개요
이전 블로그(iOS App crash 분석)에서 앱 심사 거부(reject)에 첨부된 App crash log를 분석해 보았습니다. 하지만 심사중이 아니라 사용자가 사용하고 있는 환경에서 crash가 발생하면 알수가 없습니다. 그래서 파이어베이스(Firebase)의 Crashlytics를 사용해 앱 crash를 수집하고 분석해 보도록 하겠습니다. 이 블로그에서는 react-native-firebase 라이브러리를 사용할 예정입니다. react-native-firebase 라이브러리 설치 및 설정은 이전 블로그를 확인해 주세요.
iOS 설정
파이어베이스(Firebase)의 Crashlytics를 사용하기 위해 react-native-firebase를 설정하겠습니다.
파이어베이스(Firebase) 설정
아래에 링크를 눌러 파이어베이스 콘솔(Firebase Console)로 이동하고 자신의 프로젝트를 선택합니다.
- 파이어베이스 콘솔(Firebase Console): https://console.firebase.google.com/
왼쪽 메뉴에서 Crashlytics를 선택합니다.

위와 같은 화면이 보인다면, Set up Crashlytics를 선택합니다.

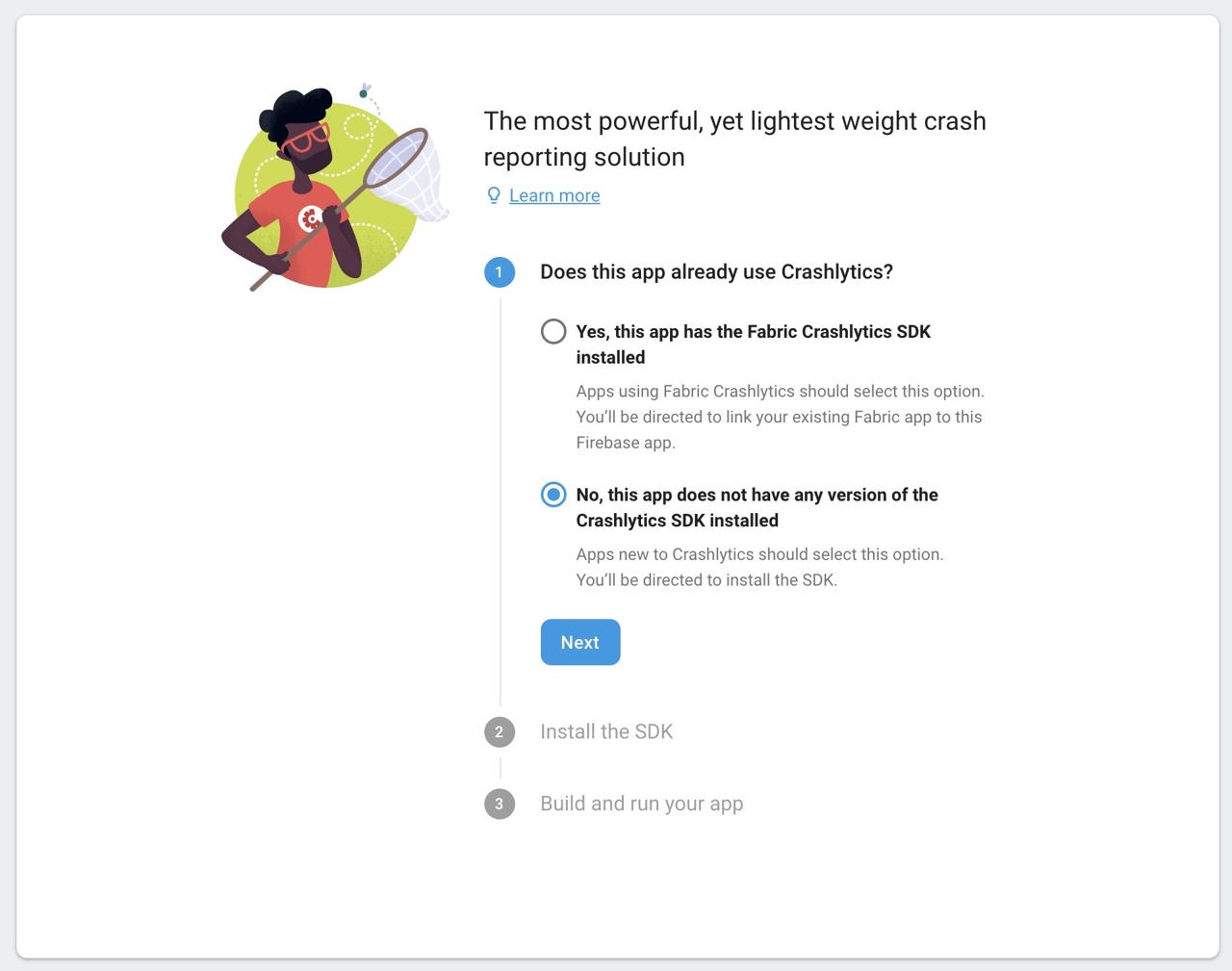
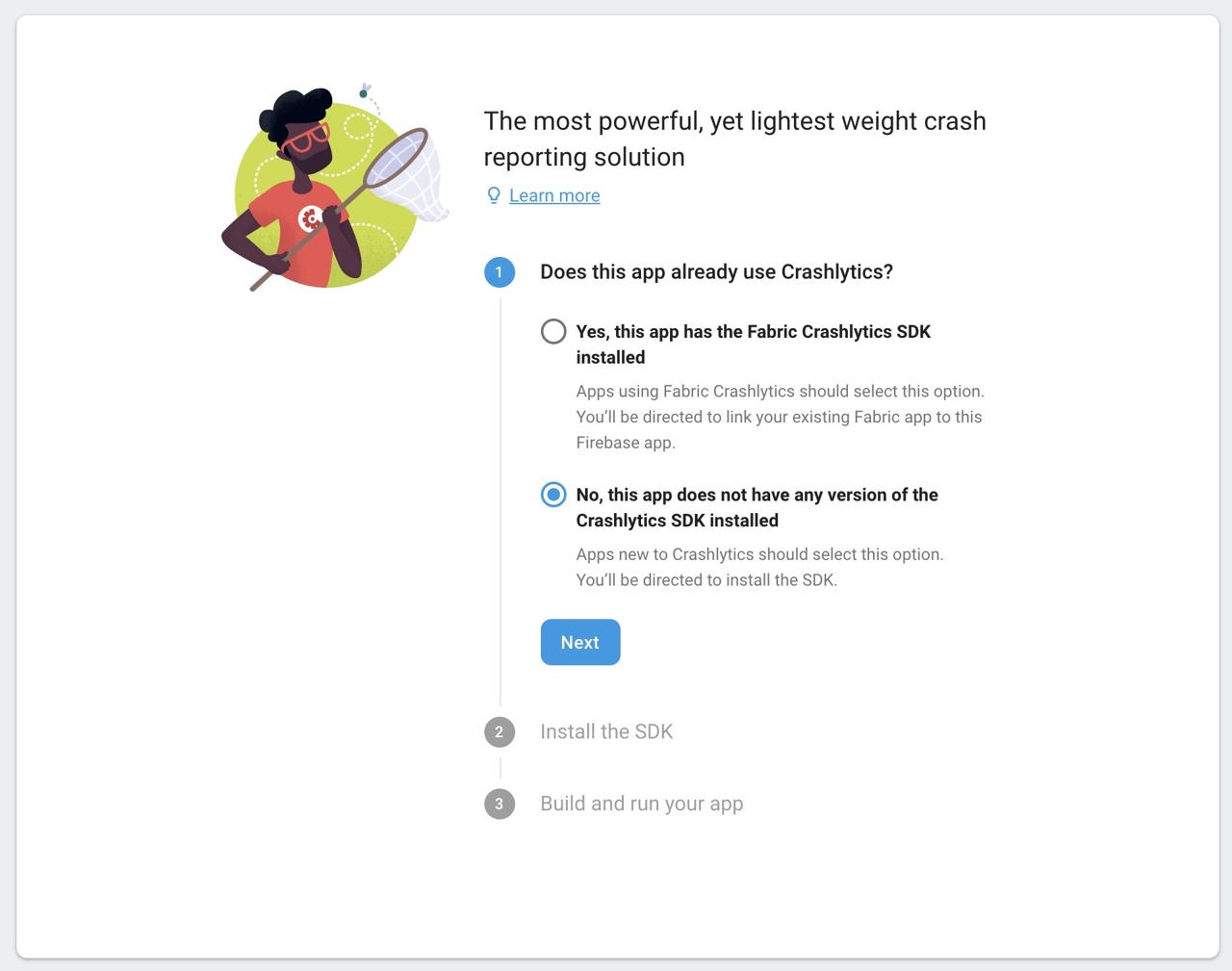
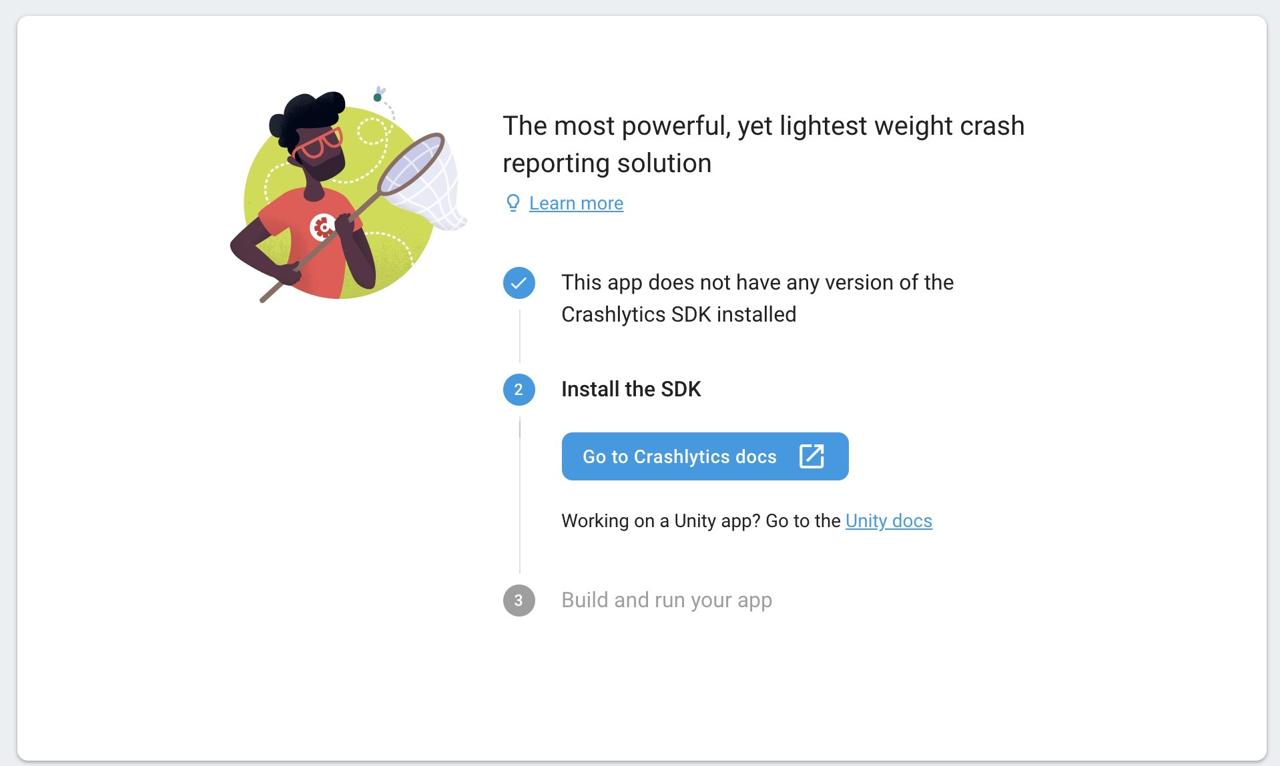
위와 같은 화면이 보이면 No, this app does not have any version of the Crashlytics SDK installed를 선택하고 Next를 선택합니다.

