개요
RN(React Native)를 통해 벌써 3번째 앱을 제작했네요. 아래는 이전 앱에 제작기입니다. 궁금하신 분들은 아래 링크를 통해 확인해 보세요.
일본에서 단어 공부를 하려고 단어책을 사고, 전철에서 단어 공부를 하는데 책도 무겁고 가방에서 꺼냈다가 넣다가도 귀찮았습니다. 그때, 회사를 그만두신 선배 피씨에서 단어를 정리한 파일을 발견했고, 이걸로 앱을 만들면 어떻까 싶어 선배에게 허락을 받고 이번 앱을 제작하게 되었습니다.
일단 공부란?
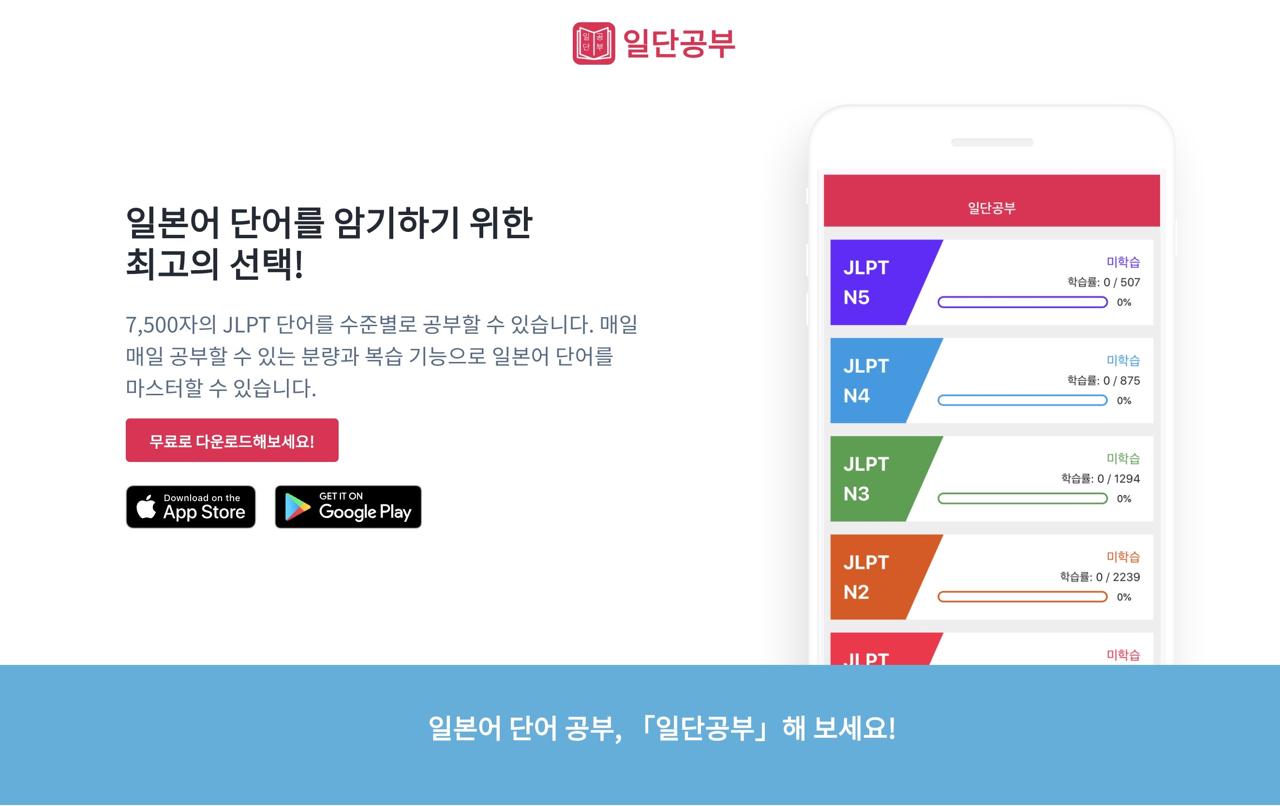
JLPT 일본어 단어를 레벨별로 공부할 수 있으며, 하루하루 공부할 수 있는 분량과 복습 기능으로 단어 암기를 도와주는 앱입니다.
