개요
jekyll은 기본적으로 정적 페이지 생성 시스템입니다. 따라서 동적으로 데이터 저장이 필요한 댓글 기능을 만드는 것은 불가능합니다. 하지만 우리는 github page로 블로그를 서비스하고 싶고 댓글 기능도 사용하고 싶습니다.
Disqus 서비스는 사이트에 무료로 댓글 기능을 사용하게 해주는 엄청난 서비스입니다. 여기서 jekyll로 생성된 페이지에 Disqus를 사용하는 방법에 대해서 소개하겠습니다.
Disqus 서비스 가입
Disqus 서비스를 이용하려면 일단 회원 가입을 해야겠죠. 아래에 사이트 링크를 통해 회원 가입을 합니다.
- Disqus 서비스 회원 가입하기: https://disqus.com/profile/signup/
Disqus 서비스 사용
회원 가입을 하고 나면 아래와 같은 화면을 볼 수 있습니다. 아래와 같은 화면이 보이지 않는다면 링크를 클릭해주세요.

- I want to comment on sites: disqus를 사용하고 있는 다른 사이트에 댓글을 다는 메뉴입니다.
- I want to install Disqus on my site: disqus를 자신에 사이트에 설치하는 메뉴입니다.
아래의 I want to install Disqus on my site 메뉴를 선택합니다.
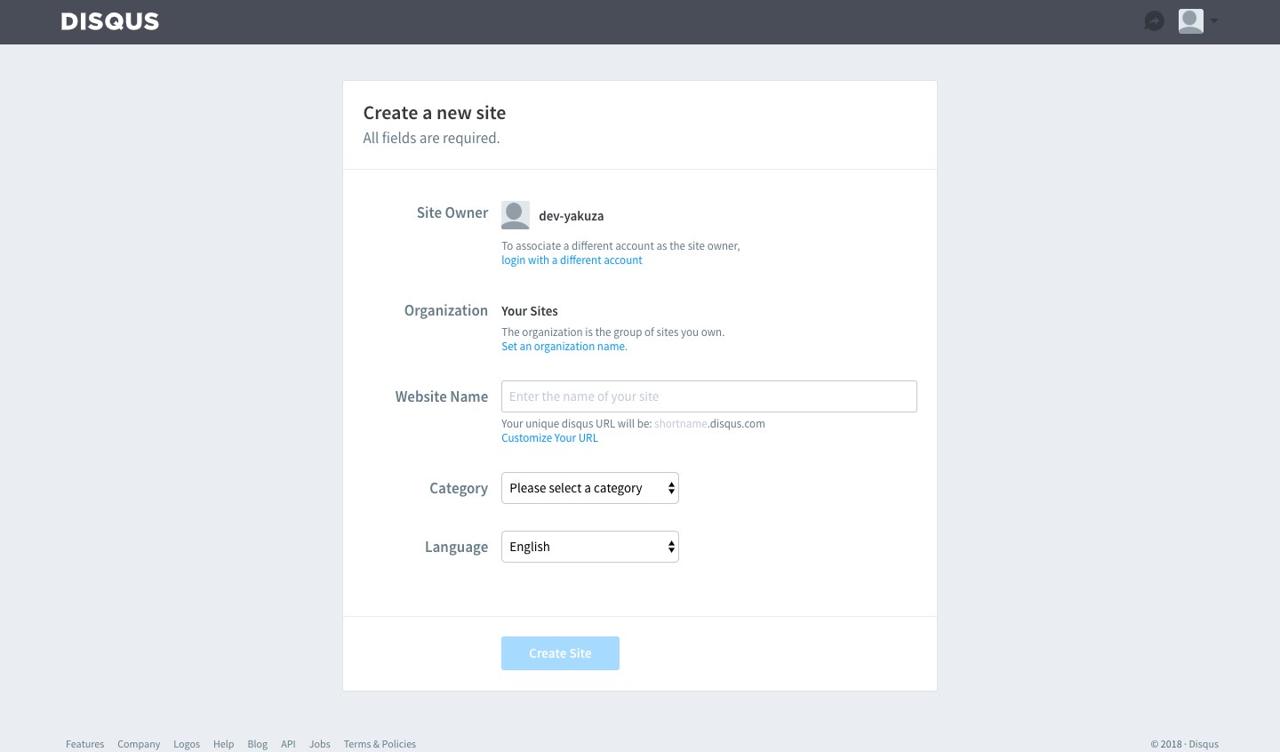
아래와 같은 화면에서 Disqus를 사용하고 싶은 사이트에 정보를 입력합니다.

