목차
개요
장고(django)로 만든 프로젝트로 웹 서비스를 시작하기 위해 헤로쿠(Heroku)에 장고(django) 프로젝트를 업로드하고 웹 서비스를 시작해 봅시다.
이 블로그는 시리즈로 작성되어 있으며, 아래에 링크를 통해 시리즈의 다른 글을 확인할 수 있습니다.
- 장고(django) 설치하기
- 장고(django) 프로젝트 시작하기
- 장고(django) 모델(models) 사용해보기
- 장고(django)의 관리자 페이지
- 장고(django)의 라우팅(Routing)
- 장고(django)의 ORM
- 장고(django)의 뷰(View)
- 장고(django)의 폼(Form)
- 장고(django) 프로젝트를 헤로쿠(Heroku)에 업로드하기
또한 이 블로그 시리즈에서 다룬 소스는 github에 공개되어 있습니다. 아래에 링크를 통해 확인 가능합니다.
헤로쿠(Heroku) 회원 가입
헤로쿠(Heroku) 서비스를 이용하기 위해서는 헤로쿠(Heroku) 서비스에 회원 가입을 할 필요가 있습니다. 아래에 링크를 통해 헤로쿠(Heroku) 서비스에 회원 가입 및 로그인을 합니다.
- 헤로쿠(Heroku): https://heroku.com/
회원 가입 및 로그인은 일반 서비스의 회원 가입 및 로그인 절차와 같으므로 자세한 설명은 생략 하도록 하겠습니다.

헤로쿠(Heroku) 앱 생성
헤로쿠(Heroku)에서 웹 서비스를 운영하기 위해서는 헤로쿠(Heroku)에 앱(App)을 생성할 필요가 있습니다.
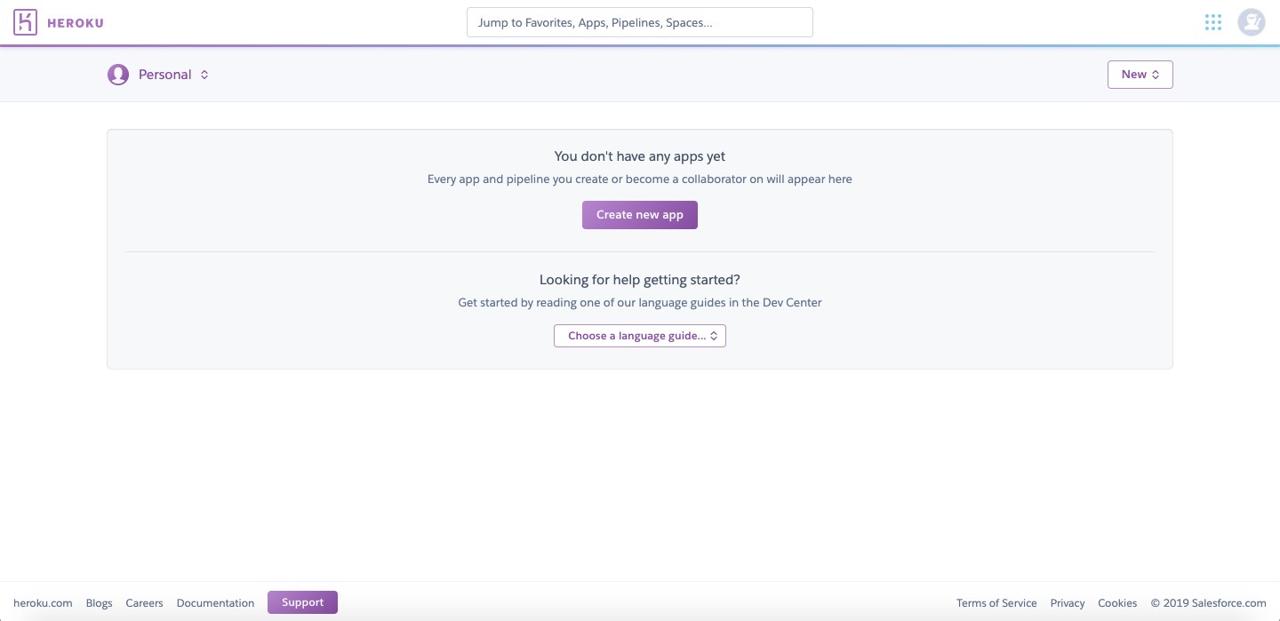
회원 가입과 로그인후 아래와 같은 대시보드(Dashboard) 화면이 보인다면 Create new app을 눌러 새로운 앱을 생성합니다.