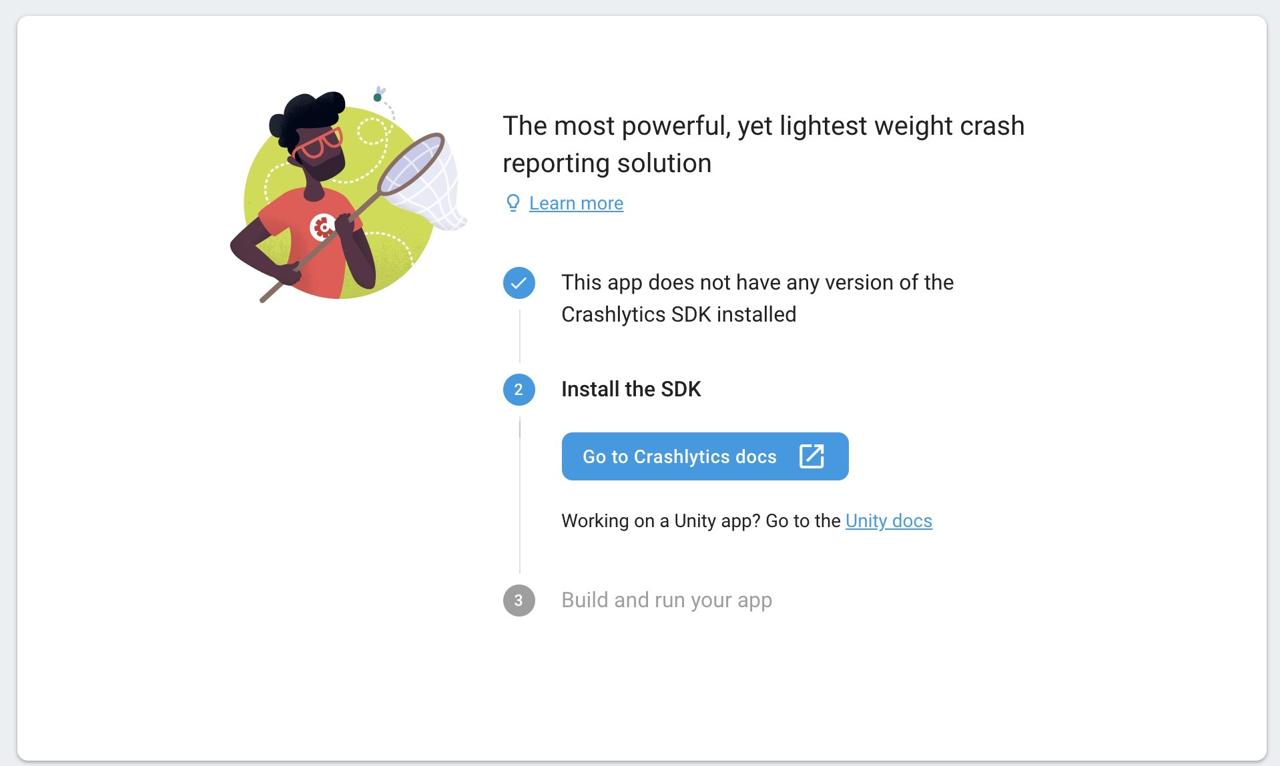
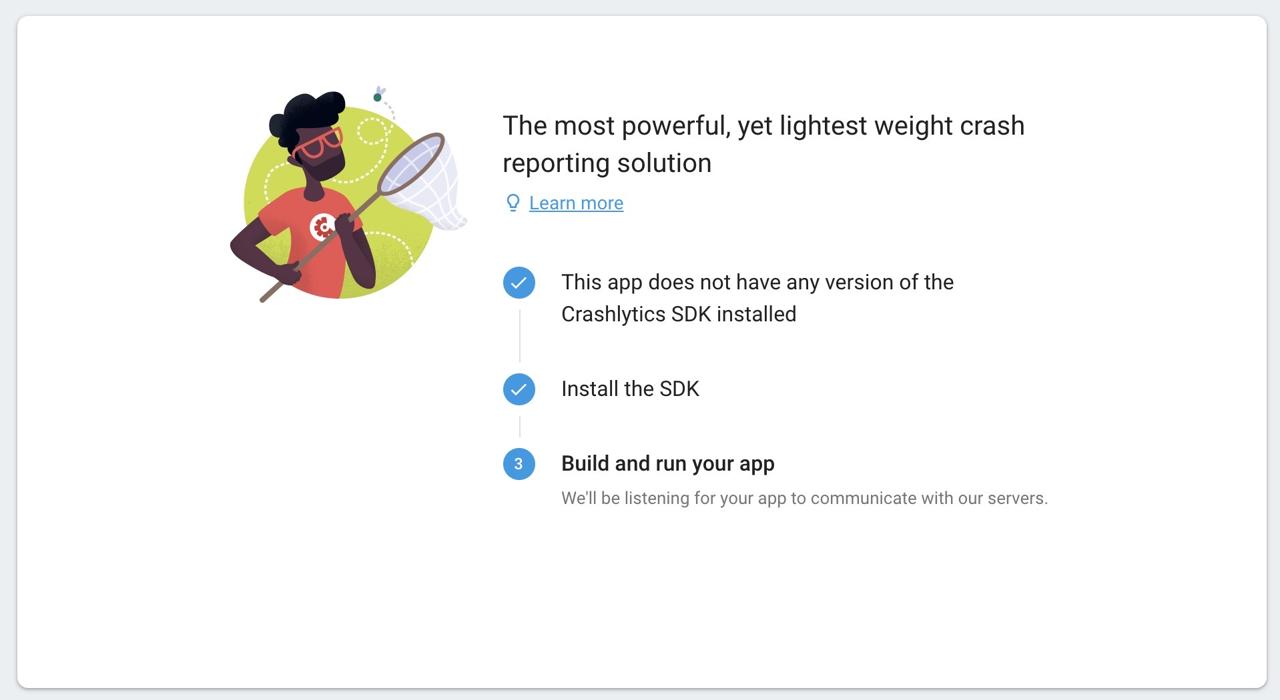
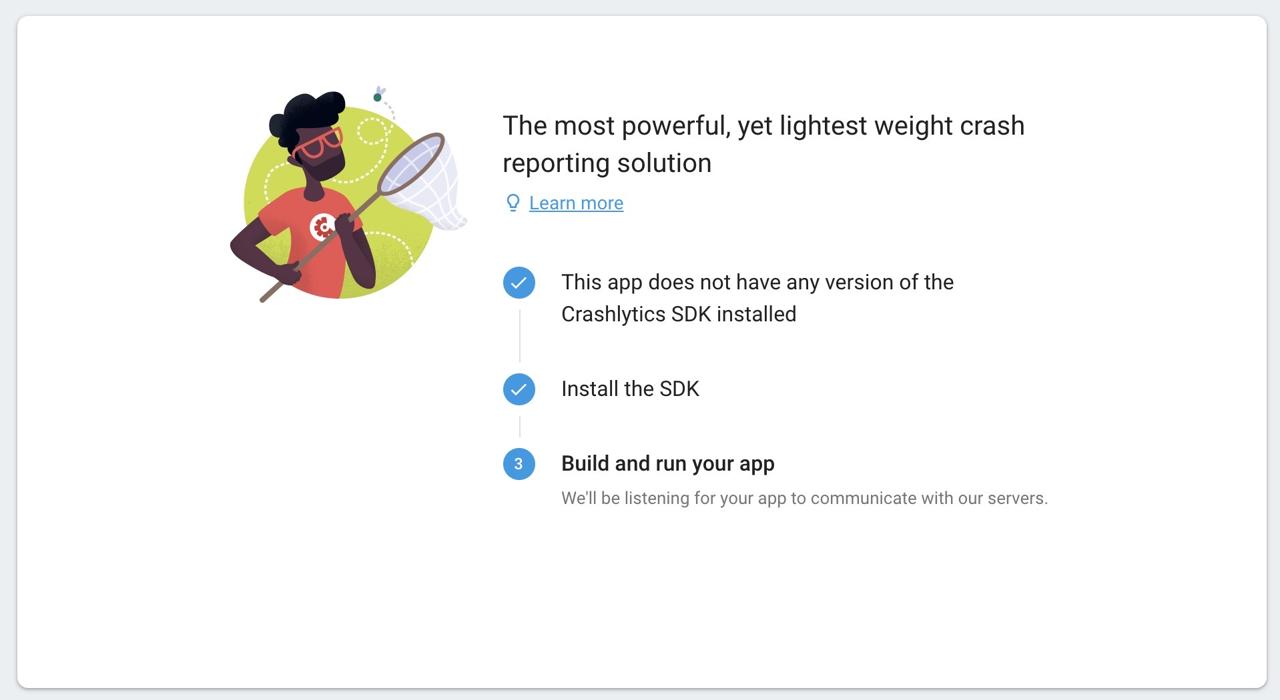
위와 같은 화면이 보인다면 Go to Crashlytics docs를 선택합니다. 그러면 새 창에 Crashlytics를 설치하는 방법에 대한 사이트가 열립니다. 그 사이트는 창을 닫아줍니다. 다시 파이어베이스 콘솔(Firebase Console)로 돌아오면 아래와 같은 화면이 보입니다.

