목차
개요
이번 블로그 포스트에서는 flutter_local_notifications 패키지를 사용하여 앱내에서 특정 시간에 푸시 메시지를 표시하는 방법에 대해서 알아보도록 하겠습니다.
- flutter_local_notifications: https://pub.dev/packages/flutter_local_notifications
이 블로그 포스트에서 소개하는 소스 코드는 아래에 링크에서 확인할 수 있습니다.
- GitHub: https://github.com/dev-yakuza/study-flutter/tree/main/packages/flutter_local_notifications_example
Flutter 프로젝트 생성
Flutter에서 flutter_local_notifications의 사용법을 확인하기 위해 다음 명령어를 사용하여 Flutter의 새로운 프로젝트를 생성합니다.
flutter create flutter_local_notifications_example
flutter_local_notifications 설치
flutter_local_notifications을 사용하기 위해, 다음 명령어를 실행하여 flutter_local_notifications와 추가로 필요한 패키지를 설치합니다.
flutter pub add flutter_local_notifications flutter_native_timezone flutter_app_badger
- flutter_native_timezone: 특정 시간에 메시지를 표시하기 위해 필요한 패키지
- flutter_app_badger: 앱 아이콘에 표시되는 뱃지(Badge)를 초기화하기 위한 패키지
이제 이렇게 설치한 flutter_local_notifications를 사용하는 방법에 대해서 알아보도록 합시다.
flutter_local_notifications 안드로이드 설정
flutter_local_notifications을 안드로이드에서 사용하기 위해서는 android/app/build.gradle 파일을 열고 다음과 같이 수정할 필요가 있다.
...
android {
compileSdkVersion 33
compileOptions {
...
coreLibraryDesugaringEnabled true
}
defaultConfig {
...
multiDexEnabled true
}
...
}
dependencies {
...
implementation "androidx.multidex:multidex:2.0.1"
coreLibraryDesugaring 'com.android.tools:desugar_jdk_libs:1.1.5'
}
예제 코드
flutter_local_notifications의 사용법을 확인하기 위해 ./lib/main.dart 파일을 열고 다음과 같이 수정합니다.
import 'package:flutter/material.dart';
import 'package:flutter_app_badger/flutter_app_badger.dart';
import 'package:flutter_local_notifications/flutter_local_notifications.dart';
import 'package:flutter_native_timezone/flutter_native_timezone.dart';
import 'package:timezone/data/latest.dart' as tz;
import 'package:timezone/timezone.dart' as tz;
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> with WidgetsBindingObserver {
final FlutterLocalNotificationsPlugin _flutterLocalNotificationsPlugin =
FlutterLocalNotificationsPlugin();
@override
void initState() {
super.initState();
WidgetsBinding.instance!.addObserver(this);
_init();
}
@override
void dispose() {
WidgetsBinding.instance!.removeObserver(this);
super.dispose();
}
@override
void didChangeAppLifecycleState(AppLifecycleState state) {
if (state == AppLifecycleState.resumed) {
FlutterAppBadger.removeBadge();
}
}
Future<void> _init() async {
await _configureLocalTimeZone();
await _initializeNotification();
}
Future<void> _configureLocalTimeZone() async {
tz.initializeTimeZones();
final String? timeZoneName = await FlutterNativeTimezone.getLocalTimezone();
tz.setLocalLocation(tz.getLocation(timeZoneName!));
}
Future<void> _initializeNotification() async {
const DarwinInitializationSettings initializationSettingsIOS =
DarwinInitializationSettings(
requestAlertPermission: false,
requestBadgePermission: false,
requestSoundPermission: false,
);
const AndroidInitializationSettings initializationSettingsAndroid =
AndroidInitializationSettings('ic_notification');
const InitializationSettings initializationSettings =
InitializationSettings(
android: initializationSettingsAndroid,
iOS: initializationSettingsIOS,
);
await _flutterLocalNotificationsPlugin.initialize(initializationSettings);
}
Future<void> _cancelNotification() async {
await _flutterLocalNotificationsPlugin.cancelAll();
}
Future<void> _requestPermissions() async {
await _flutterLocalNotificationsPlugin
.resolvePlatformSpecificImplementation<
IOSFlutterLocalNotificationsPlugin>()
?.requestPermissions(
alert: true,
badge: true,
sound: true,
);
}
Future<void> _registerMessage({
required int hour,
required int minutes,
