개요
앱을 개발하여 서비스를 제공하다보면, 사용자의 단말기 환경에 따라 다양한 문제가 발생하곤 합니다. 이번 블로그 포스트에서는 다음과 같이 사용자가 폰트 크기를 확대하여 사용하는 경우, 예상치 못하게 디자인이 깨지는 문제를 해결하는 방법에 대해서 알아보려고 합니다.

여기서 소개하는 소스코드는 GitHub에서 확인하실 수 있습니다.
기기 설정을 통해 폰트 크기 변경
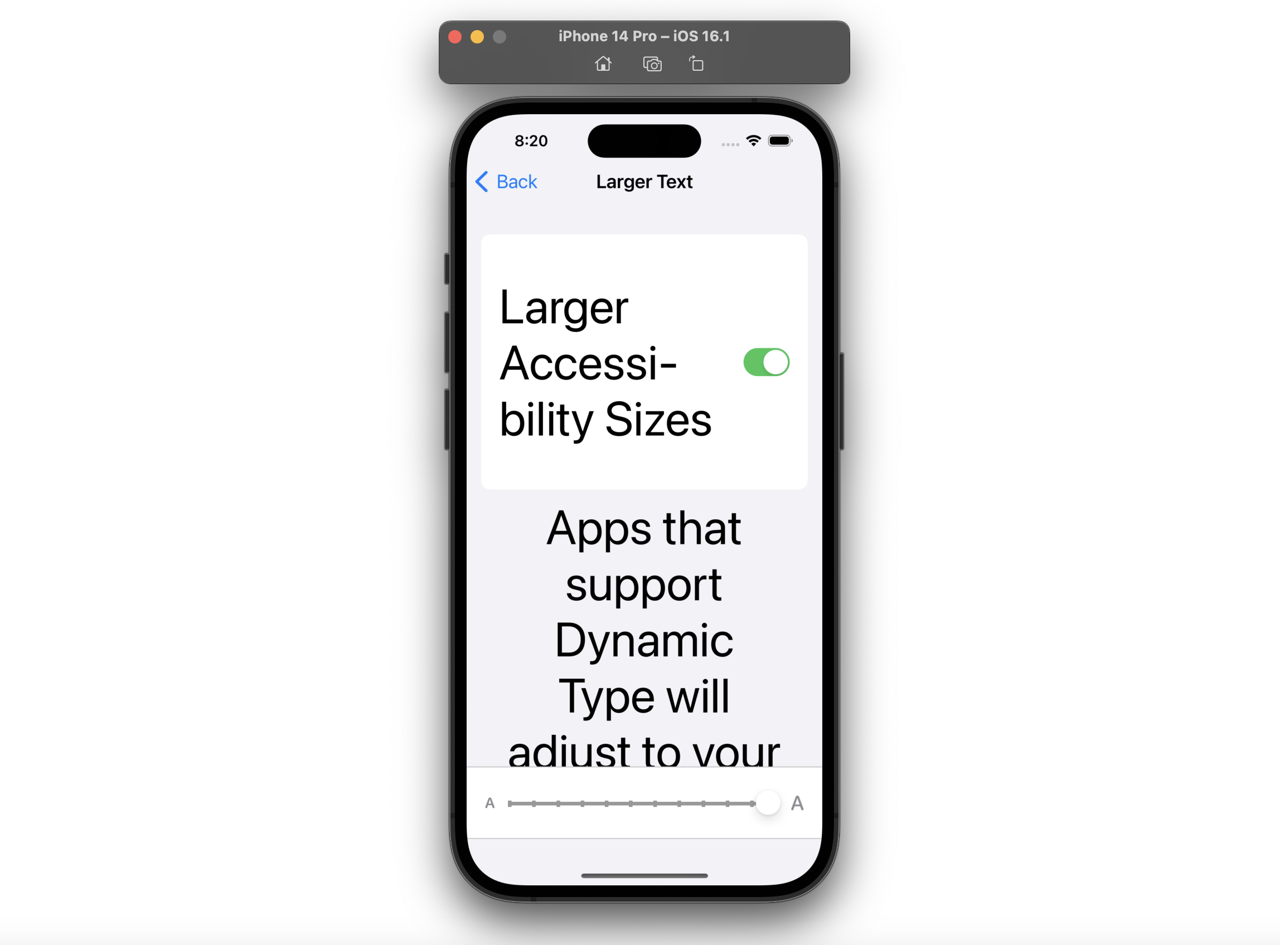
다음과 같이 사용자는 기기의 설정을 사용하여 폰트 크기를 변경할 수 있습니다.