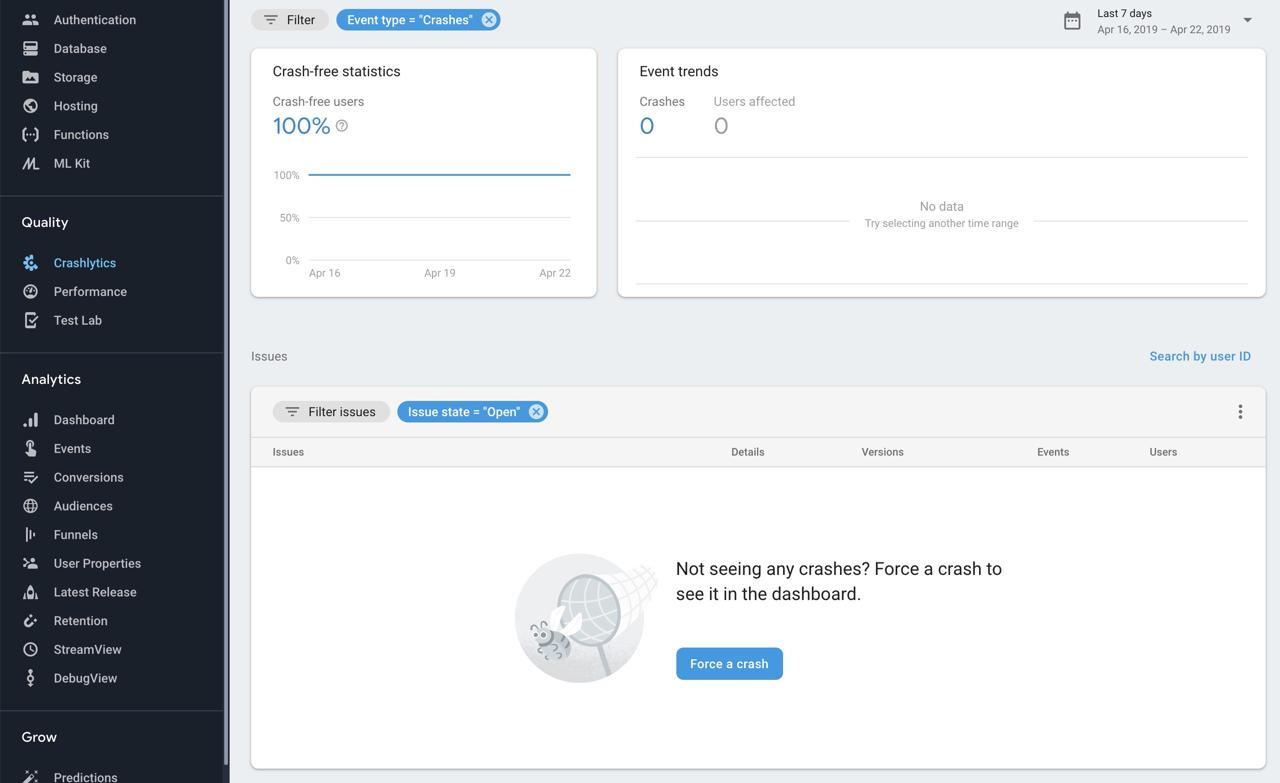
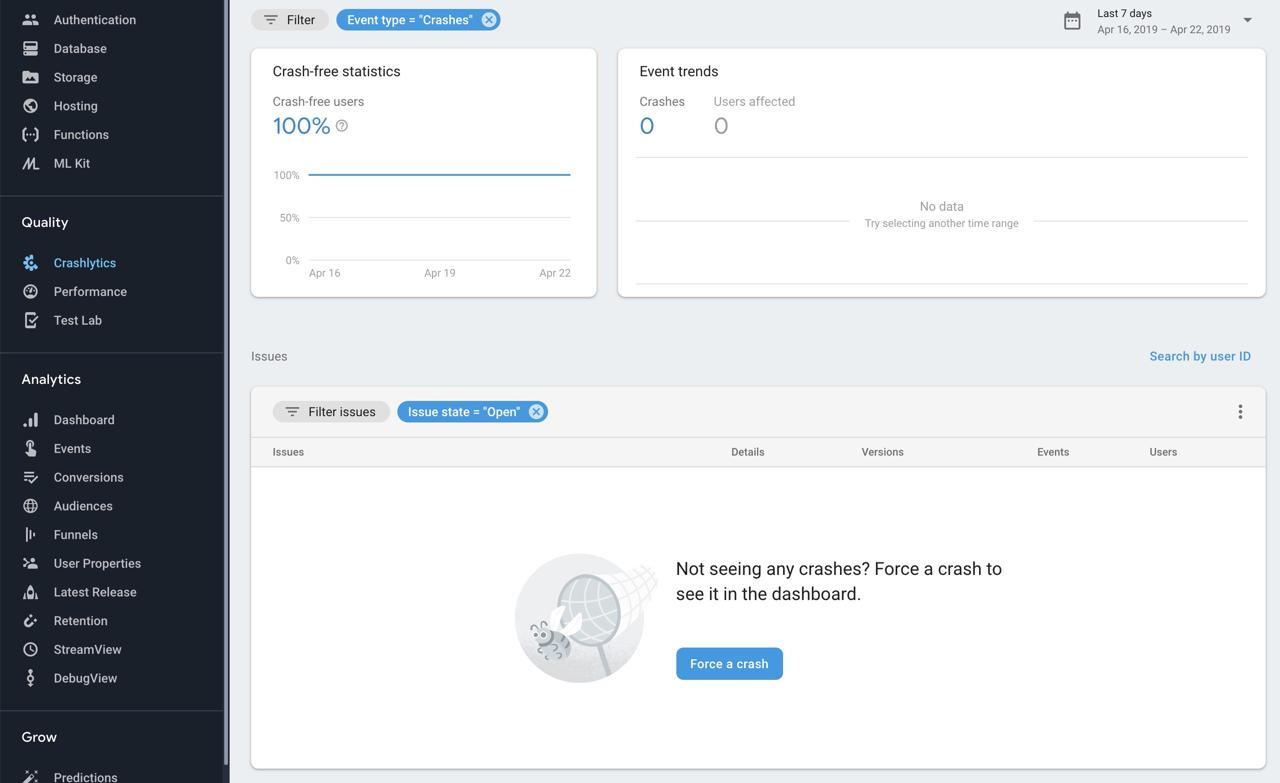
이 상태에서 아래에 내용을 진행합니다. 앱에 설정을 먼저 하신 분들은 이 화면까지 진행하신 후, Crashlytics가 설정된 상태에서 시뮬레이터를 실행합니다. 그러면 아래와 같이 대시보드가 성공적으로 보입니다.

