概要
RN(React Native)を使って開発したアプリがもう3番目ですね。下記は以前のアプリを作る時作成した開発日誌です。以前のアプリが気になる方は下記のリンクをクリックして確認してください。
このアプリは韓国人向けの日本語単語アプリですのでアプリダウンロードしても無駄になると思いますので、この記事だけ面白く見て貰ったら嬉しいです。
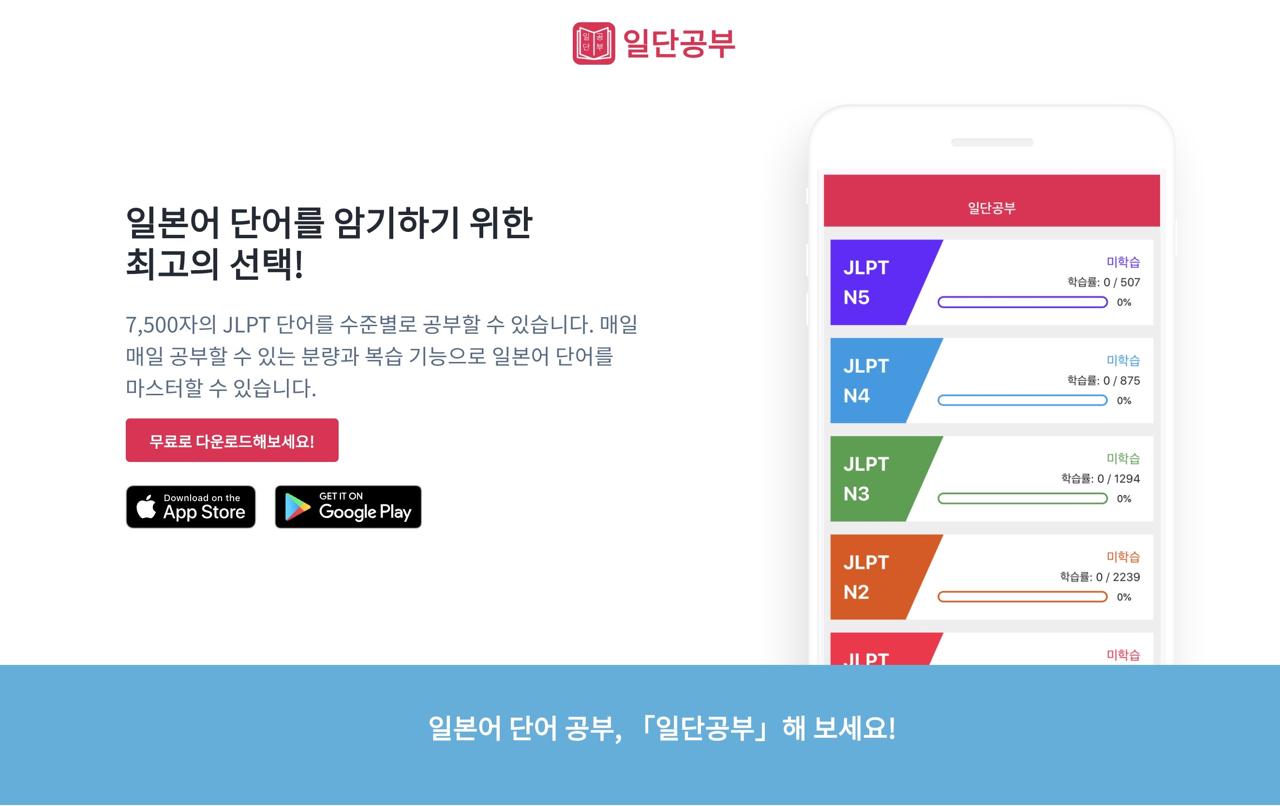
일단공부(イルタンコンブ)とは?
JLPT日本語単語をレベル別で勉強が出来るし、毎日勉強出来る量と復習昨日で単語の勉強をサポートするアプリです。
- 일단공부(イルタンコンブ)の紹介ページ: 일단공부(イルタンコンブ)
下はアプリダウンロードリンクです。
なぜ作るようになったか?
私は韓国人で日本で仕事してます。日本語の単語本を持って出勤する時勉強してますが、日本の出勤電車(地獄電車)で勉強することは結構大変でした。それと単語の本は単語と意味が一緒に表示されて、意識して意味を見ないようにするがちょこちょこ意味が見えるので実際単語の勉強がよくできなかったんです。最後は単語はやはり反復して見なきゃなので、復習したら本の前だけ勉強しじゃうんですね。この問題を解決して見ようかと思って簡単なJLPT単語アプリを作成することにしました。

