목차
개요
최근 앱에 생동감을 넣기 위해 마이크로 인터렉션(Micro-interactions)을 많이 사용하고 있습니다. 이번 블로그에서는 어도비 애프터이펙트(Adobe After Effects)에서 작성한 애니메이션을 에어비엔비(Airbnb)가 만든 lottie 라이브러리를 사용하여 RN(React Native)에 적용하는 방법에 대해서 알아보겠습니다.
- lottie 공식 사이트: https://airbnb.design/lottie/
설치
RN(React Native)에서 lottie 라이브러리를 사용하기 위해 아래의 명령어를 실행하여 lottie-react-native 라이브러리를 설치합니다.
0.60 이상
npm install --save lottie-react-native lottie-ios
라이브러리 연동
설치가 완료되면 아래에 명령어를 실행하여 iOS에 필요한 라이브러리를 연동합니다.
cd ios
pod install
cd ..
0.59 이하
npm install --save lottie-react-native
라이브러리 연결
RN(React Native)에서 lottie 라이브러리를 사용하기 위해 lottie-react-native 라이브러리를 설치를 완료하였다면 아래에 방법으로 OS에 맞게 라이브러리를 연결합니다.
- iOS
RN(React Native)에서 lottie 라이브러리를 iOS에 사용하기 위해 아래와 같이 lottie-react-native 라이브러리를 RN(React Native) 프로젝트와 연결합니다.
react-native link lottie-ios
react-native link lottie-react-native
그리고 ios/[project_name].xcodeproj이나 ios/[project_name].xcworkspace 파일을 실행하여 xcode를 실행합니다. 그리고 아래와 같이 추가 설정을 해줍니다.

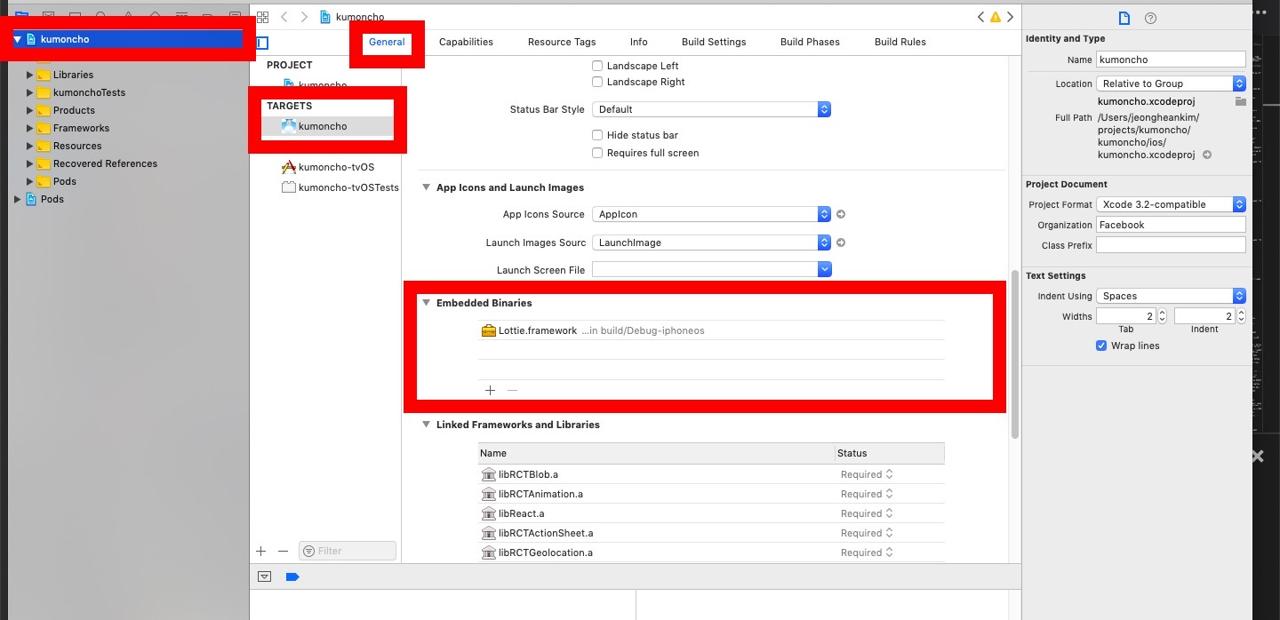
- 왼쪽 메뉴에 프로젝트명 선택
TARGETS에서 프로젝트명 선택- 상단 메뉴에서
General선택 - 스크롤해서 하단으로 이동하면
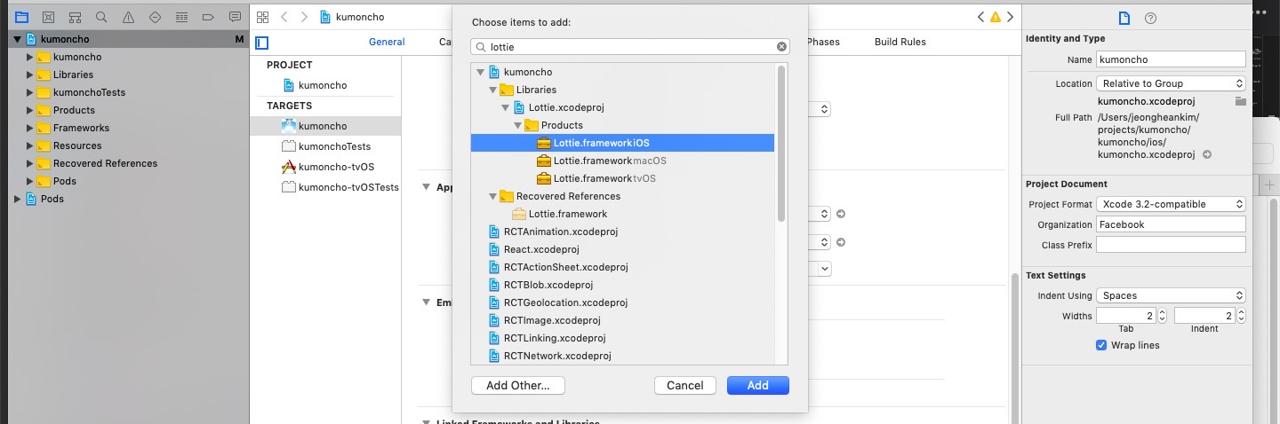
Embedded Binaries항목이 보임.+버튼을 누르고Lottie.framework를 검색,ios용을 선택하여 추가

