목차
개요
React Native 프로젝트에서 Firebase의 Admob을 사용하기 위해 react-native-firebase를 사용하는 방법에 대해서 알아보려고 합니다.
- react-native-firebase(V6): https://rnfirebase.io/
이 블로그는 시리즈로 제작되어있습니다. 다른 내용을 확인하고 싶으신 분들은 아래에 블로그 리스트를 참고하시기 바랍니다.
- react-native-firebase V6 설치
- react-native-firebase V6 Crashlytics
- react-native-firebase V6 Admob
react-native-firebase의 이전 버전(V5)을 사용하는 방법에 대해서는 아래에 블로그 리스트를 참고하시기 바랍니다.
react-native-firebase 설치 및 준비
아래에 블로그를 참고하여 react-native-firebase를 설치하고, Firebase 프로젝트를 생성합니다.
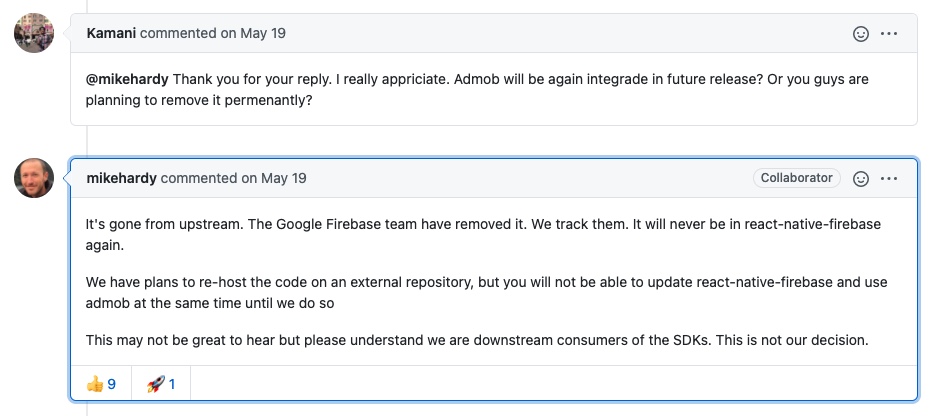
Firebase SDK에서 Admob을 더이상 지원하지 않습니다. 따라서 최신 react-native-firebase를 사용하면 Admob을 사용할 수 없습니다.

