개요
이번 블로그 포스트에서는 webview_flutter 패키지를 사용하여 앱내에서 웹 페이지를 표시하는 방법에 대해서 알아보도록 하겠습니다.
- webview_flutter: https://pub.dev/packages/webview_flutter
이 블로그 포스트에서 소개하는 소스 코드는 아래에 링크에서 확인할 수 있습니다.
Flutter 프로젝트 생성
Flutter에서 webview_flutter의 사용법을 확인하기 위해 다음 명령어를 사용하여 Flutter의 새로운 프로젝트를 생성합니다.
flutter create webview_flutter_example
webview_flutter 설치
webview_flutter을 사용하기 위해, 다음 명령어를 실행하여 webview_flutter 패키지를 설치합니다.
flutter pub add webview_flutter
이제 이렇게 설치한 webview_flutter를 사용하는 방법에 대해서 알아보도록 합시다.
Android 설정
안드로이드에서 webview_flutter를 사용하기 위해서는 minSdkVersion을 19로 설정할 필요가 있습니다. ./android/app/build.gradle 파일을 열고 다음과 같이 수정합니다
android {
defaultConfig {
minSdkVersion 19
}
}
사용법
webview_flutter의 사용법을 확인하기 위해 ./lib/main.dart 파일을 열고 다음과 같이 수정합니다.
import 'package:flutter/material.dart';
import 'package:webview_flutter/webview_flutter.dart';
...
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const WebView(
initialUrl: 'https://deku.posstree.com/en/',
javascriptMode: JavascriptMode.unrestricted,
);
}
}
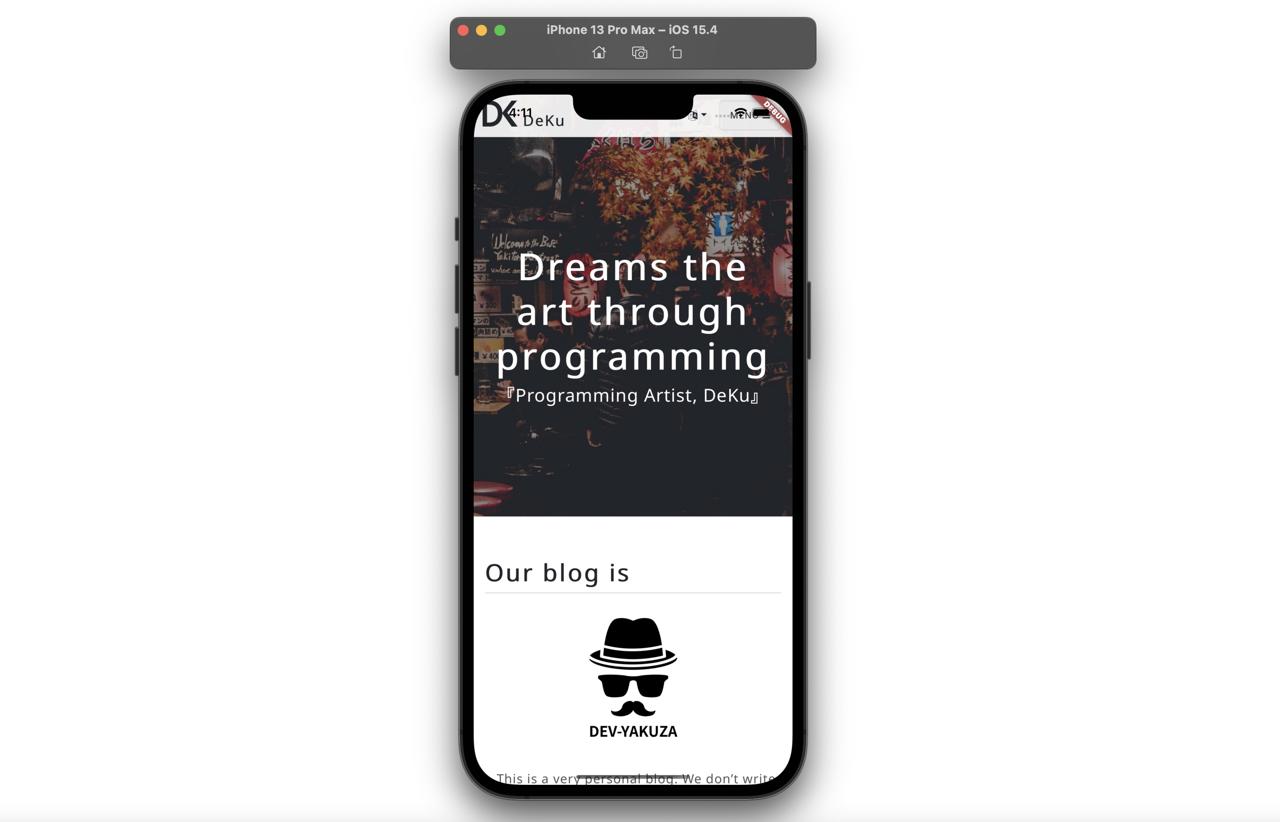
이 코드를 실행하면 다음과 같은 화면이 표시되는 것을 확인할 수 있습니다.

