개요
이전 프로젝트를 통해 혼자서 RN(React Native)로 앱을 처음부터 끝까지 만들어 보았습니다. 이번엔 다른 사람과 협업을 통해 프로젝트를 진행해 보고싶어 이전 프로젝트에서 제일 시간이 많이 걸렸던 디자인 부분을 담당해 줄 친구와 함께 프로젝트를 진행해 보았습니다. 이전 프로젝트가 궁금하신 분은 아래 링크를 통해 이전 프로젝트를 진행하며 있었던 일들을 기록한 블로그를 참고해주세요.
쿠몬쵸(Kumoncho)란?
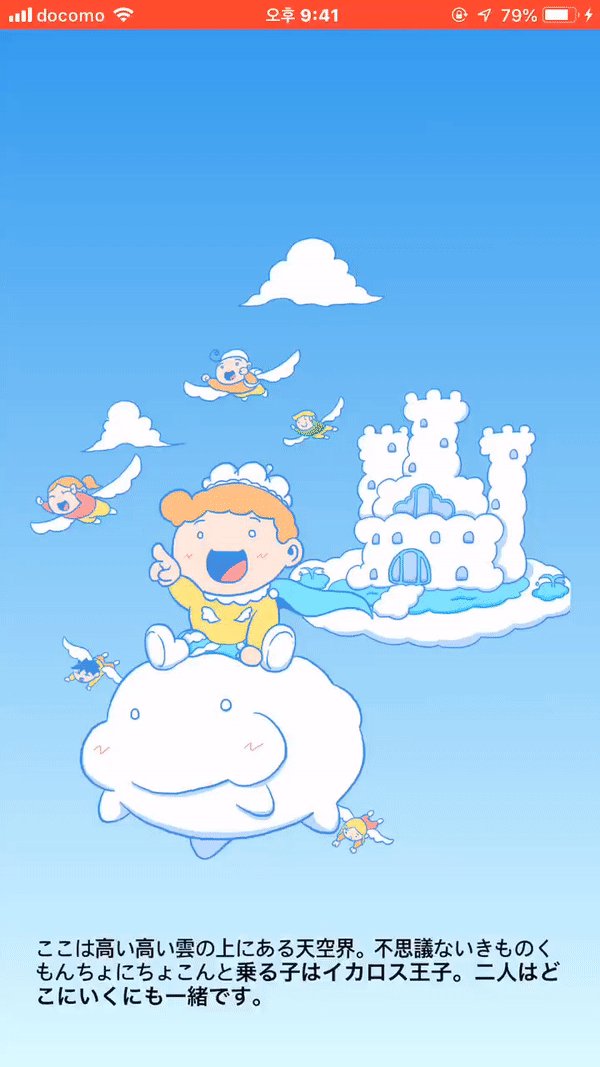
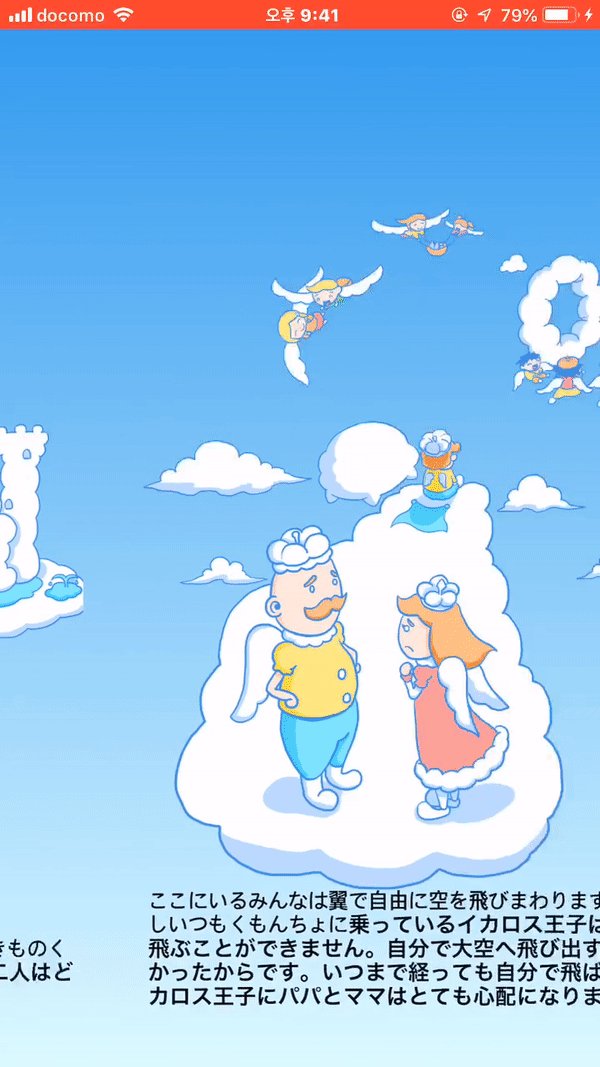
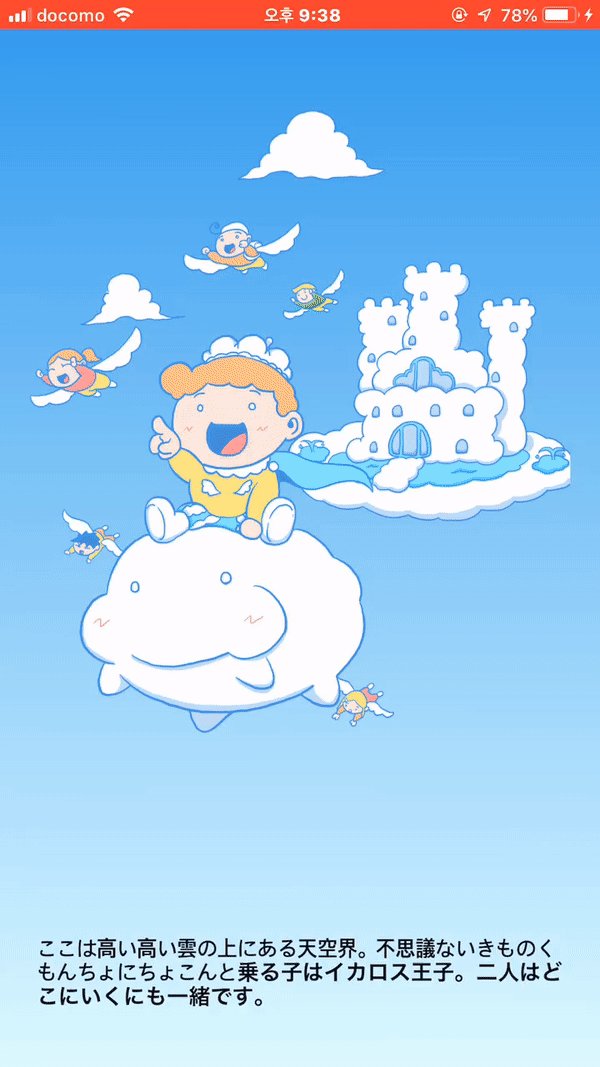
쿠몬쵸(Kumoncho)는 구름의 나라 이카루스 왕자와 그의 구름 친구 쿠몬쵸의 우정과 용기를 그린 어린이 그림 동화책 앱입니다.
- Kumoncho 소개 페이지: Kumoncho
아래는 앱을 다운로드 받을 수 있는 링크입니다.
왜 만들게 되었나?
이전 프로젝트는 혼자서 RN(React Native)로 앱을 처음부터 끝까지 개발하는 것에 초점을 두었습니다.
그래서 이번 프로젝트는 다른 사람과 협업으로 진행하는 것에 초점을 두고 싶었습니다. 또한 이전 프로젝트를 진행하면서 가장 시간이 많이 걸렸던 디자인 부분을 협업을 통해 시간을 단축시켜 더욱 빠르게 앱을 제작하고 싶었습니다.
마지막으로, 만화가가 되고 싶었지만 그 꿈을 이루지 못하고 디자이너로써 살아가는 친구가 한명 있었습니다. 하지만 재능이 너무 아까워 이번 프로젝트에 동참하도록 설득하였습니다. 만화가는 수만 페이지 수만가지 이야기를 그려야 하기만, 어린이 그림 동화책은 짧은 주제로 그릴 수 있으니 현재 업무를 하면서 취미로 충분히 만들 수 있지 않겠냐고, 취미로 같이 한번 만들어보자고 설득하여 이번 프로젝트에 참가하게 되었습니다.