필요한 라이브러리 설정 및 설치
iOS에 필요한 라이브러리를 아래와 같이 Podfile에 추가합니다.
...
pod 'Firebase/Core'
pod 'Firebase/AdMob'
pod 'Fabric'
pod 'Crashlytics'
...
추가한 라이브러리를 아래에 pod 명령어로 설치합니다.
# cd ios
pod install
# pod update
Crashlytics 실행 스크립트 추가
파이어베이스(Firebase)의 Crashlytics를 사용하기 위해 Crashlytics 실행 스크립트를 추가해야 합니다.
RN(react native) 프로젝트 폴더에서 ios/[AppName].xcworkspace를 선택하여 Xcode를 실행합니다.

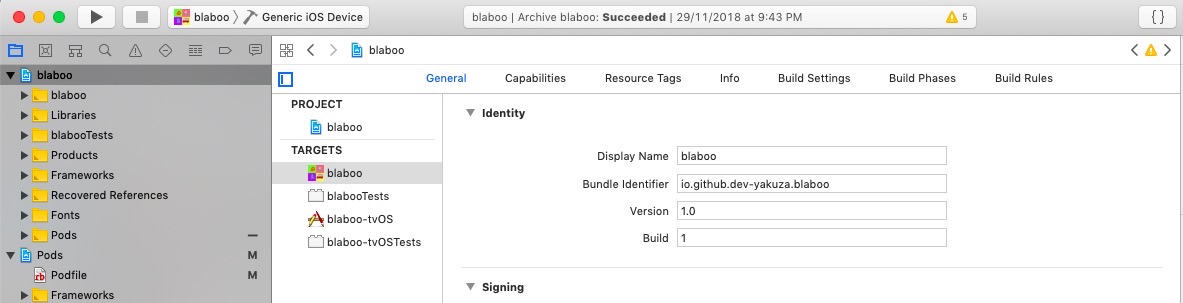
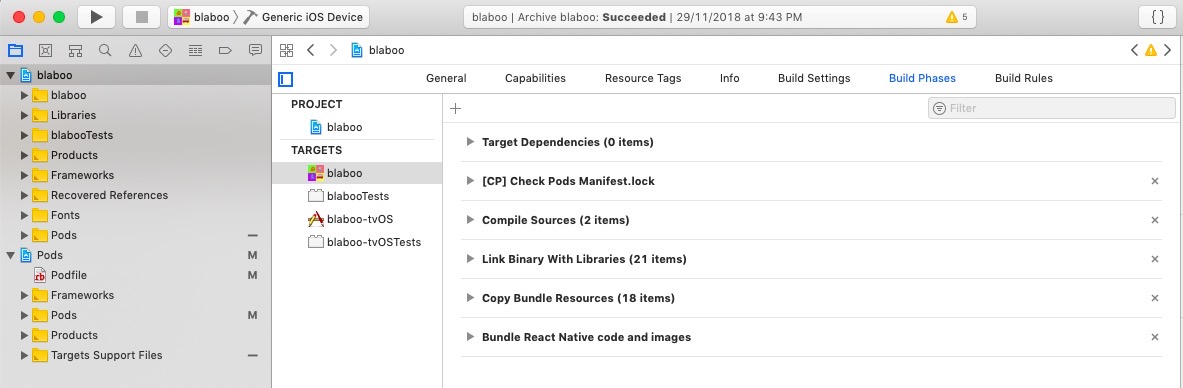
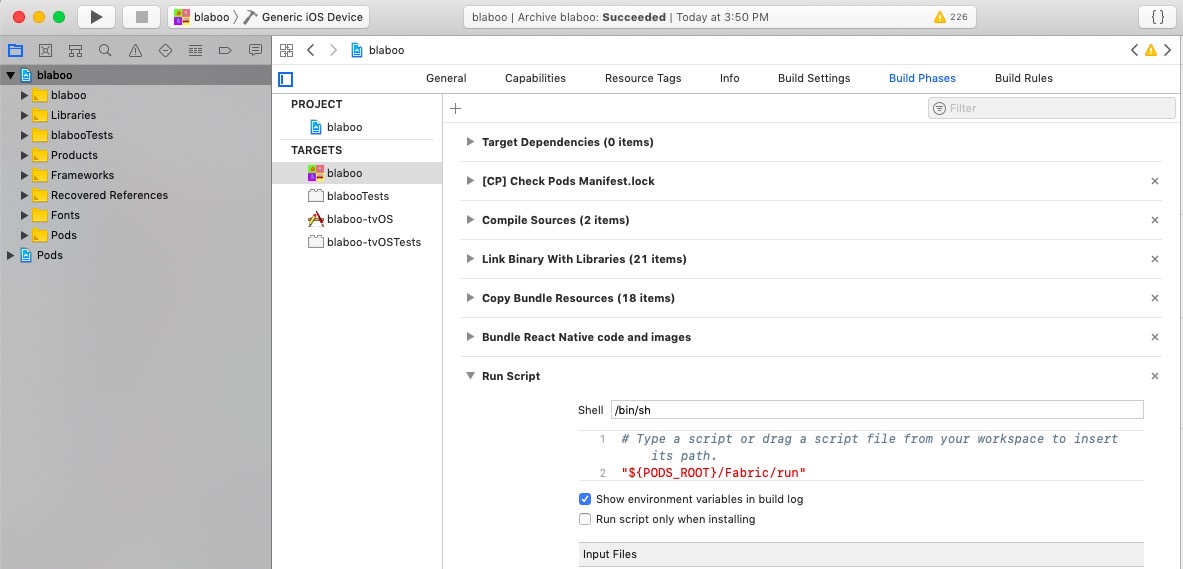
왼쪽에 있는 파일 탐색기와 TARGETS에서 자신의 프로젝트를 선택합니다. 그리고 위쪽에 메뉴에서 Build Phases를 선택합니다.

