목차
개요
Flutter를 사용해서 앱을 개발해 보려고 합니다. 이번 블로그 포스트에서는 Flutter 프로젝트를 생성해 보고, 주요 파일 및 폴더에 대해서 알아봅니다. 또한 생성한 프로젝트를 실행하여 Flutter의 앱을 에뮬레이터에 표시해 보겠습니다.
이 블로그 포스트에서 소개하는 소스 코드는 아래에 링크에서 확인할 수 있습니다.
개발 환경
Flutter로 앱을 개발하기 위해서는 Flutter SDK를 설치해야 합니다. Flutter의 개발 환경 설정에 관해서는 이전 블로그 포스트를 참고해 주시기 바랍니다.
프로젝트 생성
그럼 이제 Flutter의 새로운 프로젝트를 생성해 봅시다. 다음 명령어를 사용하여 Flutter의 새로운 프로젝트를 생성합니다.
# flutter create [Project Name]
flutter create first_app
프로젝트명은 소문자와 _를 사용하는 스네이크 케이스(Snake case)를 사용해야 합니다.
주요 폴더 및 파일
그럼 이렇게 생성된 Flutter 프로젝트의 주요 폴더 및 파일을 확인해 봅시다.
pubspec.yaml
Flutter의 새로운 프로젝트를 살펴보면, pubspec.yaml 파일을 확인할 수 있습니다. 이 파일은 Flutter 프로젝트의 메타 데이터를 정의하고 관리하는 파일로써, Node의 package.json과 비슷한 역할을 합니다.
Flutter에서는 이 파일을 사용해서 프로젝트의 버전을 관리하고, 서드파티 라이브러리나 디펜던시를 관리합니다.
iOS/Android/Web 폴더
Flutter는 크로스플랫폼 개발 플랫폼으로써, 다양한 플랫폼을 하나의 코드베이스로 개발하는 것을 목표로 하고 있습니다. Flutter를 사용하면 React Native와 마찬가지로 iOS와 Android 앱을 동시에 개발할 수 있으며, 이 때, 각 플랫폼과 관련된 프로젝트와 파일들이 iOS 폴더와 Android 폴더에 저장되어 있습니다.
우리는 Flutter로 앱을 개발할 때, 이 폴더안에 내용을 수정할 일이 없지만, 앱을 배포할 때에는 이 폴더안에 내용들을 수정하게 됩니다.
최근에는 Flutter가 Web 플랫폼도 지원하게 되었으며, Web 플랫폼을 지원하기 위한 파일, 폴더들은 Web이라는 폴더에 저장되어 있습니다.
lib 폴더
Flutter는 하나의 코드베이스로 iOS와 Android 앱을 동시에 개발할 수 있습니다. 여기서 하나의 Flutter 코드 베이스를 저장하는 폴더가 바로 lib 폴더입니다.
우리는 앞으로 이 폴더안에 Dart를 사용해서 코딩을 하여 앱을 개발할 예정입니다. 이 폴더안에 있는 main.dart 파일이 Flutter 프로젝트의 시작 파일입니다. Flutter는 이 파일을 기준으로 앱을 빌드하고 실행합니다.
test 폴더
test 폴더는 lib 폴더에 Dart를 사용하여 작성한 Flutter 앱을 테스트하기 위한 코드를 저장하는 폴더입니다.
이것으로 새롭게 생성된 Flutter 프로젝트의 주요 폴더와 파일을 살펴보았습니다.
프로젝트 시작
그럼 이렇게 생성된 Flutter 프로젝트를 실행하여, 에뮬레이터에 표시해 보도록 하겠습니다.
에뮬레이터 열기
Flutter 프로젝트를 실행하기 위해서는, 우선 iOS의 시뮬레이터 또는 안드로이드의 에뮬레이터를 실행할 필요가 있습니다. 다음 명령어를 실행하여 VSCode를 실행합니다.
cd first_app
code .
VSCode가 실행되었다면, iOS의 시뮬레이터 또는 안드로이드의 에뮬레이터를 실행하기 위해서 VSCode에서 command + shift + p를 눌러줍니다.

