概要
自分のブログで収益やインサイトを貰うためにはやはりグーグルサービスと連動が重要と思います。ここにはブログをもっと上手く活用するためにグーグルサービスとの連携する方法を紹介します。
私たちが連携するグーグルサービスは下記のようです。
- Google Analytics: https://analytics.google.com/analytics/web/
- Google Search Console: https://search.google.com/search-console/about
- Google Adsense: https://www.google.com/adsense/start/
Google Analytics
サイトの分析するためには基本的Google Analyticsを使います。下のリンクを押してGoogle Analyticsサイトに移動してグーグルアカウントでログインします。
- Google Analytics: https://analytics.google.com/analytics/web/
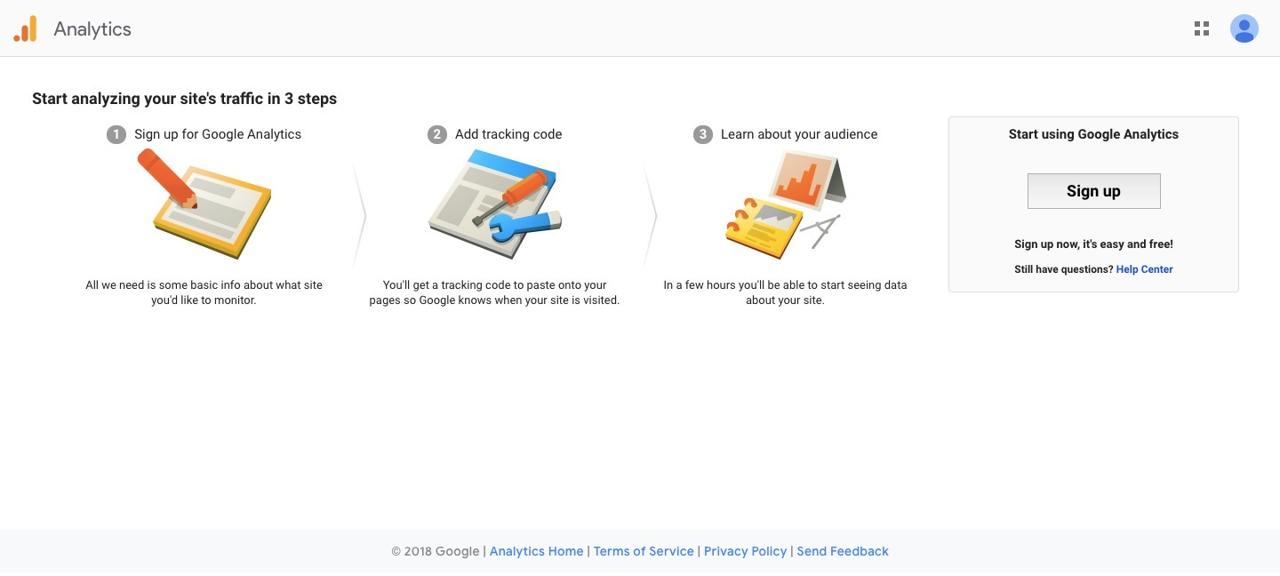
ログインをすると下の画面が見えます。sign upを押して進んでください。

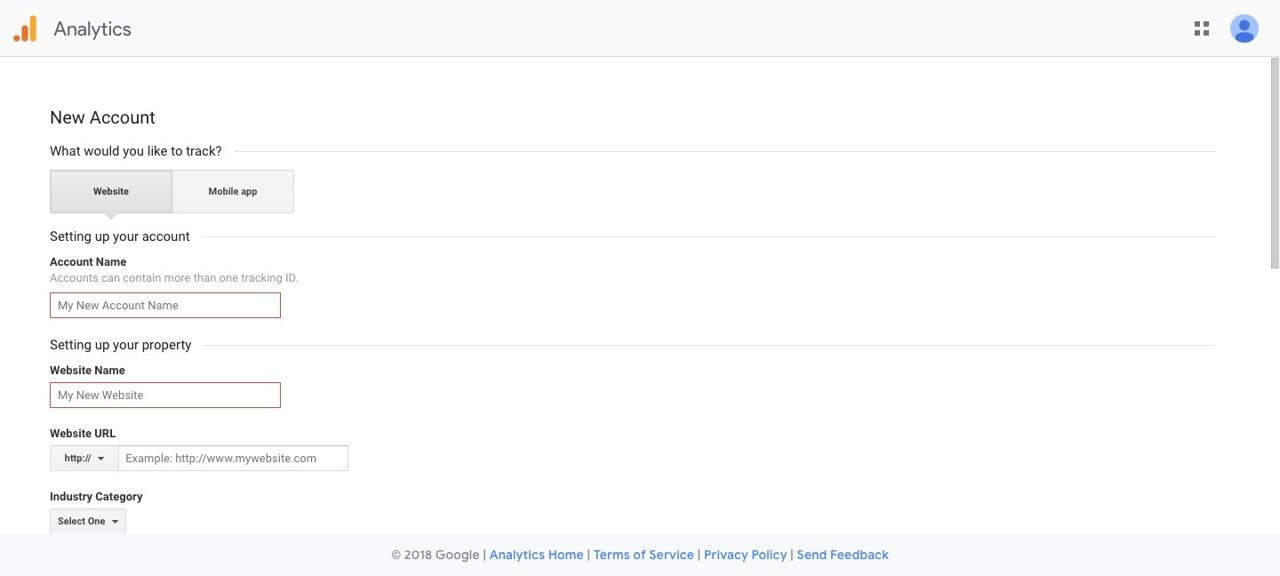
下記のようなフォームへサイトの情報を入力してGet Tracking IDを押してトラッキングコードを発行してもらいます。

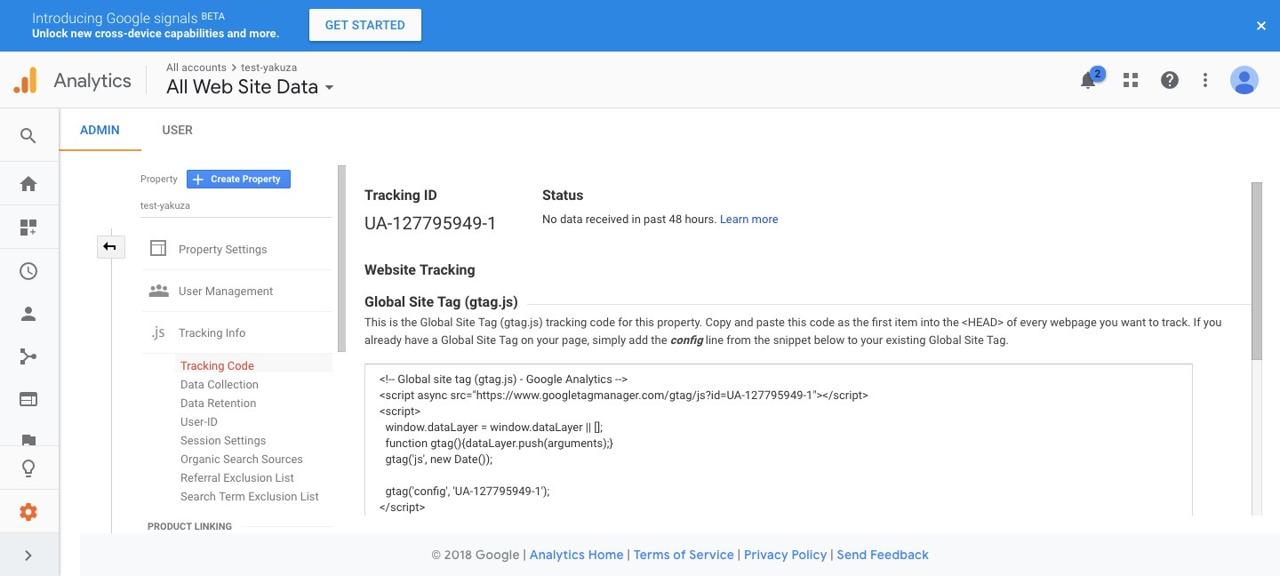