- 안드로이드
위에 iOS 과정을 거쳤다면 lottie 라이브러리를 안드로이드에서 사용하기 위해 추가적으로 해줄 과정이 없습니다. 아래에 명령어를 실행했을때, 안드로이드는 lottie-react-native와 연결이 되었습니다.
react-native link lottie-react-native
사용 방법
RN(React Native)에서 lottie를 사용하기 위해서는 어도비 애프터이펙트(Adobe After Effects)로 만든 애니메이션 파일이 필요합니다. 어도비 애프터이펙트(Adobe After Effects)에서 lottie에 필요한 애니메이션 파일을 만드는 방법에 대해서는 이 블로그에서 다루지 않습니다. 아래에 링크를 참고하여 어도비 애프터이펙트(Adobe After Effects)에서 lottie 애니메이션 파일을 생성하세요.
또는 아래에 사이트에서 필요한 마이크로 인터렉션(Micro-interactions) 파일을 검색하세요.
어도비 애프터이펙트(Adobe After Effects) 또는 사이트에서 다운로드한 파일은 json 형식으로 되어있습니다.
RN(React Native)에서 lottie를 이용하여 마이크로 인터렉션(Micro-interactions)을 적용하기 위해 아래와 같이 코드를 작성합니다.
...
import LottieView from 'lottie-react-native';
...
export default class BasicExample extends React.Component {
render() {
return (
<LottieView
source={require('./animation.json')}
autoPlay
loop
/>
);
}
}
...
애니메이션 파일에 이미지가 포함된 경우
어도비의 애프터이펙트(AEF)를 사용하여 애니메이션을 제작하다보면, 애니메이션에 이미지를 포함해야 하는 경우가 발생합니다.
이미지를 포함한 애니메이션을 lottie용으로 내보내면 아래와 같이 이미지가 포함된 data.json을 확인 할 수 있습니다.
// data.json
{
...
"assets": [
{
"id": "image_0",
"w": 588,
"h": 792,
"u": "images/",
"p": "main_character.jpg",
"e": 0
}
]
...