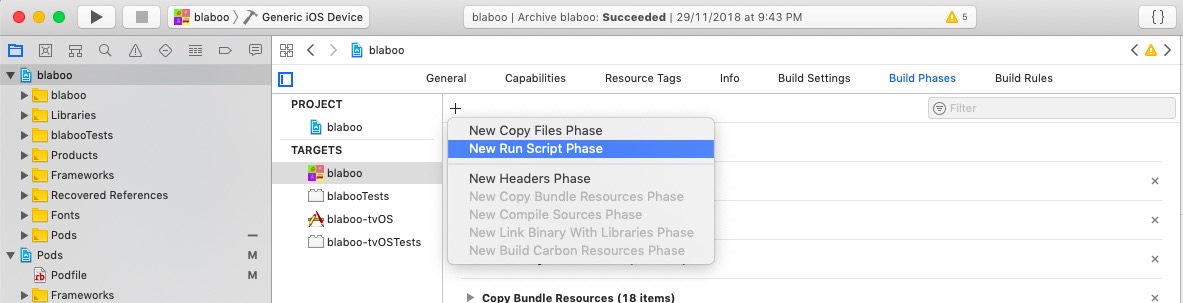
Build Phases 탭에서 왼쪽 위에 + 버튼을 누르고 New Run Script Phase를 선택합니다.

아래에 명령어를 Run Script의 Shell하단에 # Type a script...가 있는 입력창에 입력합니다.
"${PODS_ROOT}/Fabric/run"

테스트
지금까지 설정한 파이어베이스(Firebase)의 Crashlytics를 테스트하기 위해 아래에 코드를 테스트 하고 싶은 위치에 추가합니다.
firebase.crashlytics().crash();
이 부분은 강제로 앱을 crash하게 만드는 코드입니다. 앱이 crash가 발생하여 종료되었다면 파이어베이스(Firebase)의 Crashlytics에 보고할 수 있도록 앱을 다시 실행시킵니다.
아래에 명령어 또는 xcode를 사용하여 시뮬레이터를 기동 시킵니다.
react-native run-ios
xcode를 이용하여 시뮬레이터를 기동하신 분들은 xcode를 종료하고 시뮬레이터에서 앱을 선택하여 다시 기동해야 합니다. xcode가 기동된 상태에서 crash가 날 경우 Crashlytics까지 보고가 들어가지 않고 xcode에서 crash를 처리하게 됩니다.
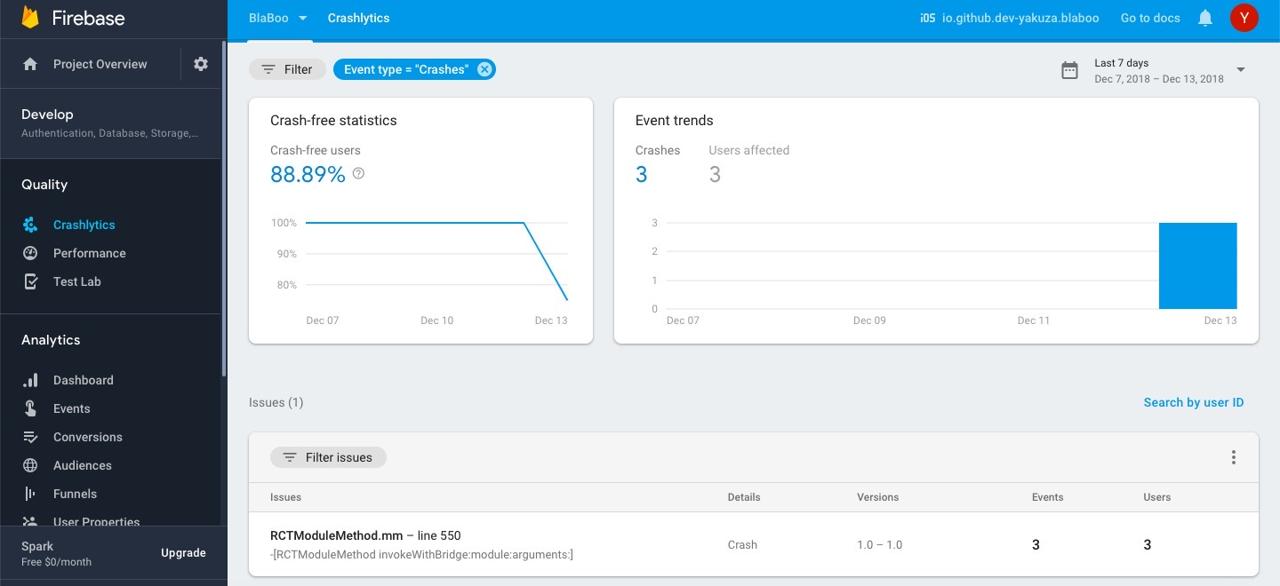
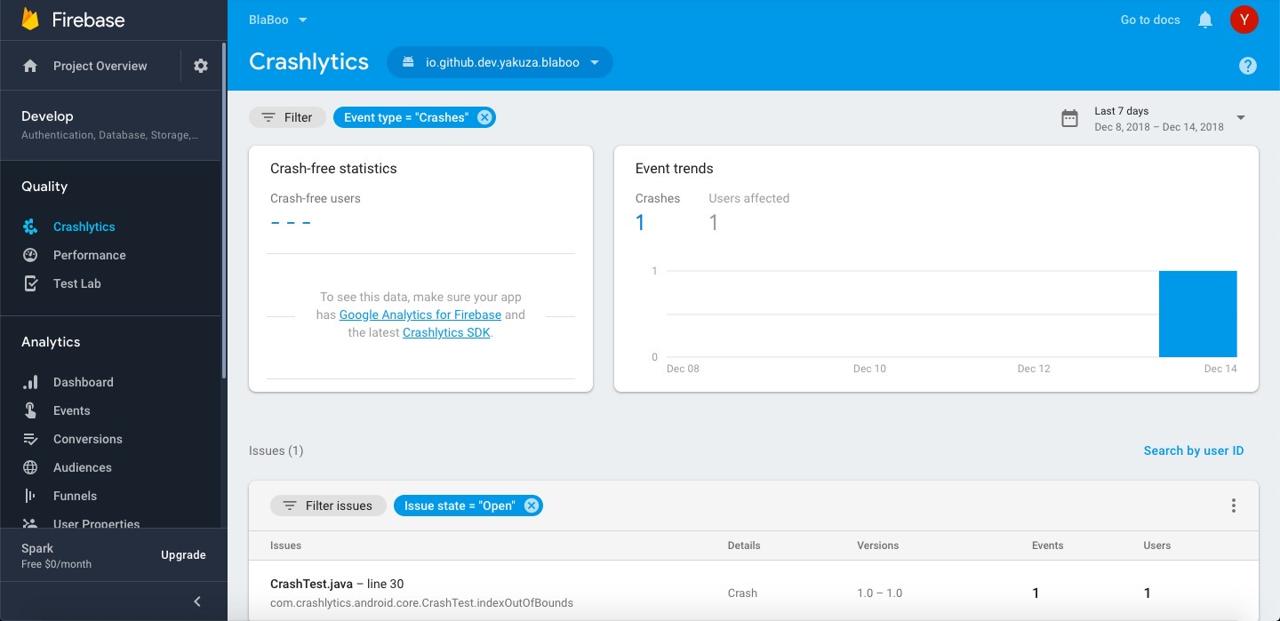
crash가 발생하고 앱을 다시 기동합니다. 조금 시간이 지나면 파이어베이스 콘솔(Firebase Console)의 Crashlytics에서 아래와 같은 내용을 확인할 수 있습니다.