- Shu: [email protected]
다행이 같이 만들기로 했고, 이 친구는 그림과 스토리를, 제가 프로젝트 디렉팅과 개발을 담당하여 진행하게 되었습니다.
이 프로젝트를 시작으로 이 친구와 함께 계속적으로 어린이 동화책 앱을 제작할 예정이고 동화책을 출판하는 것에 최종 목표를 두고 있습니다. 쿠몬쵸를 배포하면서 벌써 두번째 어린이 동화책 앱을 준비하고 있습니다.
서로 다니는 회사가 다르기 때문에, 피드백은 주로 라인으로 메세지를 주고 받아 진행했으며, 필요에 따라서는 점심 시간에 화상 회의를 했습니다. 담당 파트가 겹치지 않고 확실하게 나눠져 있다보니, 협업에는 큰 충돌없이 진행할 수 있었습니다.
앱 기획
이번 프로젝트가 어린이 그림 동화책 앱이지만 작가 친구는 동화책용 이야기나 그림을 그려본 적이 없고, 저도 동화책 앱을 만들어본 적이 없었습니다. 그래서 일단 자료 조사를 시작했습니다.
최종 목표는 동화책을 출판하는 것이기 때문에, 현재 어린이 그림 동화책의 기준으로 조사하였습니다.
어린이 동화책은 16, 24, 48 페이지 책들도 있지만 32 페이지를 업계 표준으로 하고 있습니다.(틀렸다면 댓글로 주세요.)