required message,
}) async {
final tz.TZDateTime now = tz.TZDateTime.now(tz.local);
tz.TZDateTime scheduledDate = tz.TZDateTime(
tz.local,
now.year,
now.month,
now.day,
hour,
minutes,
);
await _flutterLocalNotificationsPlugin.zonedSchedule(
0,
'flutter_local_notifications',
message,
scheduledDate,
NotificationDetails(
android: AndroidNotificationDetails(
'channel id',
'channel name',
importance: Importance.max,
priority: Priority.high,
ongoing: true,
styleInformation: BigTextStyleInformation(message),
icon: 'ic_notification',
),
iOS: const DarwinNotificationDetails(
badgeNumber: 1,
),
),
androidAllowWhileIdle: true,
uiLocalNotificationDateInterpretation:
UILocalNotificationDateInterpretation.absoluteTime,
matchDateTimeComponents: DateTimeComponents.time,
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Local Notifications'),
),
body: Center(
child: ElevatedButton(
onPressed: () async {
await _cancelNotification();
await _requestPermissions();
final tz.TZDateTime now = tz.TZDateTime.now(tz.local);
await _registerMessage(
hour: now.hour,
minutes: now.minute + 1,
message: 'Hello, world!',
);
},
child: const Text('Show Notification'),
),
),
);
}
}
코드 분석
flutter_local_notifications의 사용법을 확인하기 위해, 예제 코드를 자세히 살펴보도록 하겠습니다.
뱃지 초기화
flutter_local_notifications는 앱 아이콘의 뱃지(Badge)를 초기화 하는 코드를 제공하지 않습니다. 따라서 FlutterAppBadger을 사용하여 앱이 Foreground 상태가 될 때 뱃지를 초기화할 필요가 있습니다.
...
class _MyHomePageState extends State<MyHomePage> with WidgetsBindingObserver {
...
@override
void initState() {
super.initState();
WidgetsBinding.instance!.addObserver(this);
...
}
@override
void dispose() {
WidgetsBinding.instance!.removeObserver(this);
super.dispose();
}
@override
void didChangeAppLifecycleState(AppLifecycleState state) {
if (state == AppLifecycleState.resumed) {
FlutterAppBadger.removeBadge();
}
}
...
}
flutter_local_notification 초기화
flutter_local_notification을 사용하여 특정 시간에 로컬 푸시 메시지를 표시하기 위해서는 flutter_local_notification을 다음과 같이 초기화할 필요가 있습니다.
...
class _MyHomePageState extends State<MyHomePage> with WidgetsBindingObserver {
final FlutterLocalNotificationsPlugin _flutterLocalNotificationsPlugin =
FlutterLocalNotificationsPlugin();
@override
void initState() {
super.initState();
...
_init();
}
...
Future<void> _init() async {
await _configureLocalTimeZone();
await _initializeNotification();
}
Future<void> _configureLocalTimeZone() async {
tz.initializeTimeZones();
final String? timeZoneName = await FlutterNativeTimezone.getLocalTimezone();
tz.setLocalLocation(tz.getLocation(timeZoneName!));
}
Future<void> _initializeNotification() async {
const DarwinInitializationSettings initializationSettingsIOS =
DarwinInitializationSettings(
requestAlertPermission: false,
requestBadgePermission: false,
requestSoundPermission: false,
);
const AndroidInitializationSettings initializationSettingsAndroid =
AndroidInitializationSettings('ic_notification');
const InitializationSettings initializationSettings =
InitializationSettings(
android: initializationSettingsAndroid,
iOS: initializationSettingsIOS,
);
await _flutterLocalNotificationsPlugin.initialize(initializationSettings);
}
...
}
다음 코드를 사용하여 현재 단말기의 현재 시간을 등록합니다.
...
Future<void> _configureLocalTimeZone() async {
tz.initializeTimeZones();
final String? timeZoneName = await FlutterNativeTimezone.getLocalTimezone();
tz.setLocalLocation(tz.getLocation(timeZoneName!));
}
...
또한, 다음과 같이 iOS의 메시지 권한 요청을 초기화합니다. iOS의 초기화시, 권한 요청 메시지가 바로 표시되지 않도록 하기 위해 모든 값을 false로 설정하였습니다.
Android는 ic_notification을 사용하여 푸시 메시지의 아이콘을 설정하였습니다. 해당 아이콘은 ./android/app/src/main/res/drawable* 폴더에 저장합니다.
