概要
Flutterを使ってアプリを開発してみようかと思います。今回のブログポストではFlutterで簡単にメッセージを表示するためスナックバーを使う方法について説明します。

このブログポストで紹介するソースコードは下記のリンクで確認できます。
プロジェクト生成
Flutterでスナックバーを表示する方法を調べるため、下記のコマンドを使って新しいプロジェクトを生成します。
flutter create my_app
cd my_app
スナックバー
そしたら生成されたプロジェクトでスナックバーを表示してみましょう。main.dartファイルを開いて下記のように修正します。
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
debugShowCheckedModeBanner: false,
home: Home(),
);
}
}
class Home extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Snack bar'),
),
body: Center(
child: ElevatedButton(
child: Text('Show Snackbar'),
onPressed: () {
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(
content: Text('Hello world'),
),
);
},
),
),
);
}
}
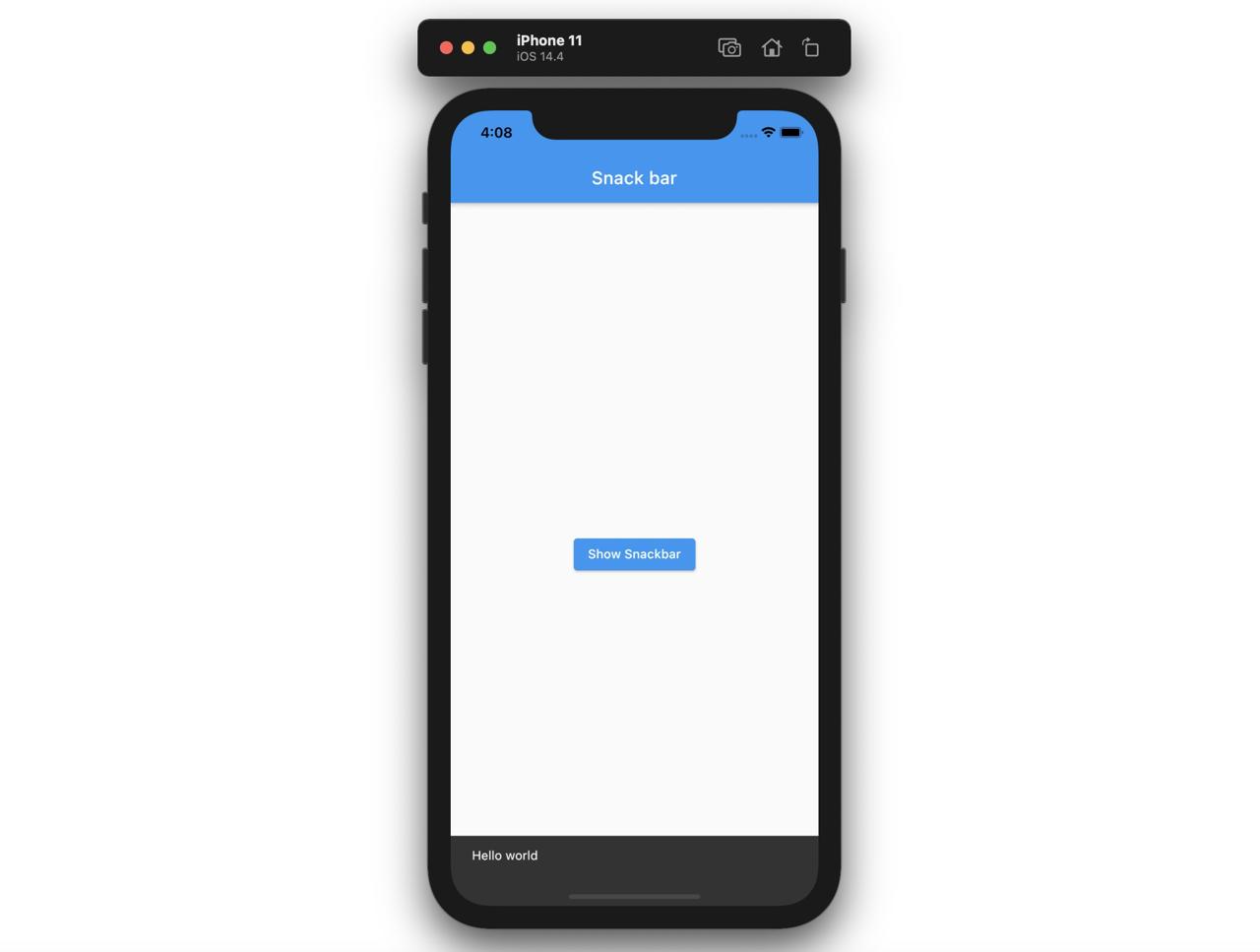
上のコードは画面の真ん中にボタンを表示して、そのボタンを押した時、スナックバーが表示される例題です。
Center(
child: ElevatedButton(
child: Text('Show Snackbar'),
onPressed: () {
...
