概要
アプリを開発してサービスを提供する場合、ユーザの端末環境による色んな問題が発生します。今回のブログポストでは次のようにユーザがフォントサイズを拡大した使う場合、予期せずデザインが崩れる問題を解決する方法についてみてみようかと思います。

ここで紹介するソースコードはGitHubで確認することができます。
端末設定でフォントのサイズ変更
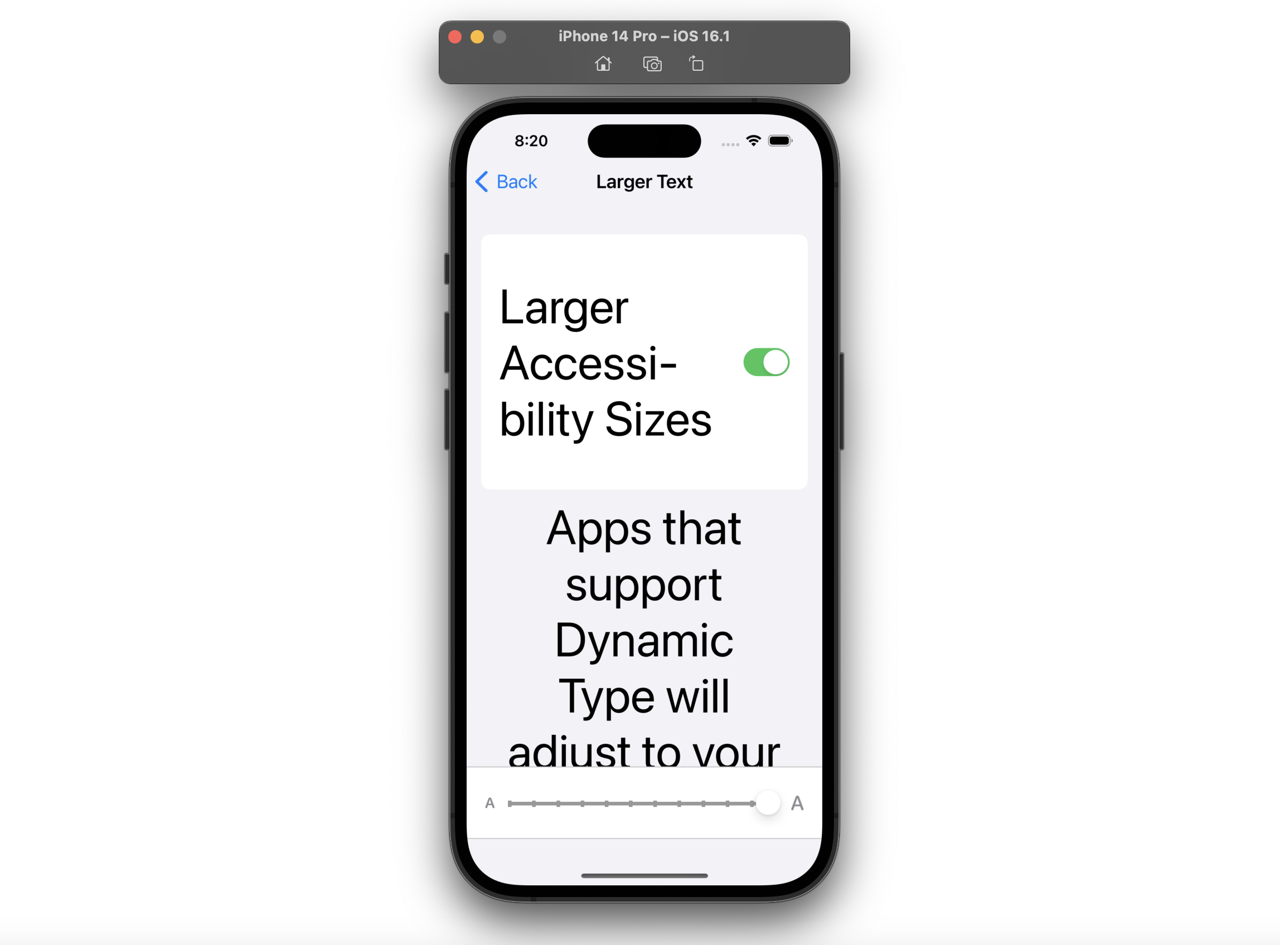
次のようにユーザは端末の設定を使ってフォントサイズを変更することができます。

私たちは時々次のように幅を固定してボタンなどを作る場合があります。

しかし、ユーザが端末の設定でフォントのサイズを拡大した場合、次のように意図せずボタンの文字が改行されて表示されることがあります。

今回のブログポストではユーザが端末の設定を使ってフォントのサイズを調節した場合も、同じフォントサイズが見えるように修正する方法について説明します。
textScaleFactor
一番簡単な方法は下記のようにTextウィジェットのtextScaleFactorを使うことです。
ElevatedButton(
style: const ButtonStyle(
maximumSize: MaterialStatePropertyAll(
Size.fromWidth(160),
),
),
onPressed: () => {},
child: const Text(
'textScaleFactor',
textScaleFactor: 1.0,
),
),
次のようにTextウィジェットのtextScaleFactorに1.0を設定すると、ユーザが端末の設定を変更してもフォントのサイズを変更しても、基本フォントサイズが表示されるようになります。
const Text(
'textScaleFactor',
textScaleFactor: 1.0,
),
このようにtextScaleFactorを設定してアプリを実行してみると次のようにボタンの文字サイズが基本サイズで表示されることが確認できます。

MediaQuery의 textScaleFactor
しかし、全てのTextウィジェットことこれを設定することが難しいです。したがって、下記のようにボタンのフォントサイズのみ基本サイズで変更され、textScaleFactorを設定してないAppBarウィジェットのtitleは相変わらず大きい文字が表示されることが確認できます。

もし、アプリの全てのTextウィジェットにtextScaleFactorを適用したい場合、MaterialAppウィジェットのbuilderに次のようにMediaQueryを設定する必要があります。
MaterialApp(
builder: (context, child) {
final MediaQueryData data = MediaQuery.of(context);
return MediaQuery(
data: data.copyWith(textScaleFactor: 1.0),
child: child!,
);
},
...
);
このようにMediaQueryのdataにtextScaleFactorの値を変更すると、次のようにtextScaleFactorを設定してないTextウィジェットでもtextScaleFactorがうまく適用されたことが確認できます。

テストコード
MediaQueryでtextScaleFactorを設定した場合、下記のようにテストコードを作成するしてtextScaleFactorがうまく設定されたことを確認することができます。
testWidgets('textScaleFactor is 1.0', (WidgetTester tester) async {
await tester.pumpWidget(const MyApp());
final context = tester.element(find.byType(MyHomePage));
expect(MediaQuery.of(context).textScaleFactor, 1.0);
});
完了
これでtextScaleFactorを使って端末の設定でフォントのサイズを変更した場合も同じフォントサイズが表示されるようにする方法についてみてみました。実は、この方法はよくない方法です。ユーザは小さい文字が見にくいので、わざわざ端末の設定でフォントのサイズを変更しましたが、相変わらず小さい文字が表示されるのでです。しかし、私みたいに色んな文字サイズを対応するリソースがない方には簡単で早い修正方法なので、役に立つと思います。
私のブログが役に立ちましたか?下にコメントを残してください。それは私にとって大きな大きな力になります!
アプリ広報
Dekuが開発したアプリを使ってみてください。Dekuが開発したアプリはFlutterで開発されています。興味がある方はアプリをダウンロードしてアプリを使ってくれると本当に助かります。