トラッキングコードが発行されたらGlobal Site Tag (gtag.js)にあるコードを_include/head.htmlへコピペします。テーマによってレイアウトファイルが違うかもしれないです。

注意: 上に見えるコードはテスト用の私たちのコードです。それをコピペしじゃタメです。自分のコードをコピペしてください。
Google Analyticsとの連動が終わりました。今からはデータを見ながらブログを管理してみてください。
Google Search Console
Google Search Consoleはグーグル検索エンジンへ自分のサイトを登録してグーグルに自分のサイトが検索できるようにします。下記のリンクを押してGoogle Search Consoleへ移動します。
- Google Search Console: https://search.google.com/search-console/about
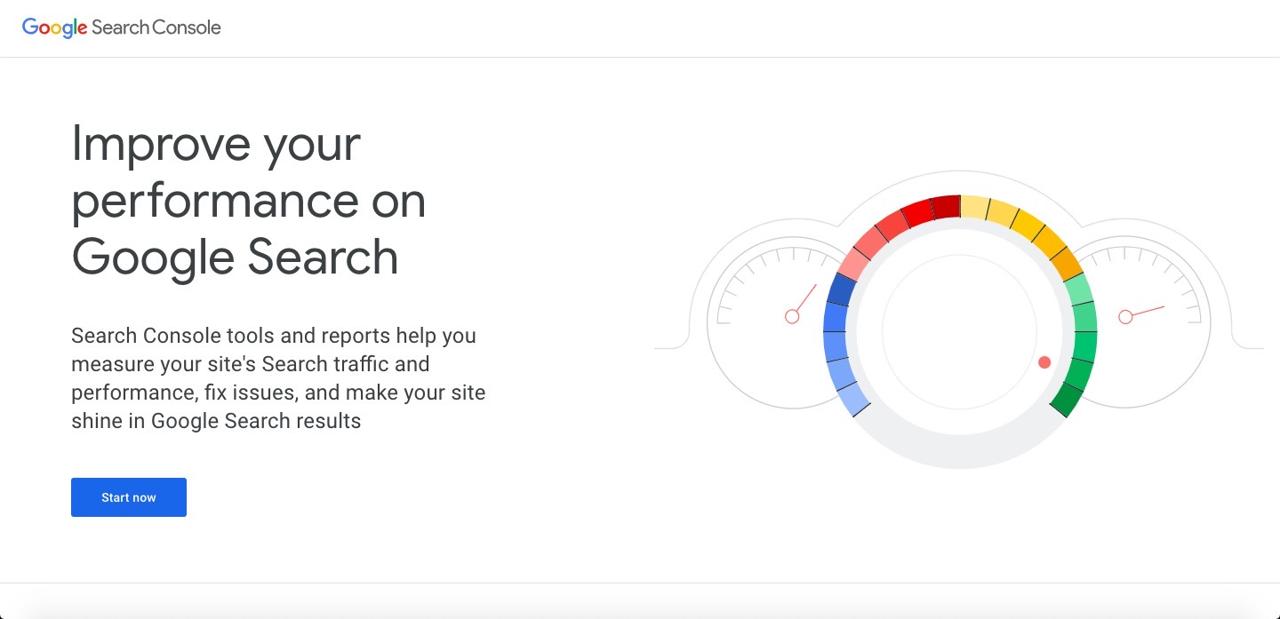
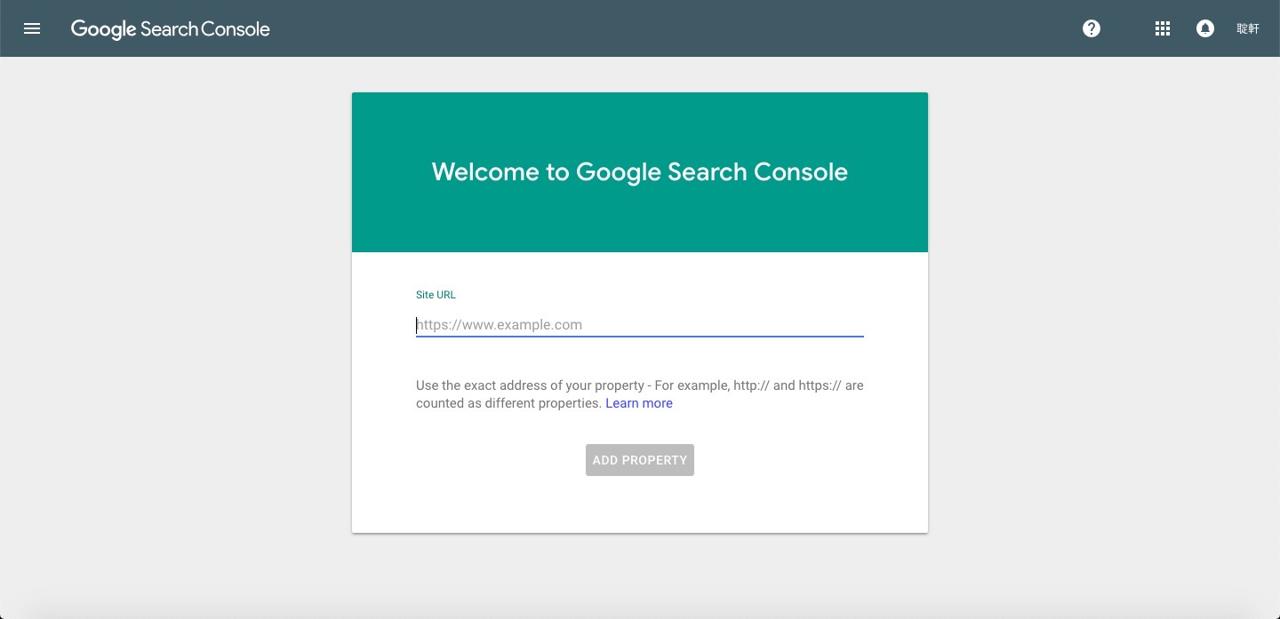
下の画面が出たら、Start nowを押してGoogle Search Consoleを始めます。

自分のサイトURLを入力してGoogle Search Consoleへサイトを登録します。

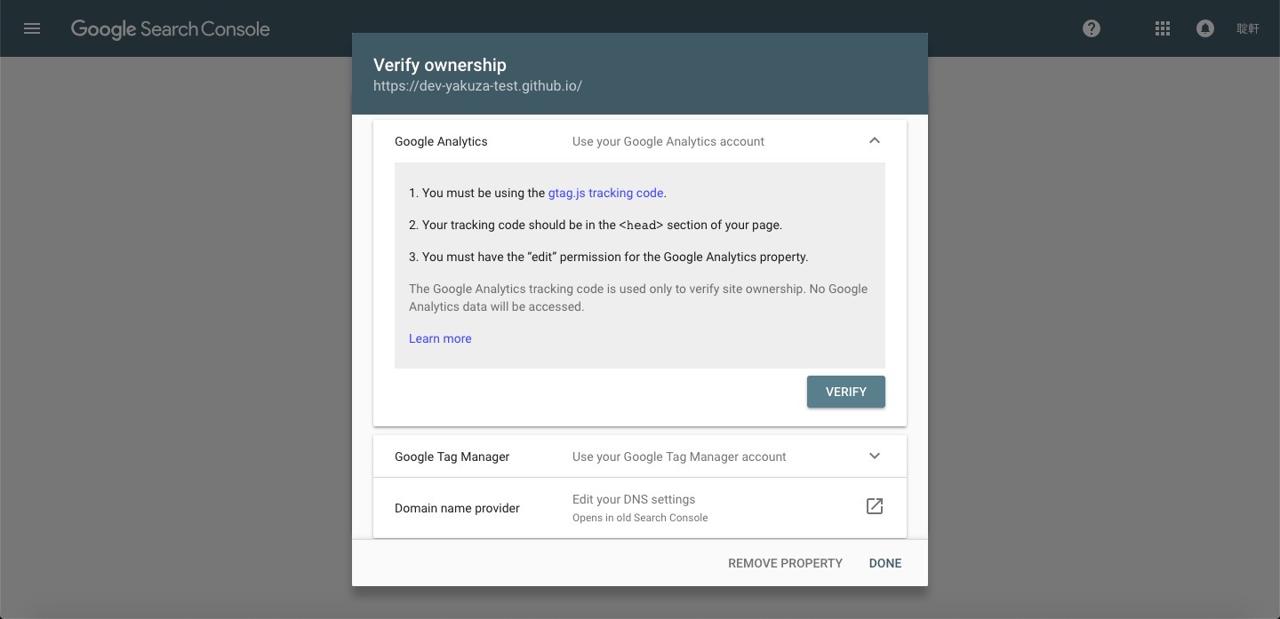
下記の画面が出たらGoogle Analyticsを押してVERIFYを押して自分のサイトであることを証明します。

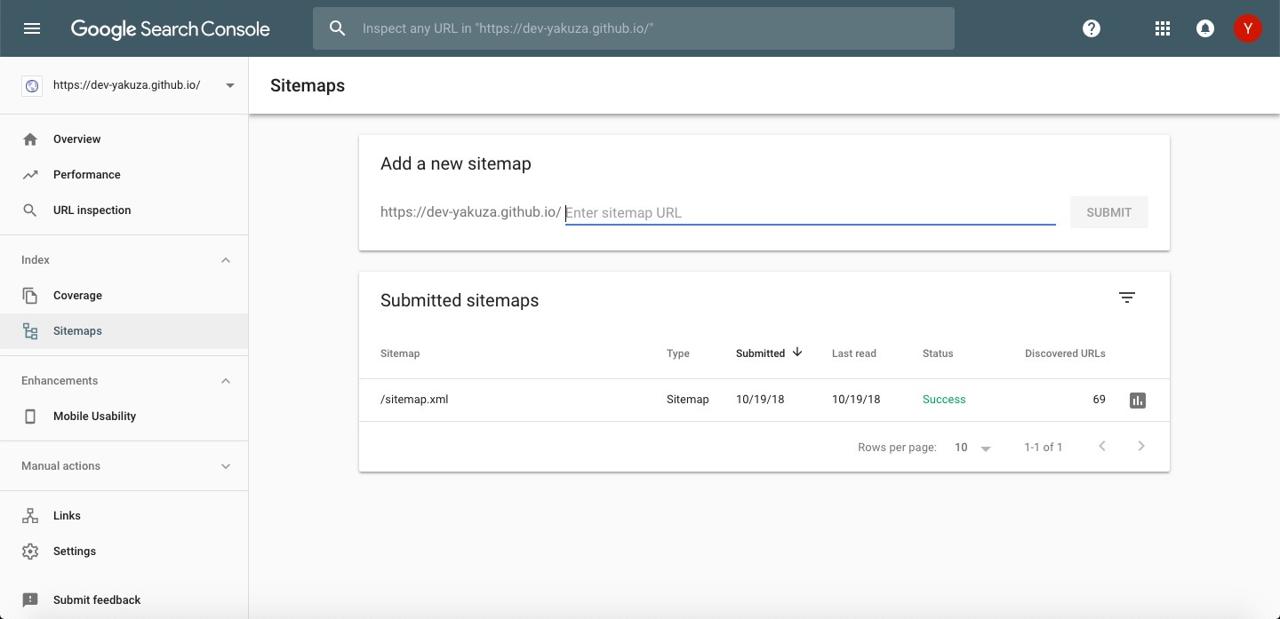
