개요
이번 블로그 포스트에서는 GetX를 사용하여 다국어를 지원하는 방법에 대해서 알아보도록 하겠습니다. 이 블로그 포스트에서 소개하는 소스 코드는 아래에 링크에서 확인할 수 있습니다.
블로그 시리즈
이 블로그 포스트는 Flutter에서 GetX를 사용하는 방법에 관해 시리즈로 제작되었습니다. GetX의 다른 사용법을 알고 싶으시다면, 다음 링크를 참고하시기 바랍니다.
- [GetX] 상태 관리
- [GetX] 라우트 관리
- [GetX] 종속성 관리
- [GetX] 다국어 지원
- [GetX] 테마
- [GetX] BottomSheet
- [GetX] Dialog
- [GetX] 스낵바
- [GetX] 플랫폼 및 디바이스 정보
GetX 설치
Flutter에서 GetX의 사용법을 확인하기 위해 다음 명령어를 사용하여 Flutter의 새로운 프로젝트를 생성합니다.
flutter create localization
그런 다음 명령어를 실행하여 GetX 패키지를 설치합니다.
flutter pub add get
이제 이렇게 설치한 GetX를 사용하여 다국어 지원을 하는 방법에 대해서 알아보도록 하겠습니다.
Translations 생성
GetX를 사용하여 다국어 지원 기능을 사용하기 위해서는 Translations을 상속받은 클래스를 생성할 필요가 있습니다. lib/languages.dart 파일을 생성하고 다음과 같이 수정합니다.
import 'package:get/get.dart';
class Languages extends Translations {
@override
Map<String, Map<String, String>> get keys => {
'ko_KR': {
'greeting': '안녕하세요',
},
'ja_JP': {
'greeting': 'こんにちは',
},
'en_US': {
'greeting': 'Hello',
},
};
}
다국어를 지원하기 위해, 지원하고자 하는 국가의 언어 메시지를 key-value 형식으로 작성해 둡니다.
Translations 설정
이제 이렇게 생성한 Translations 클래스를 GetX가 사용하도록 설정할 필요가 있습니다. lib/main.dart 파일을 열고 다음과 같이 GetMaterialApp와 Translations 클래스를 설정합니다.
import 'package:flutter/material.dart';
import 'package:get/get.dart';
import 'languages.dart';
...
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return GetMaterialApp(
translations: Languages(),
locale: Get.deviceLocale,
fallbackLocale: const Locale('en', 'US'),
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(),
);
}
}
우리가 생성한 Translations 클래스를 GetMaterialApp에 설정한 것을 확인할 수 있습니다.
GetMaterialApp(
translations: Languages(),
...
);
그리고 locale 옵션을 설정하여 현재 표시할 언어를 설정합니다.
GetMaterialApp(
...
locale: Get.deviceLocale,
...
);
이때 GetX의 Get.deviceLocale를 사용하여 디바이스의 설정된 언어를 사용하도록 하였습니다.
GetMaterialApp(
...
fallbackLocale: const Locale('en', 'US'),
...
);
하지만, 모든 언어를 지원하지 않으므로, 지원하지 않은 언어를 사용하는 곳에서 기본적으로 표시될 언어를 fallbackLocale 옵션에 설정합니다.
Translations 사용
이제 이렇게 설정한 언어를 화면에 표시하는 방법에 대해서 알아봅시다. lib/main.dart 파일을 다음과 같이 수정합니다.
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'greeting'.tr,
style: Theme.of(context).textTheme.headline4,
),
OutlinedButton(
onPressed: () => Get.updateLocale(const Locale('ko', 'KR')),
child: const Text('Korean'),
),
],
),
),
);
}
}
다국어를 지원하는 메세지를 사용할 때, GetX의 tr을 사용하게 됩니다.
'greeting'.tr,
이는 화면에 표시되는 부분(build)에서도 사용이 가능하고, 다른 어떤 곳에서도 사용이 가능합니다.
만약 현재 표시되고 있는 언어를 변경하고자 할 때에는, 다음과 같이 GetX의 Get.updateLocale을 사용하게 됩니다.