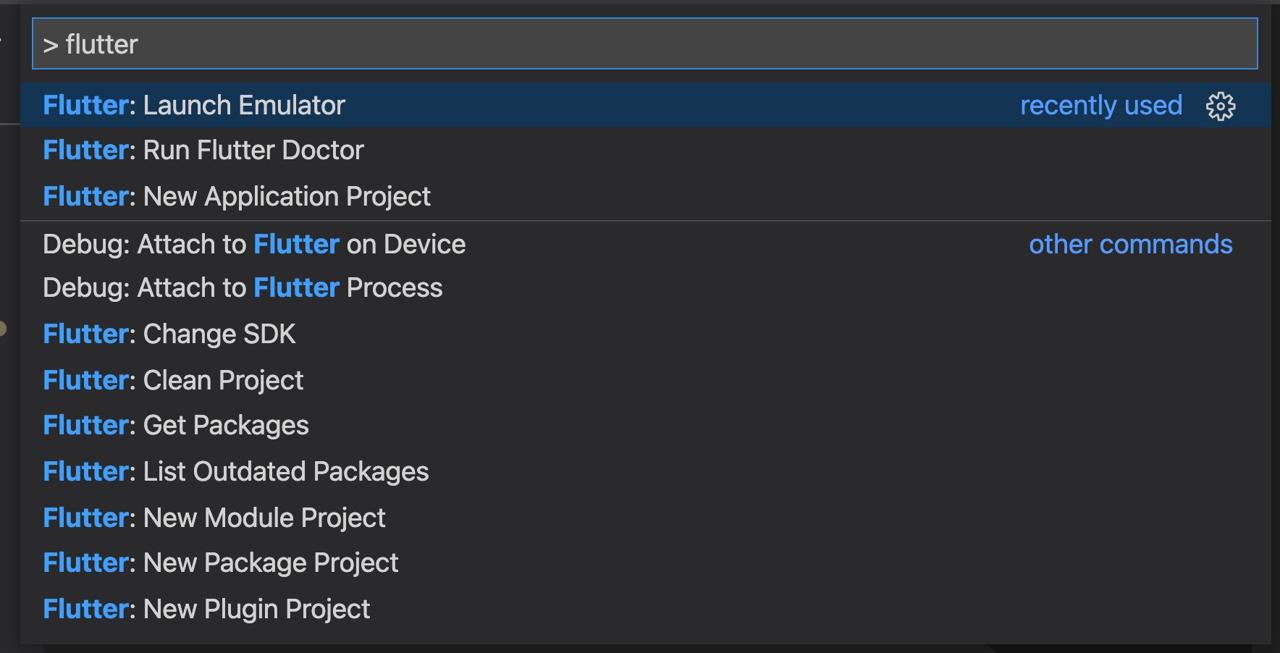
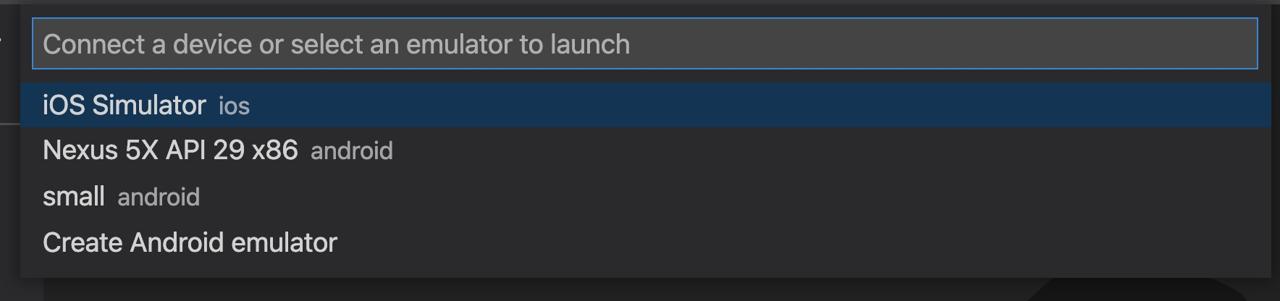
그리고 flutter를 입력해서 검색하면, Flutter: Launch Emulator를 찾을 수 있습니다. 키보드의 화살표를 이용하여 해당 메뉴로 이동한 다음 Enter키를 눌러줍니다. 그럼 다음과 같이 에뮬레이터를 선택하는 화면이 나옵니다.