따라서 Admob을 사용하려면 react-native-firebase의 v11.5.0을 사용하시기 바랍니다.
npm install --save @react-native-firebase/[email protected]
Admob 설정
React Native 프로젝트에서 Admob을 사용하기 위해서는, Admob 서비스를 이용할 필요가 있습니다.
구글 애드몹 가입
구글 애드몹(Google admob) 사이트로 이동하여 회원가입을 합니다. 일반적인 회원가입/로그인 절차임으로 설명을 생략합니다.
- 구글 애드몹(Google admob) 사이트: https://www.google.com/admob/
Admob 생성
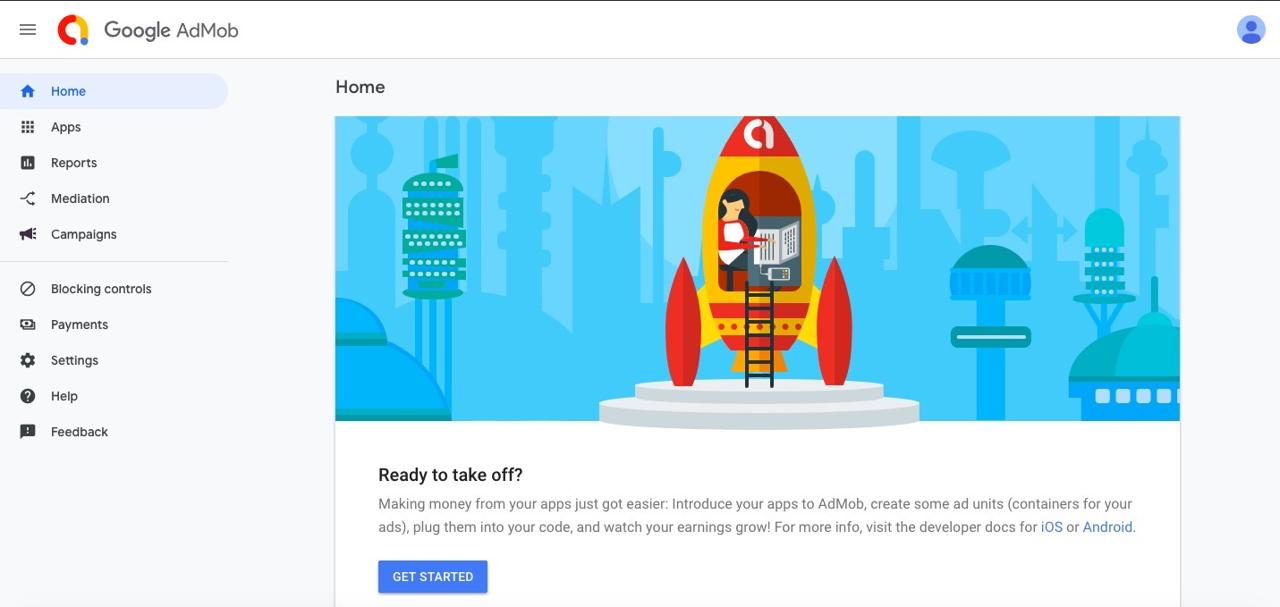
구글 애드몹(Google admob) 사용법에 대해서 알아봅니다. 구글 애드몹(Google admob)을 사용하기 위해 구글 애드몹(Google admob) 사이트에 회원가입을 하고 로그인을 하면 아래와 같은 화면을 볼 수 있습니다.

하단에 있는 GET STARTED 버튼을 눌러 구글 애드몹(Google Admob)에 사용을 시작합니다.

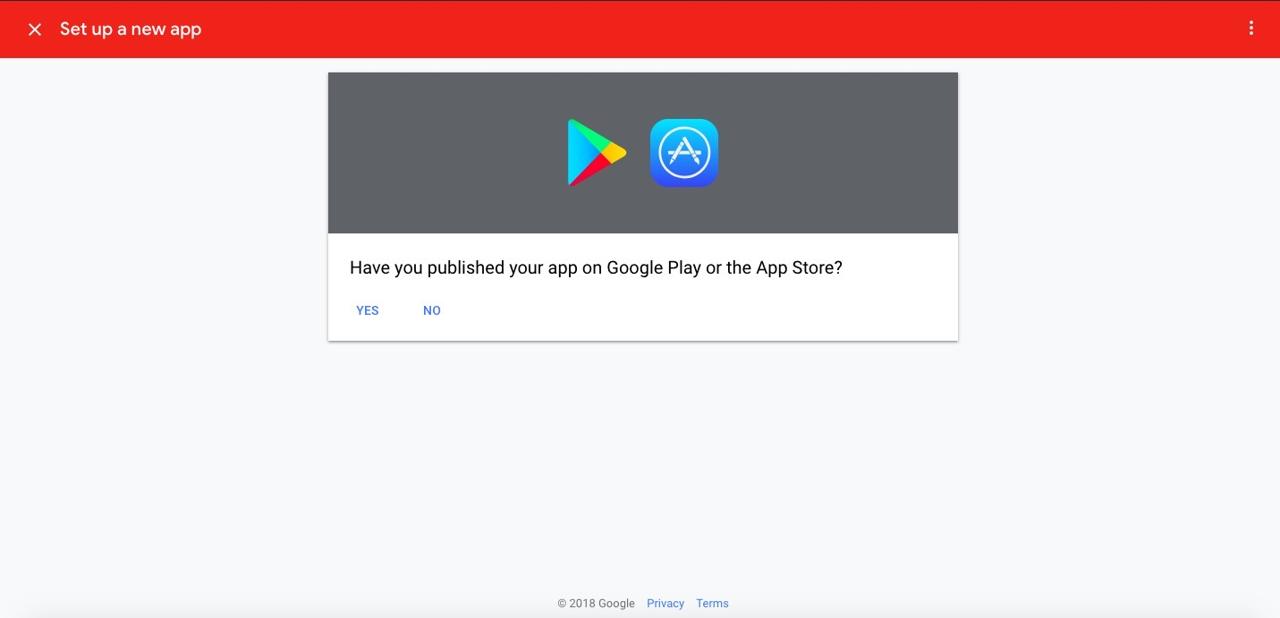
이미 앱이 마켓에 등록되어있는지 여부를 선택합니다. 우리는 아직 앱을 등록하지 않은 상태이므로 NO를 선택합니다.