},
),
),
スナックバーを表示するためにはScaffoldMessengerを使う必要があります。
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(
content: Text('Hello world'),
),
);
この時、showSnackBarにSnackBarウィジェットを渡して、画面に表示される内容を作成します。
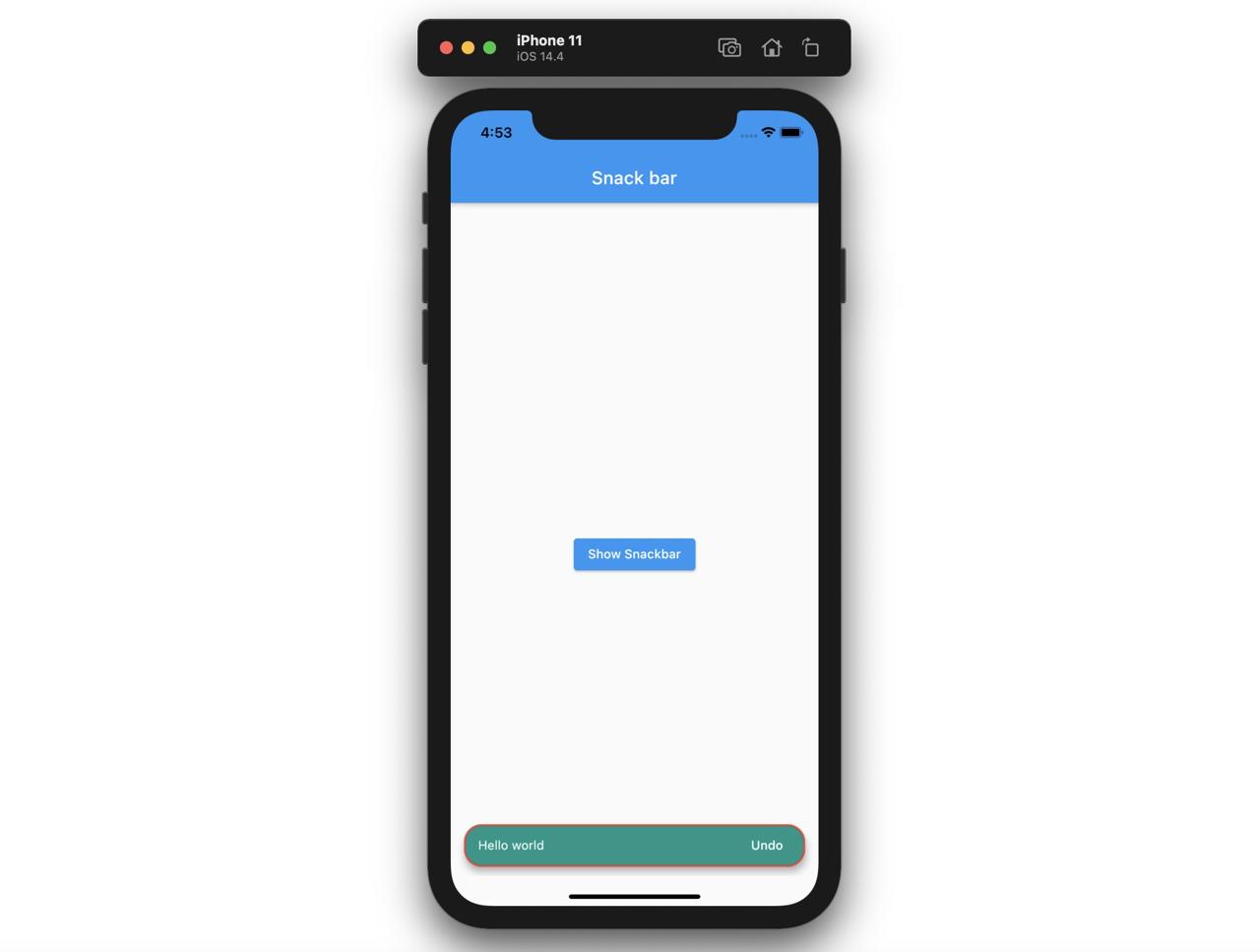
SnackBarウィジェットは下記のように色んなオプションがあります。
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(
content: Text('Hello world'),
backgroundColor: Colors.teal,
duration: Duration(milliseconds: 1000),
behavior: SnackBarBehavior.floating,
action: SnackBarAction(
label: 'Undo',
textColor: Colors.white,
onPressed: () => print('Pressed'),
),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(20),
side: BorderSide(
color: Colors.red,
width: 2,
),
),
),
);
このようにオプションを指定したら、次と同じようにスナックバーを表示することができます。

完了
これでFlutterでスナックバーを表示する方法についてみてみました。また、スナックバーの色んなオプションもみてみました。今からFlutterで簡単なメッセージを表示すると時はスナックバーを使ってみてください。
私のブログが役に立ちましたか?下にコメントを残してください。それは私にとって大きな大きな力になります!
アプリ広報
今見てるブログを作成た
興味がある方はアプリをダウンロードしてアプリを使ってくれると本当に助かります。
Dekuが開発したアプリを使ってみてください。Dekuが開発したアプリはFlutterで開発されています。興味がある方はアプリをダウンロードしてアプリを使ってくれると本当に助かります。