Get.updateLocale(const Locale('ko', 'KR'))
확인
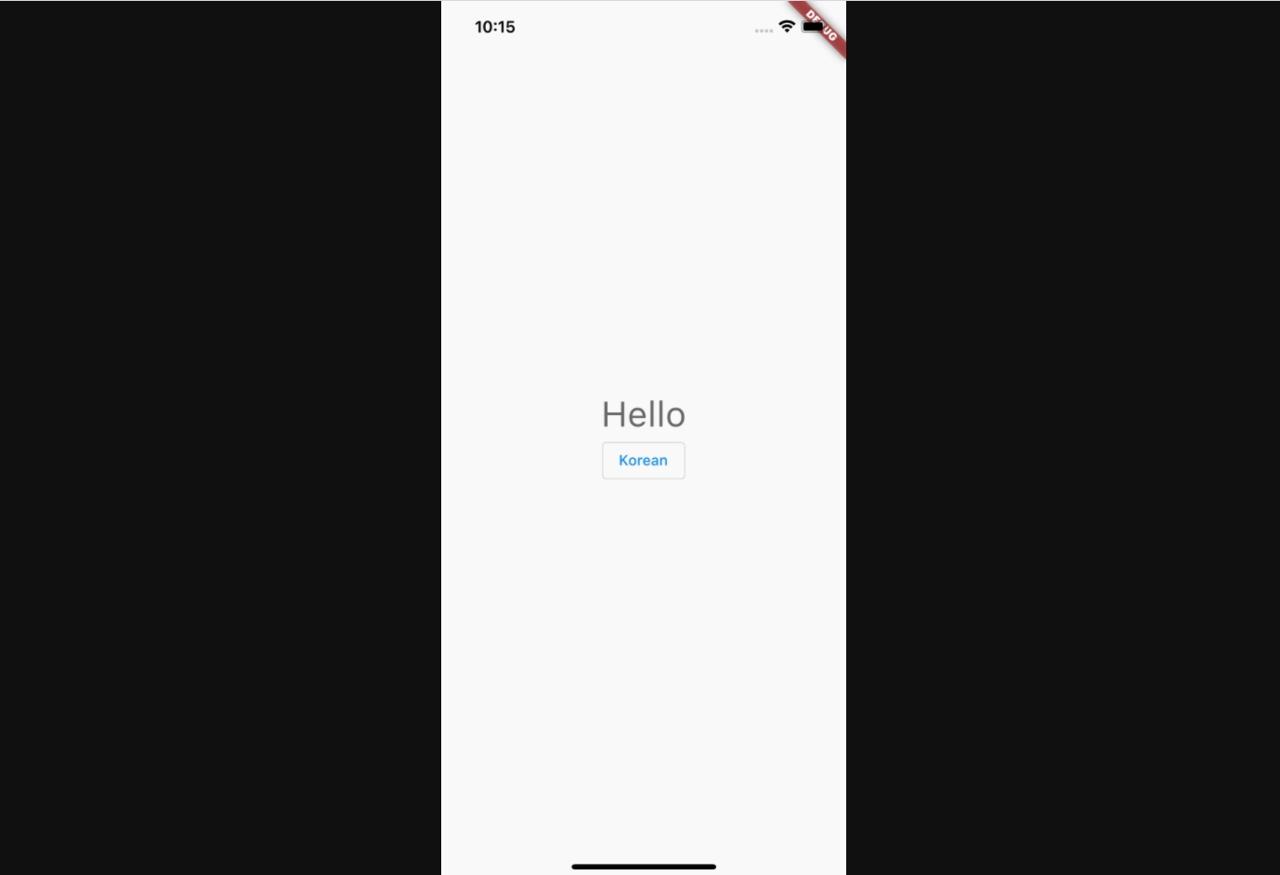
이렇게 설정한 내용을 실행하면 다음과 같이 디바이스에 따른 언어가 표시되는 것을 확인할 수 있습니다.