기본적으로 iOS의 시뮬레이터와 안드로이드에 생성한 에뮬레이터를 확인할 수 있습니다. 실행하고 싶은 에뮬레이터로 이동한 후, Enter 키를 눌러 에뮬레이터를 실행합니다. 저는 여기서 iOS의 시뮬레이터를 선택하였습니다.
VSCode가 아닌 터미널에서도 에뮬레이터를 실행할 수 있습니다. iOS 시뮬레이터는 다음 명령어로 실행할 수 있습니다.
open -a Simulator
아래 명령어로 안드로이드 애뮬레이터를 실행할 수 있습니다.
emulator -list-avds
emulator -avd @name-of-your-emulator
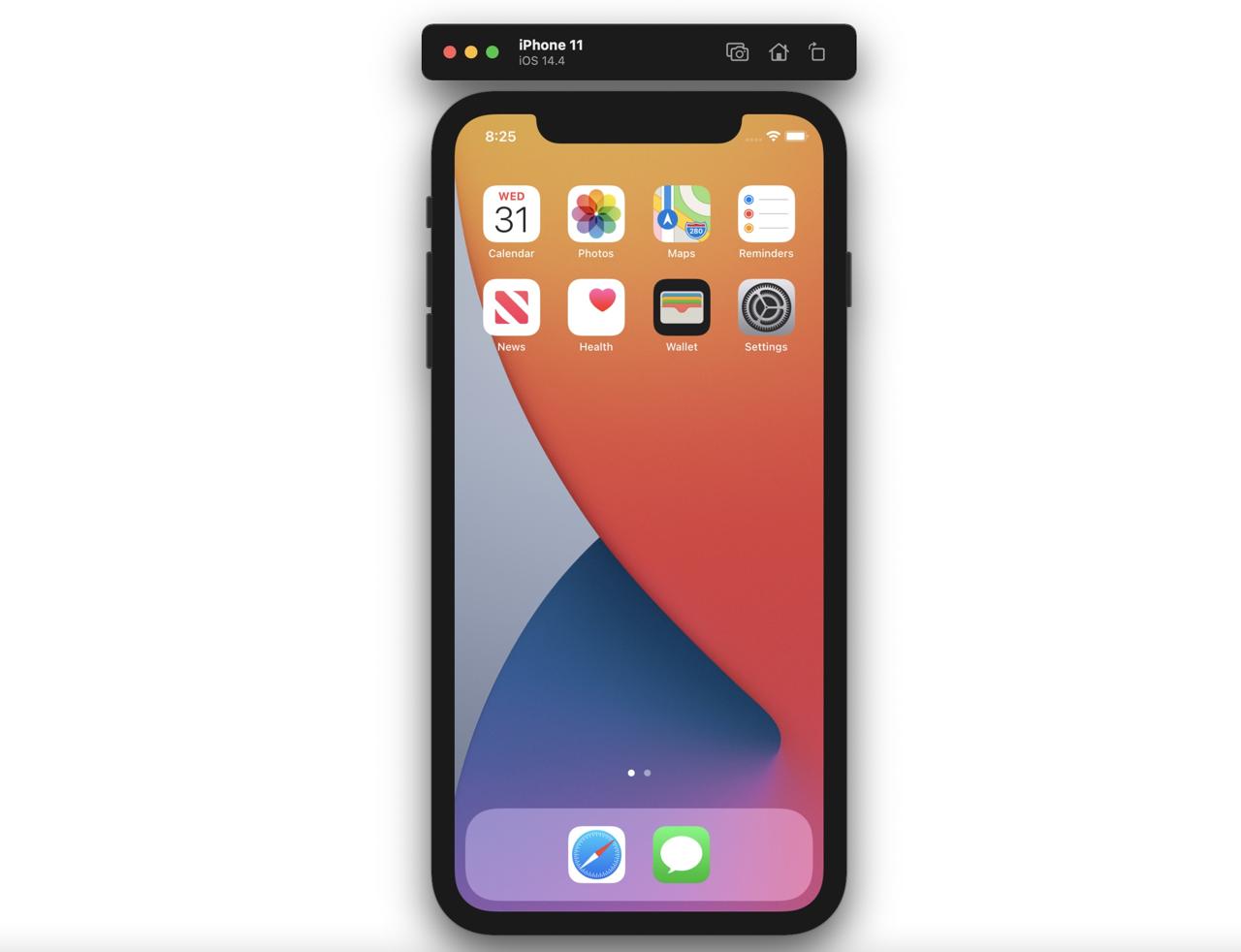
그럼 다음과 같이 시뮬레이터가 잘 실행되는 것을 확인할 수 있습니다.

