개요
GitHub Actions를 사용하면 GitHub를 사용하여 CI/CD를 쉽게 구현할 수 있습니다.
- GitHub Actions: https://github.com/features/actions
이번 블로그 포스트에서는 GitHub Actions를 사용하여 Flutter 프로젝트의 Linter를 실행하여 코드 스타일을 검사하고, 테스트 코드를 실행하여 수정 사항에 문제가 없는지 확인하는 방법에 대해서 알아보도록 하겠습니다.
flutter_lints
Flutter 프로젝트를 새로 생성하면, 코드의 스타일과 품질을 유지하기 위해 기본적으로 flutter_lints라는 패키지가 함께 설치됩니다. 이렇게 설치된 flutter_lints는 다음 명령어를 통해 실행할 수 있습니다.
flutter analyze
이번 블로그 포스트에서는 해당 명령어를 GitHub Actions를 사용하여 Pull request가 생성될 때 실행하도록 하여, 코드의 스타일을 일관성 있게 유지할 수 있도록 할 예정입니다.
Flutter에서 Linter를 사용하는 방법에 대해서 자세히 알고 싶으신 분들은, 아래에 링크를 통해 이전 블로그 포스트를 확인해 보시기 바랍니다.
테스트
Flutter 프로젝트를 새로 생성하면, test 폴더에 ./lib/main.dart의 테스트 코드인 widget_test.dart 파일이 생성되는 것을 확인할 수 있습니다.
개발을 할 때에는 유닛 테스트, 위젯 테스트 등 많은 테스트 코드를 작성하게 됩니다. 이렇게 작성된 테스트 코드는 다음 명령어를 사용하여 실행할 수 있습니다.
flutter test test/widget_test.dart
또는, 모든 테스트 코드를 실행하고 싶은 경우 다음과 같은 명령어를 사용합니다.
flutter test
이번 블로그 포스트에서는 모든 테스트 코드를 실행하는 명령어를 GitHub Actions를 사용하여 Pull request가 생성될 때 실행하도록 하여, 코드에 문제가 없는지 검사하도록 할 예정입니다.
GitHub Actions
그럼 이제 GitHub Actions를 작성하여 Pull request가 생성될 때, Linter와 테스트 코드를 실행하도록 설정해 봅시다. 먼저, 다음 명령어를 사용하여 GitHub Actions의 설정 내용을 저장할 브랜치를 생성합니다.
git checkout -b add-github-actions
GitHub Actions를 설정하기 위해서는 Flutter 프로젝트 폴더에 .github/workflows 폴더를 생성해야 합니다.
이렇게 생성한 .github/workflows 폴더에 code_quality.yml(파일명은 변경 가능합니다.) 파일을 생성하고 다음과 같이 수정합니다.
name: Check and test the source code
on:
pull_request:
branches:
- main
jobs:
test:
name: Check the source code
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- uses: subosito/[email protected]
with:
flutter-version: '2.10.4'
- name: Install packages
run: flutter pub get
- name: Linter
run: flutter analyze
- name: Test
run: flutter test
이 GitHub Actions는 main 브랜치에 Pull request가 생성되면 실행이 됩니다.
---
on:
pull_request:
branches:
- main
이 GitHub Actions는 Ubuntu 서버에서 실행이 될 예정입니다.
---
jobs:
test:
name: Check the source code
runs-on: ubuntu-latest
Ubuntu 서버가 준비가 되면, 현재 소스 코드를 다운로드합니다.
jobs:
test:
...
steps:
- uses: actions/checkout@v3
...
우리는 Flutter의 Linter를 실행하고 테스트 코드를 실행할 예정이므로, Flutter 개발 환경을 구성해야 합니다.
...
jobs:
test:
name: Check the source code
runs-on: ubuntu-latest
steps:
...
- uses: subosito/[email protected]
with:
flutter-version: '2.10.4'
...
마지막으로, 이렇게 구성된 환경에서 현재 Flutter에서 사용하는 모든 패키지를 설치한 후, Linter와 테스트 코드를 실행합니다.
...
jobs:
test:
name: Check the source code
runs-on: ubuntu-latest
steps:
...
- name: Install packages
run: flutter pub get
- name: Linter
run: flutter analyze
- name: Test
run: flutter test
이제 이렇게 수정한 내용을 다음 명령어를 사용하여 GitHub에 저장합니다.
git add .
git commit -m 'chore: Add GitHub Actions for code quality'
git push origin add-github-actions
확인
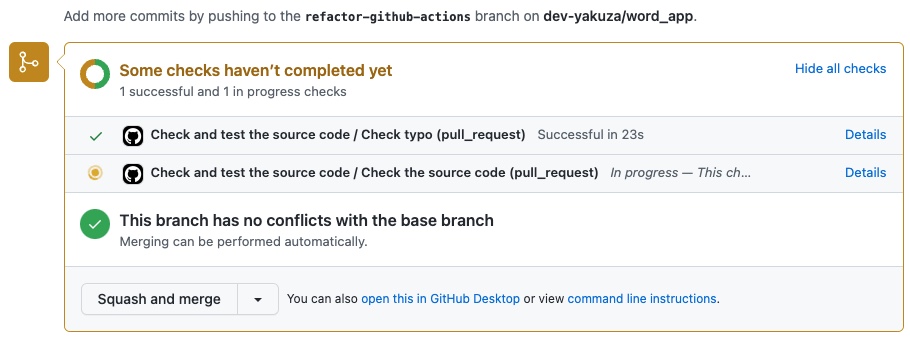
이제 GitHub으로 이동한 후, Pull requests 탭을 통해 main 브랜치에 add-github-actions 브랜치의 내용으로 Pull request를 생성합니다.
그럼 다음과 같이 하단에 GitHub Actions가 정상적으로 동작하는 것을 확인할 수 있습니다.

완료
이것으로 GitHub Actions를 사용하여, Flutter 프로젝트의 코드 스타일과 품질을 검사하기 위해 Linter와 테스트 코드를 실행하는 방법에 대해서 알아보았습니다. 이제 여러분도 GitHub Actions를 사용하여 CI/CD를 구성할 수 있게 되었습니다.
혼자서 개발을 할 때에는 로컬에서 Lefthook과 같은 툴을 사용하여 Linter와 테스트 코드를 실행하도록 설정할 수 있습니다.
하지만, 여러 개발자들과 협업을 할 때에는, GitHub Actions를 사용하여 CI/CD를 구성하면 좀 더 효과적으로 코드의 스타일과 품질을 관리할 수 있습니다.
제 블로그가 도움이 되셨나요? 하단의 댓글을 달아주시면 저에게 큰 힘이 됩니다!
앱 홍보
Deku가 개발한 앱을 한번 사용해보세요.Deku가 개발한 앱은 Flutter로 개발되었습니다.관심있으신 분들은 앱을 다운로드하여 사용해 주시면 정말 감사하겠습니다.















![[심통]현장에서 바로 써먹는 리액트 with 타입스크립트 : 리액트와 스토리북으로 배우는 컴포넌트 주도 개발, 심통](https://img1c.coupangcdn.com/image/affiliate/banner/7cba8cb0601eebaf88a17a0c3cf65a63@2x.jpg)