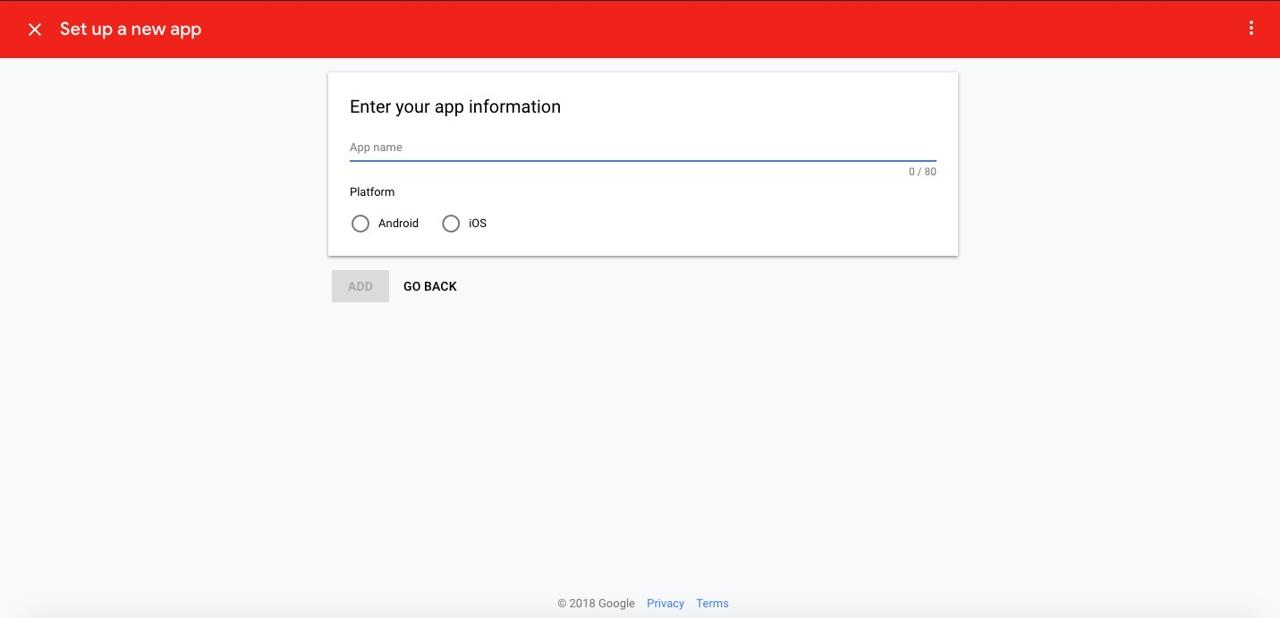
구글 애드몹(Google admob)을 사용하기 위해 앱 이름을 작성하고 사용할 플랫폼을 선택합니다. 우리는 우선 iOS를 선택하여 진행하겠습니다.