프로젝트 실행
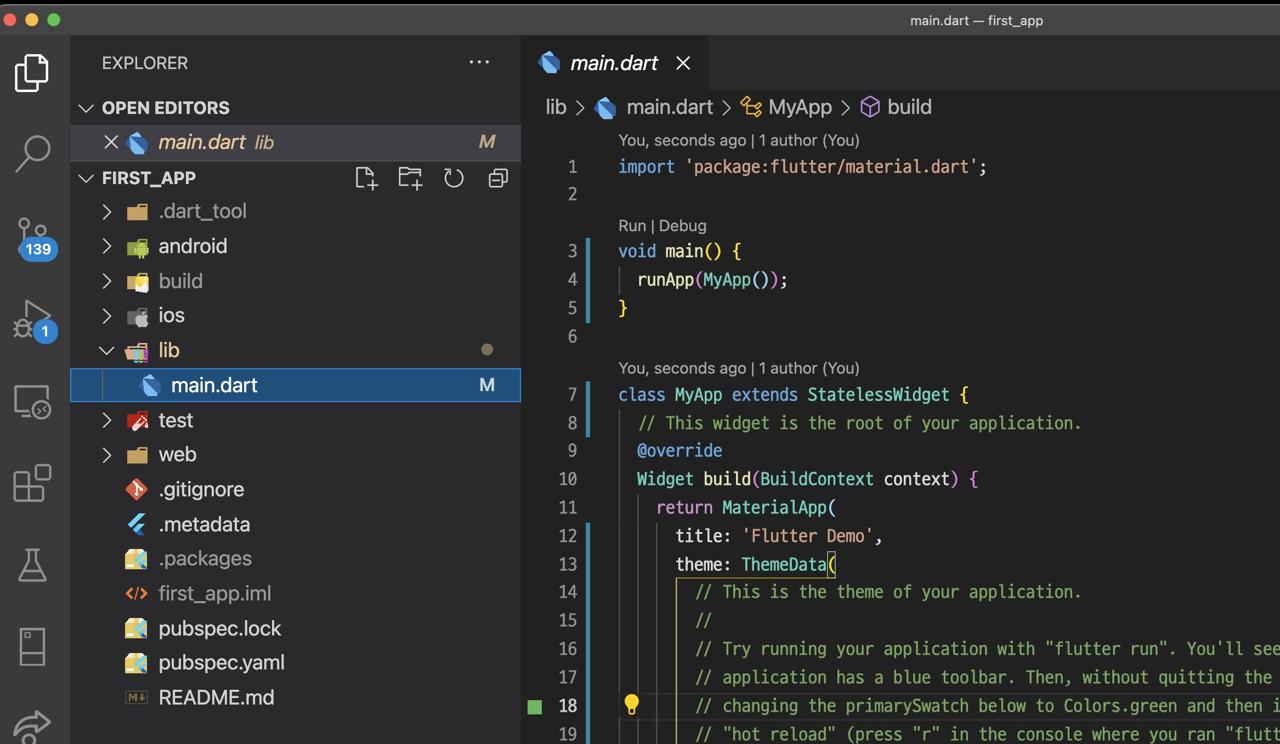
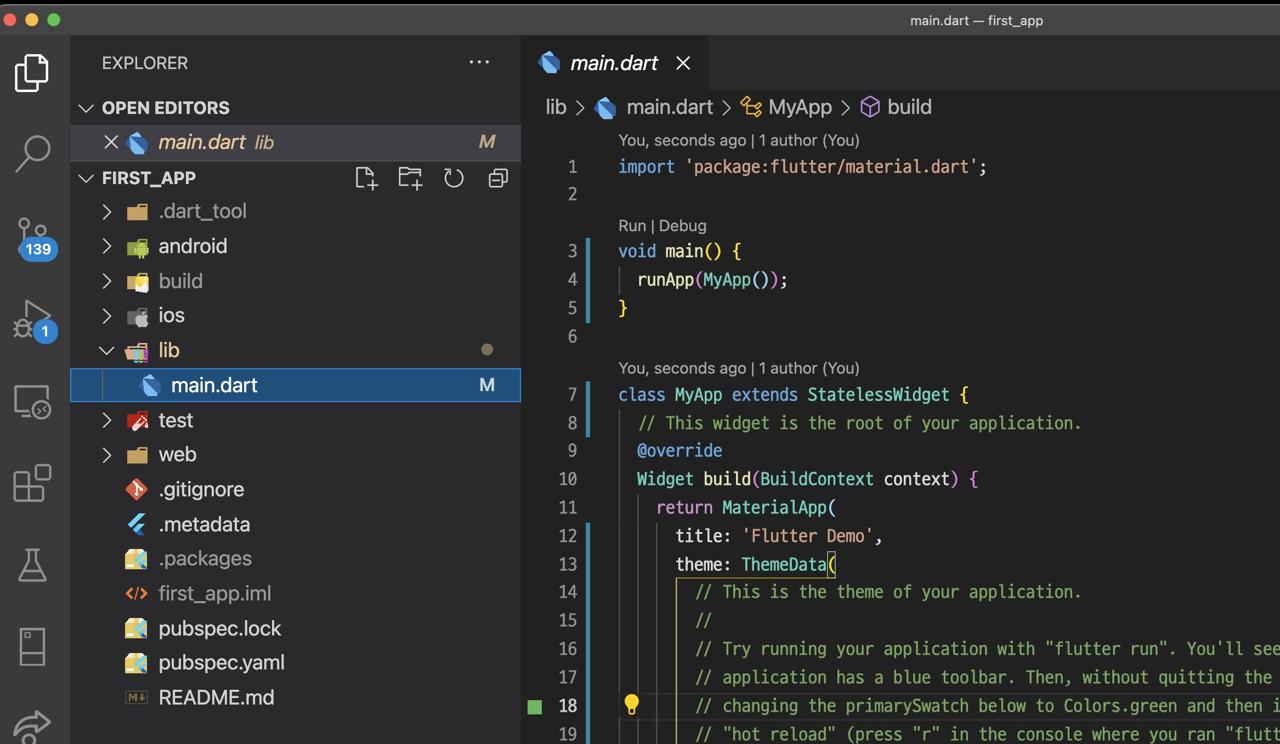
그럼 이제 실행된 시뮬레이터에 Flutter 앱을 실행해 봅시다. VSCode에서 lib/main.dart 파일을 선택하여 Dart 파일을 엽니다.

그런 다음 다시 command + shift + p 키를 누른 후, debug를 검색합니다. 다음과 같이 Debug: Start Debugging을 이동하여 찾은 후, 선택합니다.

