개요
Flutter로 앱을 개발할 때, 종종 조건에 의해 위젯을 표시하거나 반복문을 사용하여 위젯을 표시하는 경우가 발생합니다.
이 때, 해당 부분을 함수로 만들거나 별도의 위젯을 만들어 표시할 수도 있지만, 위젯안에서 인라인 조건문(Inline if statement)과 인라인 반복문(Inline for statement)을 사용할 수도 있습니다.
이번 블로그 포스트에서는 위젯안에서 인라인 조건문과 인라인 반복문을 사용하여 위젯을 표시하는 방법에 대해서 알아봅니다.
인라인 반복문
위젯안에서 인라인 반복문을 사용하는 방법을 알아보기 위해, main.dart 파일을 다음과 같이 수정합니다.
const dataList = [
{"id": 1, "title": "test 1"},
{"id": 2, "title": "test 2"},
{"id": 3, "title": "test 3"},
{"id": 4, "title": "test 4"},
{"id": 5, "title": "test 5"},
];
class MyHomePage extends StatelessWidget {
const MyHomePage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Condition and Loop'),
),
body: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
const Text('temp widget 1'),
for (var data in dataList)
Center(
child: Text(
data['title'] as String,
),
),
const Text('temp widget 2'),
],
),
);
}
}
코드를 좀 더 자세히 살펴보겠습니다.
const dataList = [
{"id": 1, "title": "test 1"},
{"id": 2, "title": "test 2"},
{"id": 3, "title": "test 3"},
{"id": 4, "title": "test 4"},
{"id": 5, "title": "test 5"},
];
...
인라인 반복문을 사용하기 위해서 임의로 데이터 리스트를 만들었습니다.
...
body: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
...,
for (var data in dataList)
Center(
child: Text(
data['title'] as String,
),
),
...,
],
),
...
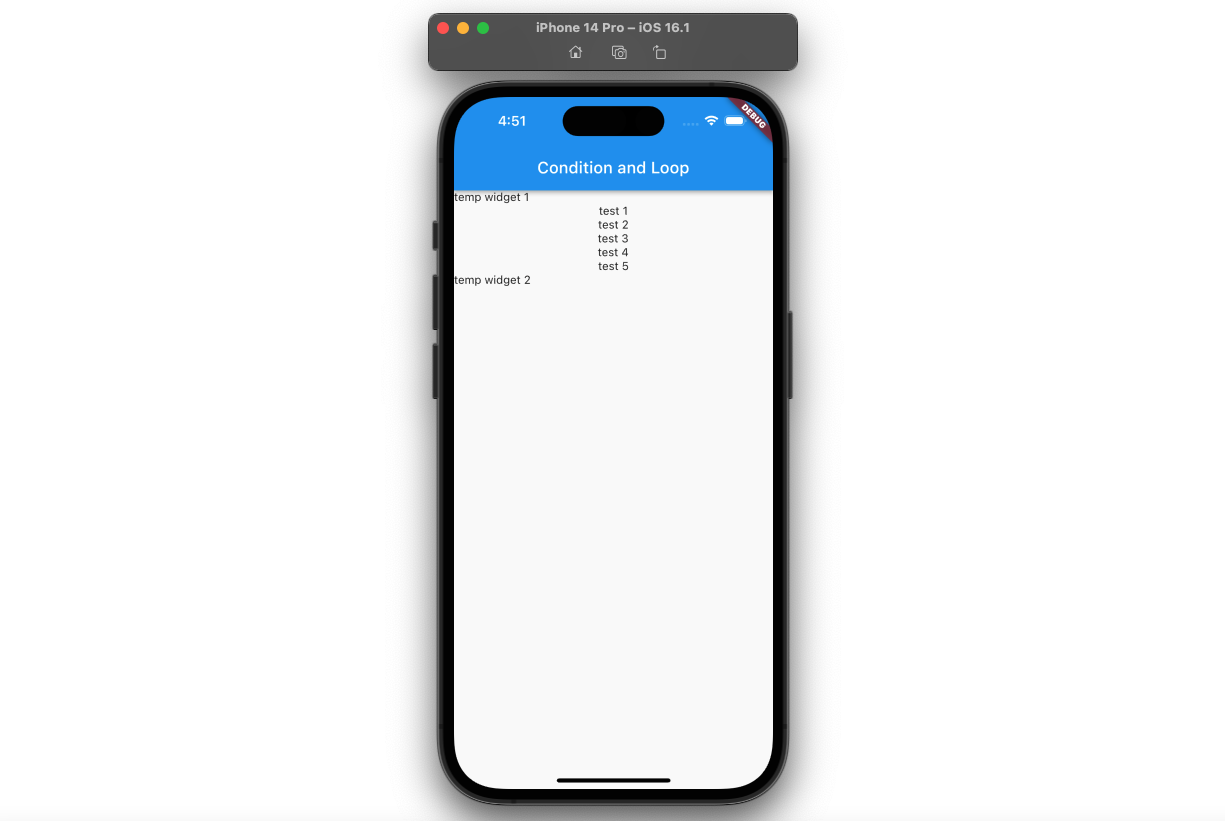
이렇게 만든 데이터 리스트를 Column 위젯의 children안에서 인라인 반복문을 사용하여 Text 위젯을 화면에 표시하도록 하였습니다.