...
Future<void> _initializeNotification() async {
const DarwinInitializationSettings initializationSettingsIOS =
DarwinInitializationSettings(
requestAlertPermission: false,
requestBadgePermission: false,
requestSoundPermission: false,
);
const AndroidInitializationSettings initializationSettingsAndroid =
AndroidInitializationSettings('ic_notification');
const InitializationSettings initializationSettings =
InitializationSettings(
android: initializationSettingsAndroid,
iOS: initializationSettingsIOS,
);
await _flutterLocalNotificationsPlugin.initialize(initializationSettings);
}
메시지 등록 취소
새로운 메시지를 등록할 때, 이전에 등록된 메시지를 모두 취소하기 위해 cancelAll 함수를 사용하였습니다.
...
class _MyHomePageState extends State<MyHomePage> with WidgetsBindingObserver {
...
Future<void> _cancelNotification() async {
await _flutterLocalNotificationsPlugin.cancelAll();
}
...
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Local Notifications'),
),
body: Center(
child: ElevatedButton(
onPressed: () async {
await _cancelNotification();
...
},
child: const Text('Show Notification'),
),
),
);
}
}
권한 요청
푸시 메시지를 등록하기 전에, iOS의 푸시 메시지 권한을 요청하도록 하였습니다. 이 코드는 사용자가 권한 요청 화면에서 권한을 결정하면, 다시 사용자의 권한을 요청하지 않습니다.
...
class _MyHomePageState extends State<MyHomePage> with WidgetsBindingObserver {
...
Future<void> _requestPermissions() async {
await _flutterLocalNotificationsPlugin
.resolvePlatformSpecificImplementation<
IOSFlutterLocalNotificationsPlugin>()
?.requestPermissions(
alert: true,
badge: true,
sound: true,
);
}
...
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Local Notifications'),
),
body: Center(
child: ElevatedButton(
onPressed: () async {
...
await _requestPermissions();
...
},
child: const Text('Show Notification'),
),
),
);
}
}
메시지 등록
마지막으로, 현재 시간에서 1분후에 메시지가 표시될 수 있도록 푸시 메시지를 등록하였습니다. 이 메시지는 매일 동일한 시간에 메시지가 표시됩니다.
...
class _MyHomePageState extends State<MyHomePage> with WidgetsBindingObserver {
...
Future<void> _registerMessage({
required int hour,
required int minutes,
required message,
}) async {
final tz.TZDateTime now = tz.TZDateTime.now(tz.local);
tz.TZDateTime scheduledDate = tz.TZDateTime(
tz.local,
now.year,
now.month,
now.day,
hour,
minutes,
);
await _flutterLocalNotificationsPlugin.zonedSchedule(
0,
'flutter_local_notifications',
message,
scheduledDate,
NotificationDetails(
android: AndroidNotificationDetails(
'channel id',
'channel name',
importance: Importance.max,
priority: Priority.high,
ongoing: true,
styleInformation: BigTextStyleInformation(message),
icon: 'ic_notification',
),
iOS: const DarwinNotificationDetails(
badgeNumber: 1,
),
),
androidAllowWhileIdle: true,
uiLocalNotificationDateInterpretation:
UILocalNotificationDateInterpretation.absoluteTime,
matchDateTimeComponents: DateTimeComponents.time,
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Local Notifications'),
),
body: Center(
child: ElevatedButton(
onPressed: () async {
...
final tz.TZDateTime now = tz.TZDateTime.now(tz.local);
await _registerMessage(
hour: now.hour,
minutes: now.minute + 1,
message: 'Hello, world!',
);
},
child: const Text('Show Notification'),
),
),
);
}
}
zonedSchedule의 ID를 동일하게 설정하면, 동일한 메시지가 현재 표시중이면, 메시지를 중복하여 표시하지 않습니다.
...
await _flutterLocalNotificationsPlugin.zonedSchedule(
0,
...
);
...
AndroidNotificationDetails의 ongoing을 true로 설정하면, 앱을 실행해야만 메시지가 사라지도록 설정할 수 있습니다.
await _flutterLocalNotificationsPlugin.zonedSchedule(
...
NotificationDetails(
android: AndroidNotificationDetails(
...
ongoing: true,
...
),
...
),
...