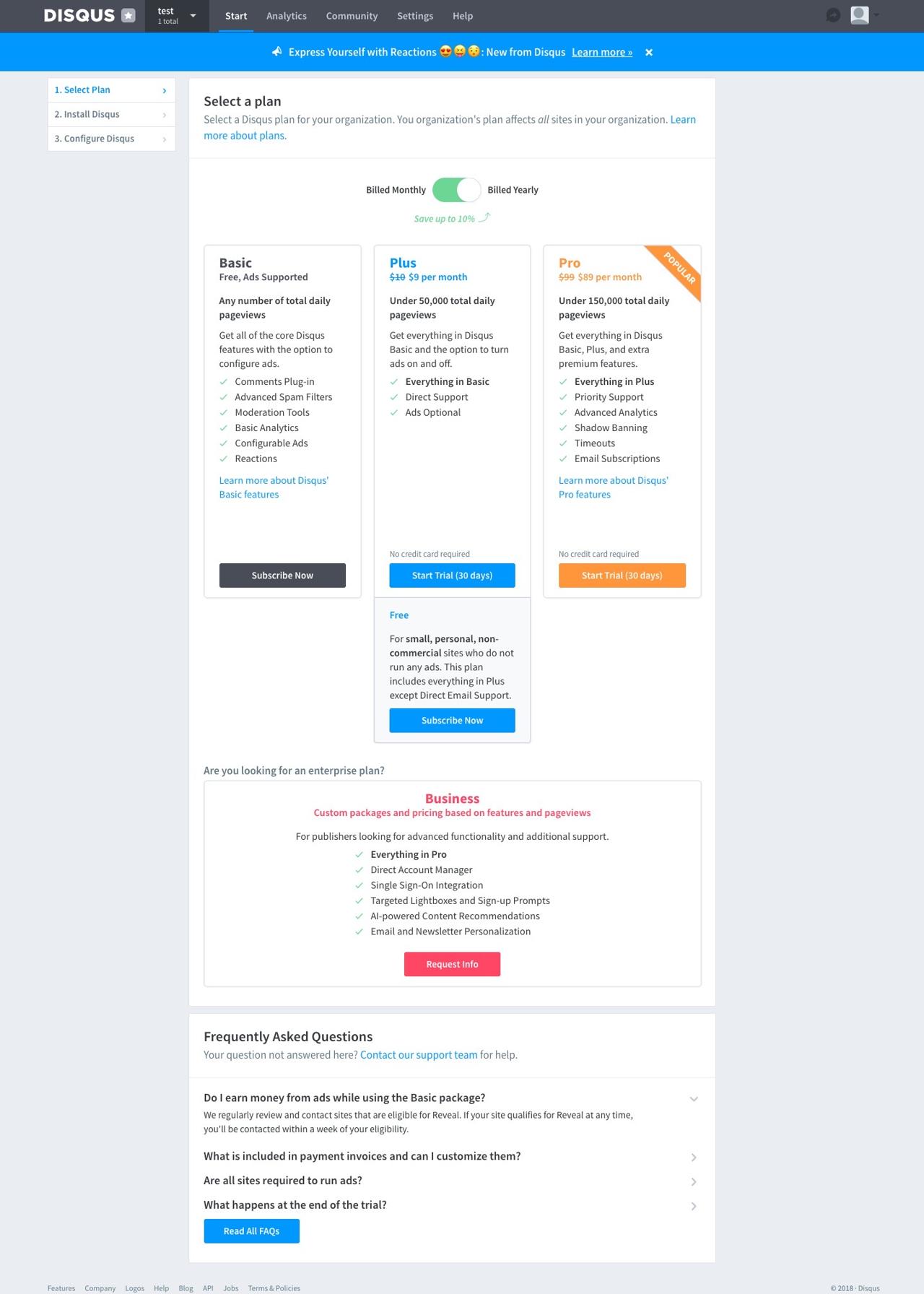
요금제를 선택하는 화면이 나오면 무료 요금제를 선택하자.