自分のサイトのサイトマップを登録してグーグルボットがサイトをクローリングできるようにします。

Google Search Consoleとの連携が終わりました。今からグーグルボットがサイトをクルーリングしてサイトがGoogleから検索できるようにしてくれます。私たちは待つことしかできないです。
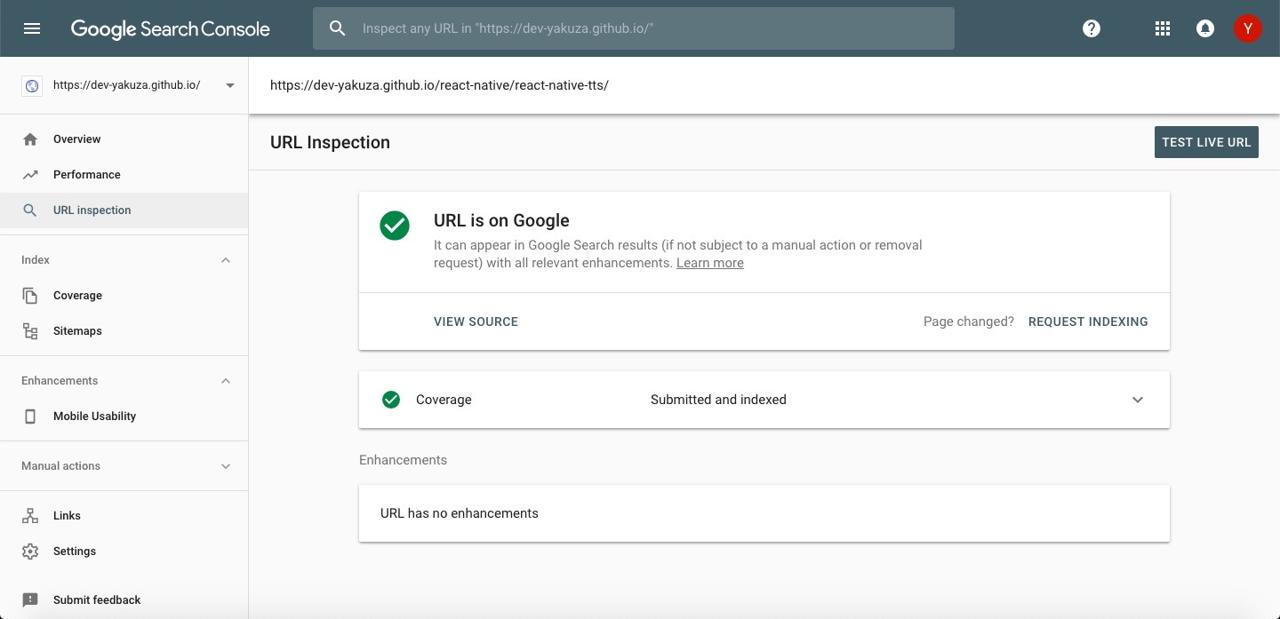
グーグルボットがサイトをクローリングをしないとか時間が結構かかる時直接クローリングを要求することもできます。

一番上部にある検索バーへクローリングを要求したいURLを入力して検索します。上の画面が見えたらREQUEST INDEXINGを押してクローリングを要求してください。
Google Search Consoleとの連動が終わりました。今からグーグルボットがクローリングして私たちのサイトがグーグルで検索できるようになります。