{:rel="nofollow noreferrer" target="_blank"})](/assets/images/category/kumoncho/development-journal/picture_book.jpg)
또한 우리는 출판할 책(정말 출판이 될지 모르겠지만)과 앱에 차이를 주어서, 앱으로 이미 본 사용자도 책을 구매할 수 있도록 기획했습니다. 그렇게 결론내린 페이지가 9페이지. 너무 길지도 너무 짧지도 않게 페이지를 설정하였습니다.(책 출판은 32페이지를 예정하고 있음)
이렇게 페이지를 결정하니 작가 친구는 쉽게 스토리와 일러스트의 레이아웃을 구성할 수 있게 되었습니다.
스토리 및 일러스트
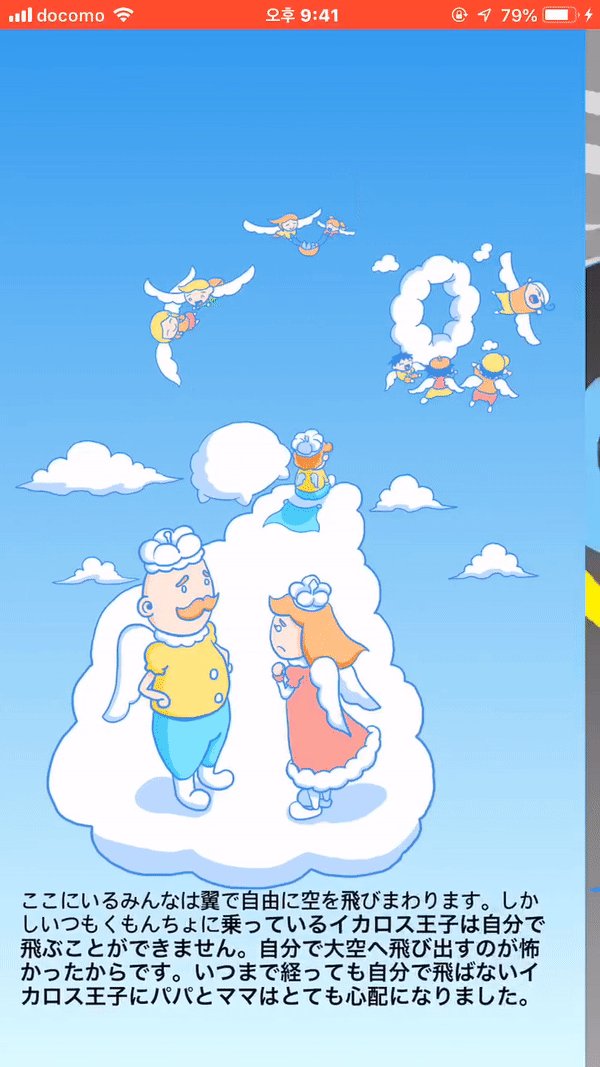
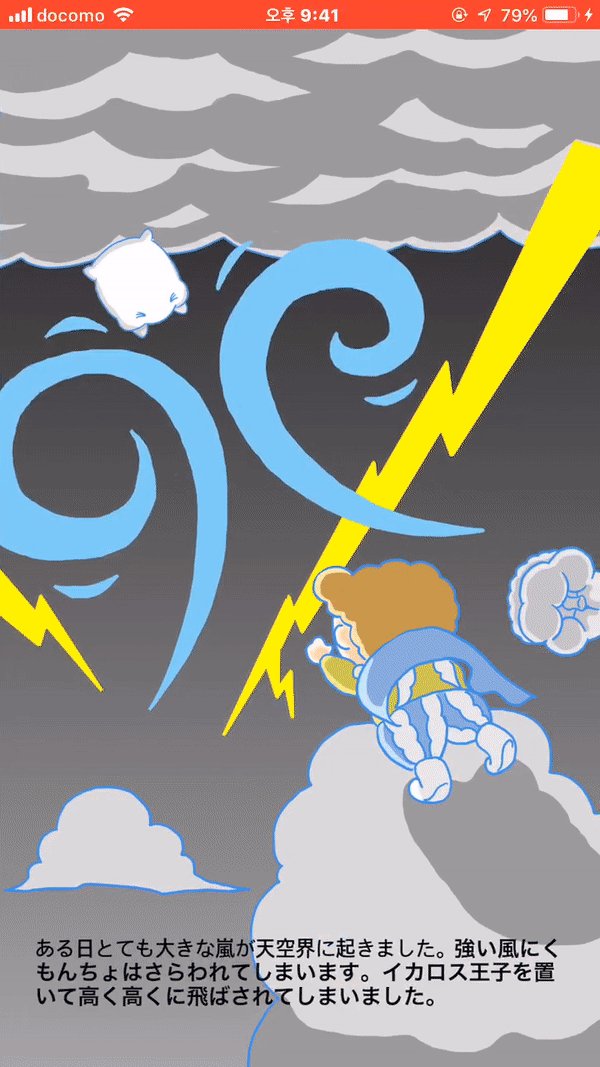
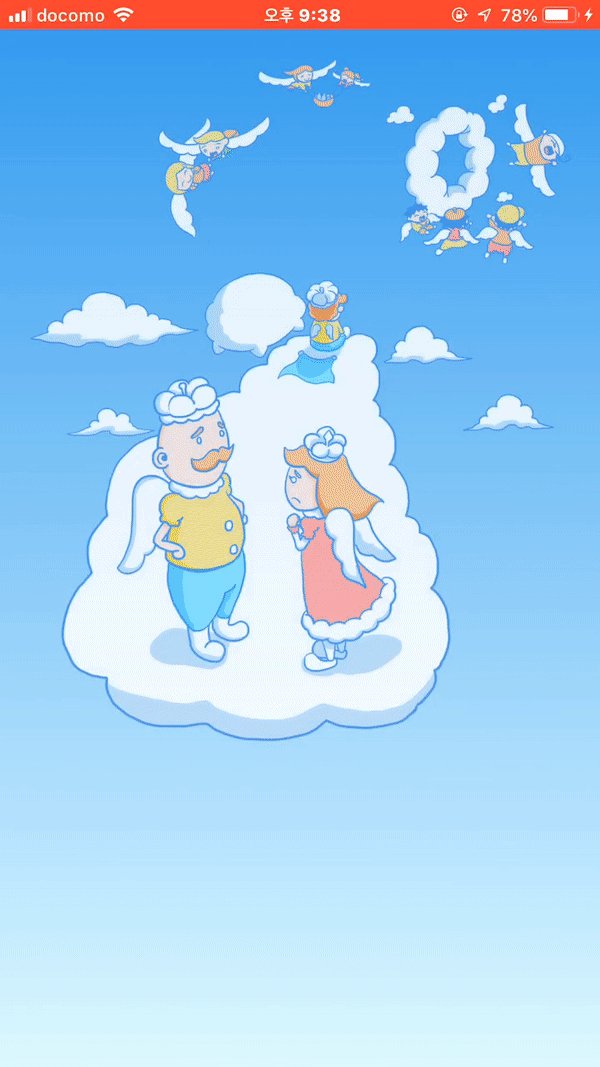
작가 친구나 저나 어린이 그림 동화책 앱은 처음 제작하기때문에, 첫 스토리는 무난한 내용으로 정했습니다. 앱을 다운로드 받아 보시면 알겠지만, 어디선가 본듯한, 있을 법한 이야기를 첫 스토리로 정했습니다.
