개요
이번 블로그 포스트에서는 url_launcher를 사용하여 iOS에서 웹 링크를 앱 내부가 아닌 앱 외부의 기본 브라우저로 여는 방법에 대해서 알아보도록 하겠습니다.
- url_launcher: https://pub.dev/packages/url_launcher
url_launcher의 기본 사용법에 관해서는 이전 블로그 포스트를 참고하시기 바랍니다.
이 블로그 포스트에서 소개하는 소스 코드는 아래에 링크에서 확인할 수 있습니다.
url_launcher 설치
Flutter에서 url_launcher을 사용하기 위해 다음 명령어를 사용하여 Flutter의 새로운 프로젝트를 생성합니다.
flutter create url_launcher_external_link
그런 다음 명령어를 실행하여 url_launcher 패키지를 설치합니다.
# cd url_launcher_external_link
flutter pub add url_launcher
이제 이렇게 설치한 url_launcher를 사용하여 앱 외부의 브라우저를 여는 방법에 대해서 알아봅시다.
설정
url_launcher를 사용하여 웹 브라우저에 링크를 열기 위해서는 다음과 같은 설정을 할 필요가 있습니다.
iOS
iOS에서 url_launcher를 사용하기 위해서는 ios/Runner/Info.plist 파일을 열고 다음과 같이 수정해야 합니다.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
...
<key>LSApplicationQueriesSchemes</key>
<array>
<string>https</string>
<string>http</string>
</array>
</dict>
</plist>
Android
Android에서 url_launcher를 사용하여 웹 브라우저로 링크를 열기 위해서는 android/app/src/main/AndroidManifest.xml 파일을 열고 다음과 같이 수정해야 합니다.
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.url_launcher_example">
<queries>
<intent>
<action android:name="android.intent.action.VIEW" />
<data android:scheme="https" />
</intent>
</queries>
<application>
...
</application>
</manifest>
forceSafariVC 옵션으로 브라우저 열기
url_launcher를 사용하여 외부 브라우저로 링크를 열기 위해 lib/main.dart 파일을 열고 다음과 같이 수정합니다.
import 'package:flutter/material.dart';
import 'package:url_launcher/url_launcher.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('url_launcher demo'),
),
body: Center(
child: ElevatedButton(
child: const Text('Open'),
onPressed: () async {
final url = Uri.parse('https://deku.posstree.com/en/');
if (await canLaunchUrl(url)) {
launchUrl(url, mode: LaunchMode.externalApplication);
}
},
),
),
);
}
}
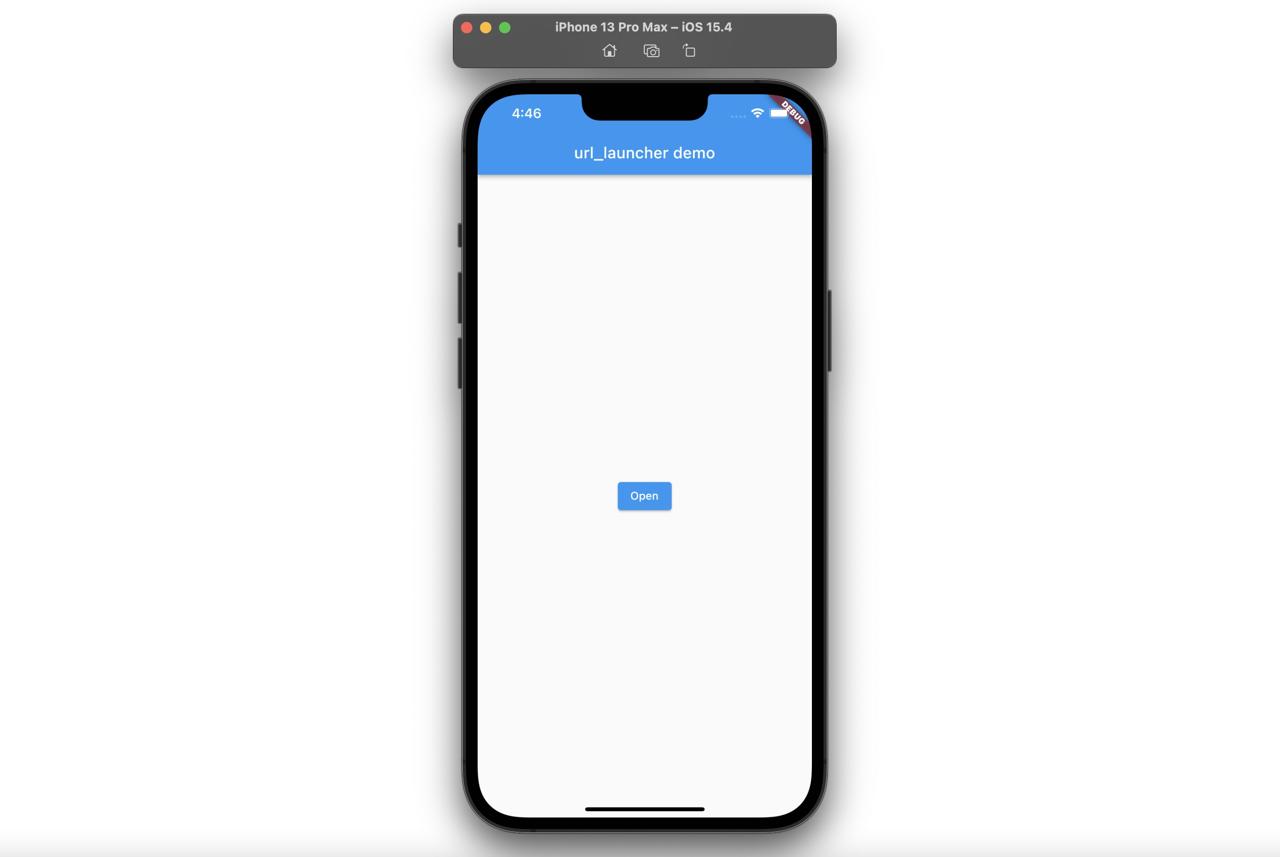
이를 실행하면 다음과 같이 Open 버튼이 가운데 표시된 화면을 확인할 수 있습니다.