アプリ企画
일단공부(イルタンコンブ)のMVP(Minimum Variable Product:最小機能製品)は下記となります。
- JLPT日本語の単語をレベル別で見える。
- 毎日勉強出来る量(15単語)で単語が見える。
- 日本語の単語が意味が見ない状態でリストで見える。
- 意味を見るボタンを押したら読み方(ひらがな/カタカナ)と意味が見える。
- 読み方を選択すると発音が出る。
- 勉強した単語をテストで復習出来る。
- テストする時間違った単語をリストで表示する。
- レベル別や全ての単語を復習出来る機能を追加する。
- 復習機能に良く間違う単語をもっと見せるようにする。
このようにまとめたら、結構機能があるように見えますね。シンプルに作るようにしましたが、やはり自分が使い安いアプリを作りたくって色々機能が追加されました。本当はもっと機能を追加したかったけど、まずはMVP、 MVP!
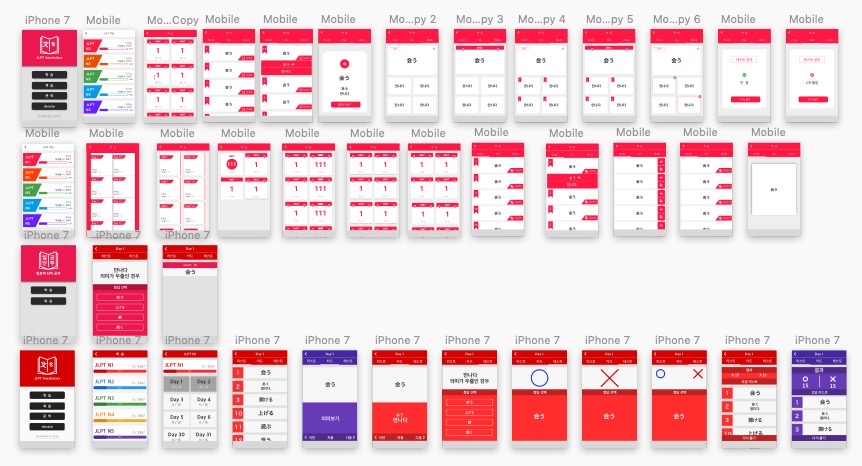
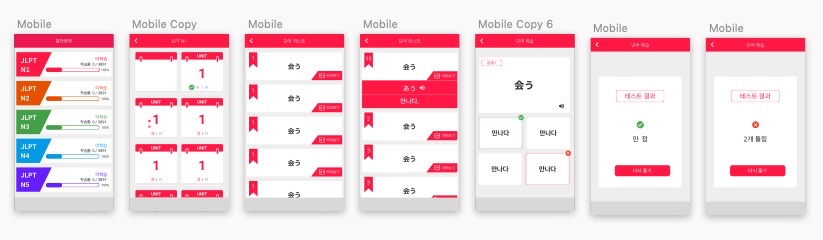
デザイン
は。。やっぱりデザインセンスはゼロです。。どのデザインがいいか色んなパータンを作って色んな色を入れて挑戦したが。。。まだ、デザインは難しいですね。

デザインはsketchappで作成しました。色んなデザインパータン中で一番シンプルのデザインを選択しました。また、要らない画面も無くして最終デザインは下記のようにしました。

デザイナーさんリスペクトします。
アプリ開発
開発はもちろん、RN(React Native)を使いました。일단공부(イルタンコンブ)は本的RN(React Native)とタイプスクリプト(typescript)を使ってます。
- RN(React Native)のインストール方法:RNインストール
- RN(React Native)にtypescriptを適用する: typescript
また、RN(React Native)の基本UIはNativeBaseをスタイルはstyled-componentsを使ってました。
- RN(React Native)にNativeBaseを適用する:nativebase
- RN(React Native)でstyled-componentsを使う:styled-components
일단공부(イルタンコンブ)は基本ナビゲーションシステムでreact-navigationを使ってます。
- react-navigationの使い方:react-navigation
MVP(Minimum Variable Product:最小機能製品)の機能中一つである音声機能はreact-native-ttsを使ってtts(Text To Speech)の機能を実行しました。
- react-native-ttsの使い方:react-native-tts
일단공부(イルタンコンブ)アプリ中で使う単語をsqliteに入れてアプリと一緒に配布してます。アプリでsqliteを使う方法は下のリンクを確認してください。
- react-native-sqlite-storage使う方法: react-native-sqlite-storage
最後にアプリの広告や分析のためあグーグルのファイアベース(Google Firebase)とグーグルのアドモブ(Google Admob)を使ってます。このアプリの実装のためreact-native-firebaseを使ってます。
- react-native-firebase admobの使い方: react-native-firebase-admob
- react-native-firebase analyticsの使い方: react-native-firebase-analytics
- react-native-firebase Crashlyticsの使い方: firebase-crashlytics
最後に
今回のアプリは単純に単語を見せるアプリです。やはりデザインで一番時間がかかりました。また、react-native-sqlite-storageがアンドロイドでパフォーマンス問題があるみたいです。ローカルからデータを読んでくるがサーバーで貰ってくる感じで時間がかかります。私の作りが悪かったかも。。。もう一度SQLをチューニングして見て出来なかったらライブラリのソースもちょっと見る必要があるかもしれないです。
韓国人向けなので。。。ダウンロードはお勧めしませんが。。。アプリをダウンロードして動きを確認してみたらどうでしょうかね。。。
私のブログが役に立ちましたか?下にコメントを残してください。それは私にとって大きな大きな力になります!
アプリ広報
Dekuが開発したアプリを使ってみてください。Dekuが開発したアプリはFlutterで開発されています。興味がある方はアプリをダウンロードしてアプリを使ってくれると本当に助かります。









