목차
개요
저는 VSCode를 사용하여 Flutter로 앱을 개발하고 있습니다. VSCode에서 자동으로 코드 정렬 등을 지원해주고 있어, 별 문제가 없다고 생각했지만, 다른 개발자들과 협업을 하기 위해, 코드의 스타일을 통일하고, 잠재적인 버그를 줄이기 위해 Linter 도입을 검토하게 되었습니다.
이번 블로그 포스트에서는 Flutter에서 Linter를 설정하고 사용하는 방법에 대해서 알아봅니다. 여기서 소개한 소스 코드는 아래에 링크를 통해 확인할 수 있습니다.
Dart Linter 룰
Flutter는 Dart 언어를 사용하므로, Dart 언어에 대한 Linter를 이해할 필요가 있습니다. 다음 링크는 Dart에서 사용되는 Linter의 룰(Rule) 목록입니다.
Flutter에 Linter 적용
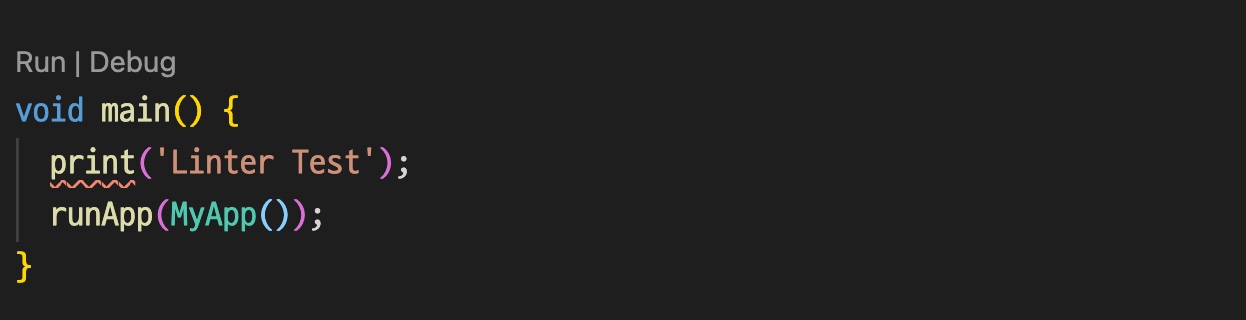
그럼 Flutter에서 Linter를 사용하는 방법에 대해서 알아보겠습니다. 우선 main.dart 파일을 열고 다음과 같이 수정합니다.
...
void main() {
print('Linter Test');
runApp(MyApp());
}
...
위와 같이 우리는 종종 print를 사용하여 디버깅을 할 때가 있습니다. 하지만, 이 코드는 개발할 때만 사용되므로, 배포할 때는 필요없습니다. 물론, Git를 사용하여 소스 코드를 관리할 때에도, 이 소스는 필요없습니다.
이제 Linter를 사용하여 이런 코드를 개발자에게 알려주어 코드 스타일을 통일해 보겠습니다. 현재는 다음과 같이 아무런 문제 없이 print를 사용할 수 있습니다.

Flutter에서 Linter를 사용하기 위해 특별히 패키지를 설치할 필요가 없습니다. 단지, analysis_options.yaml 파일을 생성하면 바로 Linter를 사용할 수 있습니다. Flutter 프로젝트의 루트 폴더(pubspec.yaml 파일이 있는 폴더)에 analysis_options.yaml 생성하고 다음과 같이 수정합니다.
linter:
rules:
- avoid_print
Dart linter에서 확인한 룰을 analysis_options.yaml 파일에 설정하였습니다. 이렇게 파일을 수정하면, 이전과는 다르게 다음과 같이 Linter가 동작하는 것을 확인할 수 있습니다.