이미지가 포함된 애니메이션 파일은 보통의 파일과는 다르게 이미지 파일을 따로 추가해 주는 과정이 필요합니다.
- iOS
RN(React Native) 프로젝트 폴더에서 ios/[project name].xcworkspace(또는 ios/xcodeproj)를 선택하여 xcode를 실행합니다.

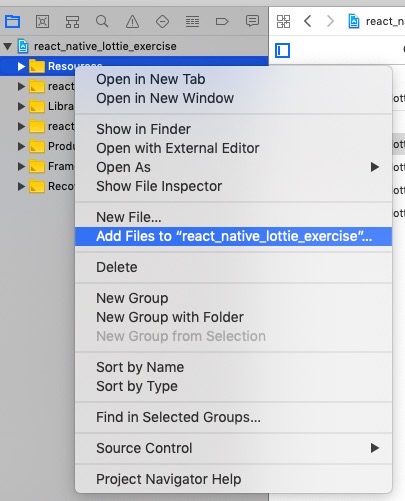
위와 같이 왼쪽 메뉴에서 프로젝트를 선택하고 Resources 폴더를 우클릭하여 Add Files to [project name]을 선택합니다.

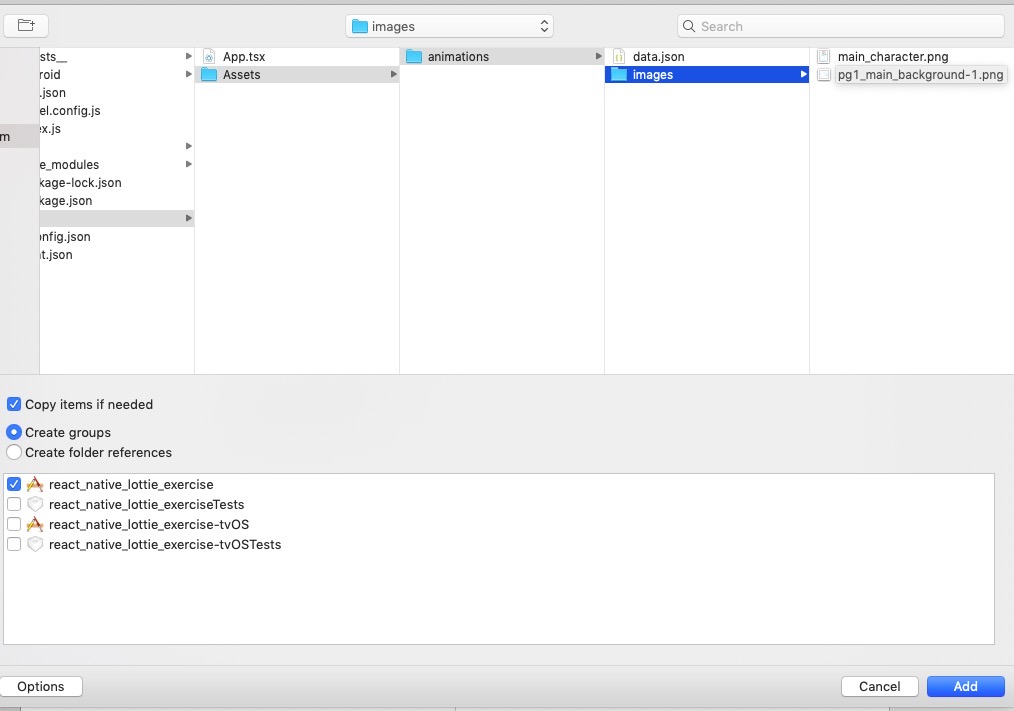
추가하고 싶은 파일을 선택하고, 하단에 Copy items if needed 옵션을 선택하고 추가합니다.
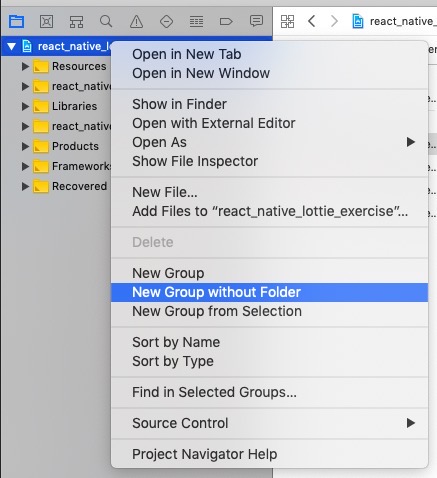
위와 같이 Resources 폴더가 보이지 않는 경우, 왼쪽 메뉴에서 프로젝트명을 우클릭한 후, New Group without Folder를 선택하고 추가된 그룹명을 Resources로 수정합니다.