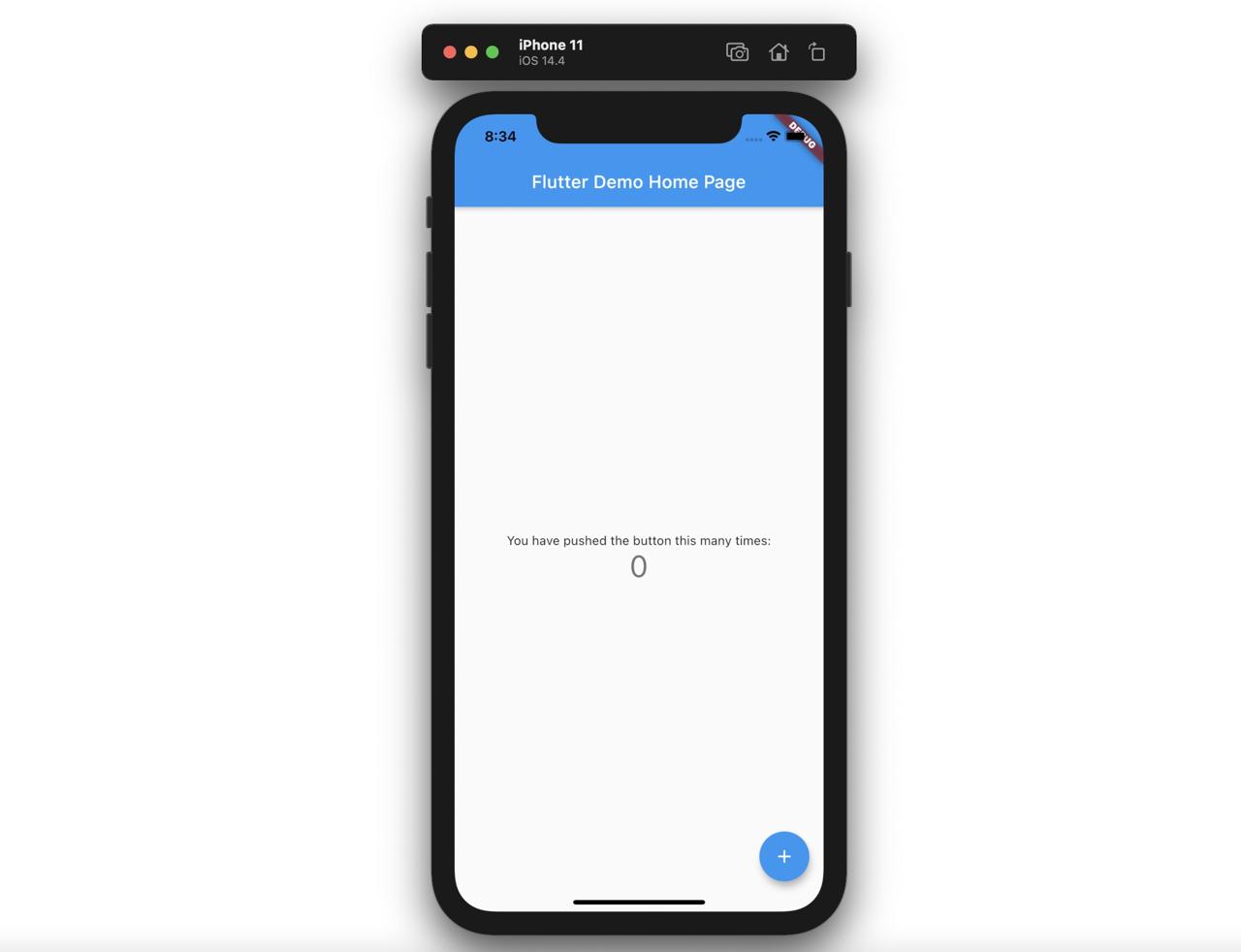
그럼 빌드가 실행된 후, 다음과 같이 화면에 Flutter가 기본적으로 제공하는 앱이 시뮬레이터에 표시되는 것을 확인할 수 있습니다.

VSCode가 아닌 터미널을 사용해서도 실행할 수 있습니다. 다음 명령어를 실행하여 Flutter 프로젝트를 실행합니다.
flutter run
저는 flutter run을 사용하면 Flutter의 Hot Reloading 기능이 정상적으로 동작하지 않아 VSCode의 Debugging 기능을 사용하여 프로젝트를 실행하고 있습니다.