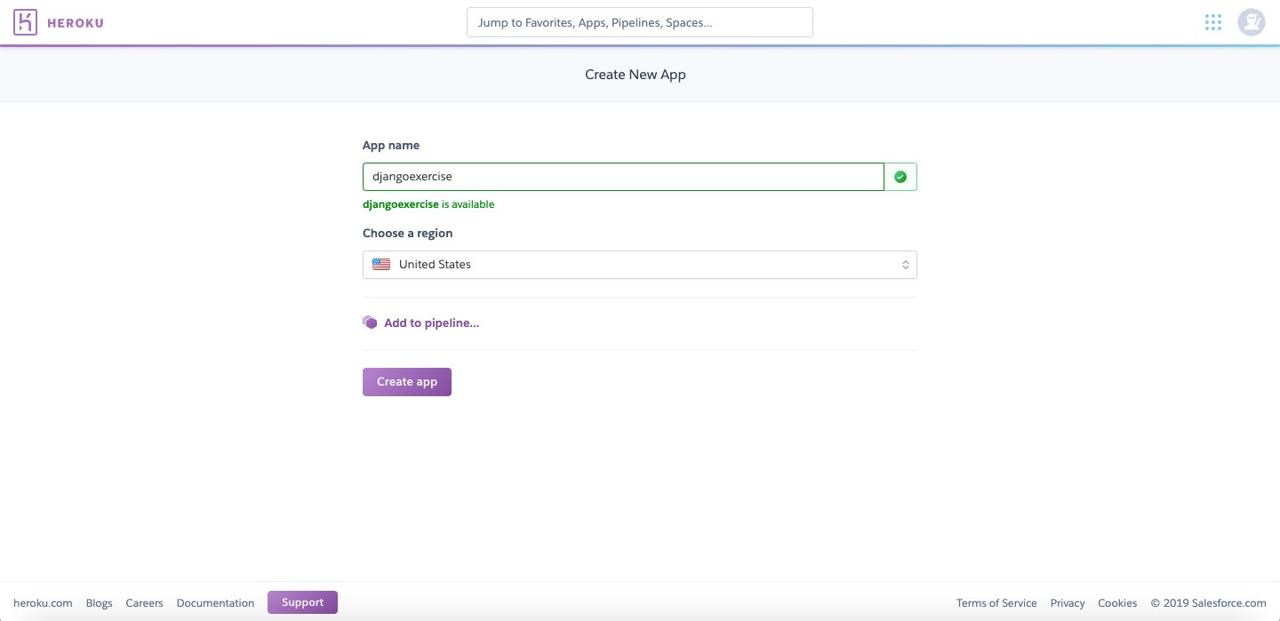
헤로쿠(Heroku) 앱을 생성하기 위해 앱 정보를 입력합니다. 무료이기 때문에 지역은 미국(United State)과 유럽(Europe)만 선택이 가능합니다. 앱 정보를 입력하였다면 Create app을 눌러 앱을 생성합니다.