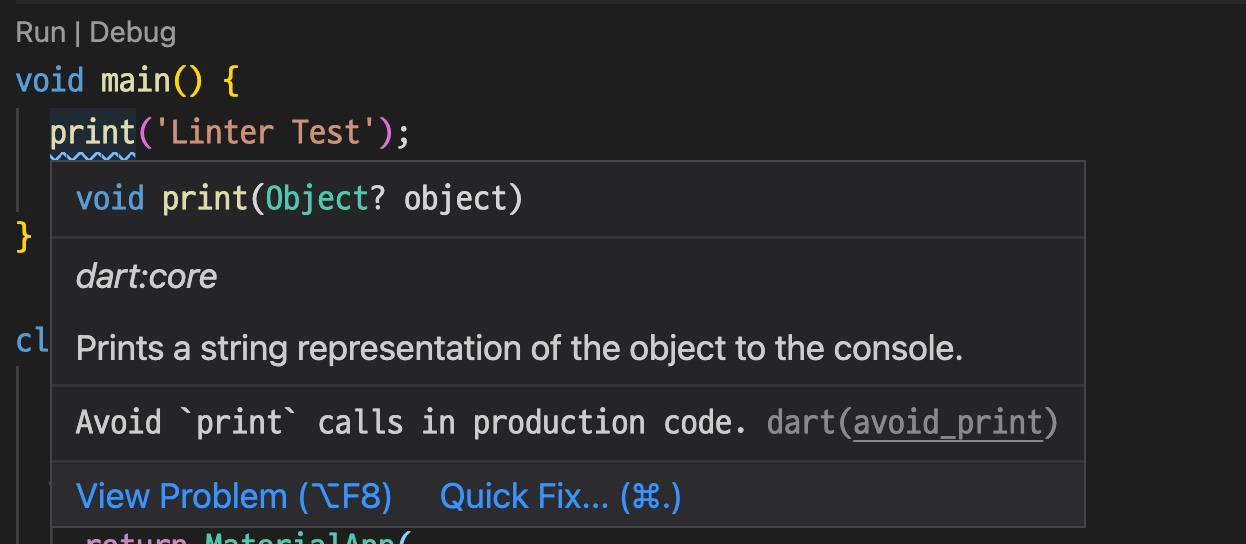
마우스를 올려보면 다음과 같이 Linter의 상세 내용도 확인할 수 있습니다.

Linter 실행
위와 같이 수정하면, 개발에 사용하는 IDE를 통해 Linter를 확인하고 수정할 수 있습니다. 하지만, 모든 개발자가 동일한 IDE를 사용하는 것이 아니므로, 다른 IDE 환경으로 인해 여전히 문제가 발생할 수 있습니다.
이럴 때는, Flutter가 제공하는 명령어를 사용하여 동일한 환경에서 Linter를 실행할 수 있습니다. 다음 명령어를 터미널에서 실행합니다.
flutter analyze
그럼 다음과 같이 Linter의 결과 값을 얻을 수 있습니다.
Running "flutter pub get" in linter_example... 627ms
Analyzing linter_example...
info • Avoid `print` calls in production code • lib/main.dart:4:3 • avoid_print
1 issue found. (ran in 5.8s)
Linter 룰의 Severity
위와 같이 Flutter에서는 Linter를 간단하게 도입할 수 있습니다. 이렇게 설정한 Linter는 기본적으로 info라는 Severity(심각도)를 가지게 됩니다.
이 Info Severity 다음과 같이 파란색으로 표시되지만, Flutter 프로젝트를 실행하는데는 문제가 되지 않습니다.

그럼 이제 Linter의 Severity를 변경하는 방법에 대해서 알아보도록 하겠습니다. analysis_options.yaml을 열고 다음과 같이 수정합니다.
analyzer:
errors:
avoid_print: error
linter:
rules:
- avoid_print
룰의 Severity를 변경하기 위해서는, analyzer의 errors에 Linter의 룰을 추가한 후, 해당 룰의 Severity를 설정합니다. 이렇게 수정하면, 이제 다음과 같이 Info였던, 문제가 Error로 변경된 것을 확인할 수 있습니다.