- 안드로이드
안드로이드는 iOS보다 간단합니다. RN(React Native) 프로젝트의 android/app/src/main/assets에 애니메이션에 포함된 이미지를 넣을 폴더를 생성합니다. 여기에서는 images 폴더를 생성하였습니다. 그리고 해당 폴더에 이미지를 복사합니다. (android/app/src/main/assets/images)
복사를 완료하였다면, 아래와 같이 소스코드에 imageAssetsFolder={'images'}를 추가합니다.
<LottieView
source={require('./animation.json')}
autoPlay
loop
imageAssetsFolder={'images'}
/>
Git 저장소
애니메이션 파일에 이미지가 포함된 경우에 Lottie를 사용하는 방법에 관한 git 저장소(Repository)를 만들었습니다. 아래에 링크를 통해 예제를 확인하실 수 있습니다.
- git 저장소: react_native_lottie_exercise
에러 대응
(0.60 / iOS) ld: warning: Could not find or use auto-linked library
0.60에서 아래에 명령어로 iOS를 실행하면
react-native run-ios
아래와 같은 에러가 발생합니다.
ld: warning: Could not find or use auto-linked library ‘swiftCoreFoundation’
ld: warning: Could not find or use auto-linked library ‘swiftCompatibility50’
ld: warning: Could not find or use auto-linked library ‘swiftSwiftOnoneSupport’
ld: warning: Could not find or use auto-linked library ‘swiftObjectiveC’
