개요
이번 블로그 포스트에서는 in_app_review 패키지를 사용하여 앱내에서 앱 리뷰를 작성할 수 있도록 하는 방법에 대해서 알아봅시다.
- in_app_review: https://pub.dev/packages/in_app_review
이 블로그 포스트에서 소개하는 소스 코드는 아래에 링크에서 확인할 수 있습니다.
in_app_review 설치
Flutter에서 in_app_review의 사용법을 확인하기 위해 다음 명령어를 사용하여 Flutter의 새로운 프로젝트를 생성합니다.
flutter create in_app_review_example
그런 다음 명령어를 실행하여 in_app_review 패키지를 설치합니다.
flutter pub add in_app_review
이제 이렇게 설치한 in_app_review를 사용하는 방법에 대해서 알아보도록 합시다.
사용법
in_app_review를 사용법은 아주 간단합니다. 다음과 같이 in_app_review를 사용하면 앱내에서 앱 리뷰를 표시할 수 있습니다.
import 'package:in_app_review/in_app_review.dart';
final InAppReview inAppReview = InAppReview.instance;
if (await inAppReview.isAvailable()) {
inAppReview.requestReview();
}
예제
in_app_review의 사용법을 확인하기 위해, lib/main.dart 파일을 열고 다음과 같이 수정합니다.
import 'package:flutter/material.dart';
import 'package:in_app_review/in_app_review.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('In App Review Example'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
ElevatedButton(
onPressed: () async {
final InAppReview inAppReview = InAppReview.instance;
if (await inAppReview.isAvailable()) {
inAppReview.requestReview();
}
},
child: const Text('Open App Review'),
),
],
),
),
);
}
}
예제를 실행하면 다음과 같이 Open App Review 버튼이 화면 가운데에 표시되는 것을 확인할 수 있습니다.

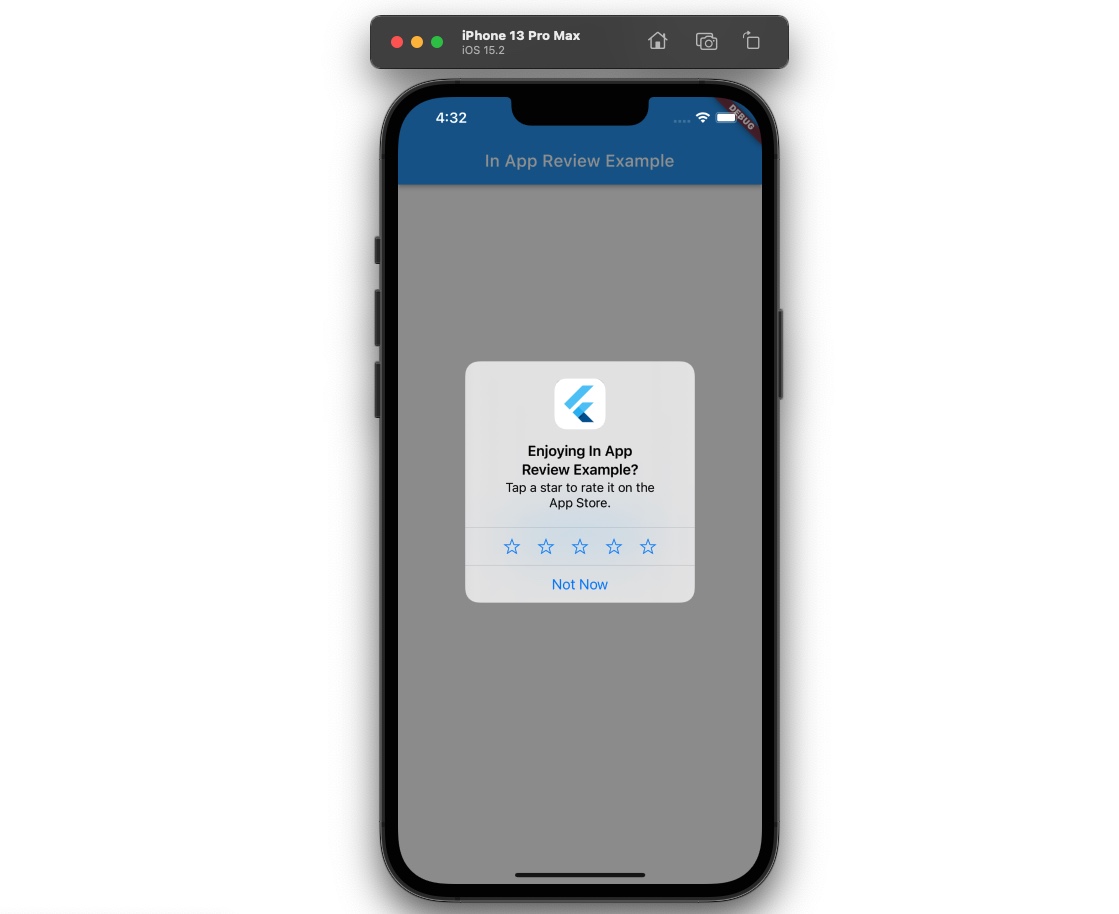
해당 버튼을 누르면 다음과 같이 in_app_review 패키지를 사용하여 앱 리뷰를 표시합니다.
final InAppReview inAppReview = InAppReview.instance;
if (await inAppReview.isAvailable()) {
inAppReview.requestReview();
}
지금까지 큰 문제가 없었다면, 다음과 같이 앱 리뷰가 표시되는 것을 확인할 수 있습니다. (시뮬레이터에서 앱 리뷰가 표시되지 않는다면, 디바이스에서 시도해 보시기 바랍니다.)

완료
이것으로 Flutter에서 in_app_review를 사용하여 앱 내에서 앱 리뷰를 표시하는 방법에 대해서 알아보았습니다. 이제 여러분도 in_app_review 패키지를 사용하여 앱 내에서 앱 리뷰를 표시하여, 사용자들이 좀 더 원활하게 앱 리뷰를 작성할 수 있도록 해보시기 바랍니다.
제 블로그가 도움이 되셨나요? 하단의 댓글을 달아주시면 저에게 큰 힘이 됩니다!
앱 홍보
Deku가 개발한 앱을 한번 사용해보세요.Deku가 개발한 앱은 Flutter로 개발되었습니다.관심있으신 분들은 앱을 다운로드하여 사용해 주시면 정말 감사하겠습니다.















![[심통]현장에서 바로 써먹는 리액트 with 타입스크립트 : 리액트와 스토리북으로 배우는 컴포넌트 주도 개발, 심통](https://img1c.coupangcdn.com/image/affiliate/banner/7cba8cb0601eebaf88a17a0c3cf65a63@2x.jpg)