우리는 때에 따라 다음과 같이 너비가 고정된 버튼 등을 만들때가 있습니다.

하지만, 사용자가 기기의 설정으로 폰트의 크기를 키운 경우, 다음과 같이 의도치 않게 버튼의 문자가 여러줄로 표시될 수 있습니다.

이번 블로그 포스트에서는 사용자가 기기의 설정을 통해 폰트 크기를 조절한 경우에도, 동일한 폰트 크기가 보이도록 변경하는 방법에 대해서 알아보겠습니다.
textScaleFactor
가장 간단한 방법은 다음과 같이 Text 위젯의 textScaleFactor를 사용하는 것입니다.
ElevatedButton(
style: const ButtonStyle(
maximumSize: MaterialStatePropertyAll(
Size.fromWidth(160),
),
),
onPressed: () => {},
child: const Text(
'textScaleFactor',
textScaleFactor: 1.0,
),
),
다음과 같이 Text 위젯의 textScaleFactor에 1.0을 설정하면, 사용자가 기기의 설정을 변경하여 폰트의 크기를 조절했어도, 기본 폰트 크기로 표시되게 됩니다.
const Text(
'textScaleFactor',
textScaleFactor: 1.0,
),
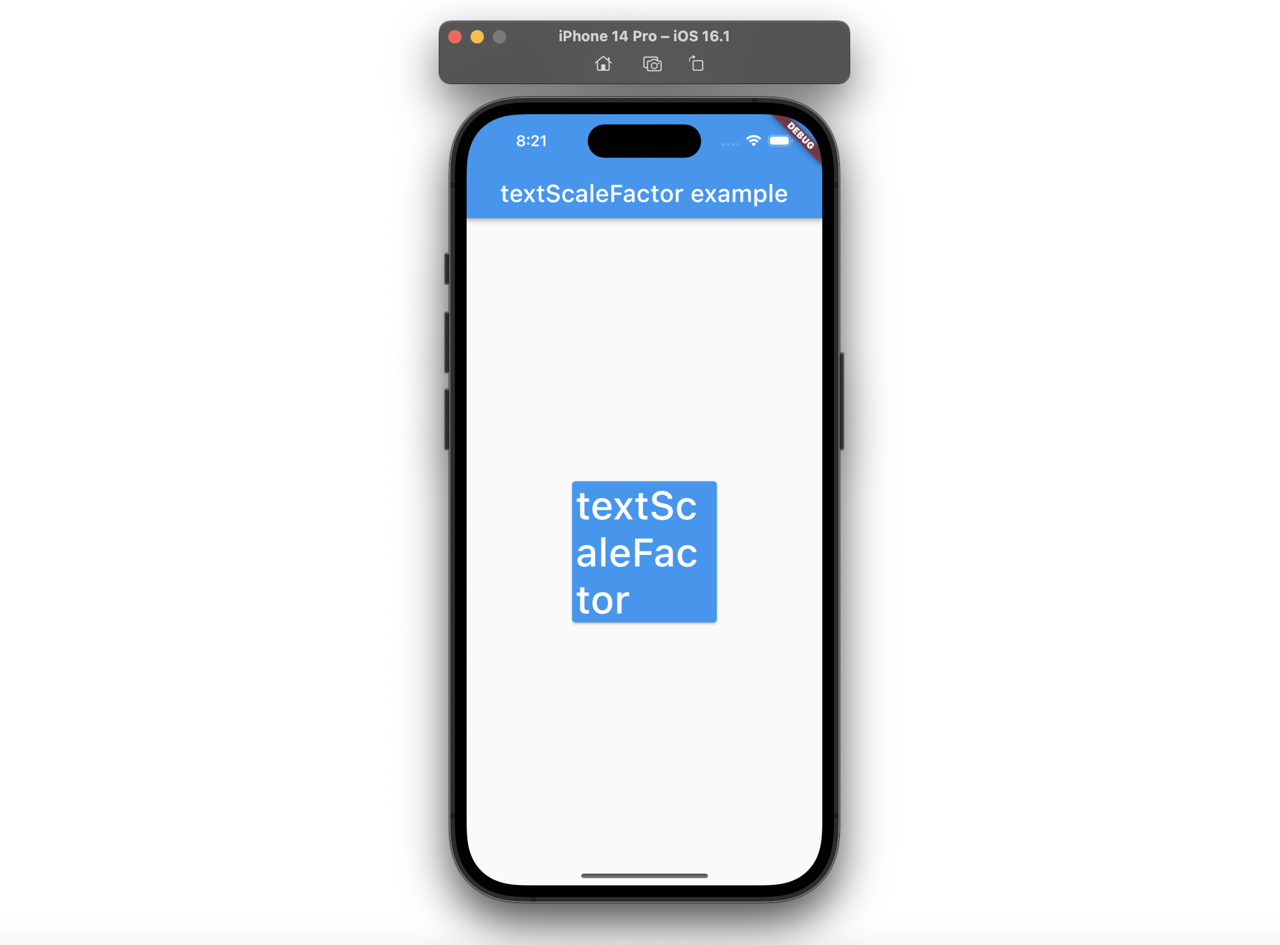
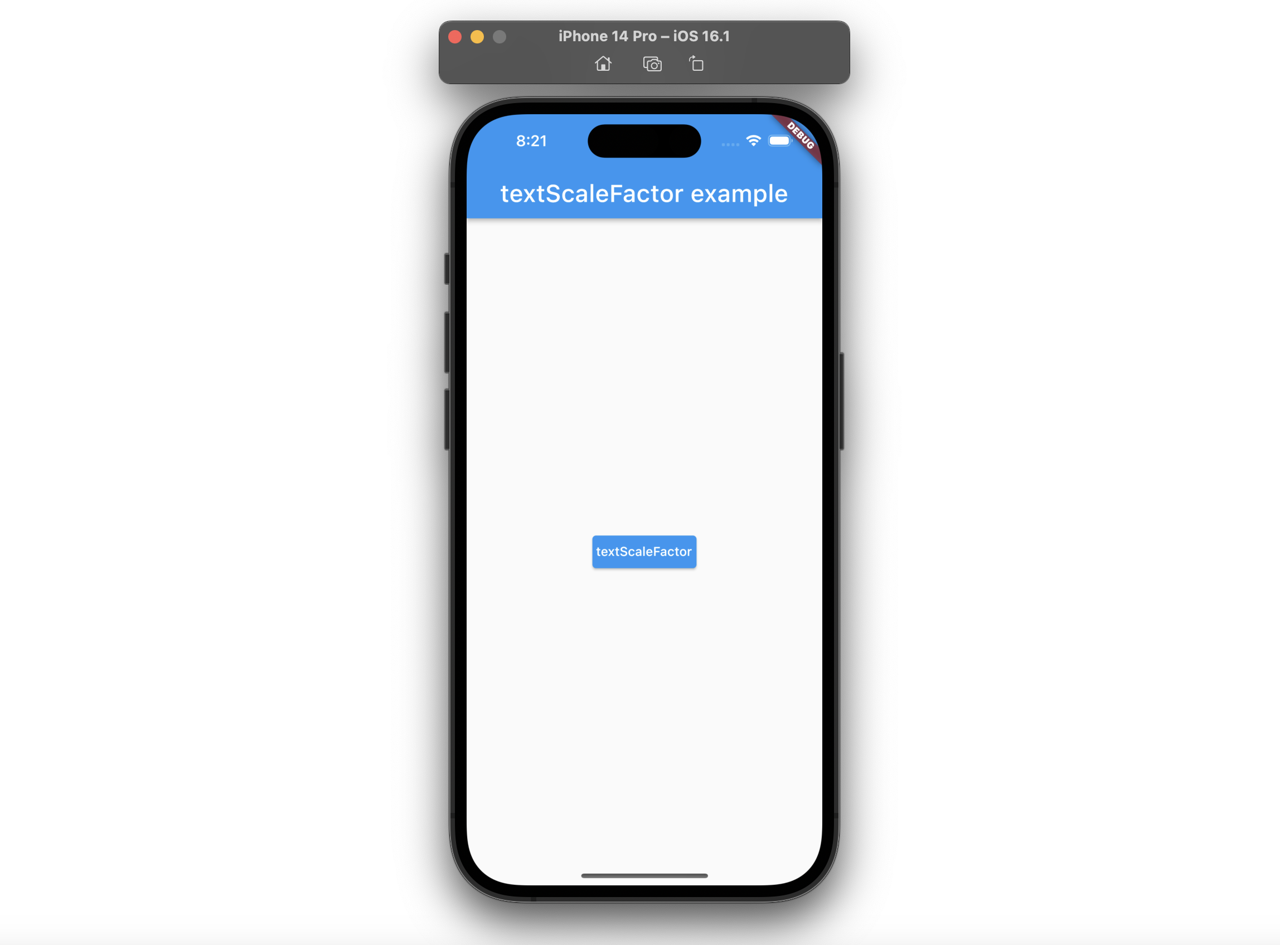
이렇게 textScaleFactor를 설정하고 앱을 실행해보면 다음과 같이 버튼의 글자 크기가 기본 크기로 표시되는 것을 확인할 수 있습니다.

MediaQuery의 textScaleFactor
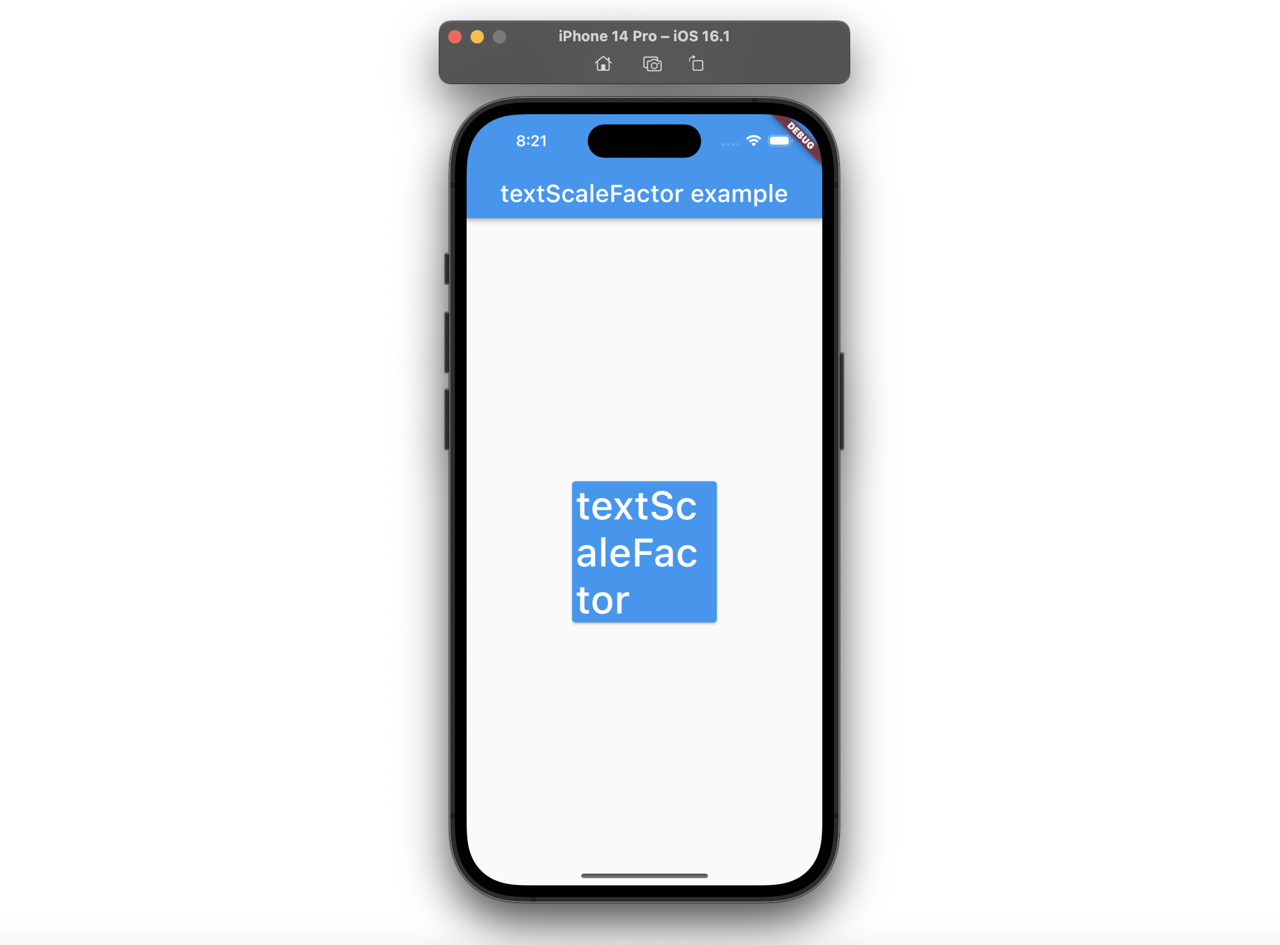
하지만, 모든 Text 위젯마다 이를 설정하기에는 어려움이 있습니다. 그래서 아래 화면처럼, 버튼의 폰트 사이즈만 기본 사이즈로 변경이 되었을 뿐, textScaleFactor를 설정하지 않은 AppBar 위젯의 title은 여전히 큰 글자가 표시되는 것을 알 수 있습니다.