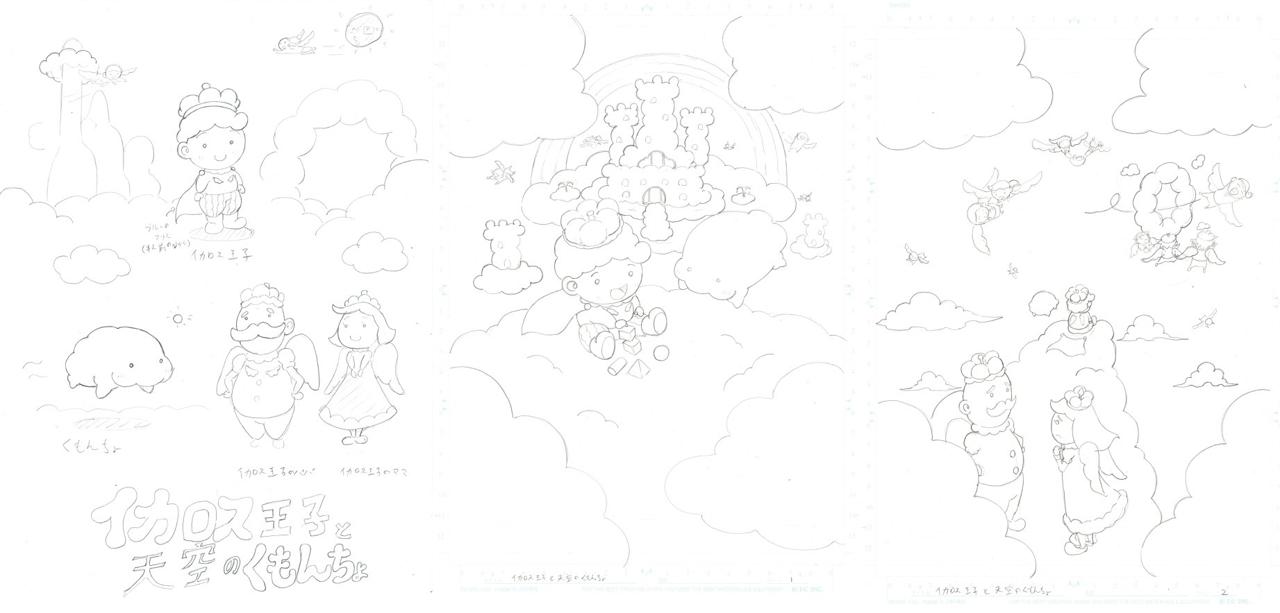
스토리가 정하지자 작가 친구는 스케치를 통해 인물과 배경을 구체화하였습니다.