SafeArea
예제 코드를 실행해 보면, 상단의 상태바와 하단의 홈바 밑으로 웹 페이지가 표시되는 것을 확인할 수 있습니다. SafeArea 위젯을 사용하면 웹 페이지를 상태바와 홈바와 곁치지 않도록 표시할 수 있습니다. 다시 ./lib/main.dart 파일을 열고 다음과 같이 수정합니다.
...
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const Scaffold(
body: SafeArea(
child: WebView(
initialUrl: 'https://deku.posstree.com/en/',
javascriptMode: JavascriptMode.unrestricted,
),
),
);
}
}
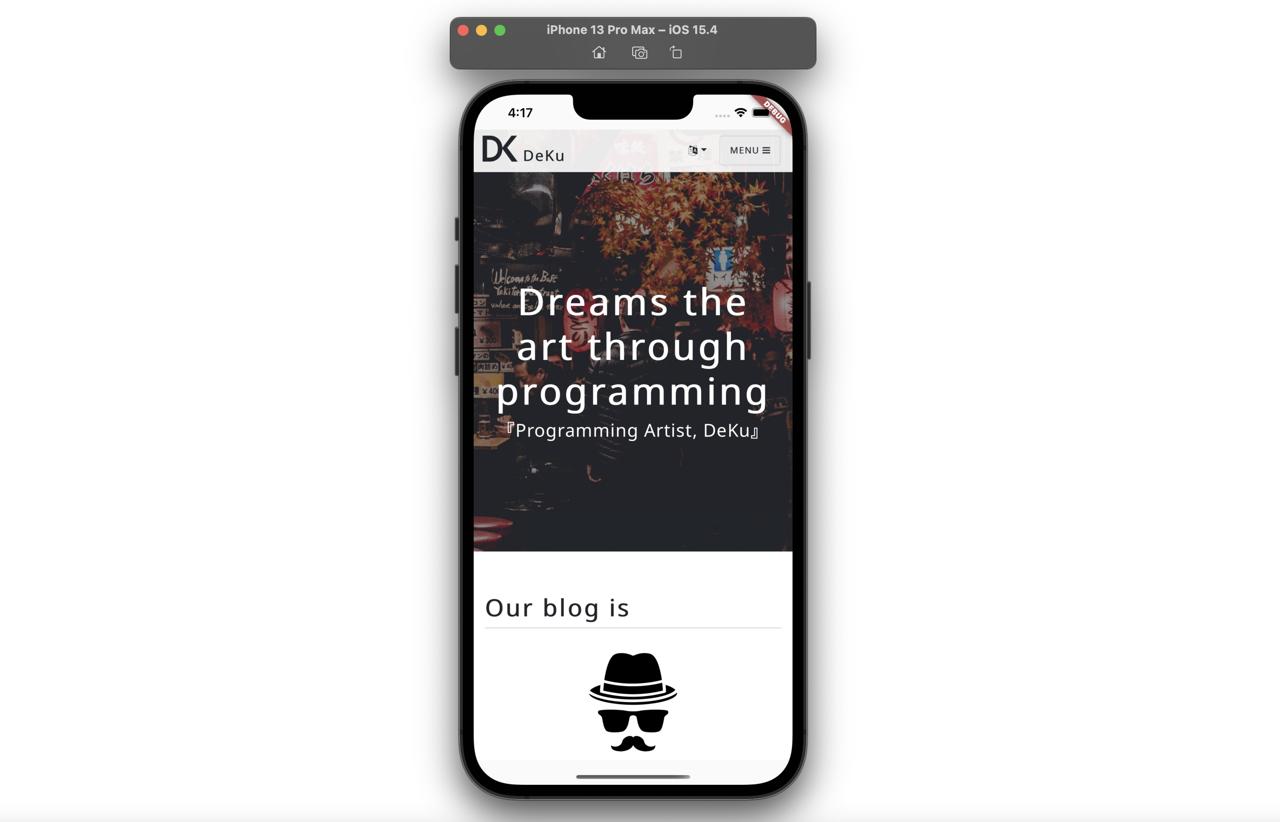
이를 실행하면 다음과 같이 웹 페이지가 잘 표시되는 것을 확인할 수 있습니다.