이렇게 Error로 변경되면, 해당 문제를 해결하기 전까지는, Flutter 앱을 빌드할 수 없게 됩니다.
Severity에는 ignore, info, warning, error를 설정할 수 있습니다.
pedantic (deprecated)
pedantic 패키지는 deprecated되었습니다. 다음 섹션에 있는 flutter_lints 패키지를 사용하시기 바랍니다.
Dart에서 사용되는 Linter의 룰은 180개가 넘습니다. 이런 룰을 하나씩 확인하면서 설정해도 되지만, 모든 룰을 확인하고 적용하기는 쉬운 일이 아닙니다.
이를 위해 구글에서는 구글이 추천하는 룰셋(Rule set)을 pedantic 패키지로 제공하고 있습니다.
그럼 구글의 추천 룰셋인 pedantic을 적용해 봅시다. 다음 명령어를 실행하여 pedantic 패키지를 설치합니다.
flutter pub add pedantic --dev
그리고 analysis_options.yaml 파일을 열고 다음과 같이 수정합니다.
include: package:pedantic/analysis_options.yaml
이것으로 구글의 추천 룰셋인 pedantic을 사용할 수 있게 되었습니다. 추천 룰셋은 다음과 같이 자신이 정의한 룰들과 함께 사용할 수 있습니다.
include: package:pedantic/analysis_options.yaml
analyzer:
errors:
avoid_print: warning
linter:
rules:
- avoid_print
이제 다음 명령어를 사용하여 구글의 추천 룰셋인 pedantic이 적용된 Linter를 실행할 수 있습니다.
flutter analyze
flutter_lints
Dart에서 사용되는 Linter의 룰은 180개가 넘습니다. 이런 룰을 하나씩 확인하면서 설정해도 되지만, 모든 룰을 확인하고 적용하기는 쉬운 일이 아닙니다.
이를 위해 구글에서는 구글이 추천하는 룰셋(Rule set)을 flutter_lints 패키지로 제공하고 있습니다.
그럼 구글의 추천 룰셋인 flutter_lints을 적용해 봅시다. 다음 명령어를 실행하여 flutter_lints 패키지를 설치합니다.
flutter pub add flutter_lints --dev
그리고 analysis_options.yaml 파일을 열고 다음과 같이 수정합니다.
include: package:flutter_lints/flutter.yaml
이것으로 구글의 추천 룰셋인 flutter_lints을 사용할 수 있게 되었습니다. 추천 룰셋은 다음과 같이 자신이 정의한 룰들과 함께 사용할 수 있습니다.
include: package:flutter_lints/flutter.yaml
analyzer:
errors:
avoid_print: warning
linter:
rules:
- avoid_print
이제 다음 명령어를 사용하여 구글의 추천 룰셋인 flutter_lints이 적용된 Linter를 실행할 수 있습니다.
flutter analyze
Format
다음 명령어를 실행하면, 자동으로 포멧팅(Formatting)을 할 수 있습니다.
flutter format ./lib
Lefthook
이제 Flutter에 Linter를 설정하였습니다. 하지만 우리는 Linter를 실행하기 위해 매번 flutter analyze 명령어를 실행해야 합니다. 이렇게 매번 명령어를 실행하다보면, 명령어를 실행하는 것을 잊어버리고 소스코드를 커밋(commit)할 경우도 발생합니다.
이런 문제를 해결하기 위해, Lefthook을 통해 Git hook을 설정하여 Git에 커밋을 할 때마다, flutter analyze 명령어를 실행하여 Linter를 실행할 수 있습니다.
Lefthook 설치
Lefthook의 공식 문서를 참고하여 자신의 개발 환경에 맞게 Lefthook을 설치합니다.
여기서는 macOS와 Node 환경에서 설치 방법을 소개합니다.
macOS를 사용하는 경우 다음 명령어를 사용하여 Lefthook을 설치할 수 있습니다.
brew install lefthook
Node 개발 환경이 있는 경우 다음 명령어를 사용하여 Lefthook을 설치할 수 있습니다.
npm install @arkweid/lefthook --save-dev
Lefthook 설정
이렇게 설치한 Lefthook을 통해 Git hook을 사용하기 위해서, lefthook.yml 파일을 Flutter 프로젝트의 루트 폴더에 생성한 후, 다음과 같이 수정합니다.
pre-commit:
commands:
linter:
run: flutter analyze
저는 다음과 같이 Linter뿐만 아니라 Formatting, Test도 함께 사용하고 있습니다.
pre-commit:
commands:
pretty:
glob: '*.dart'
run: flutter format {staged_files} && git add {staged_files}
linter:
run: flutter analyze
tests:
run: flutter test
Git hook 설정
이제 이렇게 설정한 Lefthook을 Git hook에 적용할 필요가 있습니다. 다음 명령어를 사용하여 Lefthook의 설정을 Git hook에 적용합니다.
macOS
lefthook installNode
npx lefthook install
실행
이것으로 Git hook에 우리가 설정한 Lefthook의 내용이 적용되었습니다. 이렇게 설정한 Git hook은 우리가 Git에 커밋을 할 때마다 실행되게 됩니다.
그전에 설정한 내용이 잘 동작하는지 다음 명령어를 실행하여 확인할 수 있습니다.
macOS
lefthook run pre-commitNode
npx lefthook run pre-commit
완료
이것으로 Flutter에서 Linter를 사용하는 방법에 대해서 알아보았습니다. 이것으로 다른 개발자들과 협업을 할 때, 코드 스타일을 통일할 수 있게 되었으며, 잠재적인 버그를 쉽게 찾을 수 있게 되었습니다.
제 블로그가 도움이 되셨나요? 하단의 댓글을 달아주시면 저에게 큰 힘이 됩니다!
앱 홍보
Deku가 개발한 앱을 한번 사용해보세요.Deku가 개발한 앱은 Flutter로 개발되었습니다.관심있으신 분들은 앱을 다운로드하여 사용해 주시면 정말 감사하겠습니다.















![[심통]현장에서 바로 써먹는 리액트 with 타입스크립트 : 리액트와 스토리북으로 배우는 컴포넌트 주도 개발, 심통](https://img1c.coupangcdn.com/image/affiliate/banner/7cba8cb0601eebaf88a17a0c3cf65a63@2x.jpg)