);
확인
이제 이렇게 설정한 flutter_local_notifications이 제대로 동작하는지 확인해 봅시다. 시뮬레이터를 실행하고 개발한 앱을 실행하면 다음과 같은 화면을 확인할 수 있습니다.

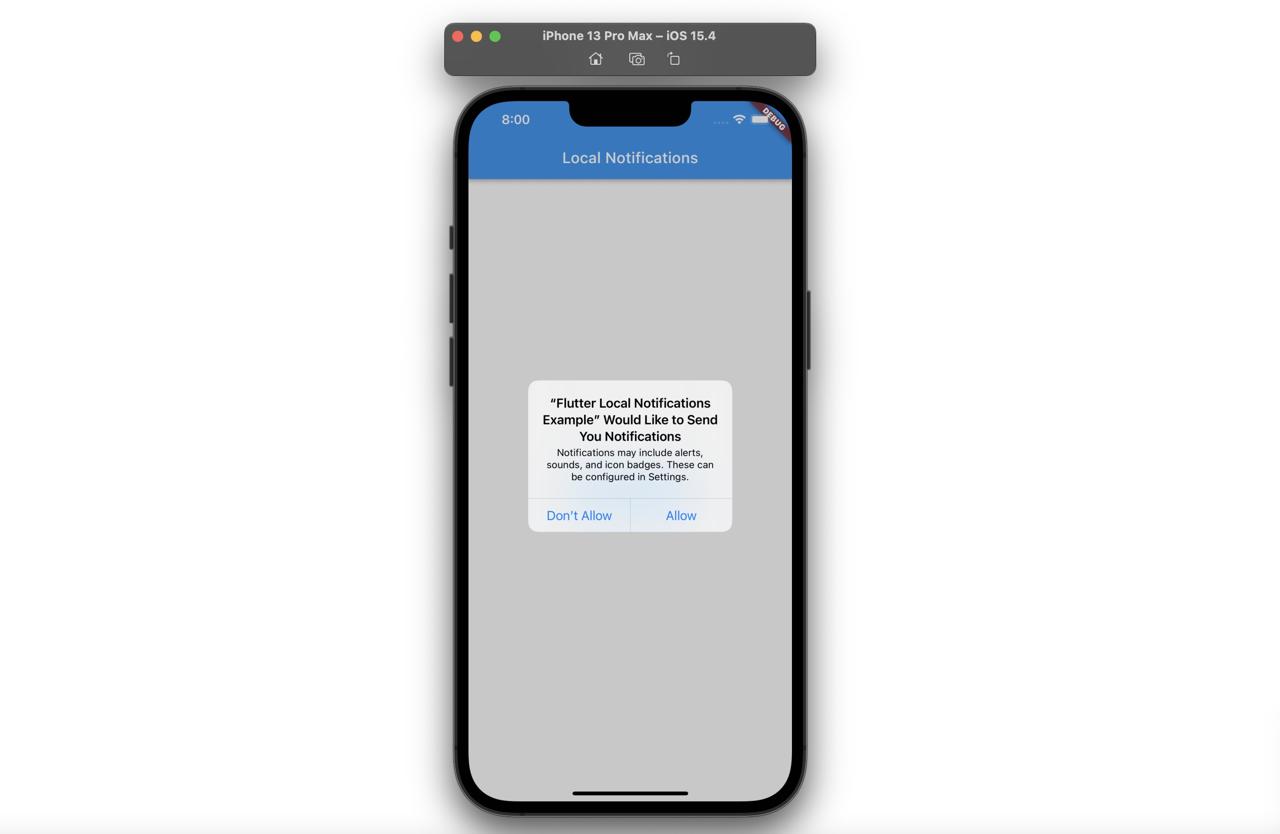
이제 Show Notification 버튼을 누르면 다음과 같이 권한 설정 화면이 표시되는 것을 확인할 수 있습니다.

