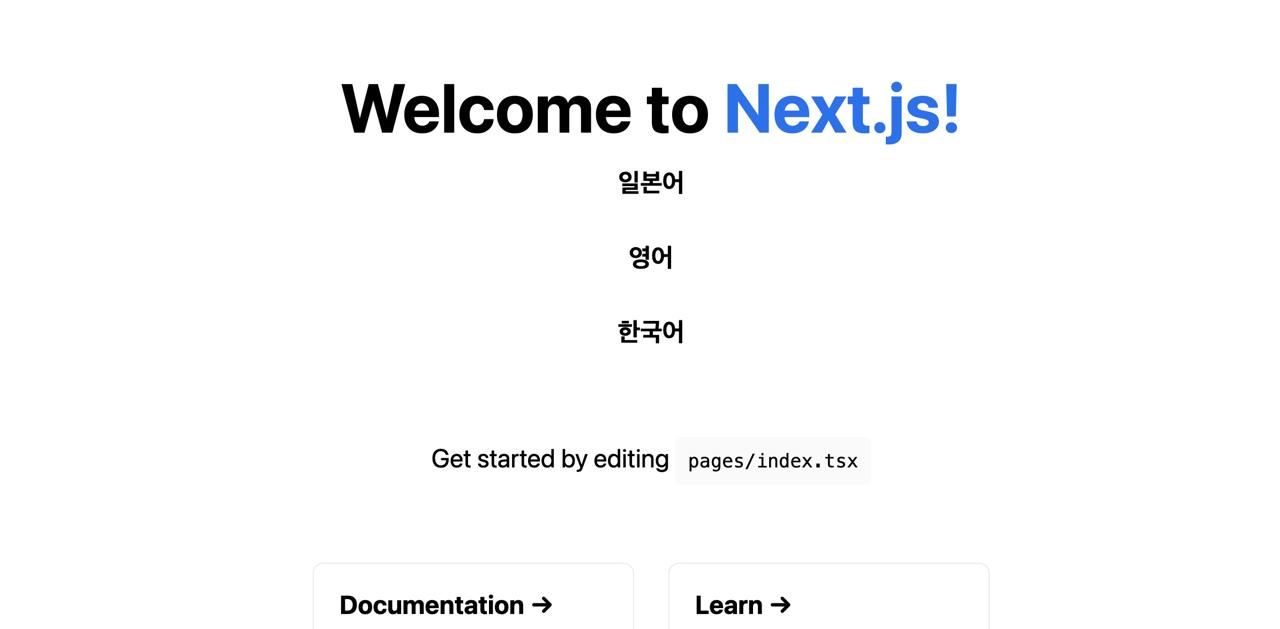
역시 http://localhost:3000/ko을 열면 다음과 같이 ko 언어가 잘 지원되는 것을 확인할 수 있습니다.

테스트
Next.js에 적용된 next-translate를 테스트하는 방법에 대해서 알아봅시다. Next.js에 테스트 환경을 구성하는 방법에 대해서는 이전 블로그를 참고하시기 바랍니다.
이전 블로그에서 작성한 테스트 코드는 다음과 같습니다.
import { render, screen } from '@testing-library/react';
import Home from '../../pages/index';
describe('Home', () => {
it('renders a heading', () => {
const { container } = render(<Home />);
const heading = screen.getByRole('heading', {
name: /welcome to next\.js!/i,
});
expect(heading).toBeInTheDocument();
expect(container).toMatchSnapshot();
});
});
이 코드를 다음 명령어를 통해 실행합니다.
npm run test
그럼 스냅샷 테스트 결과가 ./test/index/__snapshots__/index.test.tsx.snap에 저장되는 것을 확인할 수 있습니다. 이 파일을 열어보면 다음과 같이 언어가 제대로 표시되지 않는 것을 확인할 수 있습니다.
<h2>
common:Japanese
</h2>
<h2>
common:English
</h2>
<h2>
common:Korean
</h2>
이를 원하는 언어로 표시하기 위해서는 다음과 같이 I18nProvider와 언어 파일을 제공할 필요가 있습니다.
...
import commonEN from '../../locales/en/common.json';
import I18nProvider from 'next-translate/I18nProvider';
describe('Home', () => {
it('renders a heading', () => {
const { container } = render(
<I18nProvider lang="en" namespaces={{ common: commonEN }}>
<Home />
</I18nProvider>
);
...
});
});
이제 스냅샷 테스트를 업데이트하고, 다시 스냅샷 결과 파일(./test/index/__snapshots__/index.test.tsx.snap)을 열어보면 다음과 같이 우리가 지정한 언어가 잘 표시되는 것을 확인할 수 있습니다.
<h2>
Japanese
</h2>
<h2>
English
</h2>
<h2>
Korean
</h2>
완료
이번 블로그 포스트에서는 TypeScript를 기반으로 하는 Next.js 프로젝트에서 next-translate를 사용하여 다국어를 지원하는 방법에 대해서 알아보았습니다. 또한, Jest를 사용하는 테스트 환경에서 next-translate를 테스트 하는 방법에 대해서도 알아 보았습니다.
제 블로그가 도움이 되셨나요? 하단의 댓글을 달아주시면 저에게 큰 힘이 됩니다!
앱 홍보
Deku가 개발한 앱을 한번 사용해보세요.Deku가 개발한 앱은 Flutter로 개발되었습니다.관심있으신 분들은 앱을 다운로드하여 사용해 주시면 정말 감사하겠습니다.















![[심통]현장에서 바로 써먹는 리액트 with 타입스크립트 : 리액트와 스토리북으로 배우는 컴포넌트 주도 개발, 심통](https://img1c.coupangcdn.com/image/affiliate/banner/7cba8cb0601eebaf88a17a0c3cf65a63@2x.jpg)