개요
Flutter에서는 다음 명령어를 사용하여 프로젝트를 생성합니다.
flutter create project_name
이렇게 생성한 앱은 기본적으로 com.example.project_name과 같이 임의로 Application ID가 생성됩니다. Flutter로 개발된 앱을 배포하기 위해서는 유니크한 ID로 Application ID를 변경할 필요가 있습니다. 이번 블로그 포스트에서는 Flutter로 생성한 앱의 Application ID를 변경하는 방법에 대해서 살펴보도록 하겠습니다.
iOS
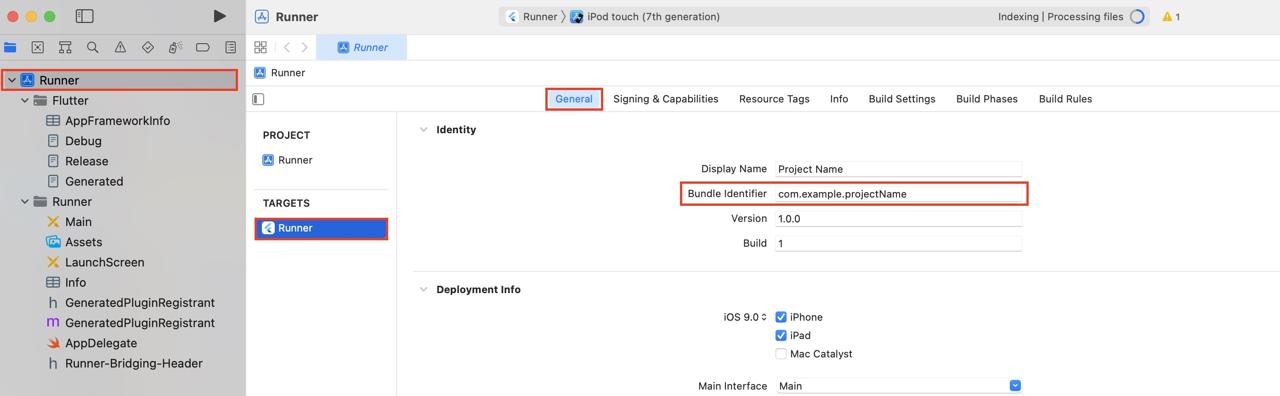
Flutter로 생성한 프로젝트에서 iOS 앱의 Application ID를 변경하기 위해 ios/Runner.xcworkspace 파일을 실행합니다.

Xcode가 실행되면, 왼쪽 탭에서 Runner를 선택하고 Targets에서 Runner를 선택합니다. 그리고 General 탭에서 Bundle Identifier를 원하는 Application ID로 변경합니다.
Application ID는 보통 다음과 같이 URL을 거꾸로 입력하는 형태를 많이 사용합니다.
com.posstree.dev.yakuza.app
Android
Flutter로 생성한 프로젝트에서 안드로이드 앱의 Application ID를 변경하기 위해서, android/app/build.gradle 파일을 열고 다음과 같이 defaultConfig의 applicationId를 원하는 Application ID로 변경합니다.
defaultConfig {
// TODO: Specify your own unique Application ID (https://developer.android.com/studio/build/application-id.html).
applicationId "com.example.project_name"
...
}
Application ID는 보통 다음과 같이 URL을 거꾸로 입력하는 형태를 많이 사용합니다.
com.posstree.dev.yakuza.app
완료
이번 블로그 포스트에서는 Flutter로 생성한 앱의 Application ID를 변경하는 방법에 대해서 알아보았습니다. Flutter로 개발한 앱을 App Store와 Play Console에 배포하기 위해서는 반드시 유니크한 Application ID를 설정할 필요가 있습니다. Flutter의 앱을 배포하기 위해서는 필수적인 조건이므로 잘 기억해 둡시다.
제 블로그가 도움이 되셨나요? 하단의 댓글을 달아주시면 저에게 큰 힘이 됩니다!
앱 홍보
Deku가 개발한 앱을 한번 사용해보세요.Deku가 개발한 앱은 Flutter로 개발되었습니다.관심있으신 분들은 앱을 다운로드하여 사용해 주시면 정말 감사하겠습니다.















![[심통]현장에서 바로 써먹는 리액트 with 타입스크립트 : 리액트와 스토리북으로 배우는 컴포넌트 주도 개발, 심통](https://img1c.coupangcdn.com/image/affiliate/banner/7cba8cb0601eebaf88a17a0c3cf65a63@2x.jpg)