목차
개요
이번 블로그 포스트에서는 Flutter로 개발한 앱이 강제 종료되었을 때를 인지하기 위해 Firebase의 Crashlytics를 설정하는 방법에 대해서 소개합니다.
블로그 시리즈
이 블로그는 시리즈로 제작되었습니다. 다음 링크를 통해 다른 블로그 포스트도 확인해 보시기 바랍니다.
- [Flutter] Firebase Core
- [Flutter] Firebase Analytics
- [Flutter] Firebase Crashlytics
Firebase 프로젝트 생성 및 설정
Flutter에서 Firebase를 사용하기 위해서는 Firebase 프로젝트를 생성하고, firebase_core 패키지를 설치할 필요가 있습니다. 아래의 링크를 통해 자세한 내용을 확인하시기 바랍니다.
Firebase 프로젝트 설정
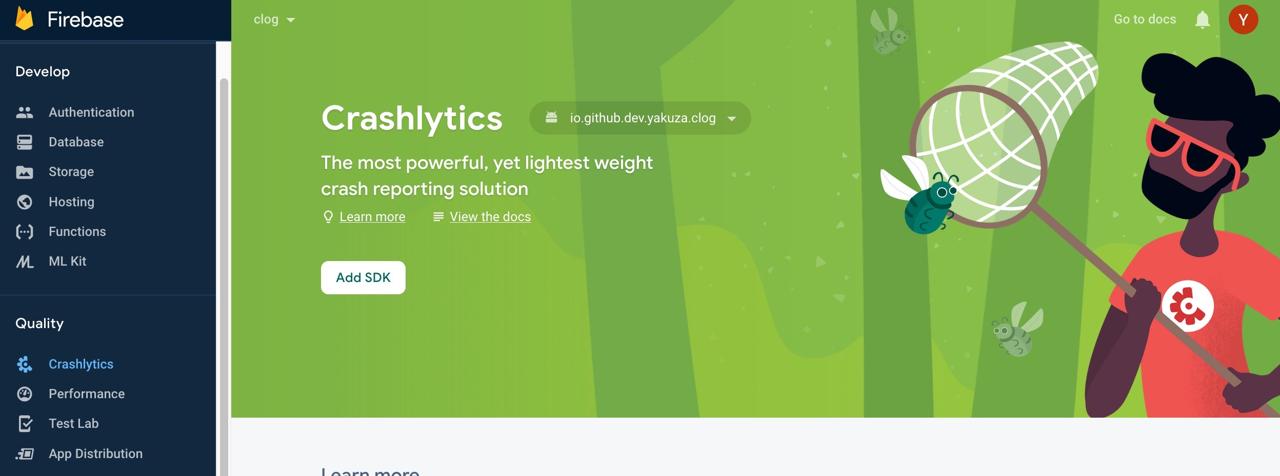
다음은 구글의 파이어베이스(Google Firebase)에서 프로젝트에 Crashlytics를 설정할 필요가 있습니다. Firebase의 Console로 이동한 후, 왼쪽 메뉴에서 Crashlytics를 선택합니다.

상단에 있는 Add SDK 버튼을 눌러서 SDK를 추가합니다. 또한 상단에 Crashlytics 타이틀 옆에 있는 프로젝트를 선택하여 iOS/안드로이드로 변경한 후, Add SDK를 눌러 iOS, 안드로이드 모두 SDK를 추가해 줍니다.
firebase_crashlytics 설치
Flutter 프로젝트에서 Firebase Crashlytics를 사용하기 위해서는 firebase_crashlytics 패키지를 설치할 필요가 있습니다. 다음 명령어를 실행하여 firebase_crashlytics 패키지를 설치합니다.
flutter pub add firebase_crashlytics
그리고 다음 명령어를 실행하여 Firebase Crashlytics 설정을 합니다.
flutterfire configure
firebase_crashlytics 사용법
Flutter에서 다음과 같이 firebase_crashlytics를 사용하면, 앱이 강제 종료되었을 때, Firebase Crashlytics에 이를 보고할 수 있습니다.
import 'dart:async';
import 'package:firebase_crashlytics/firebase_crashlytics.dart';
var firebaseCrashlytics = FirebaseCrashlytics.instance;
Future<void> main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp();
FlutterError.onError = firebaseCrashlytics.recordFlutterFatalError;
await runZonedGuarded(
() {
runApp(const MyApp());
},
(error, stack) => firebaseCrashlytics.recordError(
error,
stack,
fatal: true,
),
);
}
Flutter에서 에러가 발생할 때, 에러를 핸들링하는 함수인 onError에 FirebaseCrashlytics의 함수를 설정하였습니다.