ld: warning: Could not find or use auto-linked library ‘swiftQuartzCore’
ld: warning: Could not find or use auto-linked library ‘swiftCore’
ld: warning: Could not find or use auto-linked library ‘swiftCoreGraphics’
ld: warning: Could not find or use auto-linked library ‘swiftDispatch’
ld: warning: Could not find or use auto-linked library ‘swiftDarwin’
ld: warning: Could not find or use auto-linked library ‘swiftUIKit’
ld: warning: Could not find or use auto-linked library ‘swiftCompatibilityDynamicReplacements’
ld: warning: Could not find or use auto-linked library ‘swiftCoreImage’
ld: warning: Could not find or use auto-linked library ‘swiftFoundation’
ld: warning: Could not find or use auto-linked library ‘swiftMetal’
이를 해결하기 위해 /ios/[project name].xcworkspace 파일을 실행시켜 Xcode를 실행시킵니다.

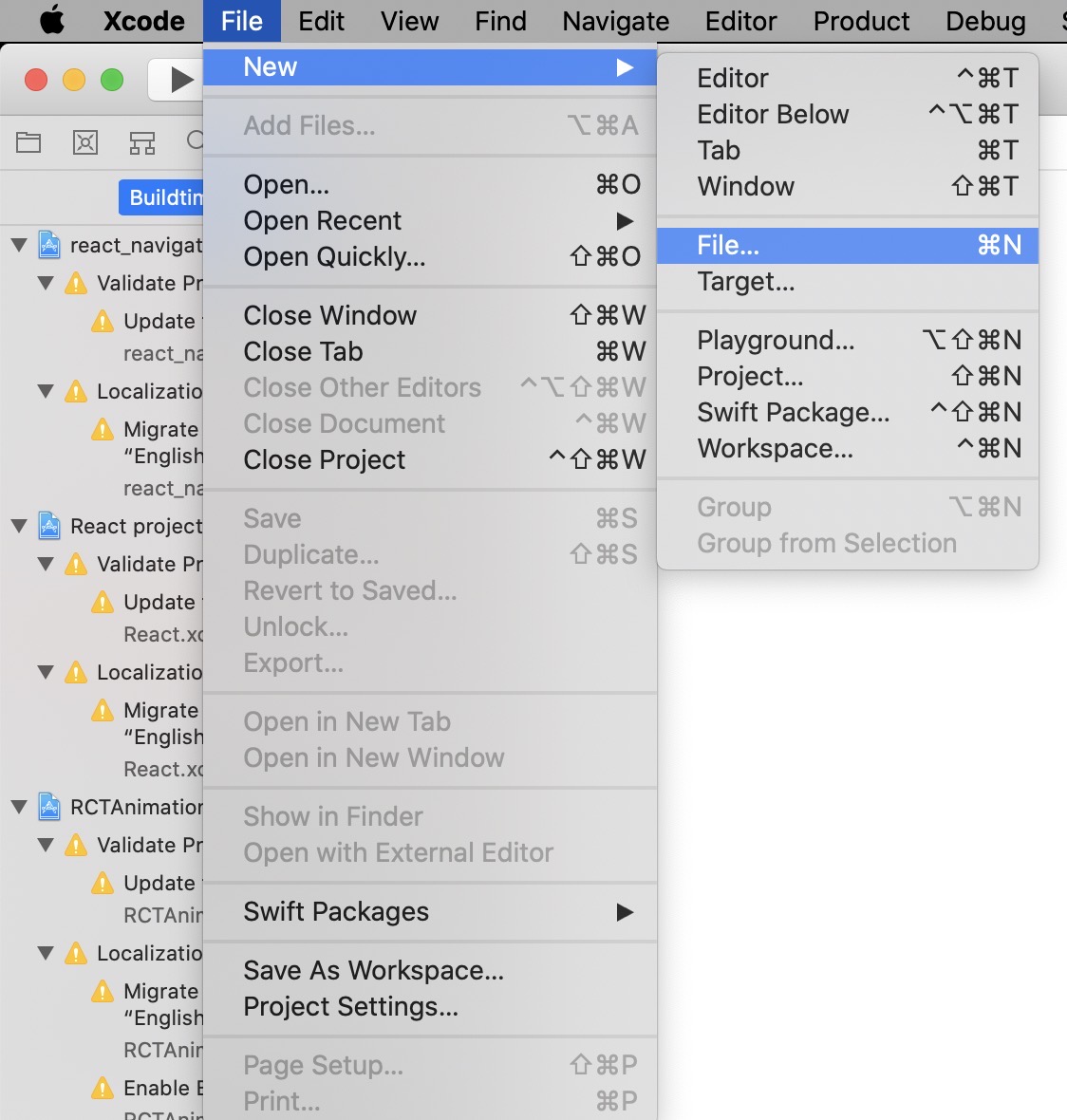
위의 그림과 같이 File > New > File...을 선택합니다.

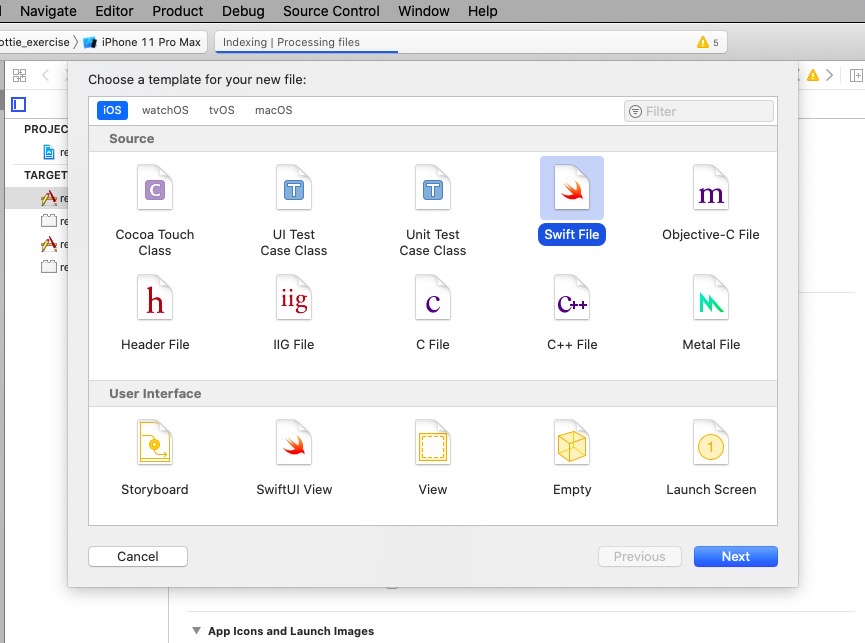
위에 그림과 같이 Swift File을 선택하고 오른쪽 하단의 Next 버튼을 선택합니다.