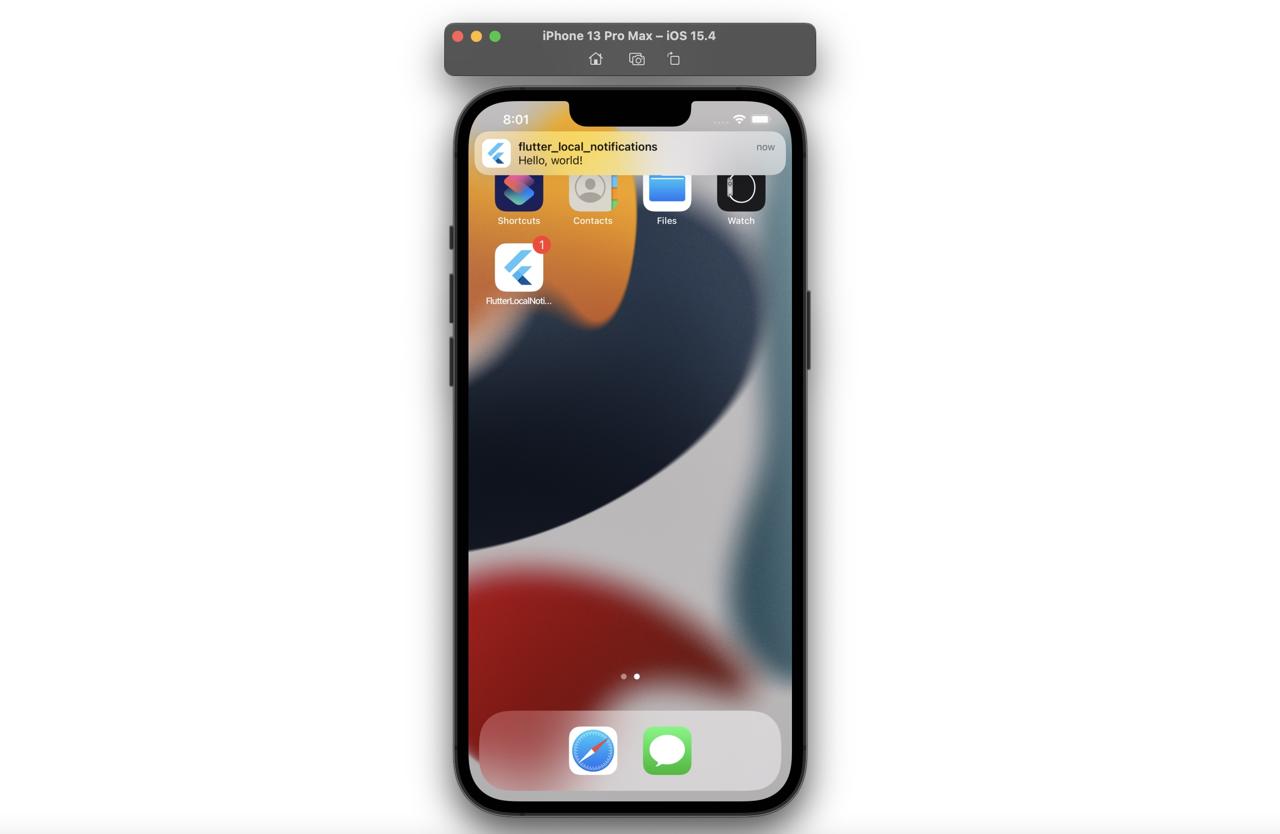
여기서 Allow를 선택한 후, 메시지를 수신할 수 있도록 설정합니다. 그리고 앱을 Background로 전환한 후, 1분을 기다리면 다음과 같이 메시지가 표시되는 것을 확인할 수 있습니다.

그리고 앱을 실행한 후, 다시 앱 아이콘을 확인하면 다음과 같이 뱃지가 잘 사라진 것을 확인할 수 있습니다.
완료
이것으로 Flutter에서 flutter_local_notifications을 사용하여 로컬에서 특정 시간에 정기적으로 메시지를 발송하는 방법에 대해서 알아보았습니다. 이제 여러분도 해당 기능을 사용하여 푸시 메시지를 로컬에서 정기적으로 발송하는 앱을 개발해 보시기 바랍니다.
제 블로그가 도움이 되셨나요? 하단의 댓글을 달아주시면 저에게 큰 힘이 됩니다!
앱 홍보
Deku가 개발한 앱을 한번 사용해보세요.Deku가 개발한 앱은 Flutter로 개발되었습니다.관심있으신 분들은 앱을 다운로드하여 사용해 주시면 정말 감사하겠습니다.















![[심통]현장에서 바로 써먹는 리액트 with 타입스크립트 : 리액트와 스토리북으로 배우는 컴포넌트 주도 개발, 심통](https://img1c.coupangcdn.com/image/affiliate/banner/7cba8cb0601eebaf88a17a0c3cf65a63@2x.jpg)