개요
많은 개발자들이 VSCode를 사용하여 Flutter로 앱을 개발합니다.
이번 블로그 포스트에서는 VSCode로 Flutter 앱을 개발할 때, 개발에 도움이 되는 설정들에 대해서 알아보도록 하겠습니다.
Flutter UI Guides
Flutter로 앱을 개발하다보면 수많은 위젯들을 사용하게 됩니다. 하지만 위젯을 많이 사용하면, 위젯의 시작과 끝을 구분하기 어렵습니다.
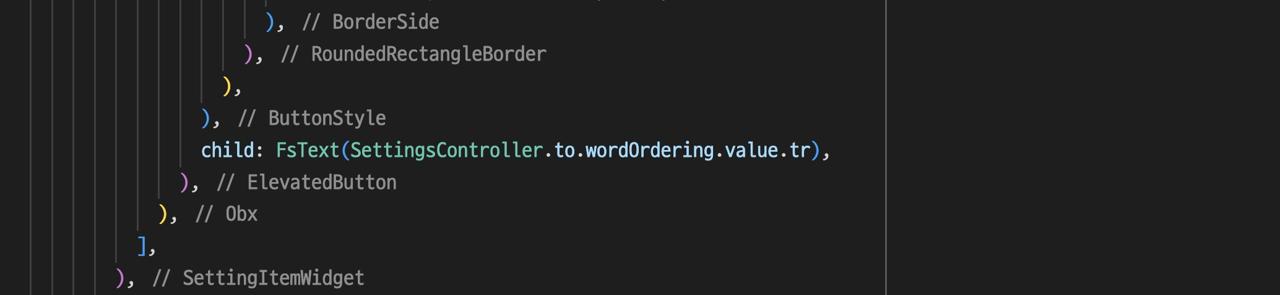
VSCode에서 Flutter로 앱을 개발할 때에는 다음과 같이 위젯의 끝을 알려주는 주석이 자동으로 추가되어 표시됩니다. 이 기능을 통해 위젯의 시작과 끝을 구별할 수 있습니다.

이 기능도 Flutter 개발에 정말 큰 도움이 되지만, Flutter UI Guides 활성화하면 더욱 간단하게 위젯을 구별할 수 있습니다.
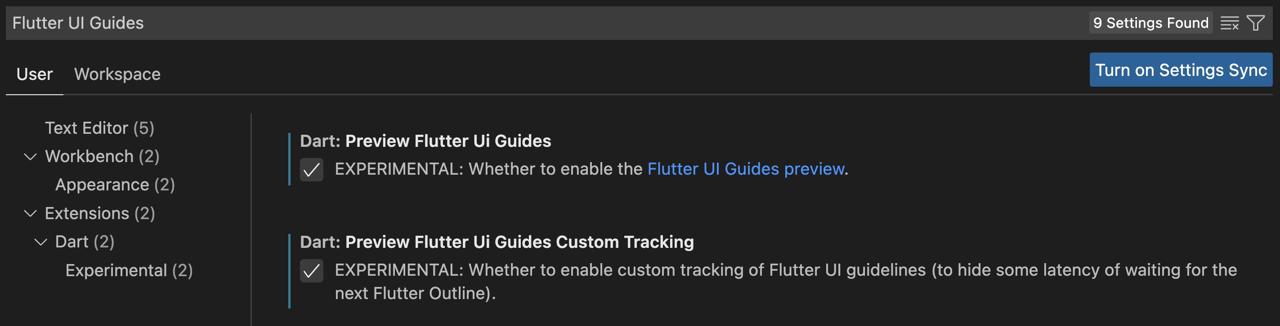
VSCode의 설정을 열고 Flutter UI Guides을 검색하고 다음과 같이 두가지 옵션을 활성화시킵니다.