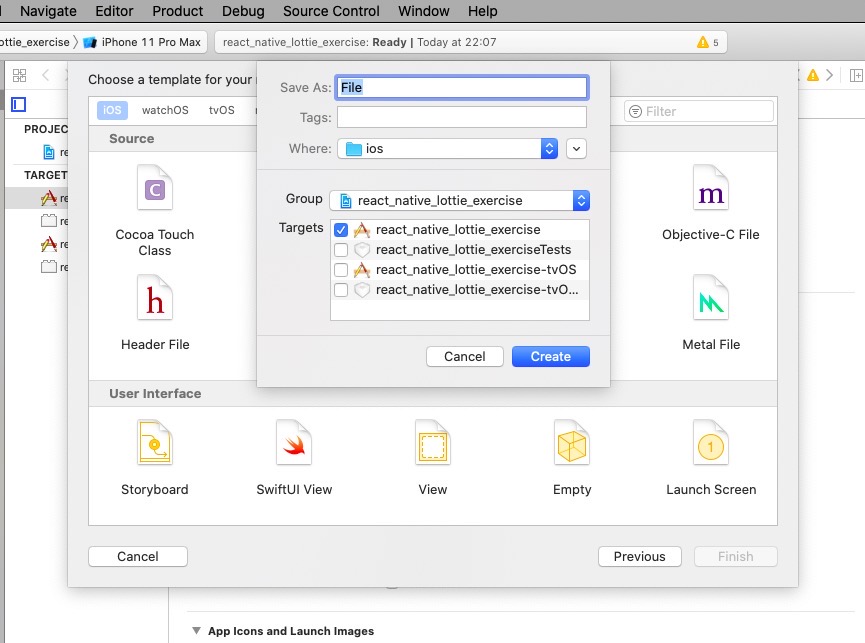
위와 같이 새 파일을 생성하는 화면이 나오면 오른쪽 하단의 Create 버튼을 선택합니다.

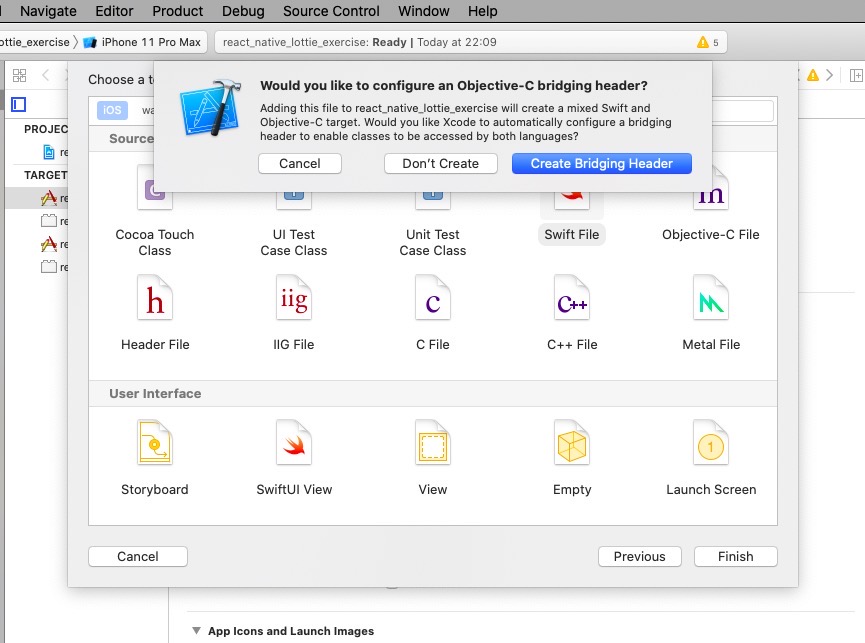
위와 같은 화면이 나오면 오른쪽 하단의 Create Bridging Header를 선택합니다.