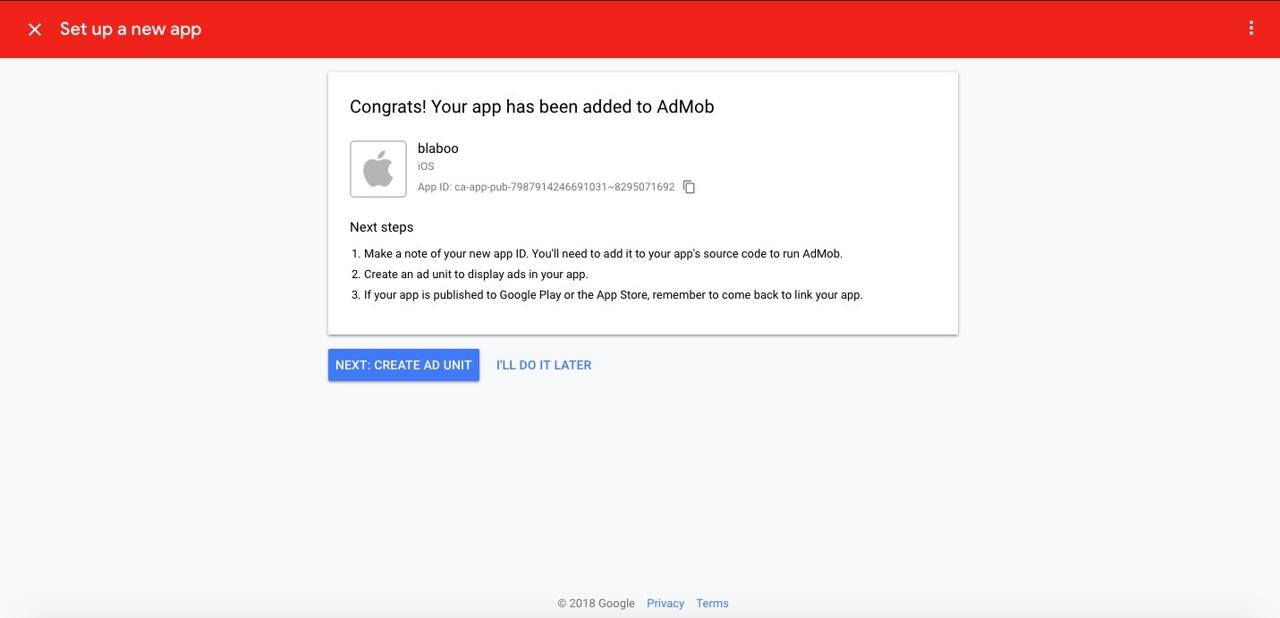
구글 애드몹(Google admob) 등록이 완료되었습니다. 친절하게 하단에 다음 단계에 대한 설명이 잘 나와있습니다.
- react-native-admob을 설정할때 필요한
App ID를 복사해둡니다. - 광고 타입(ad unit)을 구글 애드몹(Google admob)에서 설정합니다.
- 앱을 앱스토어에 등록하면 구글 애드몹(Google Admob)에서 연결해줘야합니다.
하단에 있는 NEXT: CREATE AD UNIT을 눌러 광고 타입 설정화면으로 이동합니다.

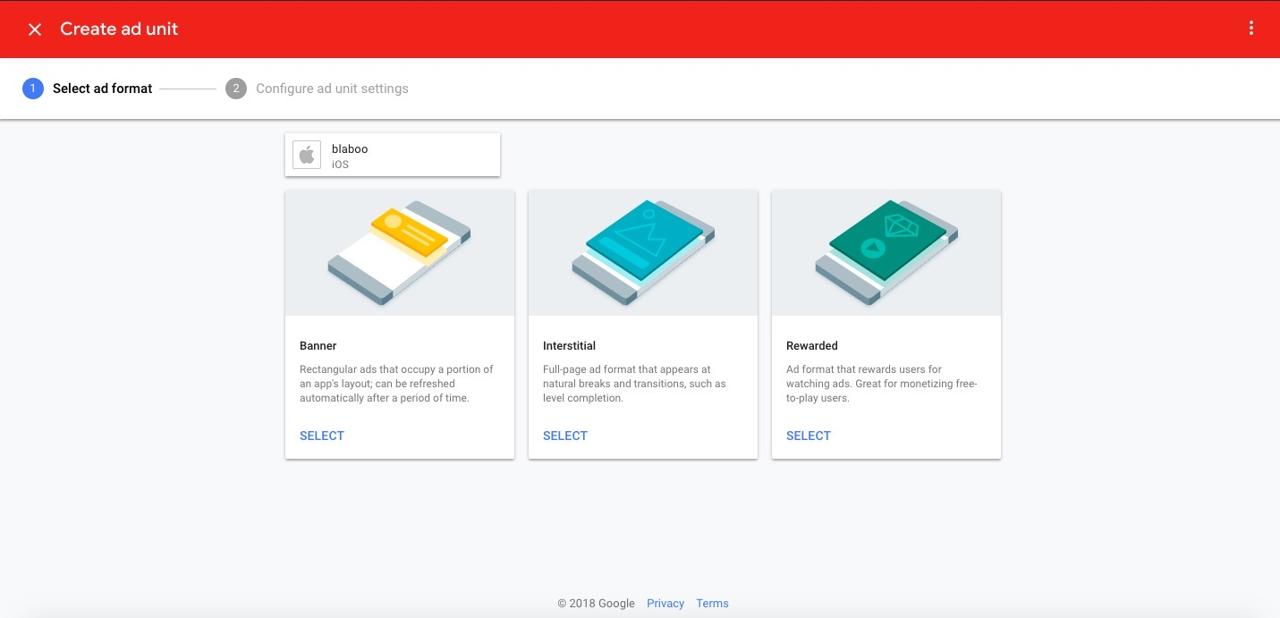
우리는 일단 배너 광고 사용해 보겠습니다. Banner의 하단에 SELECT버튼을 선택합니다.