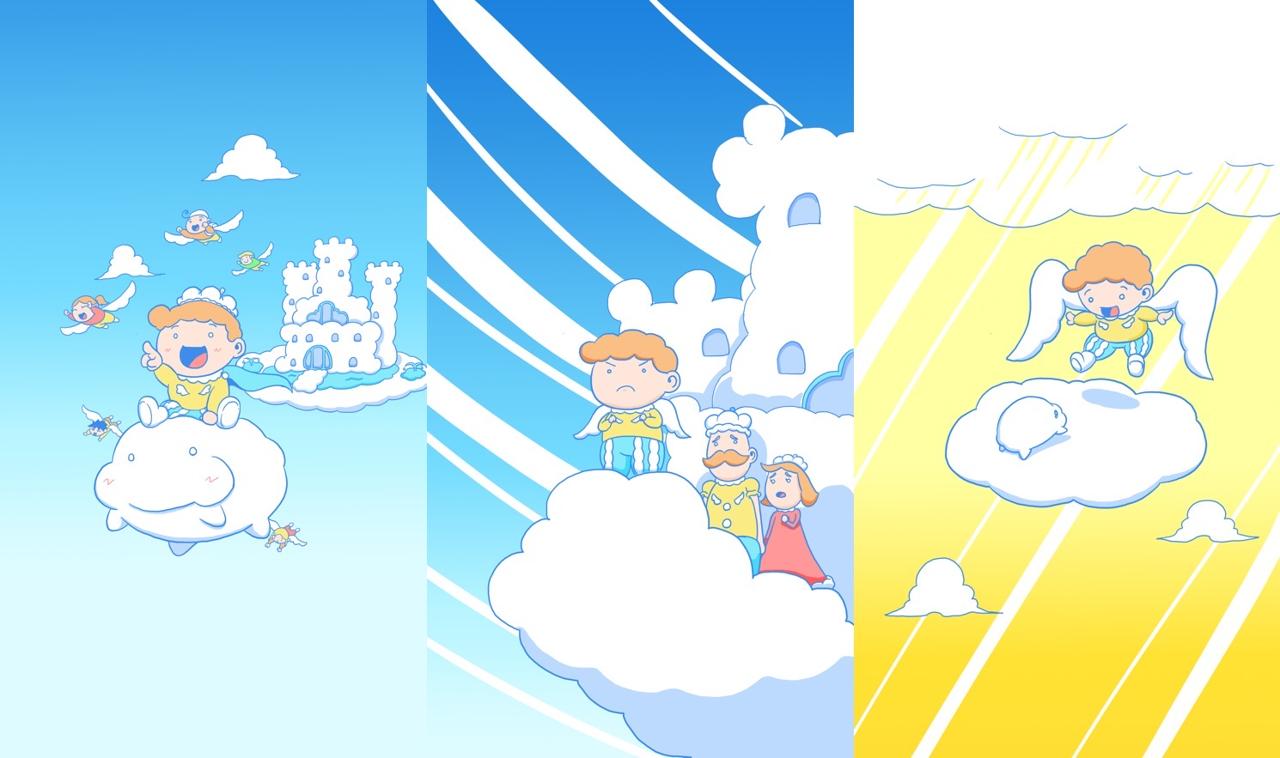
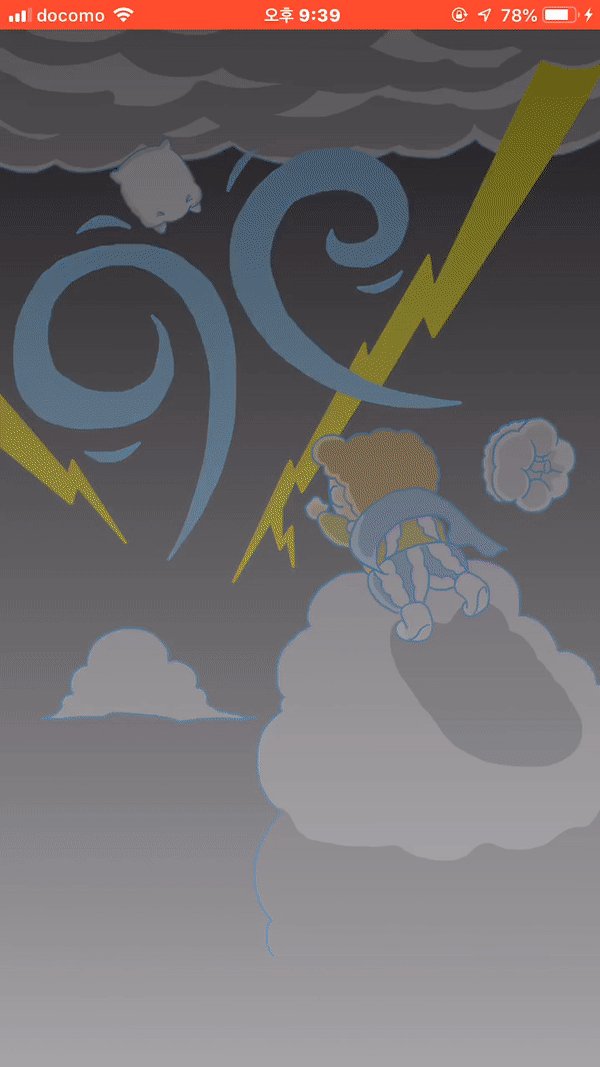
그리고 스토리를 다듬어, 그 스토리에 맞게 일러스트를 그려내기 시작했습니다.

