개요
이번 블로그 포스트에서는 GetX를 사용하여 스낵바(Snackbar)를 사용하는 방법에 대해서 알아보도록 하겠습니다. 이 블로그 포스트에서 소개하는 소스 코드는 아래에 링크에서 확인할 수 있습니다.
블로그 시리즈
이 블로그 포스트는 Flutter에서 GetX를 사용하는 방법에 관해 시리즈로 제작되었습니다. GetX의 다른 사용법을 알고 싶으시다면, 다음 링크를 참고하시기 바랍니다.
- [GetX] 상태 관리
- [GetX] 라우트 관리
- [GetX] 종속성 관리
- [GetX] 다국어 지원
- [GetX] 테마
- [GetX] BottomSheet
- [GetX] Dialog
- [GetX] 스낵바
- [GetX] 플랫폼 및 디바이스 정보
GetX 설치
Flutter에서 GetX의 사용법을 확인하기 위해 다음 명령어를 사용하여 Flutter의 새로운 프로젝트를 생성합니다.
flutter create snackbar
그런 다음 명령어를 실행하여 GetX 패키지를 설치합니다.
flutter pub add get
이제 이렇게 설치한 GetX를 사용하여 스낵바를 사용하는 방법에 대해서 알아보도록 하겠습니다.
Snackbar 열기
GetX를 사용하여 Snackbar를 사용하기 위해서는 다음과 같이 Get.snackbar 함수를 사용해야 합니다.
Get.snackbar(
title,
message,
);
이를 확인하기 위해, lib/main.dart를 다음과 같이 수정합니다.
import 'package:flutter/material.dart';
import 'package:get/get.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return GetMaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
void openSnackbar() {
Get.snackbar(
'Snackbar',
'This is a snackbar',
snackPosition: SnackPosition.BOTTOM,
forwardAnimationCurve: Curves.elasticInOut,
reverseAnimationCurve: Curves.easeOut,
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("Snackbar"),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
const Text('Snackbar example'),
OutlinedButton(
onPressed: openSnackbar,
child: const Text('Open'),
)
],
),
),
);
}
}
이를 실행하면 다음과 같은 화면을 확인할 수 있습니다.