헤로쿠(Heroku) CLI 설치
우리는 헤로쿠(Heroku) CLI(Command Line Interface)를 통해 우리가 만든 장고(django) 프로젝트를 헤로쿠(Heroku) 업로드(Deploy) 할 예정입니다. 아래에 링크를 통해 각 OS에 맞는 헤로쿠(Heroku) CLI를 다운로드 하시기 바랍니다. 여기에서는 macOS를 기준으로 설명합니다.
- 헤로쿠(Heroku) CLI 다운로드: https://devcenter.heroku.com/articles/heroku-cli
macOS에서는 아래에 명령어를 통해 헤로쿠(Heroku) CLI를 설치합니다.
brew tap heroku/brew && brew install heroku
헤로쿠(Heroku) 로그인
헤로쿠(Heroku)에 웹 서비스를 배포(Deploy)하기 위해서는, 헤로쿠(Heroku) CLI를 이용하여 헤로쿠(Heroku)에 로그인 할 필요가 있습니다. 아래에 명령어를 통해 헤로쿠(Heroku) 서비스에 로그인 합니다.
heroku login
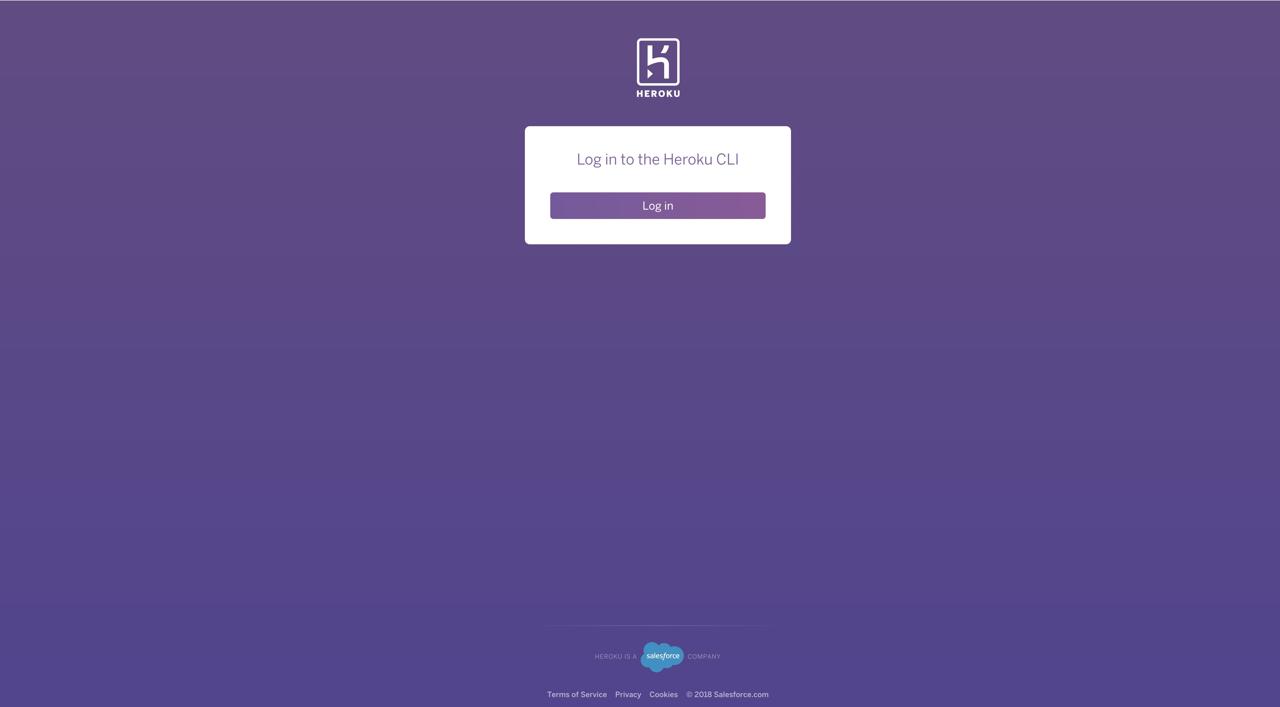
위에 헤로쿠(Heroku) 명령어를 실행하면 아래와 같이 로그인 화면이 웹 브라우저에 표시됩니다. Log in 버튼을 눌러 로그인합니다.