주의: 테스트 코드(firebase.crashlytics().crash();)는 확인이 완료되면 꼭 삭제해 주시기 바랍니다.
안드로이드 설정
안드로이드(Android)에서 파이어베이스(Firebase)의 Crashlytics를 사용하기 위해 react-native-firebase를 설정하겠습니다.
파이어베이스(Firebase) 설정
아래에 링크를 눌러 파이어베이스 콘솔(Firebase Console)로 이동하고 자신의 프로젝트를 선택합니다.
- 파이어베이스 콘솔(Firebase Console): https://console.firebase.google.com/
왼쪽 메뉴에서 Crashlytics를 선택합니다.

위와 같은 화면이 보인다면, Set up Crashlytics를 선택합니다.

위와 같은 화면이 보이면 No, this app does not have any version of the Crashlytics SDK installed를 선택하고 Next를 선택합니다.

위와 같은 화면이 보인다면 Go to Crashlytics docs를 선택합니다. 그러면 새 창에 Crashlytics를 설치하는 방법에 대한 사이트가 열립니다. 그 사이트는 창을 닫아줍니다. 다시 파이어베이스 콘솔(Firebase Console)로 돌아오면 아래와 같은 화면이 보입니다.

이 상태에서 아래에 내용을 진행합니다. 앱에 설정을 먼저 하신 분들은 이 화면까지 진행하신 후, Crashlytics가 설정된 상태에서 시뮬레이터를 실행합니다. 그러면 아래와 같이 대시보드가 성공적으로 보입니다.

필요한 라이브러리 설정 및 설치
아래와 같이 android/app/build.gradle 파일을 수정합니다.
apply plugin: "com.android.application"
apply plugin: 'io.fabric'
...
dependencies {
...
implementation('com.crashlytics.sdk.android:crashlytics:2.9.5@aar') {
transitive = true
}
}
...
아래와 같이 android/build.gradle 파일을 수정합니다.
...
buildscript {
...
dependencies {
...
classpath 'com.google.gms:google-services:4.0.1'
classpath 'io.fabric.tools:gradle:1.25.4'
}
...
repositories {
...
jcenter()
maven {
url 'https://maven.fabric.io/public'
}
}
...
}
...
아래와 같이 android/app/src/main/java/com/[app name]/MainApplication.java 파일을 수정합니다.
...
import io.invertase.firebase.RNFirebasePackage;
import io.invertase.firebase.fabric.crashlytics.RNFirebaseCrashlyticsPackage;
...
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
...
new RNFirebasePackage(),
new RNFirebaseCrashlyticsPackage(),
...
);
}
...
테스트
지금까지 설정한 파이어베이스(Firebase)의 Crashlytics를 테스트하기 위해 아래에 코드를 테스트 하고 싶은 위치에 추가합니다.
firebase.crashlytics().crash();
안드로이드(Android)에서는 에뮬레이터를 기동하고 react-native run-android로 실행하여 crash를 발생하면 빨간 에러화면이 나와 실제로 crash가 보고되지 않습니다. 그래서 우리는 에뮬레이터에 빌드된 파일을 설치하여 테스트하였습니다. 안드로이드(Android) 빌드 및 테스트에 관해서는 안드로이드 빌드 및 테스트를 참고해 주세요.
react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle
위에 명령어를 사용하여 javascript를 빌드한 후, 아래에 명령어로 에뮬레이터에 빌드된 파일을 설치합니다.
react-native run-android --variant=release
그리고 테스트하면 아래와 같이 안드로이드(Android)에서도 crash 보고를 받을 수 있습니다.

주의: 테스트 코드(firebase.crashlytics().crash();)는 확인이 완료되면 꼭 삭제해 주시기 바랍니다.
참고
- https://firebase.google.com/docs/crashlytics/get-started
- https://rnfirebase.io/docs/v5.x.x/crashlytics/ios
제 블로그가 도움이 되셨나요? 하단의 댓글을 달아주시면 저에게 큰 힘이 됩니다!
앱 홍보
Deku가 개발한 앱을 한번 사용해보세요.Deku가 개발한 앱은 Flutter로 개발되었습니다.관심있으신 분들은 앱을 다운로드하여 사용해 주시면 정말 감사하겠습니다.















![[심통]현장에서 바로 써먹는 리액트 with 타입스크립트 : 리액트와 스토리북으로 배우는 컴포넌트 주도 개발, 심통](https://img1c.coupangcdn.com/image/affiliate/banner/7cba8cb0601eebaf88a17a0c3cf65a63@2x.jpg)