gestureNavigationEnabled
앱이나 웹에서 이전 페이지로 되돌아갈 때, 스와이프를 사용합니다. 이와 같은 기능을 활성화하기 위해서는 gestureNavigationEnabled 속성을 사용해야 합니다. 다시 ./lib/main.dart 파일을 열고 다음과 같이 수정합니다.
...
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const Scaffold(
body: SafeArea(
child: WebView(
initialUrl: 'https://deku.posstree.com/en/',
javascriptMode: JavascriptMode.unrestricted,
gestureNavigationEnabled: true,
),
),
);
}
}
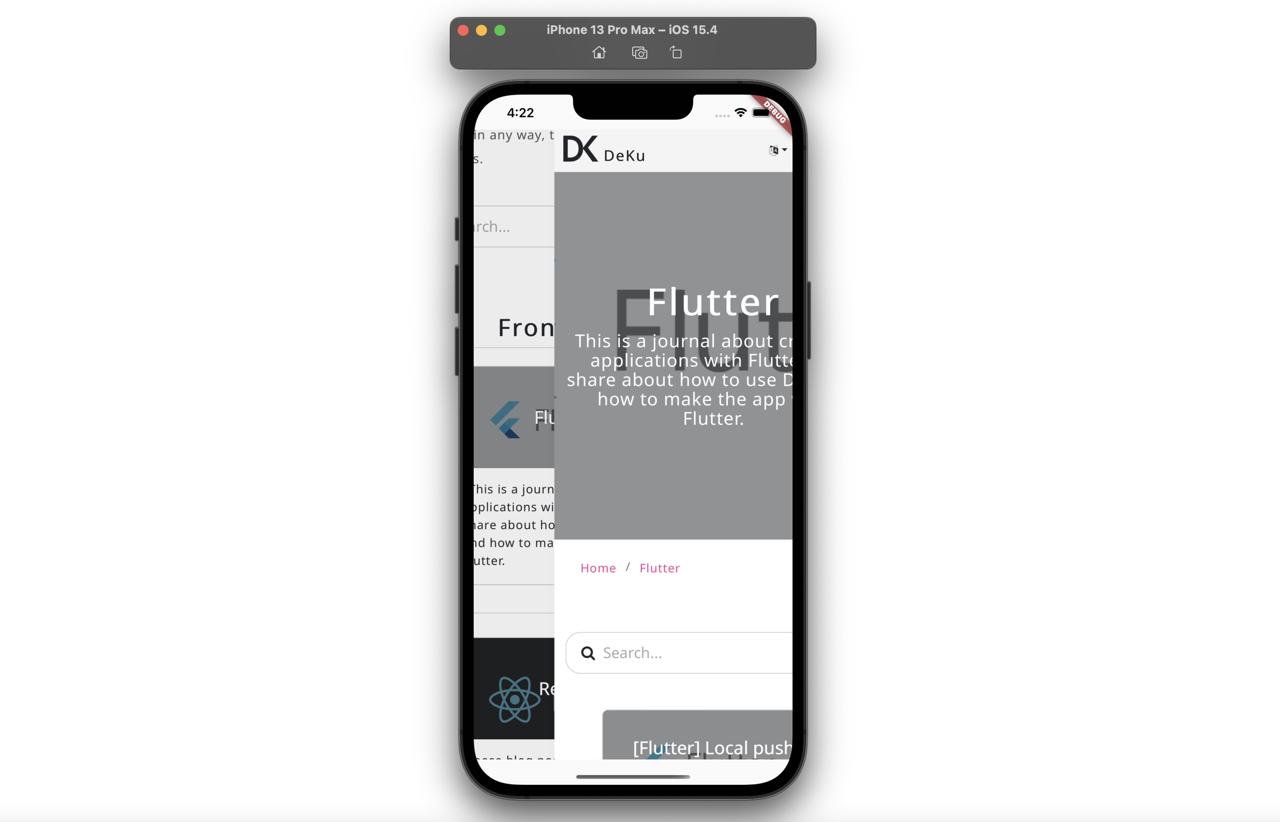
이제 앱을 다시 실행하고, 다른 페이지로 이동한 다음, 스와이프를 하면 다음과 같이 이전 페이지로 되돌아갈 수 있습니다.

userAgent
웹 페이지에서 구글 로그인을 사용하는 경우, 다음과 같이 403: disallowed_useragent 에러가 발생합니다.

이를 해결하기 위해서는 WebView에 userAgent를 설정할 필요가 있습니다. ./lib/main.dart 파일을 열고 다음과 같이 수정합니다.