만약, 앱의 모든 Text 위젯에 textScaleFactor을 적용하고 싶다면 MaterialApp 위젯의 builder에서 다음과 같이 MediaQuery를 설정할 수 있습니다.
MaterialApp(
builder: (context, child) {
final MediaQueryData data = MediaQuery.of(context);
return MediaQuery(
data: data.copyWith(textScaleFactor: 1.0),
child: child!,
);
},
...
);
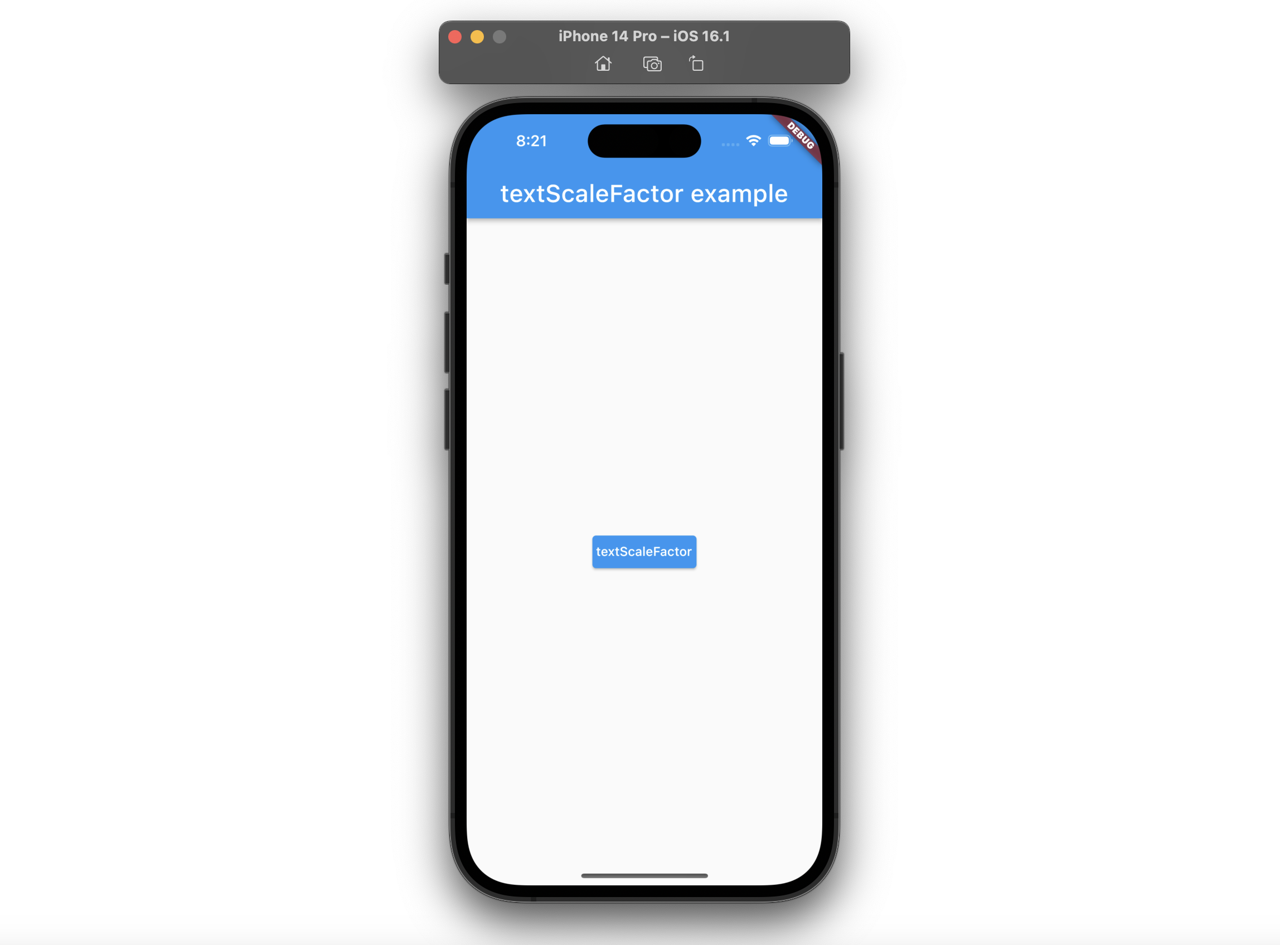
이렇게 MediaQuery의 data에 textScaleFactor값을 변경 시키면, 다음과 같이 textScaleFactor를 설정하지 않은 Text 위젯에도 textScaleFactor가 잘 적용되는 것을 확인할 수 있습니다.