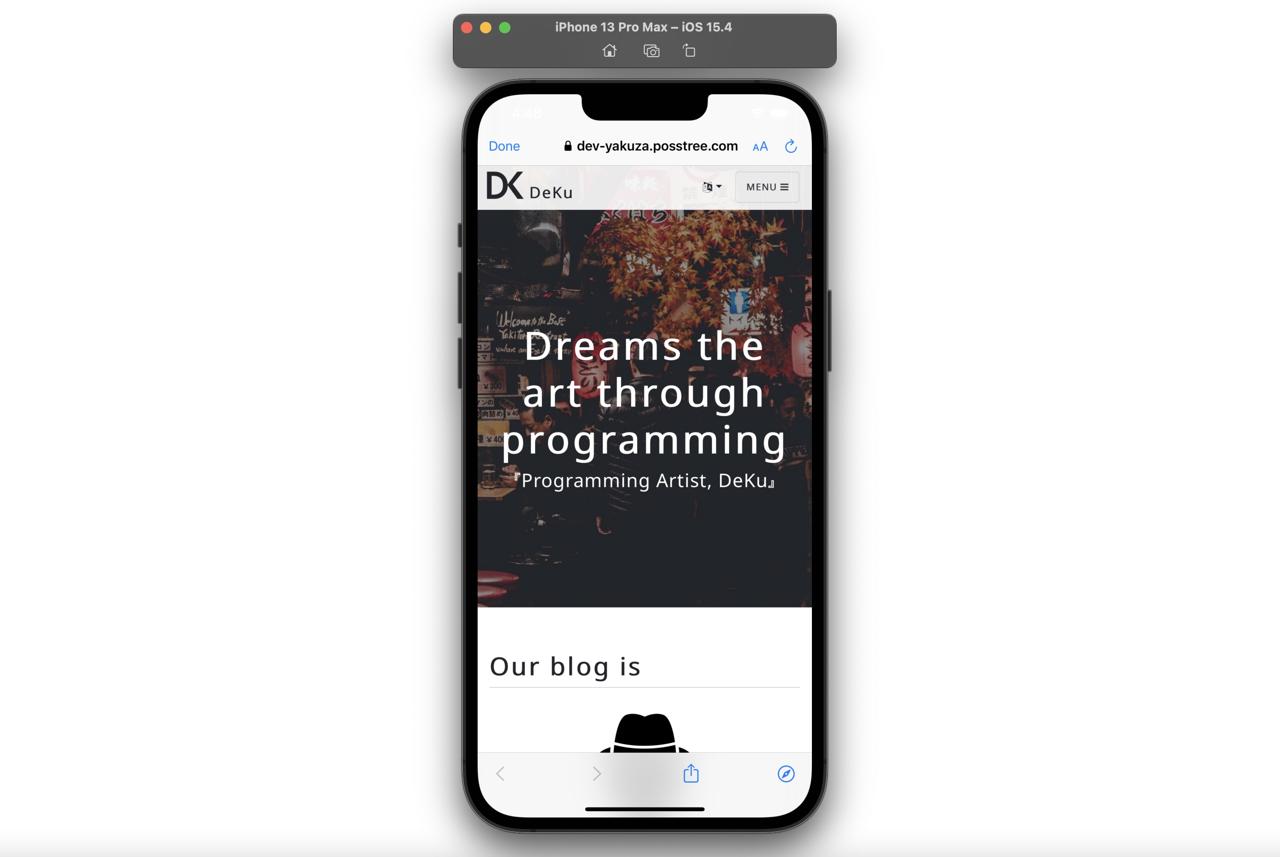
이제 Open 버튼을 누르면 다음과 같이 앱 내부에서 웹 페이지로 이동하는 것을 확인할 수 있습니다.

이제 이를 수정하기 위해, 다음과 같이 lib/main.dart 파일을 수정합니다.