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const Scaffold(
body: SafeArea(
child: WebView(
initialUrl: 'https://deku.posstree.com/en/',
javascriptMode: JavascriptMode.unrestricted,
gestureNavigationEnabled: true,
userAgent: "random",
),
),
);
}
}
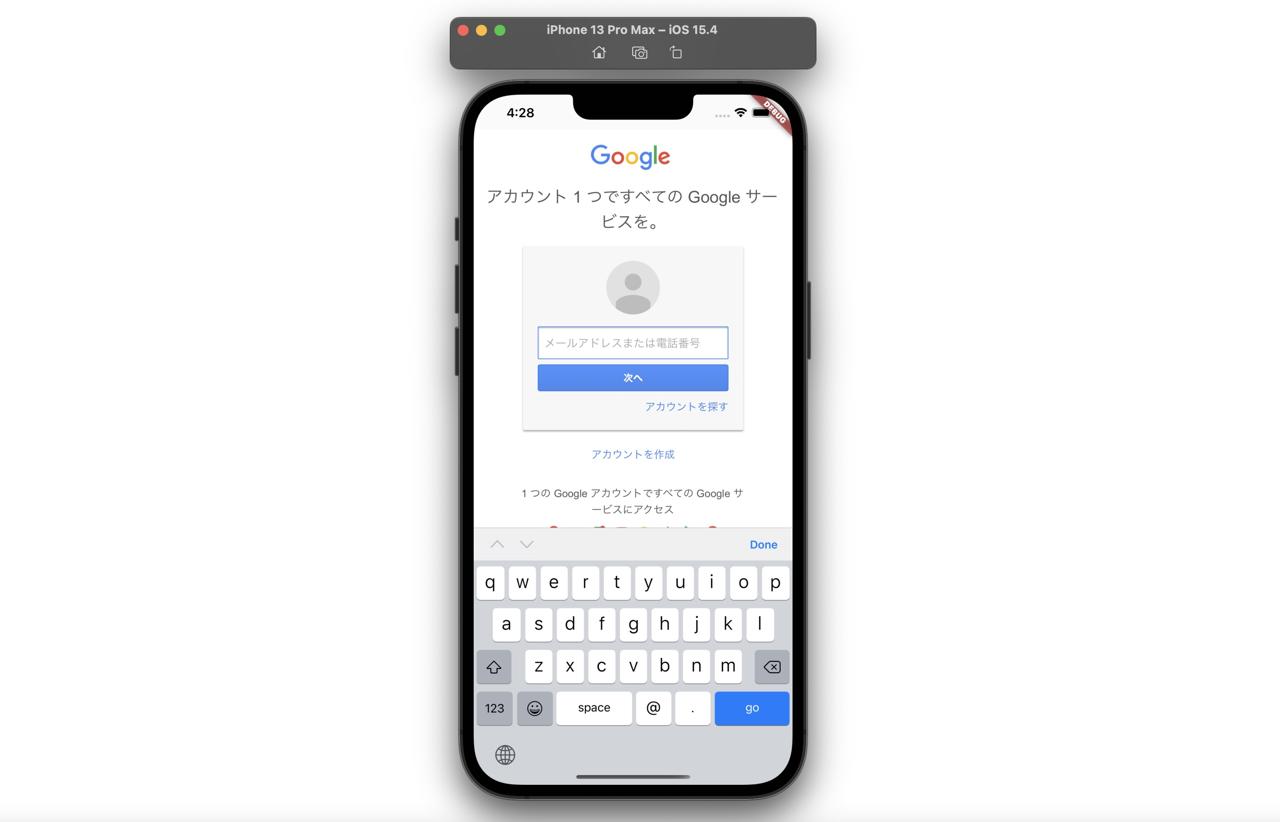
이제 앱을 다시 실행하고 구글 로그인을 실행하면, 다음과 같이 구글의 로그인 화면이 잘 표시되는 것을 확인할 수 있습니다.

완료
이것으로 Flutter에서 webview_flutter을 사용하여 앱 내에서 웹 페이지를 표시하는 방법에 대해서 알아보았습니다. 또한, webview_flutter를 사용하면서 발생할 수 있는 문제들을 해결하는 방법에 대해서도 알아보았습니다.
제 블로그가 도움이 되셨나요? 하단의 댓글을 달아주시면 저에게 큰 힘이 됩니다!
앱 홍보
Deku가 개발한 앱을 한번 사용해보세요.Deku가 개발한 앱은 Flutter로 개발되었습니다.관심있으신 분들은 앱을 다운로드하여 사용해 주시면 정말 감사하겠습니다.















![[심통]현장에서 바로 써먹는 리액트 with 타입스크립트 : 리액트와 스토리북으로 배우는 컴포넌트 주도 개발, 심통](https://img1c.coupangcdn.com/image/affiliate/banner/7cba8cb0601eebaf88a17a0c3cf65a63@2x.jpg)