로그인이 완료되면 아래와 같이 로그인 성공 화면을 웹 브라우저에서 확인할 수 있으며,

헤로쿠(Heroku) 명령어를 입력한 터미널에서는 아래와 같이 성공 메세지를 확인할 수 있습니다.
heroku: Press any key to open up the browser to login or q to exit:
Opening browser to https://cli-auth.heroku.com/auth/browser/f844937e-aaaf-4620-998f-1f938ed3dea7
Logging in... done
Logged in as [email protected]
장고(django) 프로젝트 수정
헤로쿠(Heroku) 서비스에 배포(Deploy) 준비가 끝났습니다. 우리는 장고(django) 프로젝트를 헤로쿠(Heroku) 서비스에서 동작하도록 수정할 필요가 있습니다. manage.py가 있는 폴더에 Procfile 파일을 생성한 후 아래와 같이 추가합니다.
web: gunicorn django_exercise.wsgi --log-file -
위에 내용에서 django_exercise.wsgi 부분을 자신의 프로젝트 이름에 맞게 수정합니다.([project name].wsgi) 우리는 gunicorn이라는 파이썬 HTTP 서버(Python WSGI HTTP Server)를 사용하여 웹 서비스할 것임을 헤로쿠(Heroku)에게 알려주었습니다.
아래에 명령어로 헤로쿠(Heroku)에서 장고(django)를 사용하기 위해 필요한 모듈을 설치합니다.
# source venv/bin/activate
pip install gunicorn whitenoise django-heroku
- gunicorn: 위에서 설명한 파이썬 HTTP 서버(
Python WSGI HTTP Server)입니다. - whitenoise: 헤로쿠(Heroku)에서 정적 파일(Static files)을 사용하기 위해 필요한 모듈입니다.
- django-heroku: 헤로쿠(Heroku)에 배포하는 django 프로젝트의 각종 설정을 간단하게 해주는 모듈입니다.
설치가 완료되면 아래에 명령어를 통해 requirements.txt를 갱신합니다.
pip freeze > requirements.txt
갱신이 완료되면, django_exercise/settings.py를 열고 아래와 같이 수정합니다.
...
import django_heroku
...
DEBUG = False
ALLOWED_HOSTS = ['127.0.0.1', '.herokuapp.com']
...
MIDDLEWARE = [
'whitenoise.middleware.WhiteNoiseMiddleware',
...
]
...
# Activate Django-Heroku.
django_heroku.settings(locals())
지금까지의 내용을 우리가 관리하는 git에 저장합니다.
git add .
git commit -m 'prepare to deploy'
git push origin master
배포(Deploy)
이제 모든 준비가 끝났습니다. 이제 헤로쿠(Heroku)에 우리의 장고(django) 프로젝트를 배포(Deploy)해 봅시다. 아래에 명령어로 git의 remote에 헤로쿠(Heroku)를 추가합니다.
heroku git:remote -a djangoexercise
아래에 명령어로 잘 추가되었는지 확인합니다.
git remote -v
그러면 아래와 같이 git의 remote에 헤로쿠(Heroku)가 추가된 것을 확인할 수 있습니다.
heroku https://git.heroku.com/djangoexercise.git (fetch)
heroku https://git.heroku.com/djangoexercise.git (push)
origin https://github.com/dev-yakuza/django_exercise.git (fetch)
origin https://github.com/dev-yakuza/django_exercise.git (push)
이제 아래에 명령어를 통해 배포(Deploy)합니다.
git push heroku master
헤로쿠(Heroku)는 git을 기반으로 배포(Deploy)를 합니다. 위에 명령어로 이미 우리의 장고(django) 프로젝트는 헤로쿠(Heroku)에 배포(Deploy)되었습니다. 이제 우리가 만든 migration을 이용하여 새롭게 데이터베이스를 구축하고 관리자를 생성할 필요가 있습니다. 아래에 명령어를 실행하여 데이터베이스를 구축합니다.
heroku run python manage.py migrate
아래에 명령어로 장고(django)의 관리자를 생성합니다.
heroku run python manage.py createsuperuser
확인
우리가 헤로쿠(Heroku)에 배포한 장고(django) 프로젝트를 확인해 봅시다. 아래에 명령어로 우리가 만든 사이트를 웹 브라우저에 표시할 수 있습니다.
heroku open
아래와 같이 우리가 만든 장고(django) 프로젝트가 잘 표시되는 것을 확인할 수 있습니다.

URL에 /admin을 입력하여 관리자 화면으로 이동해 봅니다.

우리가 명령어로 생성한 superuser로 로그인 해 봅니다.

우리가 개발한 Post 모델(Model)이 잘 표시되는 것을 확인할 수 있습니다.
완료
이것으로 장고(django) 프로젝트를 헤로쿠(Heroku)에 배포(Deploy)하는 과정을 살펴보았습니다. 우리는 이제 장고(django)를 가지고 간단한 웹 서비스를 제공할 수 있는 능력을 가지게 되었습니다. 이후 블로그에서는 서비스를 개발하면서 알게된 내용을 정리할 예정입니다.
제 블로그가 도움이 되셨나요? 하단의 댓글을 달아주시면 저에게 큰 힘이 됩니다!
앱 홍보
Deku가 개발한 앱을 한번 사용해보세요.Deku가 개발한 앱은 Flutter로 개발되었습니다.관심있으신 분들은 앱을 다운로드하여 사용해 주시면 정말 감사하겠습니다.















![[심통]현장에서 바로 써먹는 리액트 with 타입스크립트 : 리액트와 스토리북으로 배우는 컴포넌트 주도 개발, 심통](https://img1c.coupangcdn.com/image/affiliate/banner/7cba8cb0601eebaf88a17a0c3cf65a63@2x.jpg)