- 일단 공부 소개 페이지: 일단 공부
아래는 앱을 다운로드 받을 수 있는 링크입니다.
왜 만들게 되었나?
개요에서도 잠깐 이야기 했지만, 책을 들고 일본의 전철(지옥철)에서 공부하기가 너무 어렵습니다. 그리고 책은 단어와 의미가 같이 보여서, 의식적으로 의미를 안보려고 노력하지만 자꾸 의미가 눈에 들어옵니다. 아직 한자를 잘 모를때는 어떻게 발음해야 하는지 잘 모를때도 있습니다. 그리고 단어 공부는 반복해서 봐야하는데 이놈의 책으로 반복해서 보자니 앞 챕터에서 계속 머물게 됩니다. 이런 문제들을 해결하고자 간단한 JLPT 일본어 단어 앱을 제작하게 되었습니다.

앱 기획
일단 네이밍은 일본어 단어 공부의 일본어 단어 공부에서 따왔습니다. 이중적인 의미로 일단 공부하자라는 의미도 포함하고 있습니다.
일단 공부의 MVP(Minimum Viable Product: 최소 기능 제품)는 아래와 같이 정의했습니다.
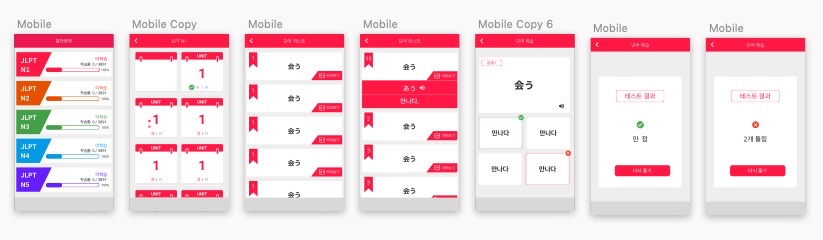
- JLPT 일본어 단어를 레벨별로 볼 수 있다.
- 하루하루 공부할 분량(15 단어)로 단어를 볼 수 있다.
- 일본어 단어가 의미가 보이지 않는 상태로 리스트로 보인다.
- 의미를 보기 위한 버튼이 있고 읽는 방법(히라가나/가타카나)과 의미가 보인다.
- 읽는 방법을 선택하면 단어를 읽어준다.
- 공부한 단어를 테스트를 통해 복습한다.
- 테스트시 틀린 단어를 보여준다.
- 레벨별 또는 전체 단어를 복습할 수 있는 기능을 추가한다.
- 복습 기능에는 자주 틀리는 단어를 자주 보여주는 로직을 넣는다.
이렇게 정리하다보니 꽤 많은 기능이 있는 것처럼 보이네요. 최대한 단순하게 만들기 위해 노력했지만 역시 제가 쓰기 편한 앱을 만들다 보니 여러 기능이 추가되었습니다. 사실 더 많은 기능을 넣고 싶었지만, 우선 MVP, MVP!
디자인
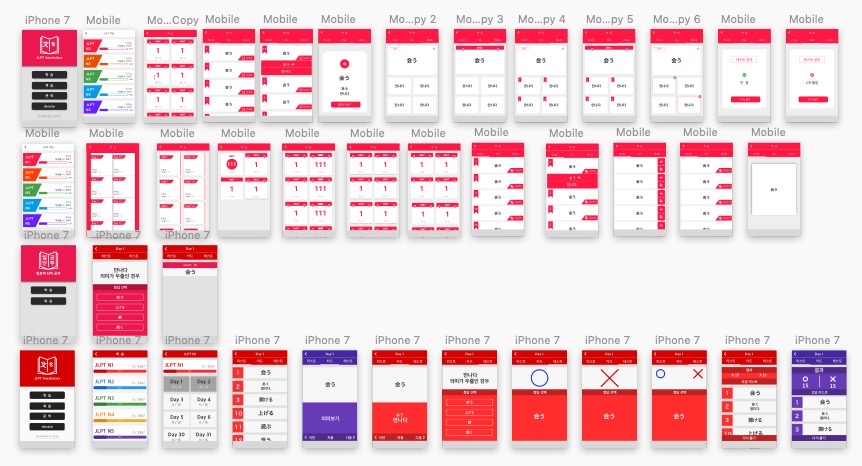
역시 디자인 센스가 제로네요…어떤 디자인이 좋은가 여러 패턴을 만들고 여러 색상을 넣어서 도전해봤지만…아직도 디자인은 어렵습니다.