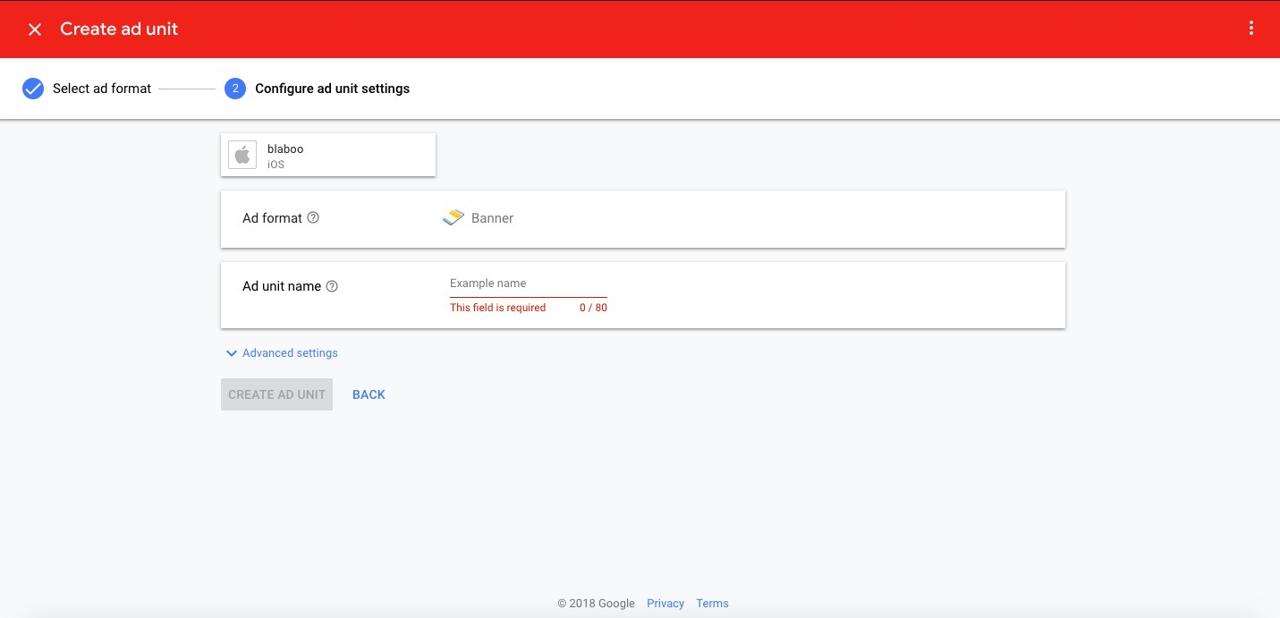
해당 배너의 이름을 설정합니다. 구글 애드몹(Google admob) 서비스에서 해당 배너를 쉽게 찾기 위한 이름이므로 자신이 쉽게 인식할 수 있는 이름을 설정합니다. 입력을 완료했으면 CREATE AD UNIT 버튼을 눌러 설정을 끝냅니다.