또한 runZonedGuarded를 사용하여, 앱 실행중 강제 종료시 에러가 기록되도록 하였습니다.
강제 종료 테스트
다음 코드를 사용하여 앱을 강제 종료 시킬 수 있습니다.
FirebaseCrashlytics.instance.crash();
해당 코드를 버튼, 화면 이동 등과 같은 이벤트에 연결을 하고, 앱을 강제 종료 시킵니다. 앱이 강제 종료되었다면, 다시 앱을 실행시켜 Firebase Crashlytics에 보고하도록 합니다.
앱 강제 종료 테스트는 단말기에서 실행해야 하며, 강제 종료후, Firebase Crashlytics에 보고할 수 있도록 꼭 다시 앱을 실행해야 합니다.
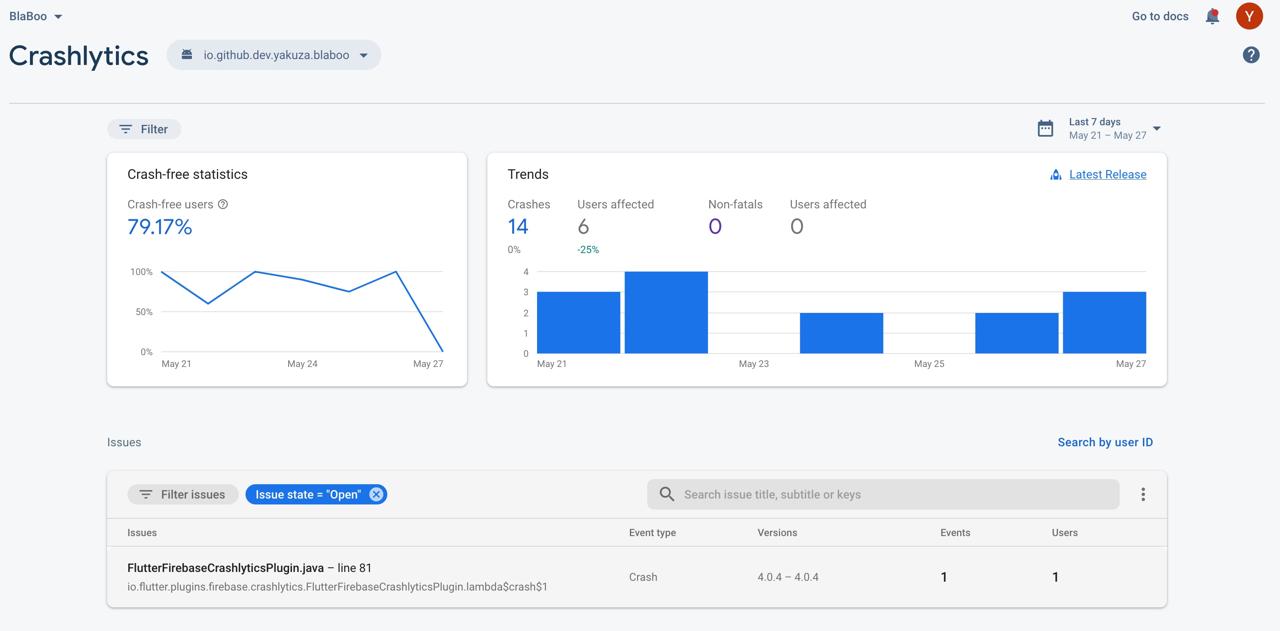
이렇게 강제 종료를 통해 Firebase Crashlytics에 보고하였다면, Firebase의 Crashlytics 화면이 다음과 같이 변경된 것을 확인할 수 있습니다.