...
onPressed: () async {
...
launchUrl(url, mode: LaunchMode.externalApplication);
...
},
...
launchUrl 함수로 링크를 열때, mode 옵션에 LaunchMode.externalApplication를 설정하면, 앱 내부의 브라우저가 아닌 앱 외부의 기본 브라우저로 웹 페이지를 열 수 있습니다.
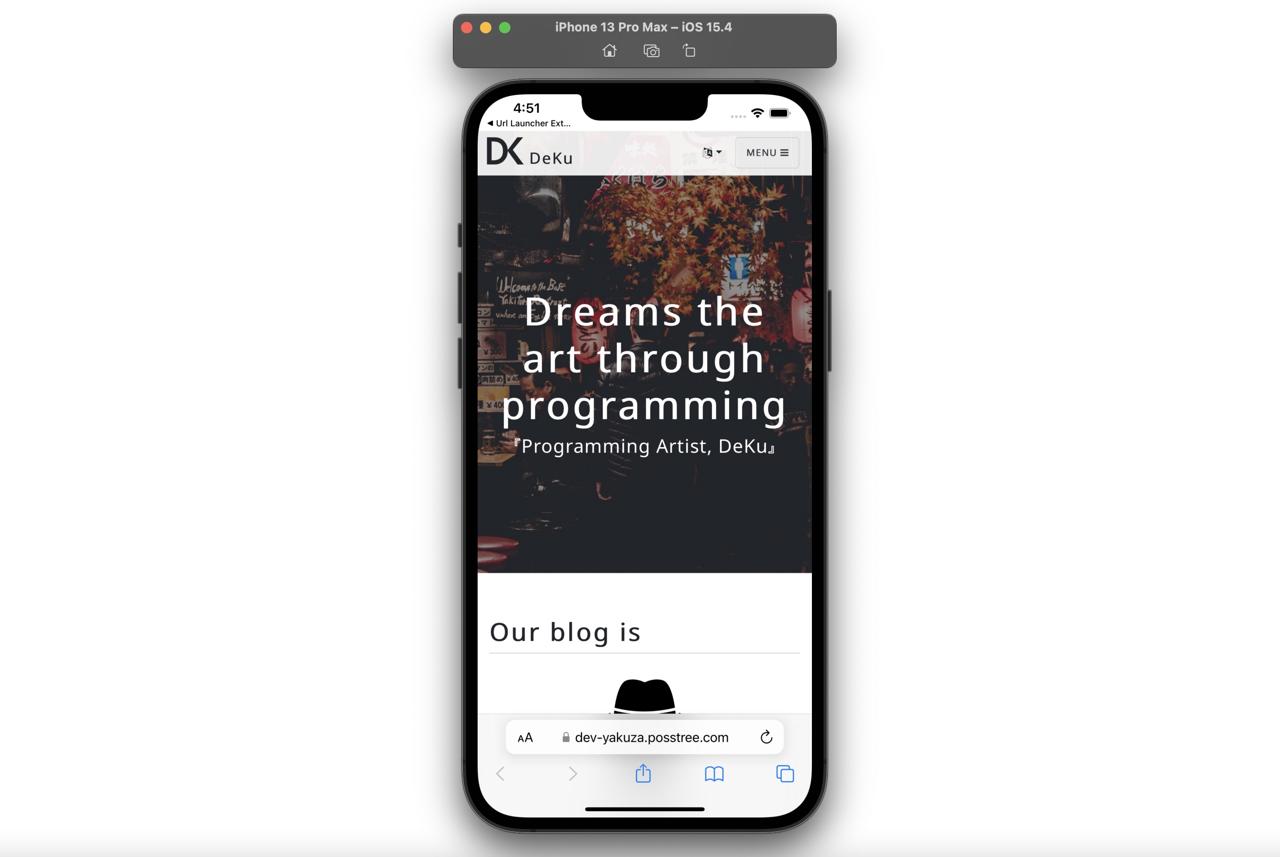
앱을 다시 실행하고 Open 버튼을 누르면, 이전과는 다르게 다음과 같이 앱 외부의 브라우저가 열리는 것을 확인할 수 있습니다.

완료
이것으로 url_launcher를 사용하여 링크를 앱 내부의 브라우저가 아닌 앱 외부의 기본 브라우저로 여는 방법에 대해서 살펴보았습니다.
제 블로그가 도움이 되셨나요? 하단의 댓글을 달아주시면 저에게 큰 힘이 됩니다!
앱 홍보
Deku가 개발한 앱을 한번 사용해보세요.Deku가 개발한 앱은 Flutter로 개발되었습니다.관심있으신 분들은 앱을 다운로드하여 사용해 주시면 정말 감사하겠습니다.















![[심통]현장에서 바로 써먹는 리액트 with 타입스크립트 : 리액트와 스토리북으로 배우는 컴포넌트 주도 개발, 심통](https://img1c.coupangcdn.com/image/affiliate/banner/7cba8cb0601eebaf88a17a0c3cf65a63@2x.jpg)