- Dart: Preview Flutter UI Guides
- Dart: Preview Flutter UI Guides Custom Tracking
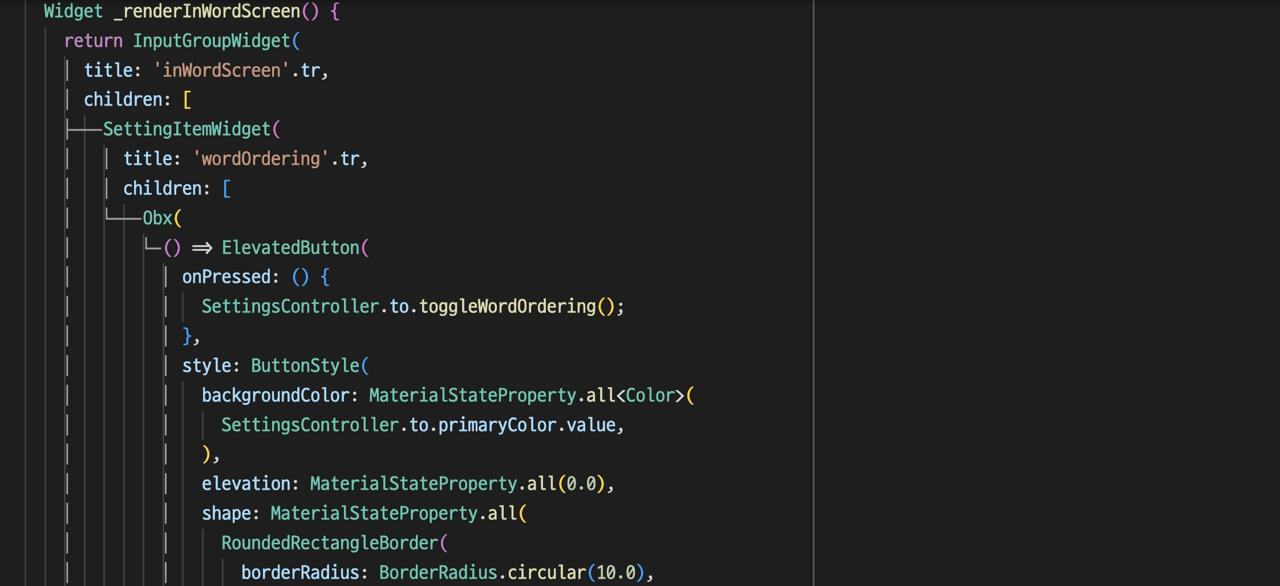
이와 같이 설정한 후, VSCode를 재실행하면 다음과 같이 가이드라인이 표시되어 위젯을 좀 더 쉽게 구별할 수 있게 됩니다.

Hot Reload
VSCode에서 Flutter를 개발할 때, 기본적으로 Hot Reload가 동작합니다. 이때 Hot Reload는 VSCode의 onDidSave 이벤트가 발생할 때, Hot Reload가 동작합니다. 즉, VSCode이외의 툴에서 파일을 수정하면 Hot Reload가 동작하지 않습니다.
VSCode이외의 툴에서 Dart 파일을 수정하는 경우에도 Hot Reload가 실행되도록 만들기 위해서는 Preview Hot Reload On Save Watcher 옵션을 활성화할 필요가 있습니다.
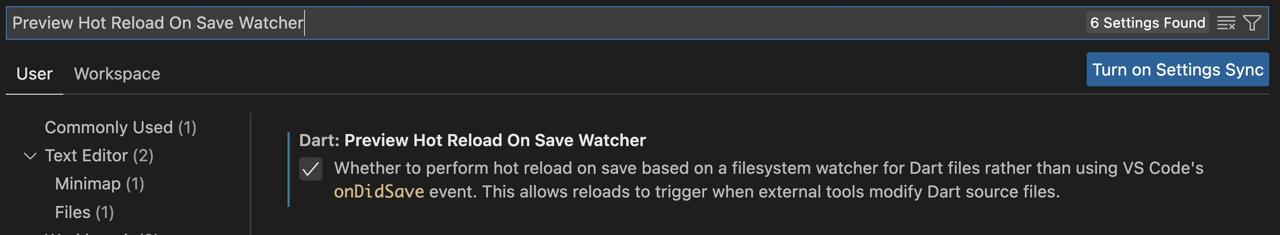
VSCode의 설정을 열고 Preview Hot Reload On Save Watcher을 검색하고 해당 옵션을 다음과 같이 활성화시킵니다.

- Dart: Preview Hot Reload On Save Watcher
이렇게 해당 옵션을 활성화시켜두면, 다른 툴이나 명령어를 통해 코드를 생성하는 경우에도 Hot Reload가 동작하게 됩니다.
완료
이것으로 VSCode에서 Flutter로 앱을 개발할 때, VSCode의 옵션 설정을 통해 Flutter 개발에 좀 더 도움이 되는 방법에 대해서 알아보았습니다. 여러분도 VSCode를 사용하여 Flutter를 개발한다면, 이런 설정을 통해 좀 더 편하게 Flutter를 개발해 보시기 바랍니다.
제 블로그가 도움이 되셨나요? 하단의 댓글을 달아주시면 저에게 큰 힘이 됩니다!
앱 홍보
Deku가 개발한 앱을 한번 사용해보세요.Deku가 개발한 앱은 Flutter로 개발되었습니다.관심있으신 분들은 앱을 다운로드하여 사용해 주시면 정말 감사하겠습니다.















![[심통]현장에서 바로 써먹는 리액트 with 타입스크립트 : 리액트와 스토리북으로 배우는 컴포넌트 주도 개발, 심통](https://img1c.coupangcdn.com/image/affiliate/banner/7cba8cb0601eebaf88a17a0c3cf65a63@2x.jpg)