Google Adsense
私たちがブログでお金持ちにはならないと思いますがGoogle Adsenseの連動練習もお金のためにもjekyllへGoogle Adsenseを連動してみましょう。
下記のリンクを押してGoogle Adsenseサイトに行きます。
- Google Adsense: https://www.google.com/adsense/start/
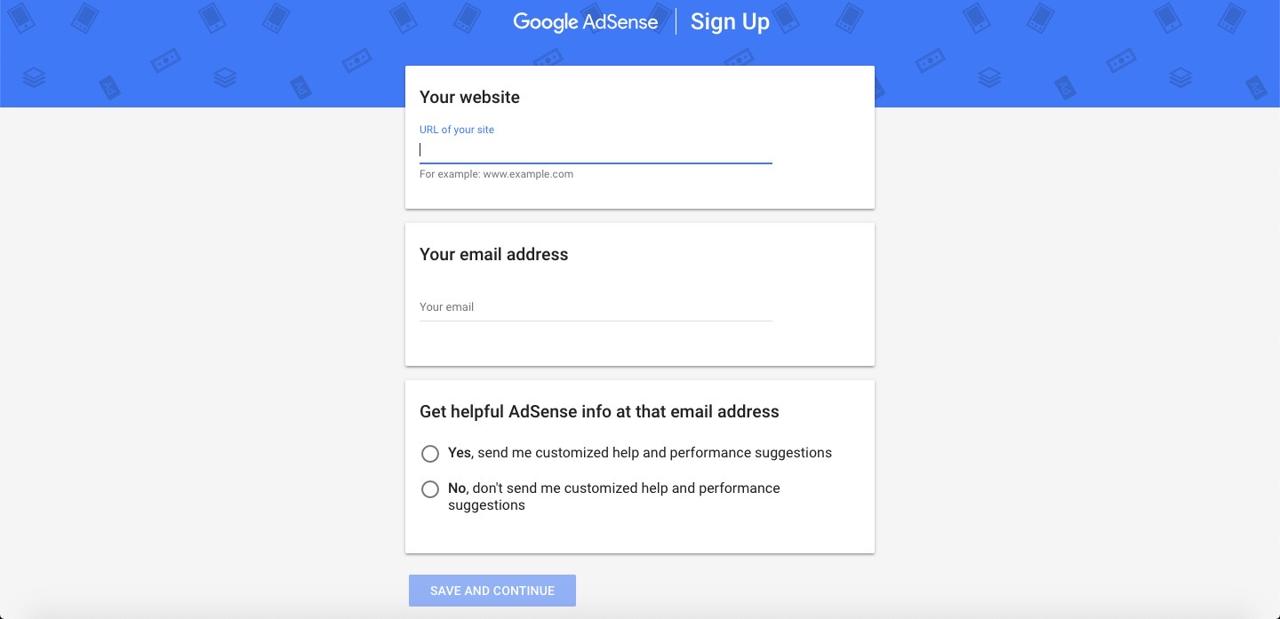
Google Adsenseサイトでsign upを押して会員登録します。

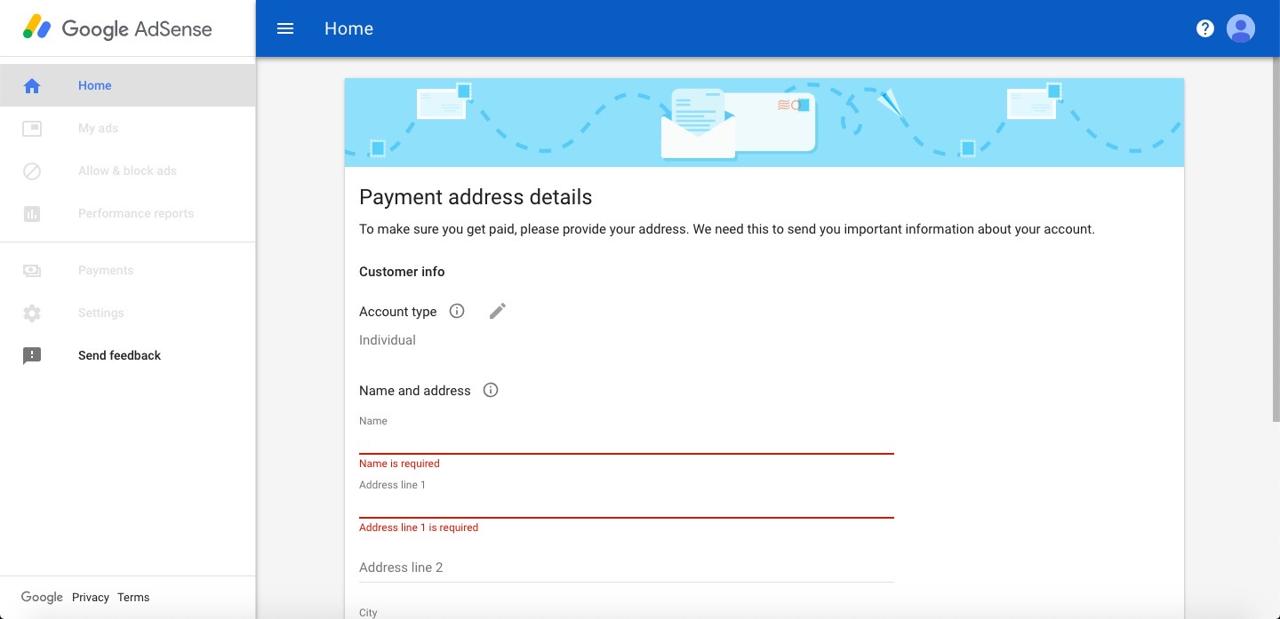