Hot Reloading
웹 프론트를 개발해보신 분들은 Hot Reloading이라는 용어가 익숙하실 겁니다. 웹 프론트에서 사용하는 Hot Reloading과 동일한 개념이 Flutter에도 존재하고 있습니다.
Hot Reloading이란 앱의 소스 코드를 수정하면, 앱을 새로 빌드하지 않아도, 즉각적으로 화면에 반영되는 기능을 말합니다.
그럼 해당 기능이 잘 동작하는지 확인하기 위해 lib/main.dart에서 다음과 같은 부분을 찾아 수정해 봅니다.
...
home: MyHomePage(title: 'Flutter Demo Home Page'),
...
해당 내용을 다음과 같이 수정해 봅니다.
...
home: MyHomePage(title: 'Test'),
...
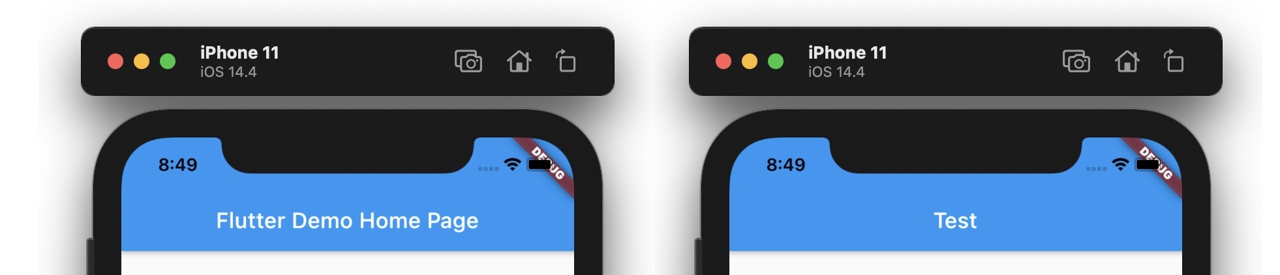
그리고 파일을 저장하면, 다음과 같이 화면에 즉각적으로 반영이 되는 것을 확인할 수 있습니다.

flutter clean
Flutter로 프로젝트를 진행하다보면, 앱이 종종 빌드가 되지 않을 때가 있습니다. 그럼 다음 명령어를 사용하여 서드파티 라이브러리와 앱의 빌드 파일 등을 모두 지우도록 합니다.
flutter clean
이렇게 Flutter의 빌드 파일 등을 삭제하면, 문제가 해결될 때가 많습니다.
flutter pub get
위에서 소개한 flutter clean 명령어를 실행하면 다운로드한 서드파티 라이브러리들이 제거됩니다. 또는 기존의 프로젝트를 git clone으로 가져오면 서드파티 라이브러리들은 commit이 되어있지 않기 때문에, 새로 설치할 필요가 있습니다.
이렇게 Flutter 프로젝트에서 라이브러리들을 설치할 때는 다음 명령어를 사용합니다.
flutter pub get
완료
이것으로 Flutter를 사용하여 새로운 프로젝트를 생성하고, 생성된 프로젝트의 주요 파일과 폴더를 살펴보았습니다. 또한 VSCode와 터미널을 사용하여 에뮬레이터를 열고, Flutter의 프로젝트를 실행하는 방법에 대해서도 알아보았습니다.
제 블로그가 도움이 되셨나요? 하단의 댓글을 달아주시면 저에게 큰 힘이 됩니다!
앱 홍보
Deku가 개발한 앱을 한번 사용해보세요.Deku가 개발한 앱은 Flutter로 개발되었습니다.관심있으신 분들은 앱을 다운로드하여 사용해 주시면 정말 감사하겠습니다.















![[심통]현장에서 바로 써먹는 리액트 with 타입스크립트 : 리액트와 스토리북으로 배우는 컴포넌트 주도 개발, 심통](https://img1c.coupangcdn.com/image/affiliate/banner/7cba8cb0601eebaf88a17a0c3cf65a63@2x.jpg)