제 친구라서가 아니라 정말 그림과 스토리에는 재능이 있는게 아닌가 싶습니다.
앱 개발
앱 개발에는 당연히 RN(React Native)를 사용하였습니다. 쿠몬쵸는 기본적으로 RN(React Native)과 타입스크립트(typescript)를 사용합니다.
- RN(React Native) 설치 방법: RN 설치
- RN(React Native)에 typescript 적용하기: typescript
또한 RN(React Native)의 기본적인 스타일에는 styled-components을 사용하였습니다.
- RN(React Native)에서 styled-components 사용하기: styled-components
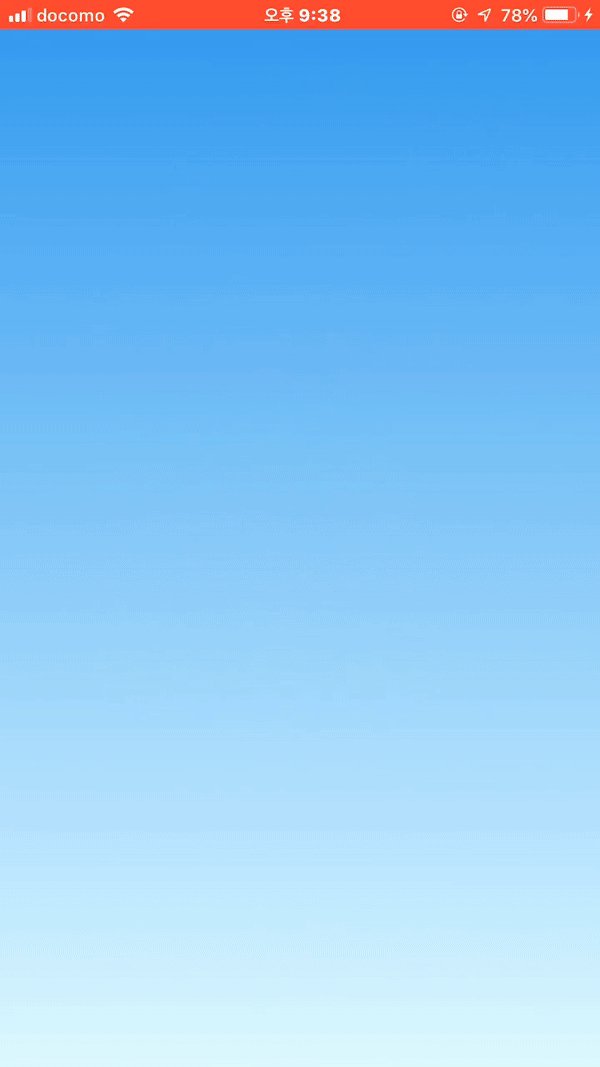
페이지의 배경에는 react-native-linear-gradient를 사용하여 그라데이션 효과를 주었습니다.
- RN(React Native)에서 그라데이션(Gradient) 사용하기: react-native-linear-gradient
처음 개발할 때, 페이지 전환에는 아래와 같이 스크롤을 사용하였습니다.

하지만, 자연스러운 페이지 전환 연출을 위해 react-native-linear-gradient에서 소개한 그라데이션의 애니메이션 적용 방법으로 배경을 변경하였으며, react-native-animatable의 fade-in/fadeout으로 이미지의 등장 효과를 주었습니다.

페이지 전환에는 사용자 스와이프 이벤트를 사용하였습니다.
- RN(React Native)에서 스와이프 감지: react-native-swipe-gestures
최종적으로 앱의 광고와 분석을 위해 구글의 파이어베이스(Google Firebase)와 구글 애드몹(Google Admob)을 사용하였습니다. 이를 앱에 구현하기 위해 react-native-firebase를 사용하였습니다.