サイト登録が終わったらpaymentを登録する必要があります。Google Adsenseからお金を貰う人の情報を入力します。

そしたらGoogle Adsenseが許可する時まで待ちます。普通は一日で登録してくれますが、私たちのブログは2~3週かかりました。多分最初ブログを作る時登録したのでコンテンツ(ページ)があまりないから登録してくれなかったと思います。登録がながっくなる方はコンテンツ(ページ)をもっと作ってみてください。

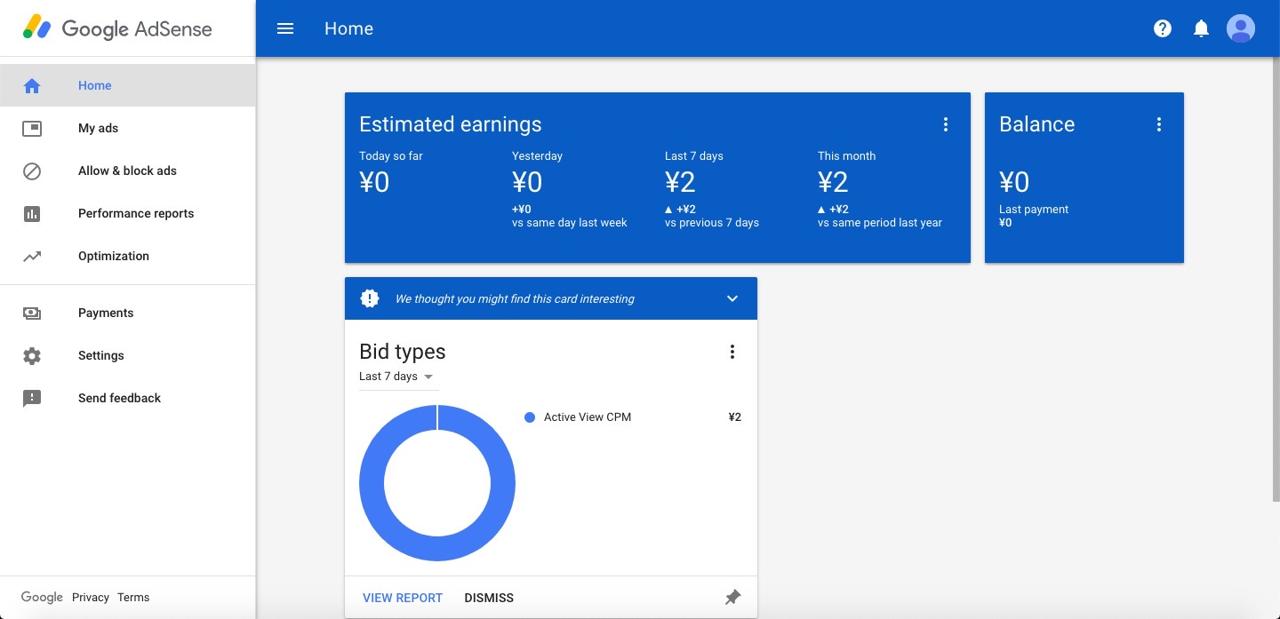
たくさんのユーザーがページを見たり広告を押したら上の画面みたいにGoogle Adsenseからお金が入ります。実際自分の口座におろすためには一定量(¥8,000)越える必要があります。私たちが口座へおろす時が来たらどうやっておろすかをブログへ記録します。
参考
- Google Analytics: https://analytics.google.com/analytics/web/
- Google Search Console: https://search.google.com/search-console/about
- Google Adsense: https://www.google.com/adsense/start/
私のブログが役に立ちましたか?下にコメントを残してください。それは私にとって大きな大きな力になります!
アプリ広報
Dekuが開発したアプリを使ってみてください。Dekuが開発したアプリはFlutterで開発されています。興味がある方はアプリをダウンロードしてアプリを使ってくれると本当に助かります。