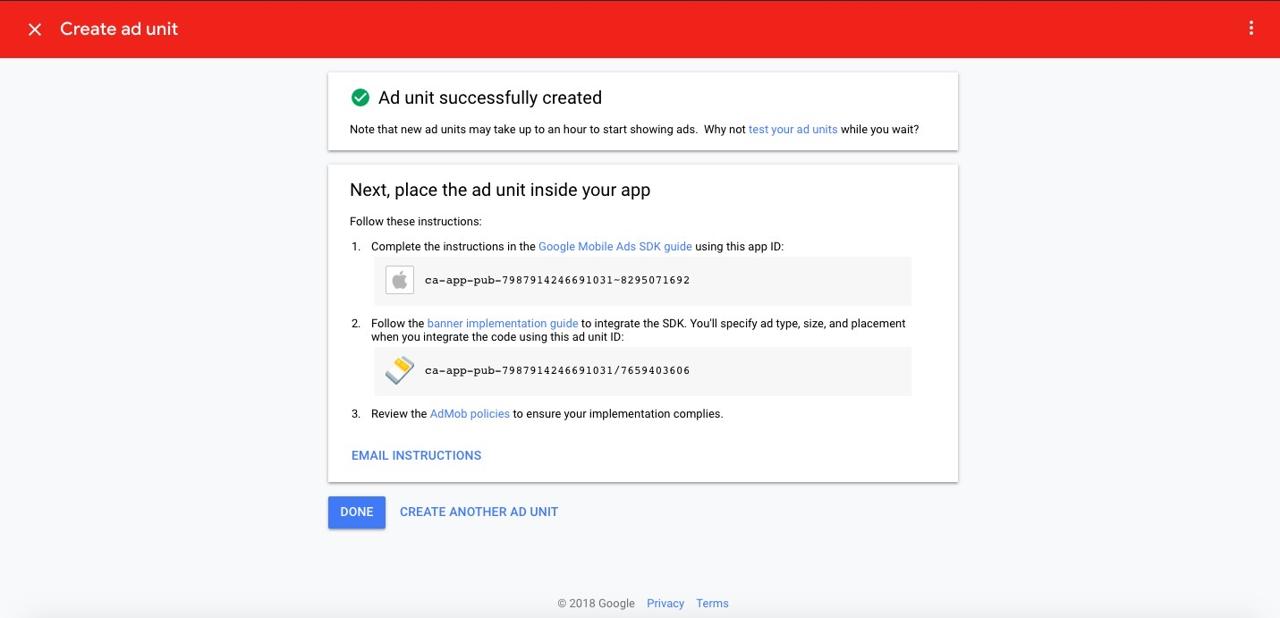
구글 애드몹(Google admob)의 배너 설정을 완료했습니다. 다시 나온 App ID와 배너의 Ad Unit ID를 잘 복사해 둡니다.
안드로이드도 위와 같은 방식으로 배너 광고를 생성하여 App ID와 Ad Unit ID를 생성합니다.
라이브러리 설치
아래에 명령어를 사용하여 react-native-firebase의 Admob를 설치합니다.
npm install --save @react-native-firebase/admob
Admob ID 설정
React Native 프로젝트의 루트 폴더에 firebase.json 파일을 만들고, Admob에서 만든 App ID를 설정합니다.
{
"react-native": {
"admob_android_app_id": "ca-app-pub-xxxxxxxx~xxxxxxxx",
"admob_ios_app_id": "ca-app-pub-xxxxxxxx~xxxxxxxx"
}
}
iOS를 사용하시는 분들은 아래에 명령어를 실행합니다.
# cd ios
pod install
Javascript
이제 React Native에서 Admob을 사용하기 위한 소스코드를 살펴보도록 하겠습니다.
광고 설정
Admob에 광고를 요청하기 전에, 어떤 광고를 받고 싶은지 타겟 고객 기반으로 설정할 필요가 있습니다. 광고를 요청하기 전에 아래와 같이 광고를 설정합니다.
import admob, { MaxAdContentRating } from '@react-native-firebase/admob';
admob()
.setRequestConfiguration({
maxAdContentRating: MaxAdContentRating.PG,
tagForChildDirectedTreatment: true,
tagForUnderAgeOfConsent: true,
})
.then(() => {
// Request config successfully set!
});
- maxAdContentRating: Admob의 광고 등급을 설정합니다.
- G: 전체 관람가
- PG: 보호자 감독 요망
- T: 청소년 이상 관람가
- MA: 청소년 관람 불가
- tagForChildDirectedTreatment: 앱이 어린이용인 경우 true를 설정합니다.
- tagForUnderAgeOfConsent: 앱이 성인 이하를 대상으로 하는 경우 true를 설정합니다.
이렇게 설정을 한 후, 앱에서 광고를 요청합니다.