테스트 코드
MediaQuery에 textScaleFactor을 설정한 경우, 다음과 같이 테스트 코드를 작성하여 textScaleFactor가 잘 설정되었는지 확인할 수 있습니다.
testWidgets('textScaleFactor is 1.0', (WidgetTester tester) async {
await tester.pumpWidget(const MyApp());
final context = tester.element(find.byType(MyHomePage));
expect(MediaQuery.of(context).textScaleFactor, 1.0);
});
완료
이것으로 textScaleFactor을 사용하여 기기의 설정으로 폰트의 크기를 변경한 경우에도 동일한 폰트 사이즈가 표시되도록 하는 방법에 대해서 알아보았습니다. 사실, 이 방법은 좋은 방법은 아닙니다. 사용자는 작은 글씨를 보기 힘들기 때문에, 일부러 기기의 설정에서 폰트 사이즈를 변경하였지만, 여전히 작은 글씨를 표시하기 때문입니다. 하지만, 저처럼 다양한 글씨 크기를 대응할 리소스가 없는 분들에게는 간편하고 빠른 수정 방법이므로 큰 도움이 될거 같습니다.
제 블로그가 도움이 되셨나요? 하단의 댓글을 달아주시면 저에게 큰 힘이 됩니다!
앱 홍보
Deku가 개발한 앱을 한번 사용해보세요.Deku가 개발한 앱은 Flutter로 개발되었습니다.관심있으신 분들은 앱을 다운로드하여 사용해 주시면 정말 감사하겠습니다.















![[심통]현장에서 바로 써먹는 리액트 with 타입스크립트 : 리액트와 스토리북으로 배우는 컴포넌트 주도 개발, 심통](https://img1c.coupangcdn.com/image/affiliate/banner/7cba8cb0601eebaf88a17a0c3cf65a63@2x.jpg)