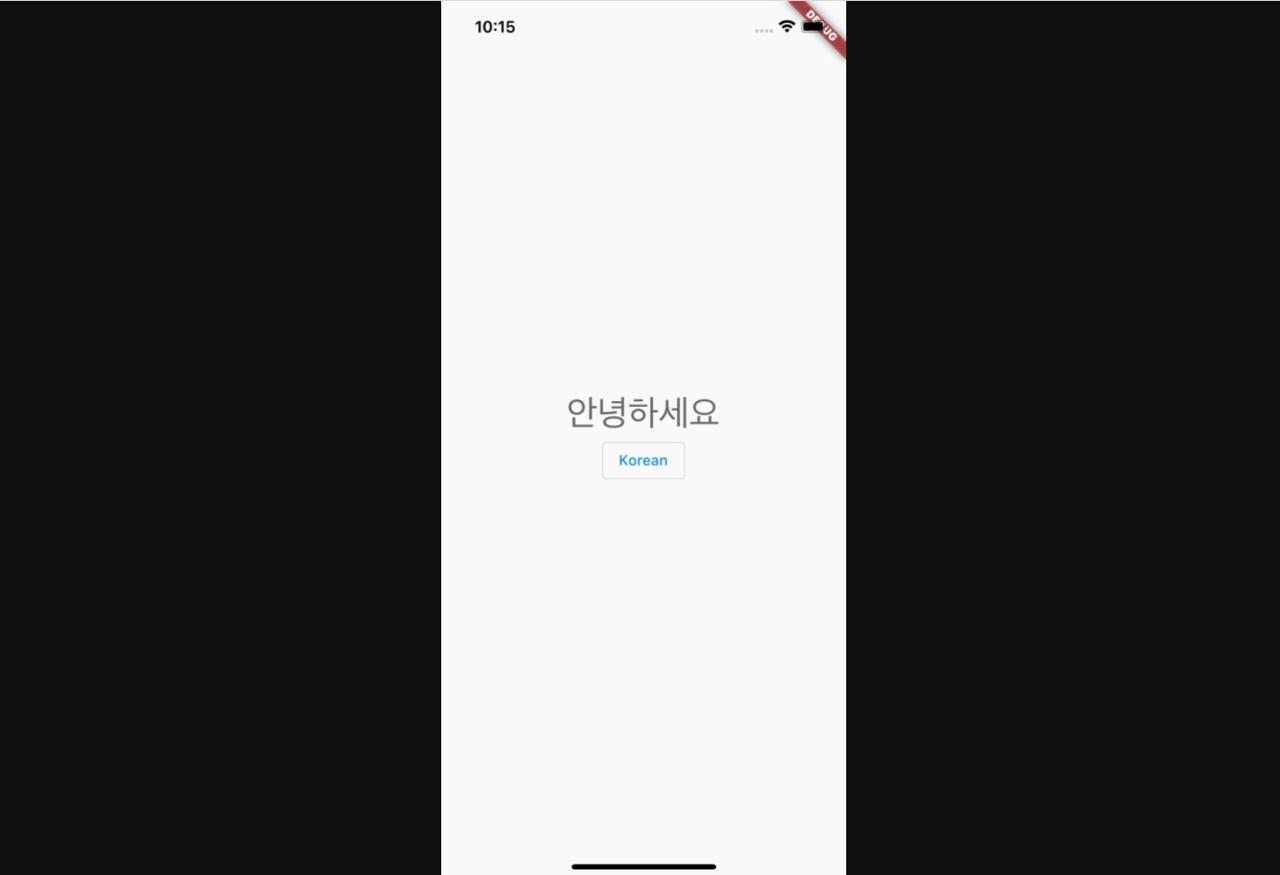
이제 화면에 표시된 버튼을 눌러 한국어로 언어를 변경해보면, 다음과 같이 한국어로 잘 표시되는 것을 확인할 수 있습니다.

완료
이것으로 Flutter에서 GetX를 사용하여 다국어를 지원하는 방법에 대해서 알아보았습니다. GetX의 다국어 기능을 사용하지 않으실 분들은, Flutter 공식 문서에서 다국어를 지원하는 방법을 참고하시기 바랍니다.
제 블로그가 도움이 되셨나요? 하단의 댓글을 달아주시면 저에게 큰 힘이 됩니다!
앱 홍보
Deku가 개발한 앱을 한번 사용해보세요.Deku가 개발한 앱은 Flutter로 개발되었습니다.관심있으신 분들은 앱을 다운로드하여 사용해 주시면 정말 감사하겠습니다.















![[심통]현장에서 바로 써먹는 리액트 with 타입스크립트 : 리액트와 스토리북으로 배우는 컴포넌트 주도 개발, 심통](https://img1c.coupangcdn.com/image/affiliate/banner/7cba8cb0601eebaf88a17a0c3cf65a63@2x.jpg)