概要
jekyllは基本的Staticページ生成システムです。したがって動的にデータ保存が必要なコメント機能は作ることが不可能です。しかし、私たちはgithub pageでブログをサービスしたいし、コメント機能も使いたいです。
Disqusサービスはサイトへ無料でコメント機能を使えるようにしてくれる素晴らしサービスです。ここにはjekyllで生成したページへDisqusを使う方法を紹介します。
Disqusサービス会員登録
Disqusサービスを使うためにはもちろん会員登録が必要ですね。下記のサイトリンクで会員登録しましょう。
- Disqusサービス会員登録: https://disqus.com/profile/signup/
Disqusサービスを使う
会員登録した後、下記の画面が見えるはずです。見えない方はリンクを押してください。

- I want to comment on sites: disqusを使ってる別のサイトへコメントを入れるメニューです。
- I want to install Disqus on my site: disqusを自分のサイトへインストールするメニューです。
下のI want to install Disqus on my siteメニューを選択します。
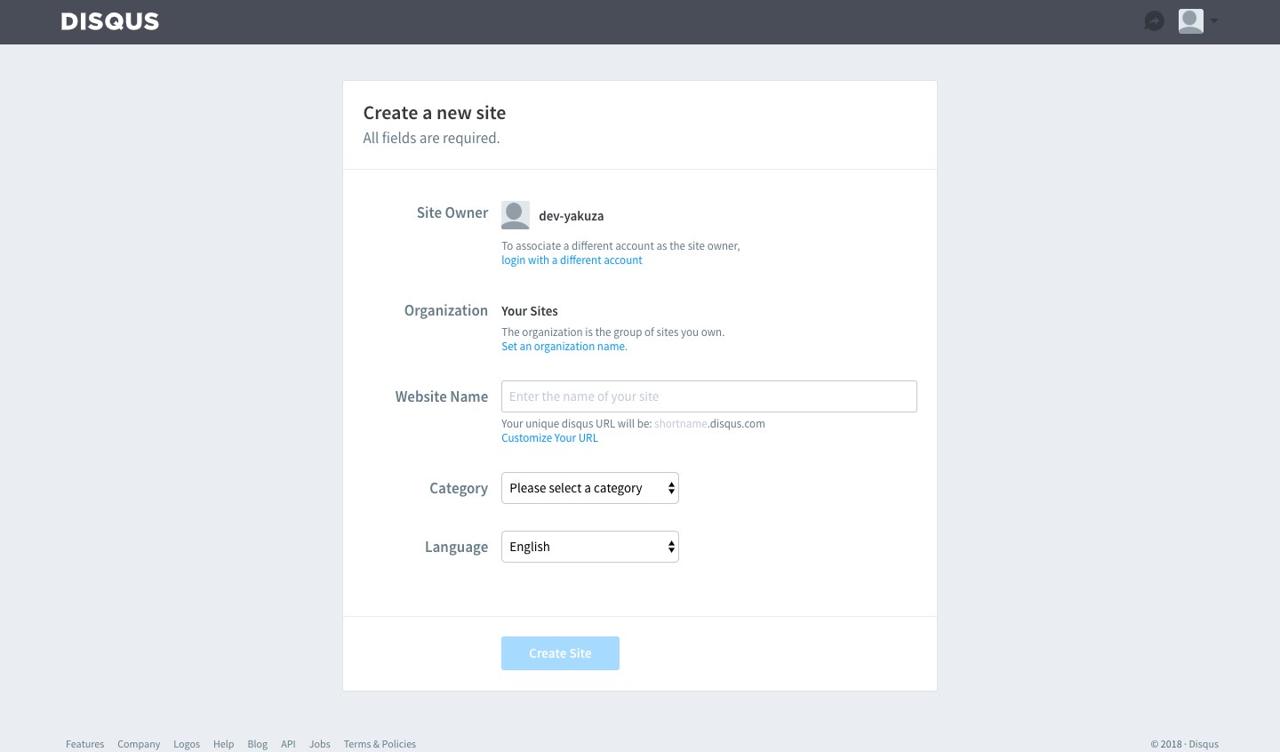
下記の画面が表示されたら、Disqusを使いたいサイトの情報を入力します。

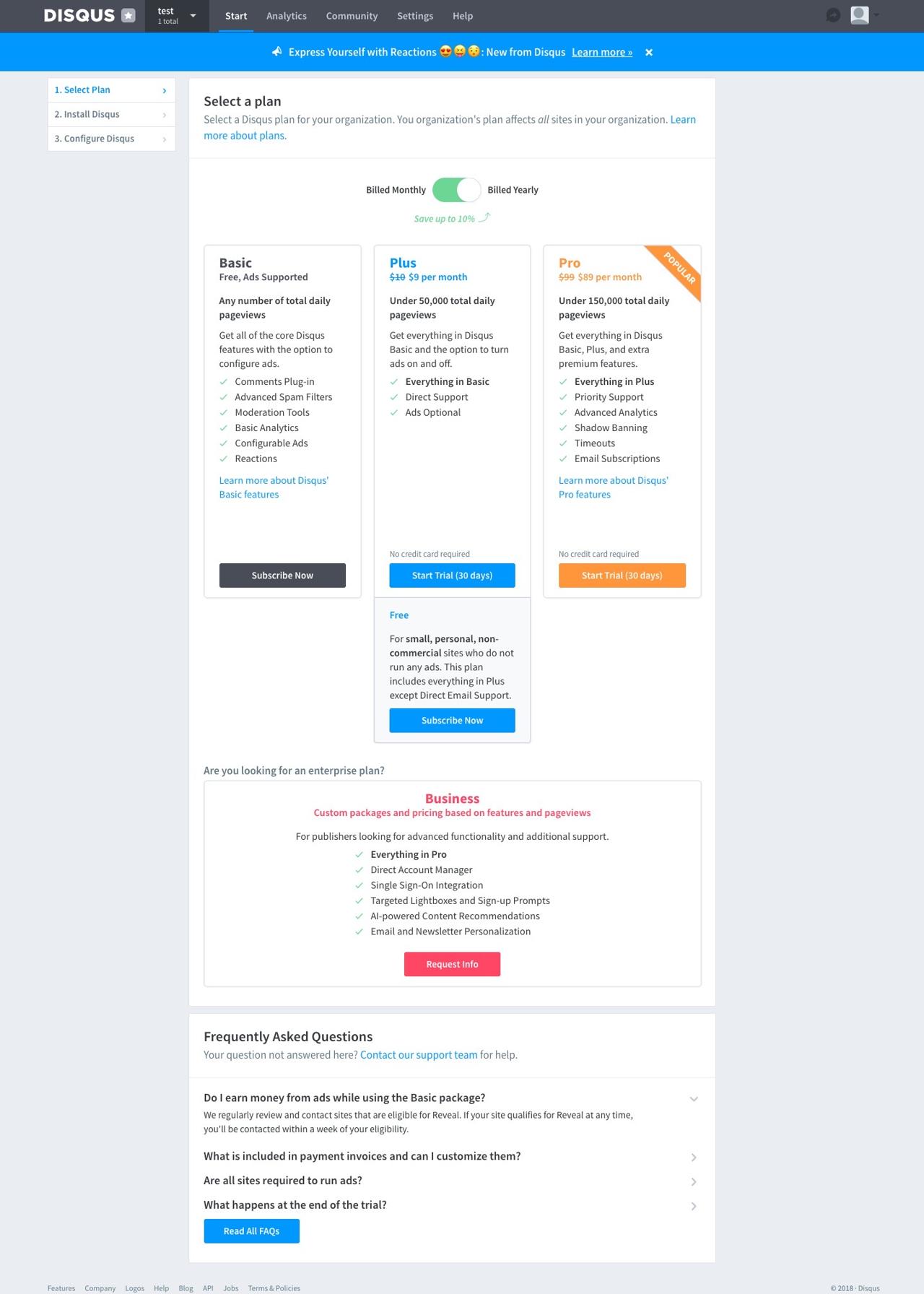
プランを選ぶ画面がでたらBasicを戦隊くします。

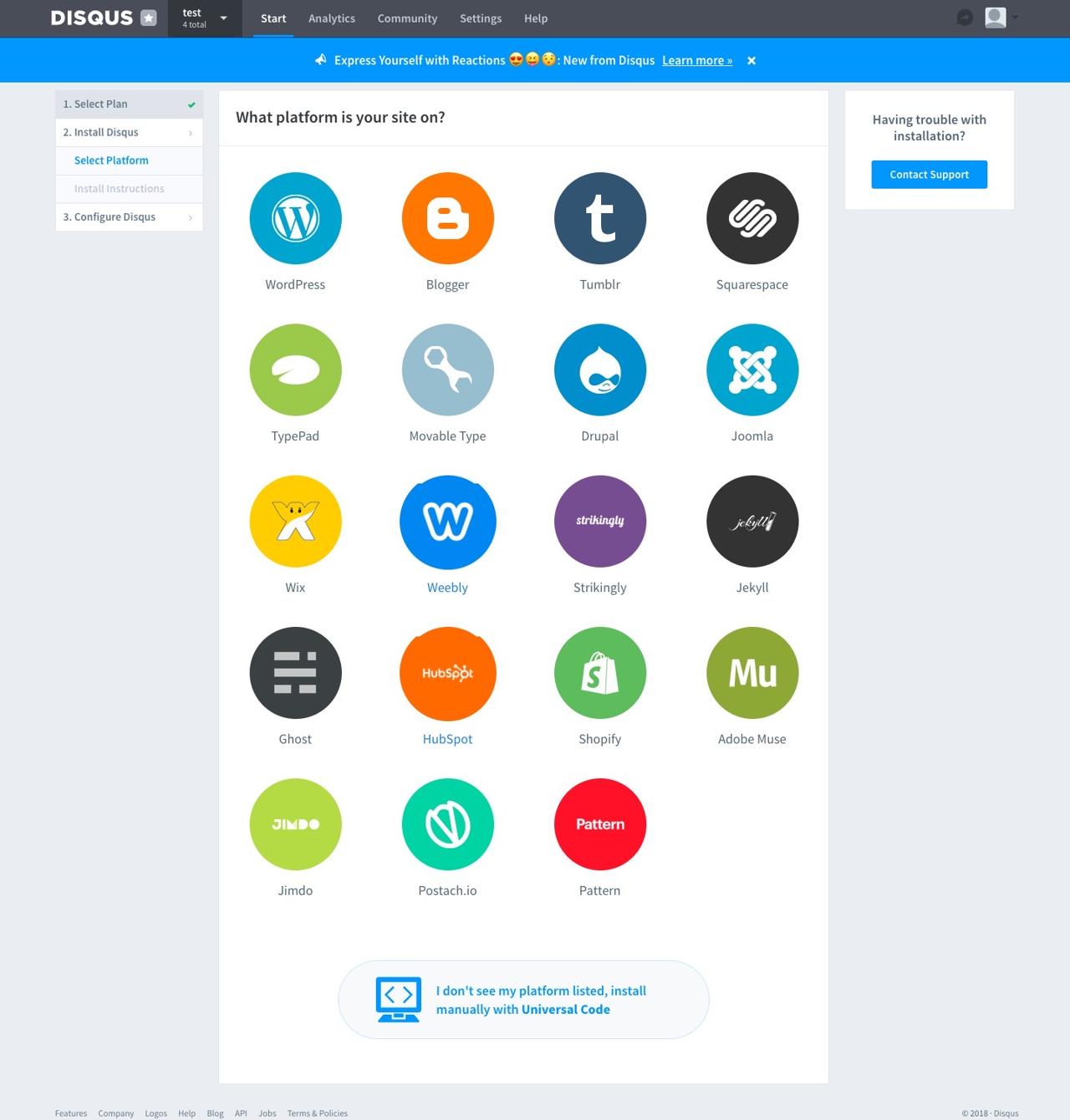
登録をするとプラットホームを選ぶ画面が表示します。

私たちはjekyllへインストルする予定ですので、jekyllプラットフォームを選択します。