이렇게 main.dart를 수정하고 실행해 보면 위와 같이 위젯들이 잘 표시되는 것을 확인할 수 있습니다.
인라인 조건문
위젯안에서 인라인 조건문을 사용하는 방법을 알아보기 위해, main.dart 파일을 다음과 같이 수정합니다.
const dataList = [
{"id": 1, "title": "test 1"},
{"id": 2, "title": "test 2"},
{"id": 3, "title": "test 3"},
{"id": 4, "title": "test 4"},
{"id": 5, "title": "test 5"},
];
class MyHomePage extends StatelessWidget {
const MyHomePage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Condition and Loop'),
),
body: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
const Text('temp widget 1'),
for (var data in dataList)
if (data['id'] as int != 2)
Center(
child: Text(
data['title'] as String,
),
),
const Text('temp widget 2'),
],
),
);
}
}
코드를 좀 더 자세히 살펴보겠습니다.
...
body: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
...,
for (var data in dataList)
if (data['id'] as int != 2)
Center(
child: Text(
data['title'] as String,
),
),
...,
],
),
...
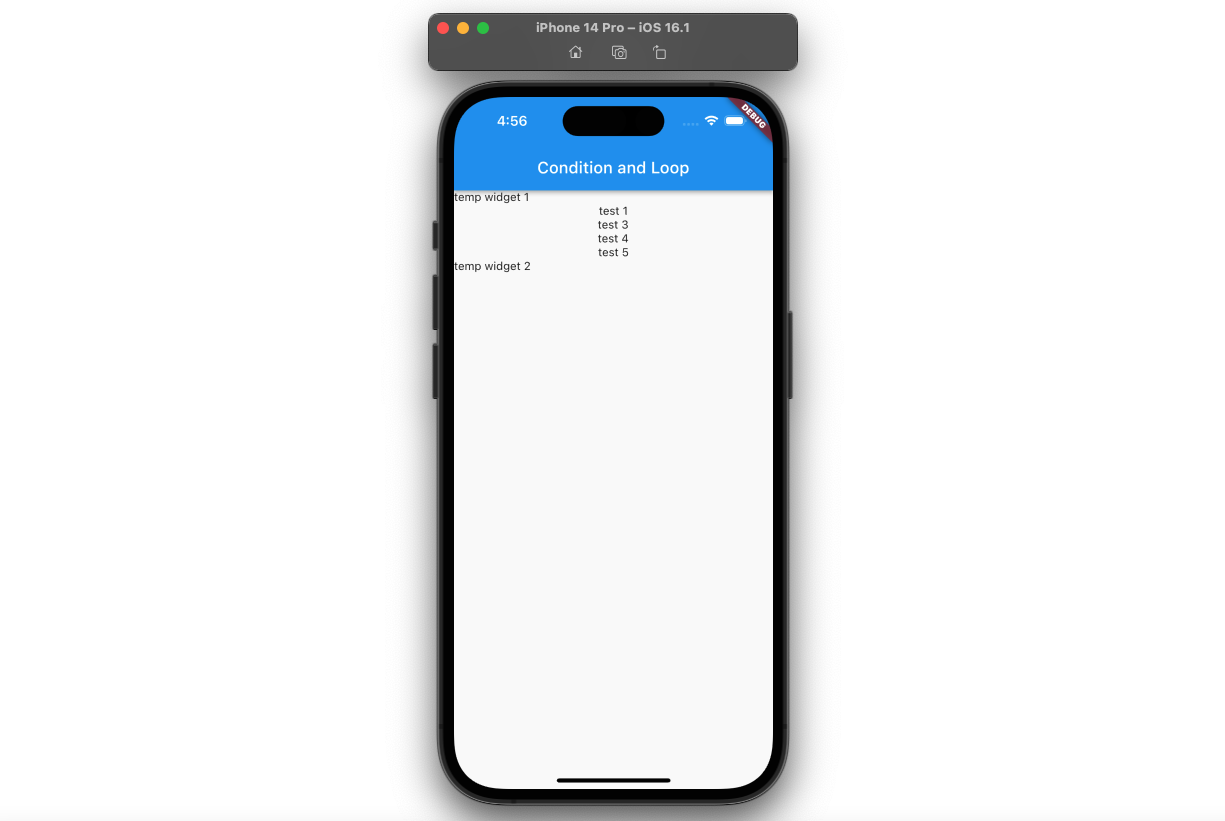
앞서 반복문에서 사용한 코드에서 인라인 조건문을 추가하여 특정 조건일 때에만, Text 위젯을 Column 위젯의 children안에 표시되도록 하였습니다.

이렇게 main.dart를 수정하고 실행해 보면 이전과는 다르게 test 2 문자열이 화면에 표시되지 않는 것을 확인할 수 있습니다.
완료
이것으로 위젯안에서 인라인 조건문과 인라인 반복문을 사용하여 위젯을 표시하는 방법에 대해서 알아보았습니다. Flutter로 앱을 개발하다보면 한번쯤은 마주치는 문제이므로, 이 블로그 포스트를 통해 사용법을 익혀두면 좋을거 같습니다.
제 블로그가 도움이 되셨나요? 하단의 댓글을 달아주시면 저에게 큰 힘이 됩니다!
앱 홍보
Deku가 개발한 앱을 한번 사용해보세요.Deku가 개발한 앱은 Flutter로 개발되었습니다.관심있으신 분들은 앱을 다운로드하여 사용해 주시면 정말 감사하겠습니다.















![[심통]현장에서 바로 써먹는 리액트 with 타입스크립트 : 리액트와 스토리북으로 배우는 컴포넌트 주도 개발, 심통](https://img1c.coupangcdn.com/image/affiliate/banner/7cba8cb0601eebaf88a17a0c3cf65a63@2x.jpg)