- react-native-firebase admob 사용 방법: react-native-firebase-admob
- react-native-firebase analytics 사용 방법: react-native-firebase-analytics
- react-native-firebase Crashlytics 사용 방법: firebase-crashlytics
아래의 목록은 부가적인 기능을 구현하기 위해 사용한 라이브러리입니다.
- RN(React Native)에서 메일 발송: react-native-mail
- RN(React Native)에서 리뷰 안내: react-native-rate
- RN(React Native)에서 splash 이미지 조절: react-native-splash-screen
- RN(React Native)에서 TTS(Text To Speech) 사용하기: react-native-tts
앱 등록
이전 프로젝트에서는 앱 등록에 많은 어려움을 겪었습니다.(BlaBoo 앱 개발기(RN, React Native)) 그 때의 경험 덕인지, 이번 프로젝트의 앱 등록엔 큰 어려움없이 진행할 수 있었습니다.
iOS는 어린이 카테고리를 선택하여 등록을 시도하였으나, 외부 링크가 있어 심사 거절(Reject)을 받았습니다. 어린이 카테고리인 경우 Parental Gate라는 기능으로 외부 링크를 보호해야 하는 의무가 있는데 이를 무시했기 때문에 문제가 되었습니다. Parental Gate에 관한 라이브러리를 찾지 못했기 때문에, 어린이 카테고리를 포기하고 등록 신청을 하여 등록하였습니다.
마지막으로
이번 어린이 동화책 앱 프로젝트에서는 기획 단계에서 좀 더 벤치마킹과 경쟁사(동화책)를 분석했어야 했습니다. 우리는 페이지 장수가 결정나자 스토리와 일러스트에 집중하는 바람에 정작 한 페이지에 들어갈 내용, 즉 문자수를 결정하지 않은 실수를 저질렀습니다. 스토리와 일러스트 섹션에서 일러스트 그림을 보셔서 아시겠지만, 처음 일러스트에는 그림만 있었습니다. 앱을 개발하는 단계에서 그림에 대한 내용을 전달하기 위해, 뒤늦게 내용을 집어 넣어습니다. 그 바람에 일러스트의 구도와 스토리 전달력이 떨어지는 문제가 발생하게 되었습니다
또한 책을 기준으로 작업하다 보니, 앱으로 책을 읽는 부분, 즉 UX를 깊게 생각하지 못했습니다. 지금도 중간에 앱을 종료하고 앱은 새로 시작하는 경우, 항상 처음부터 전부 다시 봐야한다. 중간 페이지로 넘어가는 기능도 없다. UX에서는 완전히 실패한 프로젝트라고 생각된다.
개발쪽에도 문제가 있습니다. 앱을 배포한 후, 작가 친구가 태블릿을 지원하면 좋겠다고 했습니다. RN(React Native)는 원래 크로스플랫폼을 지원함으로 간단히 전환을 될 줄 알았습니다. 실제로 이전 프로젝트(BlaBoo 앱 개발기(RN, React Native))는 워낙 간단한 앱이여서 그런지 간단하게 전환되었습니다. 하지만 이번 프로젝트는 이미지가 많고 그 이미지의 위치를 설정하는 부분에서 태블릿을 고려하지 않은 설계로 태블릿 전환에 실패하였다. 시간이 있으면 고쳐서 태블릿도 지원할 예정이지만 처음부터 잘 만들었어야 했습니다.
정말 마지막으로, 출판 업계에 계신 분중 저희 앱을 책으로 출판하고 싶은 분이 계시면 연락주시기 바랍니다!!
제 블로그가 도움이 되셨나요? 하단의 댓글을 달아주시면 저에게 큰 힘이 됩니다!
앱 홍보
Deku가 개발한 앱을 한번 사용해보세요.Deku가 개발한 앱은 Flutter로 개발되었습니다.관심있으신 분들은 앱을 다운로드하여 사용해 주시면 정말 감사하겠습니다.

















![[심통]현장에서 바로 써먹는 리액트 with 타입스크립트 : 리액트와 스토리북으로 배우는 컴포넌트 주도 개발, 심통](https://img1c.coupangcdn.com/image/affiliate/banner/7cba8cb0601eebaf88a17a0c3cf65a63@2x.jpg)