디자인은 sketchapp으로 제작했습니다. 여러 디자인 패턴중에서 최대한 간단한 디자인을 선택했습니다. 또한 불필요한 화면도 제거하고 최종적으로 아래와 같은 디자인을 선택했습니다.

디자이너분들 존경합니다.
앱 개발
앱 개발에는 당연히 RN(React Native)를 사용하였습니다. 일단공부는 기본적으로 RN(React Native)과 타입스크립트(typescript)를 사용합니다.
- RN(React Native) 설치 방법: RN 설치
- RN(React Native)에 typescript 적용하기: typescript
또한 RN(React Native)의 기본적인 UI는 NativeBase를 스타일에는 styled-components을 사용하였습니다.
- RN(React Native)에 NativeBase 적용하기: nativebase
- RN(React Native)에서 styled-components 사용하기: styled-components
일단 공부의 기본 내비게이션 시스템으로는 react-navigation을 사용하고 있습니다.
- react-navigation 사용 방법: react-navigation
MVP(Minimum Viable Product: 최소 기능 제품)의 기능중 하나인 음성 지원은 react-native-tts를 사용하여 tts(Text To Speech) 기능을 구현하였습니다.
- react-native-tts 사용 방법: react-native-tts
일단 공부앱에서 사용되는 단어는 sqlite를 사용하여 앱과 함께 배포하고 있습니다. 앱에서 sqlite를 사용하는 방법은 아래에 링크를 통해 확인할 수 있습니다.
- react-native-sqlite-storage 사용 방법: react-native-sqlite-storage
최종적으로 앱의 광고와 분석을 위해 구글의 파이어베이스(Google Firebase)와 구글 애드몹(Google Admob)을 사용하였습니다. 이를 앱에 구현하기 위해 react-native-firebase를 사용하였습니다.
- react-native-firebase admob 사용 방법: react-native-firebase-admob
- react-native-firebase analytics 사용 방법: react-native-firebase-analytics
- react-native-firebase Crashlytics 사용 방법: firebase-crashlytics
마지막으로
이번 앱은 단어를 보여주는 단순한 앱이였습니다. 역시 디자인에서 시간이 제일 많이 걸렸네요. 또한 react-native-sqlite-storage가 안드로이드에서는 퍼포먼스 문제가 있는거 같습니다. 로컬에서 데이터를 읽어오는데 서버에서 받아오는 것처럼 시간이 많이 걸리네요. 제가 앱을 잘못 만든걸지도…다시 한번 sql 튜닝을 해보고 안되면 라이브러리 소스도 좀 봐봐야 할거 같습니다.
일본어 단어 공부하시는 분들 「일단 공부」해보세요.^^
제 블로그가 도움이 되셨나요? 하단의 댓글을 달아주시면 저에게 큰 힘이 됩니다!
앱 홍보
Deku가 개발한 앱을 한번 사용해보세요.Deku가 개발한 앱은 Flutter로 개발되었습니다.관심있으신 분들은 앱을 다운로드하여 사용해 주시면 정말 감사하겠습니다.

















![[심통]현장에서 바로 써먹는 리액트 with 타입스크립트 : 리액트와 스토리북으로 배우는 컴포넌트 주도 개발, 심통](https://img1c.coupangcdn.com/image/affiliate/banner/7cba8cb0601eebaf88a17a0c3cf65a63@2x.jpg)