그리고 아래에 명령어를 실행하여 기존에 실행한 프로젝트를 iOS 시뮬레이터에서 삭제합니다.
rm -rf ~/Library/Developer/Xcode/DerivedData/*
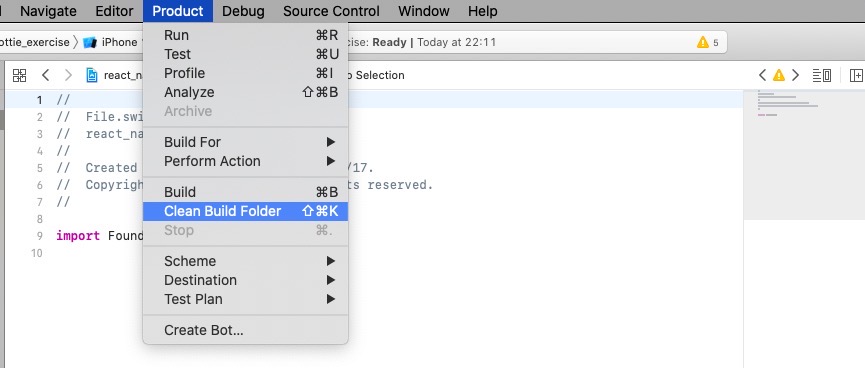
마지막으로 아래와 같이 Product > Clean Build Folder를 선택합니다.

이제 아래에 명령어를 실행하여 iOS를 실행합니다.
react-native run-ios
error: Cycle in dependencies between targets
RN(React Native) 프로젝트에 react-native-lottie를 구현해서 잘 사용하다가 다른 라이브러리를 설치하고 빌드할 때, 아래와 같은 에러가 발생하였다.
Build system information
error: Cycle in dependencies between targets 'LottieLibraryIOS' and 'LottieReactNative'; building could produce unreliable results.
Cycle path: LottieLibraryIOS → LottieReactNative → LottieLibraryIOS
Cycle details:
...
RN(React Native) 프로젝트의 Pods 폴더나 node_modules를 지우고 다시 설치해도 계속 문제가 발생하였다.
아래에서 설명하는 방법으로 제 RN(React Native) 프로젝트는 정상적으로 빌드가 되었습니다. 다른 분들도 저와 같은 문제가 있으시면 아래에 방법을 한번 시도해 보시기 바랍니다.
RN(React Native) 프로젝트의 ios/[project_name].xcworkspace 파일을 실행하여 xcode를 실행합니다.

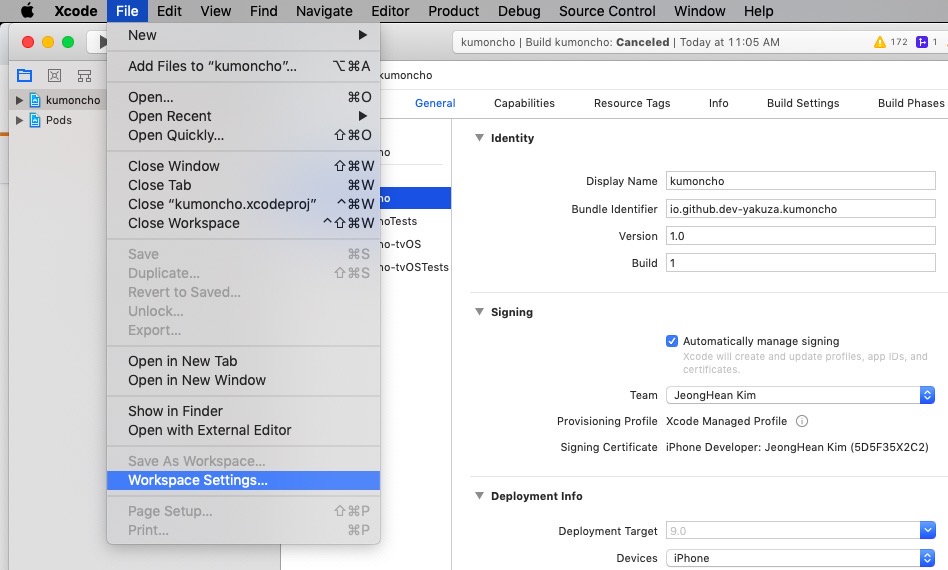
xcode가 실행되면 위와 같이 File > Workspace Settings...를 선택합니다.