Banner 광고
배너 광고를 사용하기 위해서는 아래와 같은 소스 코드를 이용합니다.
import React from 'react';
import { BannerAd, BannerAdSize, TestIds } from '@react-native-firebase/admob';
const adUnitId = __DEV__ ? TestIds.BANNER : 'ca-app-pub-xxxxxxxxxxxxx/yyyyyyyyyyyyyy';
function App() {
return (
<BannerAd
unitId={adUnitId}
size={BannerAdSize.FULL_BANNER}
requestOptions={{
requestNonPersonalizedAdsOnly: true,
}}
/>
);
}
예제 소스
제가 사용하고 있는 배너 광고 예제 소스입니다. 참고가 되면 좋겠습니다.
import React, { useState, useEffect } from 'react';
import admob, {
MaxAdContentRating,
BannerAd,
BannerAdSize,
TestIds,
} from '@react-native-firebase/admob';
import Styled from 'styled-components/native';
import ENV from '~/ENV';
interface StyledProp {
isRectangleBanner?: boolean;
}
const Container = Styled.SafeAreaView`
background-color: #F4F5F8;
`;
const Contents = Styled.View`
width: 100%;
height: ${(props: StyledProp): string => (props.isRectangleBanner ? '100%' : '70px')};
justify-content: center;
align-items: center;
`;
interface Props {
size?: 'MEDIUM_RECTANGLE';
}
const BannerContainer = ({ size }: Props): JSX.Element => {
const [showBanner, setShowBanner] = useState<boolean>(false);
let hideBannerTimer: NodeJS.Timeout | undefined = undefined;
let showBannerTimer: NodeJS.Timeout | undefined = undefined;
const clearHideBannerTimer = (): void => {
if (hideBannerTimer) {
clearTimeout(hideBannerTimer);
hideBannerTimer = undefined;
}
};
const clearShowBannerTimer = (): void => {
if (showBannerTimer) {
clearTimeout(showBannerTimer);
showBannerTimer = undefined;
}
};
useEffect(() => {
admob()
.setRequestConfiguration({
maxAdContentRating: MaxAdContentRating.PG,
tagForChildDirectedTreatment: false,
tagForUnderAgeOfConsent: true,
})
.then(() => {
setShowBanner(true);
});
return (): void => {
clearHideBannerTimer();
clearShowBannerTimer();
};
}, []);
const adUnitID = __DEV__ ? TestIds.BANNER : ENV.adUnitID;
const bannerSize = size ? size : BannerAdSize.SMART_BANNER;
return (
<Container>
<Contents isRectangleBanner={bannerSize === 'MEDIUM_RECTANGLE'}>
{showBanner && (
<BannerAd
unitId={adUnitID}
size={bannerSize}
requestOptions={{
requestNonPersonalizedAdsOnly: true,
}}
onAdLoaded={(): void => {
console.log('Advert loaded');
clearHideBannerTimer();
hideBannerTimer = setTimeout(() => {
setShowBanner(false);
clearShowBannerTimer();
showBannerTimer = setTimeout(() => {
setShowBanner(true);
}, 600);
}, 30000);
}}
onAdFailedToLoad={(error: any): void => {
console.log('Advert fail');
console.log(error.code);
console.log(error.message);
setShowBanner(false);
setTimeout(() => {
setShowBanner(true);
}, 3000);
}}
/>
)}
</Contents>
</Container>
);
};
export default BannerContainer;
완료
이것으로 React Native에 Admob을 표시하기 위해서, react-native-firebase를 사용하는 방법에 대해서 알아보았습니다. 다른 광고를 사용하게 되면 해당 내용을 추가하도록 하겠습니다.
제 블로그가 도움이 되셨나요? 하단의 댓글을 달아주시면 저에게 큰 힘이 됩니다!
앱 홍보
Deku가 개발한 앱을 한번 사용해보세요.Deku가 개발한 앱은 Flutter로 개발되었습니다.관심있으신 분들은 앱을 다운로드하여 사용해 주시면 정말 감사하겠습니다.















![[심통]현장에서 바로 써먹는 리액트 with 타입스크립트 : 리액트와 스토리북으로 배우는 컴포넌트 주도 개발, 심통](https://img1c.coupangcdn.com/image/affiliate/banner/7cba8cb0601eebaf88a17a0c3cf65a63@2x.jpg)