화면에 표시된 Open 버튼을 누르면 다음과 같이 Get.snackbar를 호출하게 됩니다.
void openSnackbar() {
Get.snackbar(
'Snackbar',
'This is a snackbar',
snackPosition: SnackPosition.BOTTOM,
forwardAnimationCurve: Curves.elasticInOut,
reverseAnimationCurve: Curves.easeOut,
);
}
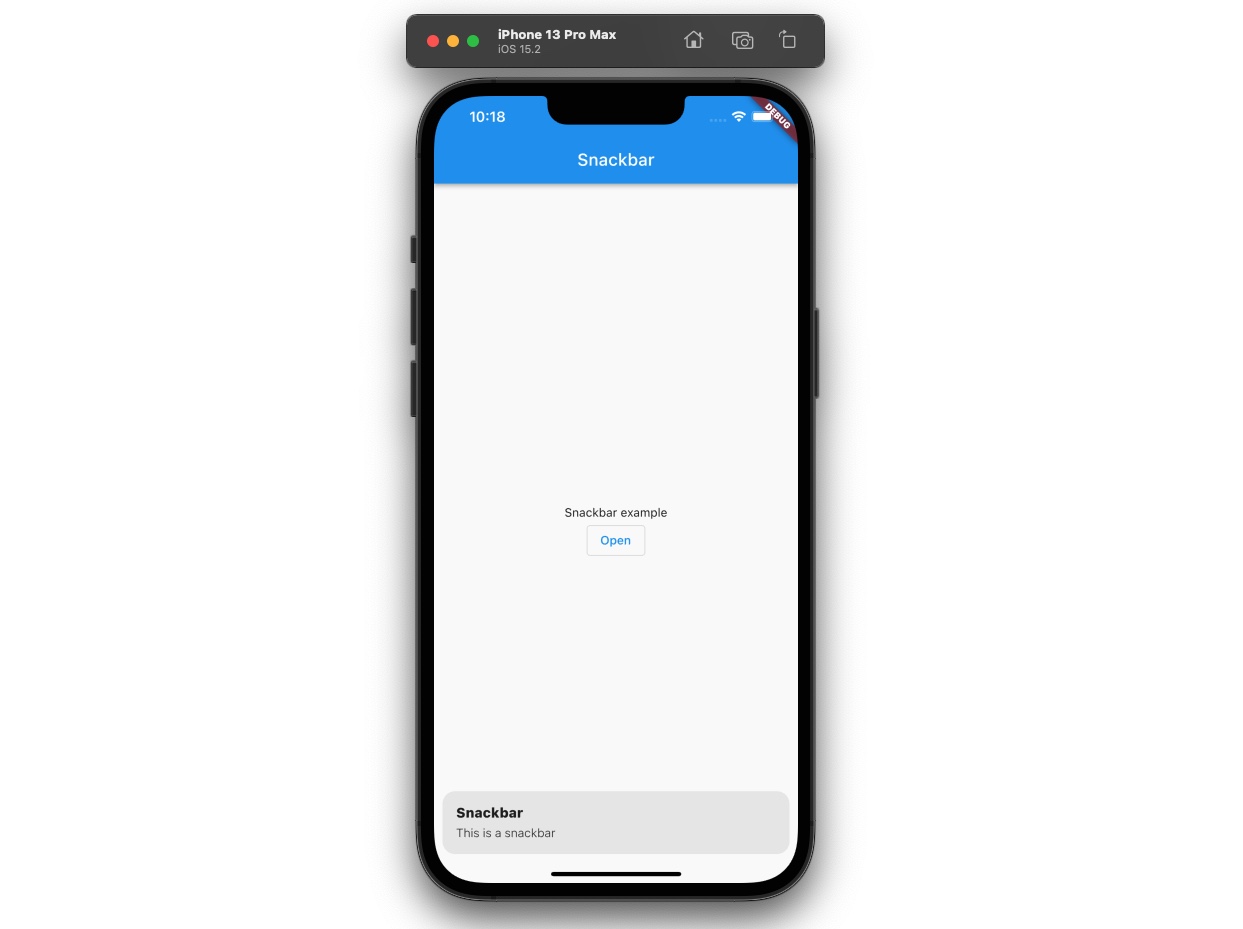
그럼 다음과 같이 snackbar가 표시되는 것을 확인할 수 있다.

- snackPosition: 스낵바가 표시되는 위치
- forwardAnimationCurve: 화면에 표시될 때 애니메이션 커브
- reverseAnimationCurve: 화면에서 사라질 때 애니메이션 커브
Snackbar 확인
GetX에서는 다음과 같이 Snackbar가 열려있는지 열려있지 않은지 확인할 수 있습니다.
Get.isSnackbarOpen
이를 확인하기 위해서 openSnackbar() 함수를 다음과 같이 수정합니다.
void openSnackbar() {
Future.delayed(const Duration(seconds: 1), () {
// ignore: avoid_print
print(Get.isSnackbarOpen);
});
Get.snackbar(
...
);
}
이를 실행하면 1초후에 true가 출력되는 것을 확인할 수 있습니다.
flutter: true
완료
이것으로 GetX를 사용하여 Flutter에서 Snackbar를 표시하는 방법에 대해서 알아보았습니다. 또한 Snackbar가 열려있는지 확인하는 방법에 대해서도 알아보았습니다.
제 블로그가 도움이 되셨나요? 하단의 댓글을 달아주시면 저에게 큰 힘이 됩니다!
앱 홍보
Deku가 개발한 앱을 한번 사용해보세요.Deku가 개발한 앱은 Flutter로 개발되었습니다.관심있으신 분들은 앱을 다운로드하여 사용해 주시면 정말 감사하겠습니다.















![[심통]현장에서 바로 써먹는 리액트 with 타입스크립트 : 리액트와 스토리북으로 배우는 컴포넌트 주도 개발, 심통](https://img1c.coupangcdn.com/image/affiliate/banner/7cba8cb0601eebaf88a17a0c3cf65a63@2x.jpg)