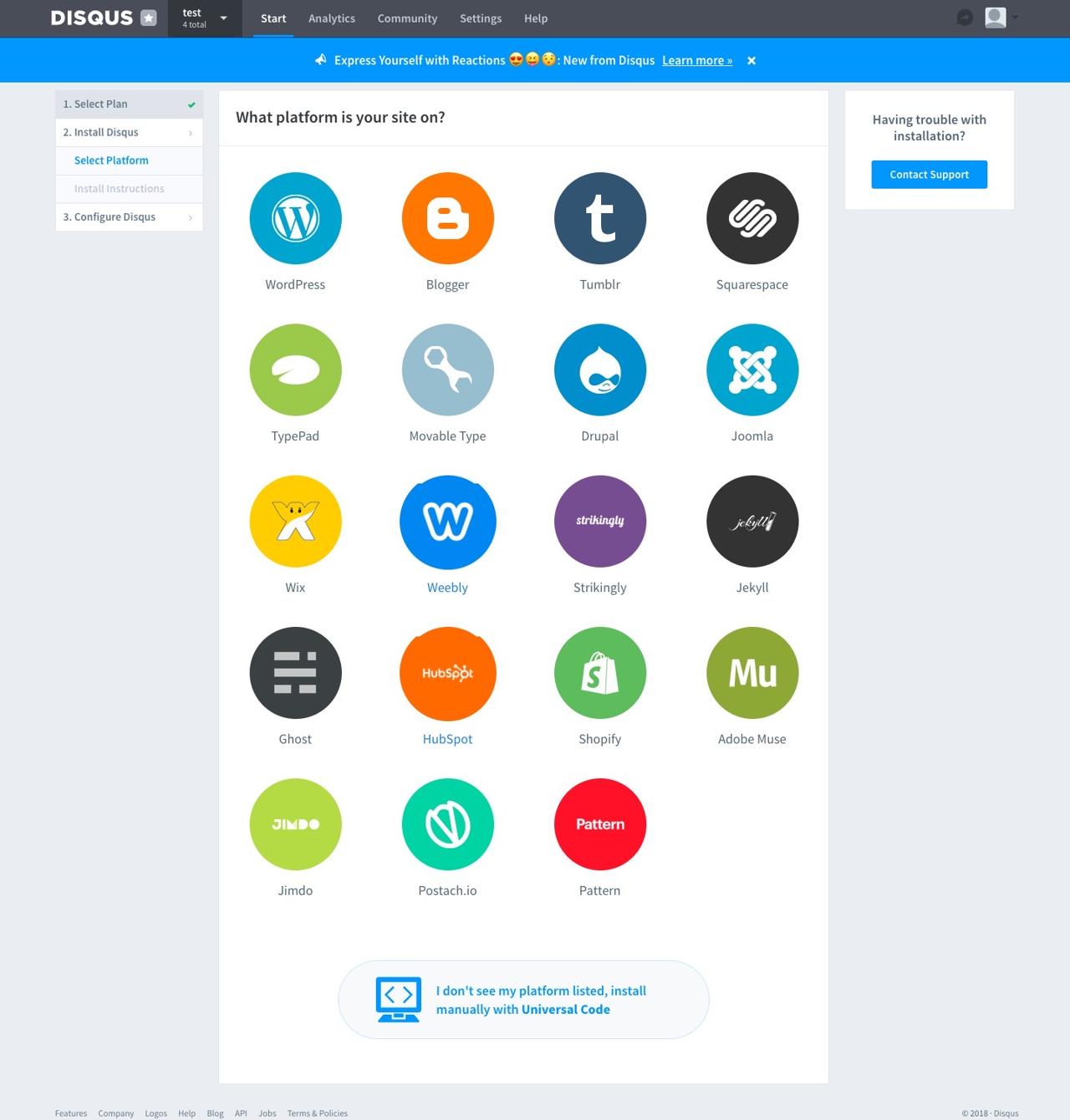
등록을 하면 아래와 같이 플랫폼 선택 화면이 나옵니다.