プラットフォームページへ詳しい説明があります。説明を見ながら設定して見ましょう。
Disqusページ設定
Disqusを使いたいpostページの上部のymlへ下記のようにオプションを追加します。
...
comments: true
...
- comment: Disqus機能を使うかどうかを設定します。
レイアウト修正
レイアウトファイルの_layouts/page.htmlへコメント機能を入れたい部分に下記のコードをコピペします。テーマによってレイアウトファイルが違うかもしれないです。
{% if page.comments %}
...
{% endif %}
disqusが提供してるUniversal Embed Codeをコピペします。
- リンクアドレス:
https://your-disqus-site-url/admin/install/platforms/universalcode
{% if page.comments %}
<div id="disqus_thread"></div>
<script>
/**
* RECOMMENDED CONFIGURATION VARIABLES: EDIT AND UNCOMMENT THE SECTION BELOW TO INSERT DYNAMIC VALUES FROM YOUR PLATFORM OR CMS.
* LEARN WHY DEFINING THESE VARIABLES IS IMPORTANT: https://disqus.com/admin/universalcode/#configuration-variables*/
/*
var disqus_config = function () {
this.page.url = PAGE_URL; // Replace PAGE_URL with your page's canonical URL variable
this.page.identifier = PAGE_IDENTIFIER; // Replace PAGE_IDENTIFIER with your page's unique identifier variable
};
*/
(function() { // DON'T EDIT BELOW THIS LINE
var d = document, s = d.createElement('script');
s.src = 'site link';
s.setAttribute('data-timestamp', +new Date());
(d.head || d.body).appendChild(s);
})();
</script>
<noscript>Please enable JavaScript to view the <a href="https://disqus.com/?ref_noscript">comments powered by Disqus.</a></noscript>
{% endif %}
- 注意: 上のコードをコピペしじゃダメです。Disqusサイトで自分の
Universal Embed Codeをコピペしてください。
完了
全ての設定をしました。ジキルを実行してDisqusがちゃんと表示されるか確認しましょう。
bundle exec jekyll serve
参考
- 公式サイト: Disqus
私のブログが役に立ちましたか?下にコメントを残してください。それは私にとって大きな大きな力になります!
アプリ広報
Dekuが開発したアプリを使ってみてください。Dekuが開発したアプリはFlutterで開発されています。興味がある方はアプリをダウンロードしてアプリを使ってくれると本当に助かります。







