概要
私たちはgithub pageでブログをサービスしています。jekyllで生成したStaticファイル(html, css, javascript)をgithub pageへアップロードすることでブログをサービスしてます。つまり、サーバーソースの生成や活用してないことです。そのため、一般的にサーバーを通じてメールを送信する簡単な機能もgithubとjekyllを使って作ったサイトでは利用することが不可能です。
formspreeサービスはこのようなStaticページにメール送信機能を無料で使えるように助けてくれるサービスです。このブログポストではformspreeを使ってjekyllでメールを送信する機能を作る方法を紹介します。
formspreeサービス
formspreeサービスは会員登録しなくても無料で使うことが出来ます。下記のリンクを押してサービスサイトに移動しましょう。
- formspreeサービス: https://formspree.io/
formspreeサービスを使う
formspreeサービスサイトへ移動したら下の画面が見ます。

左上のTry Formspree!を押します。

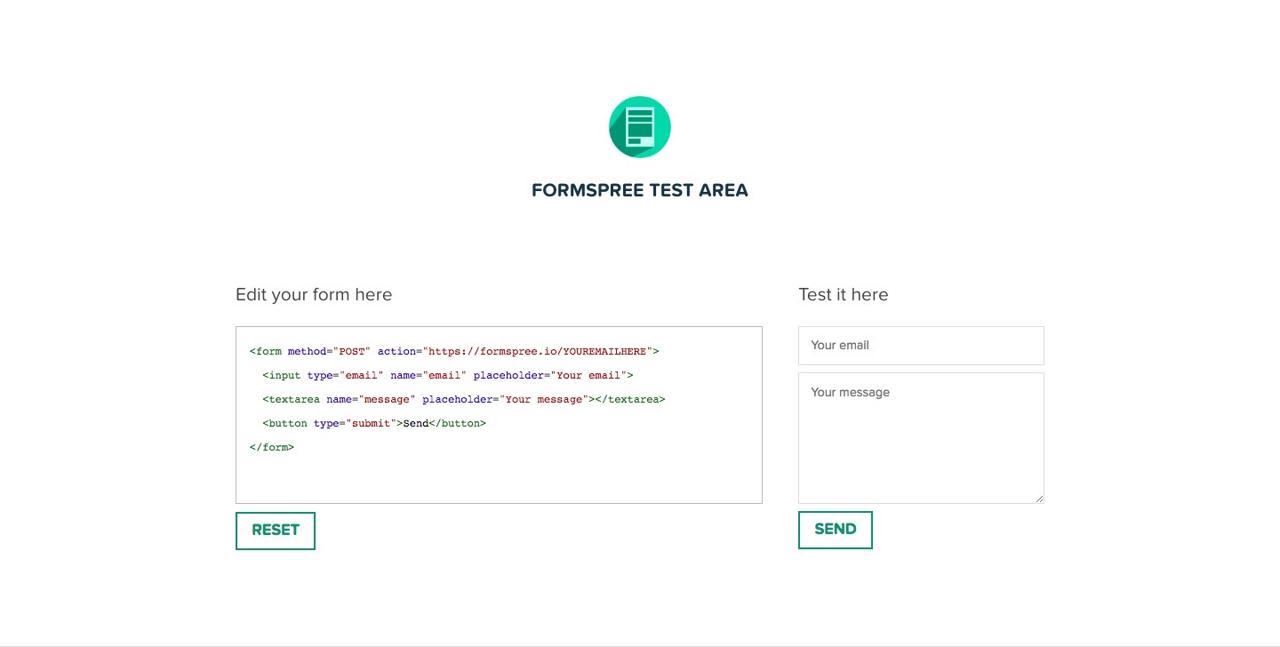
上の画面でEdit your form hereの部分を修正して実際自分が使うフォームを作成します。
<form method="POST" action="https://formspree.io/YOUREMAILHERE">
actionの部分に送信して貰うメールアドレスを入れます。
<form method="POST" action="https://formspree.io/[email protected]">
そして、右のTest it hereを通じて実際メールを送信して見ます。
メールを送信した後、formへ入れったメールが実際自分のメールがどうか確認するメールがformspreeから確認メールがきます。メールを開いて自分のメールことを証明します。
formspreeサービスを通じてメール送信機能をjekyllへ入れる準備が終わりました。
jekyllへformspree 適用する
上記で生成したhtml formソースをコピして_layout/contact.htmlへ入れます。テーマによってレイアウトファイルが違うかもしれないです。下記のコードは実際、私たちが使ってるソースです。
<form name="sentMessage" id="contactForm" novalidate action="https://formspree.io/[email protected]" method="post">
<input type="hidden" name="_subject" value="블로그에서 새로운 연락이 왔습니다." />
<input type="text" name="_gotcha" style="display:none" />
<div class="control-group">
<div class="form-group floating-label-form-group controls">
<label></label>
<input type="text" class="form-control" placeholder="" id="name" name="name" required data-validation-required-message="">
<div class="help-block text-danger"></div>
</div>
<div class="form-group floating-label-form-group controls">
<label></label>
<input type="email" class="form-control" placeholder="" id="email" name="email" required data-validation-validemail-message="" data-validation-required-message="">
<div class="help-block text-danger"></div>
</div>
<div class="form-group floating-label-form-group controls">
<label></label>
<textarea rows="5" class="form-control" placeholder="" id="message" name="message" required data-validation-required-message=""></textarea>
<div class="help-block text-danger"></div>
</div>
</div>
<br>
<div id="success"></div>
<div class="form-group">
<button type="submit" class="btn btn-primary" id="sendMessageButton">Send</button>
</div>
</form>
action="https://formspree.io/[email protected]"
formのactionへ_config.ymlに設定したメールを使うようにします。
<input type="text" name="_gotcha" style="display:none" />
上のコードでメールを送信する時、CAPTCHAを表示するように設定します。
<input type="hidden" name="_subject" value="블로그에서 새로운 연락이 왔습니다." />
メールのタイトルを設定します。
完了
全ての設定が終わりました。実際サイトでメールを送信して確認してください。
参考
- 公式サイト: formspreeサービス
私のブログが役に立ちましたか?下にコメントを残してください。それは私にとって大きな大きな力になります!
アプリ広報
Dekuが開発したアプリを使ってみてください。Dekuが開発したアプリはFlutterで開発されています。興味がある方はアプリをダウンロードしてアプリを使ってくれると本当に助かります。