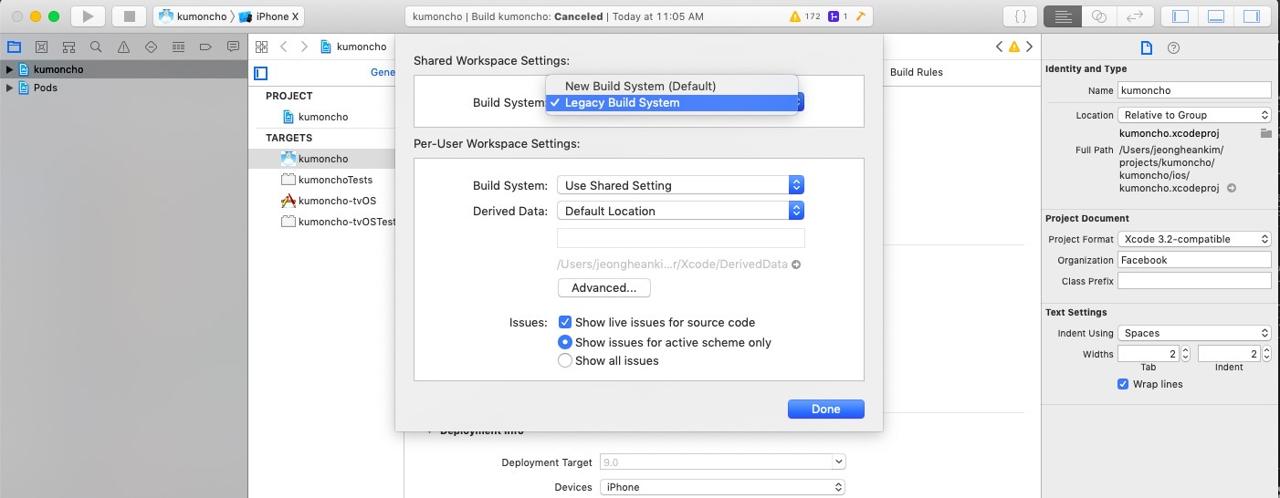
위와 같이 빌드 시스템(Build System)을 New Build System (Default) 에서 Legacy Build System으로 변경합니다.
저의 경우는 위와 같이 빌드 시스템(Build System)을 변경한 후 RN(React Native)를 빌드하면 정상적으로 빌드되는 것을 확인하였습니다. 다른 분들도 이 방법으로 해결이 되었으면 좋겠습니다.
안드로이드 빌드 에러
안드로이드에서 빌드하다 보면 아래와 같은 에러가 발생할 경우가 있습니다.
Execution failed for task ':app:transformClassesWithDexBuilderForDevDebug'.
이 경우, RN(React Native) 프로젝트 폴더의 android/app/build.gradle를 열고 아래와 같이 수정합니다.
android{
...
configurations.all {
resolutionStrategy {
force 'com.airbnb.android:lottie:2.5.5'
}
}
}
완료
이것으로 RN(React Native)에 lottie를 이용하여 마이크로 인터렉션(Micro-interactions)을 구현했습니다. 간단하죠? lottie로 애니메이션을 적용하는 것보다 애니메이션을 만드는게 더 힘들거 같습니다. 저는 애프터 이펙트(After Effects)를 사용할지 모르기 때문에 https://lottiefiles.com/ 사이트를 이용하고 있습니다. lottie를 이용하여 여러분도 여러분의 앱에 재미있는 마이크로 인터렉션(Micro-interactions) 적용해 보세요.
참고
- lottie 공식 사이트: https://airbnb.design/lottie/
제 블로그가 도움이 되셨나요? 하단의 댓글을 달아주시면 저에게 큰 힘이 됩니다!
앱 홍보
Deku가 개발한 앱을 한번 사용해보세요.Deku가 개발한 앱은 Flutter로 개발되었습니다.관심있으신 분들은 앱을 다운로드하여 사용해 주시면 정말 감사하겠습니다.















![[심통]현장에서 바로 써먹는 리액트 with 타입스크립트 : 리액트와 스토리북으로 배우는 컴포넌트 주도 개발, 심통](https://img1c.coupangcdn.com/image/affiliate/banner/7cba8cb0601eebaf88a17a0c3cf65a63@2x.jpg)