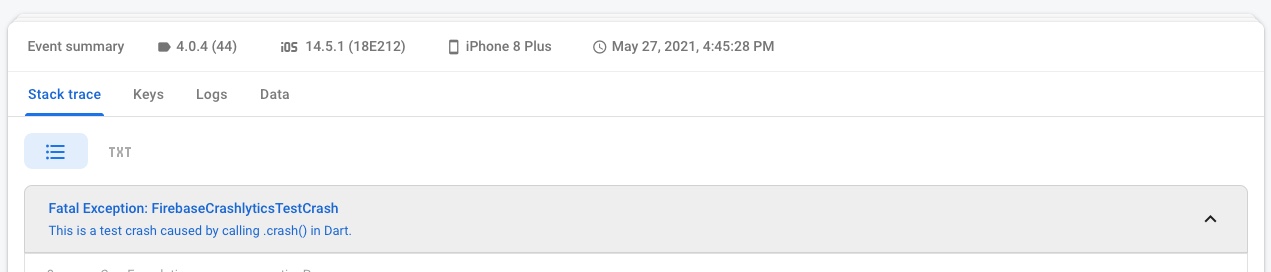
또한, Crashlytics의 에러 메시지를 선택하면 다음과 같이 This is a test crash caused by calling .crash() in Dart라는 테스트 메시지를 확인할 수 있습니다.

안드로이드 multiDexEnabled
firebase_crashlytics를 설치하고 Flutter 프로젝트를 안드로이드에서 실행했을 때, Debug Console에 다음과 같은 에러가 발생하였습니다.
Note: .pub-cache/hosted/pub.dartlang.org/firebase_core-1.0.4/android/src/main/java/io/flutter/plugins/firebase/core/FlutterFirebaseCorePlugin.java uses or overrides a deprecated API.
Note: Recompile with -Xlint:deprecation for details.
Note: Some input files use or override a deprecated API.
Note: Recompile with -Xlint:deprecation for details.
Note: .pub-cache/hosted/pub.dartlang.org/flutter_tts-3.0.0/android/src/main/java/com/tundralabs/fluttertts/FlutterTtsPlugin.java uses or overrides a deprecated API.
Note: Recompile with -Xlint:deprecation for details.
Note: .pub-cache/hosted/pub.dartlang.org/firebase_crashlytics-2.0.1/android/src/main/java/io/flutter/plugins/firebase/crashlytics/FlutterFirebaseCrashlyticsPlugin.java uses or overrides a deprecated API.
Note: Recompile with -Xlint:deprecation for details.
Note: .pub-cache/hosted/pub.dartlang.org/firebase_analytics-8.0.1/android/src/main/java/io/flutter/plugins/firebaseanalytics/FirebaseAnalyticsPlugin.java uses or overrides a deprecated API.
Note: Recompile with -Xlint:deprecation for details.
Note: .pub-cache/hosted/pub.dartlang.org/firebase_analytics-8.0.1/android/src/main/java/io/flutter/plugins/firebaseanalytics/FirebaseAnalyticsPlugin.java uses unchecked or unsafe operations.
Note: Recompile with -Xlint:unchecked for details.
이를 해결하기 위해서는 multiDexEnabled을 활성화할 필요가 있습니다. android/app/build.gradle 파일을 열고 다음과 같이 수정합니다.
defaultConfig {
...
minSdkVersion 21
targetSdkVersion 30
versionCode flutterVersionCode.toInteger()
versionName flutterVersionName
multiDexEnabled true // <<<<<<<<<< Add this
}
테스트 코드
main.dart 파일을 테스트하는 코드의 에러를 수정하기 위해서, 다음과 같이 test/main_test.dart 파일을 수정합니다.
import 'package:firebase_crashlytics/firebase_crashlytics.dart';
...
@GenerateMocks([FirebaseAnalytics, FirebaseCrashlytics])
void main() {
...
final firebaseCrashlyticsMock = MockFirebaseCrashlytics();
app.firebaseCrashlytics = firebaseCrashlyticsMock;
setUp(() {
...
});
...
}
완료
이것으로 Flutter에서 Firebase Crashlytics를 사용하기 위해 Flutter 프로젝트에 firebase_crashlytics를 설정하는 방법에 대해서 알아보았습니다. 이제 Firebase Crashlytics를 사용하여 개발한 앱의 강제 종료를 분석해 보시기 바랍니다.
제 블로그가 도움이 되셨나요? 하단의 댓글을 달아주시면 저에게 큰 힘이 됩니다!
앱 홍보
Deku가 개발한 앱을 한번 사용해보세요.Deku가 개발한 앱은 Flutter로 개발되었습니다.관심있으신 분들은 앱을 다운로드하여 사용해 주시면 정말 감사하겠습니다.















![[심통]현장에서 바로 써먹는 리액트 with 타입스크립트 : 리액트와 스토리북으로 배우는 컴포넌트 주도 개발, 심통](https://img1c.coupangcdn.com/image/affiliate/banner/7cba8cb0601eebaf88a17a0c3cf65a63@2x.jpg)