우리는 jekyll에 설치할 예정이므로 jekyll 플랫폼을 선택합니다.
플랫폼 페이지에 설정 설명이 자세히 나와있습니다. 한번 따라해 봅시다.
Disqus 페이지 설정
Disqus를 사용하고자 하는 post 상단 yml에 아래에 옵션을 추가합니다.
...
comments: true
...
- comment: Disqus 기능을 사용할지 여부를 설정합니다.
레이아웃 수정
레이아웃 파일인 _layouts/page.html에 댓글 기능을 표시하고 싶은 부분에 아래에 코드를 넣습니다. 테마에 따라 레이아웃 파일이 다를 수 있습니다.
{% if page.comments %}
...
{% endif %}
disqus에서 제공하는 Universal Embed Code를 복사하여 붙여넣습니다.
- 링크 주소:
https://your-disqus-site-url/admin/install/platforms/universalcode
{% if page.comments %}
<div id="disqus_thread"></div>
<script>
/**
* RECOMMENDED CONFIGURATION VARIABLES: EDIT AND UNCOMMENT THE SECTION BELOW TO INSERT DYNAMIC VALUES FROM YOUR PLATFORM OR CMS.
* LEARN WHY DEFINING THESE VARIABLES IS IMPORTANT: https://disqus.com/admin/universalcode/#configuration-variables*/
/*
var disqus_config = function () {
this.page.url = PAGE_URL; // Replace PAGE_URL with your page's canonical URL variable
this.page.identifier = PAGE_IDENTIFIER; // Replace PAGE_IDENTIFIER with your page's unique identifier variable
};
*/
(function() { // DON'T EDIT BELOW THIS LINE
var d = document, s = d.createElement('script');
s.src = 'site link';
s.setAttribute('data-timestamp', +new Date());
(d.head || d.body).appendChild(s);
})();
</script>
<noscript>Please enable JavaScript to view the <a href="https://disqus.com/?ref_noscript">comments powered by Disqus.</a></noscript>
{% endif %}
- 주의: 위에 코드를 복사 붙여넣기해서는 안됩니다. disqus 사이트에서 자신의
Universal Embed Code를 복사 붙여넣기해 주시기 바랍니다.
완료
설정이 완료되었습니다. 지킬을 실행해서 Disqus가 잘 표시되는지 확인해 보세요.
bundle exec jekyll serve
참고
- 공식 사이트: Disqus
제 블로그가 도움이 되셨나요? 하단의 댓글을 달아주시면 저에게 큰 힘이 됩니다!
앱 홍보
Deku가 개발한 앱을 한번 사용해보세요.Deku가 개발한 앱은 Flutter로 개발되었습니다.관심있으신 분들은 앱을 다운로드하여 사용해 주시면 정말 감사하겠습니다.















![[심통]현장에서 바로 써먹는 리액트 with 타입스크립트 : 리액트와 스토리북으로 배우는 컴포넌트 주도 개발, 심통](https://img1c.coupangcdn.com/image/affiliate/banner/7cba8cb0601eebaf88a17a0c3cf65a63@2x.jpg)